首页 > 基础资料 博客日记
SpringBoot+Vue入门并实现前后端分离和数据库查询(入门笔记超详细)
2024-05-10 05:00:06基础资料围观714次
初学SpringBoot,很多地方都不懂,所以完成这个走了不少弯路,连夜写blog记录,生怕天一亮全忘干净了……
前端:Vue(2 or 3),IDE是VS code
后端:Spring Boot,IDE是IDEA
数据库: MySQL
目前实现功能:前后端代码分离,显示数据库表的数据
步骤
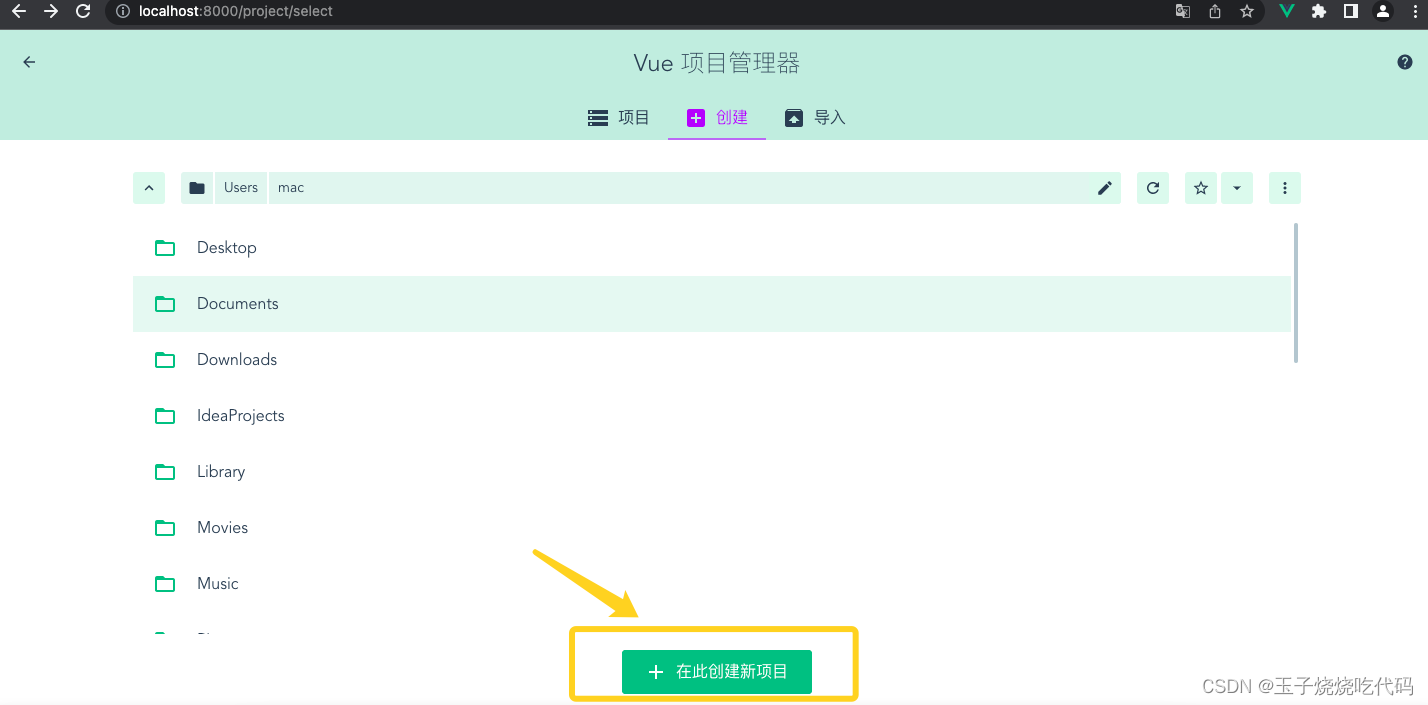
1.【创建vue项目】
终端输入
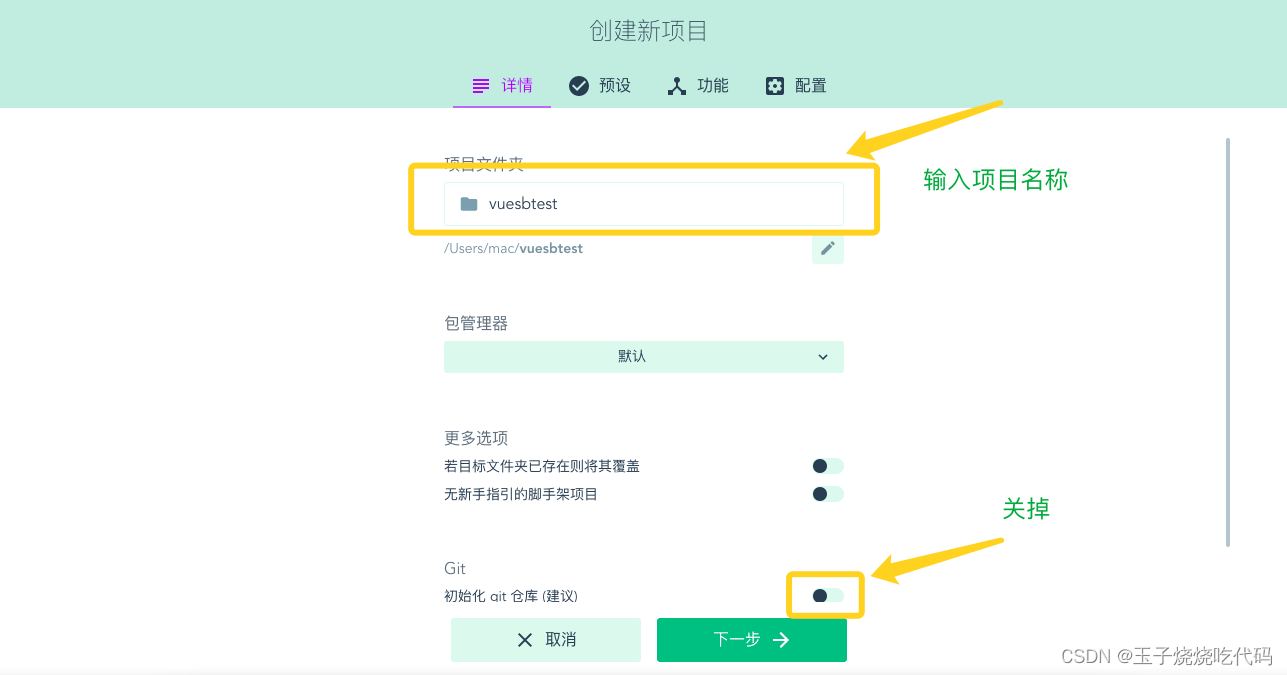
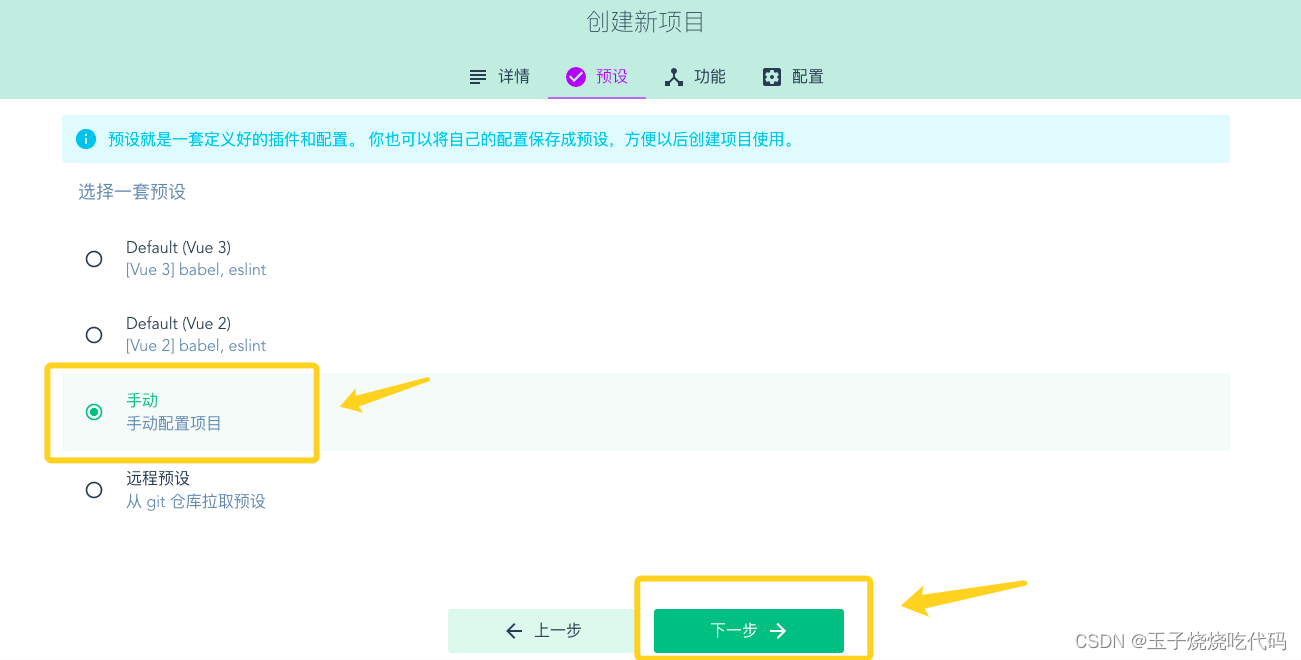
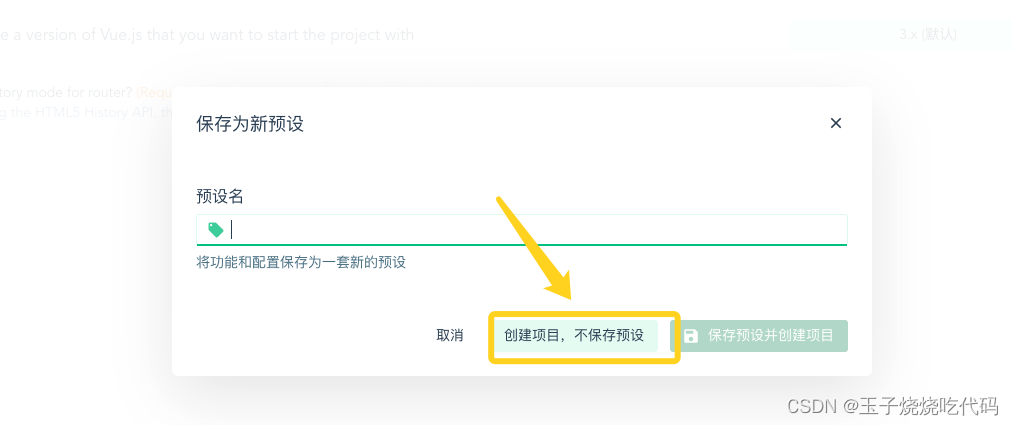
vue ui打开图形化界面,创建一个Vue项目,具体步骤如下图:






耐心等待。。。

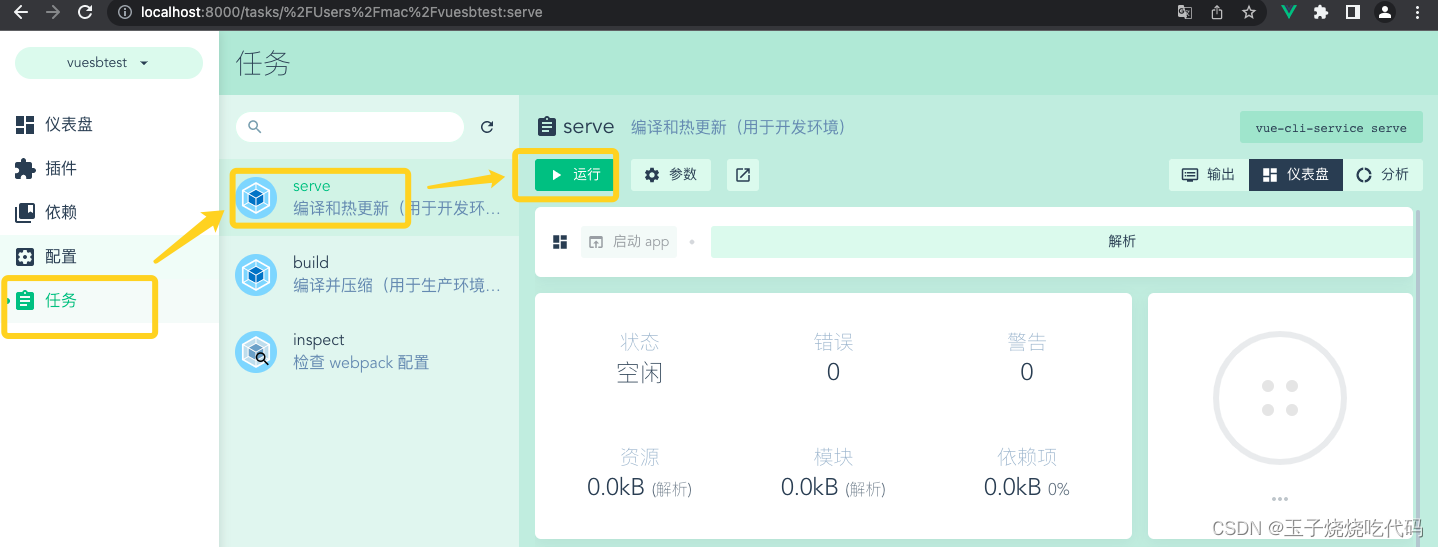
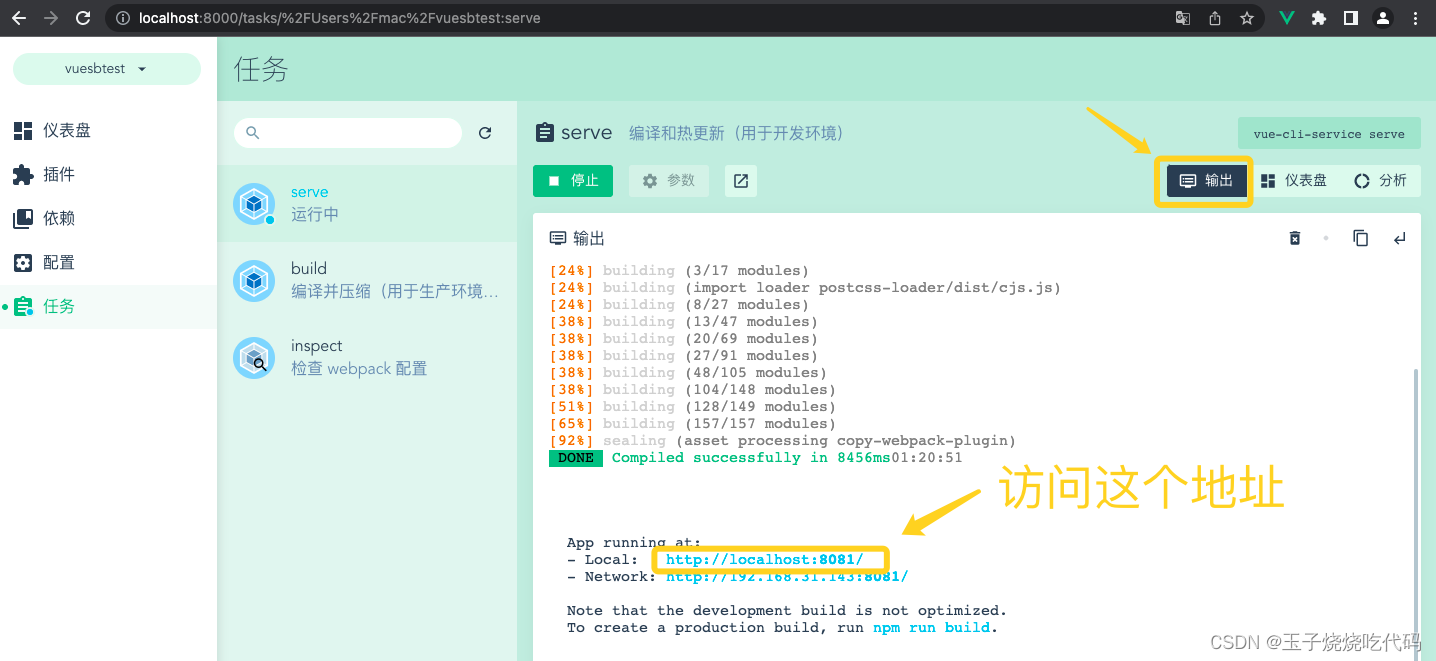
创建完成后可以编译运行,并确认项目是否能够成功跑起来 

关闭终端,进行下一步。
2.【编写vue代码】
vs code打开刚才创建的vue项目(vue开发相关插件要自行下载好哦)

如上图,在package.json中查看当前vue版本号,确定当前项目是vue2还是3!这个很重要!
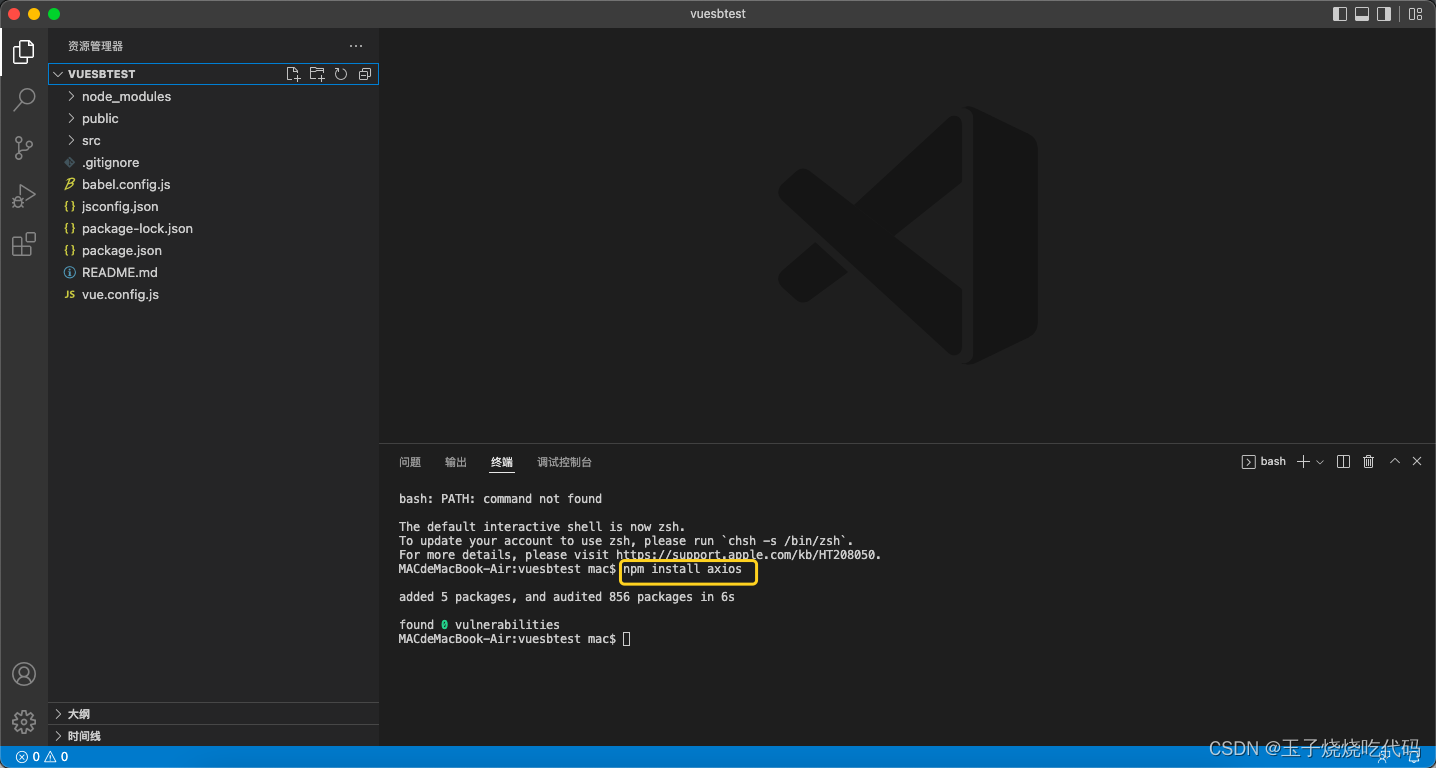
接下来cmd+shift+Y打开终端,下载axios插件。
如果你是vue3,就输入
npm install axios如果是vue2,就输
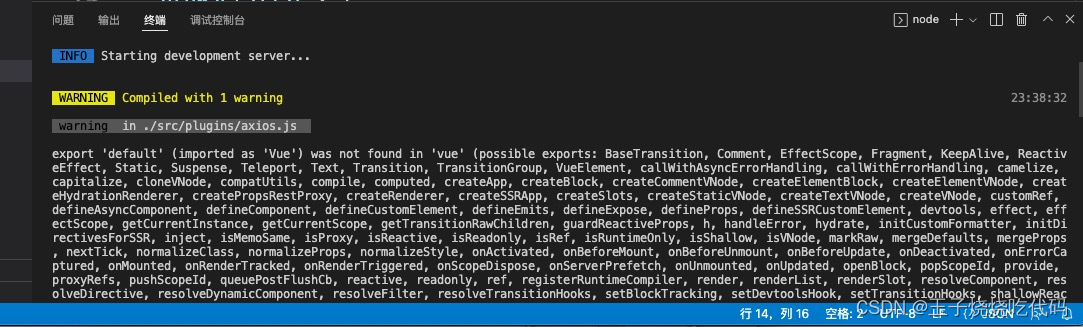
vue add axios注:踩过的坑,使用如果是vue3使用vue add axios安装,导致版本不一致,会出现这样子的bug:export 'default' (imported as 'Vue') was not found in 'vue' 
我的项目是vue3,所以

执行完毕后,在view中新建 BookView.vue视图,这个的代码先不急。
router中配置一个新的路由,将index.js修改代码为:
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
import Book from '../views/BookView.vue'
const routes = [
{
path: '/',
name: 'home',
component: HomeView
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ '../views/AboutView.vue')
},
{
path:'/book',
component:Book
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
(注:上面这些代码不管是vue2,还是和我一样是vue3,都可以用)
3.【创建数据库】
数据库名sbdb,表名book。
CREATE TABLE `book` (
`id` int(11) NOT NULL AUTO_INCREMENT,
`name` varchar(45) NOT NULL,
`author` varchar(45) DEFAULT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=11 DEFAULT CHARSET=utf8
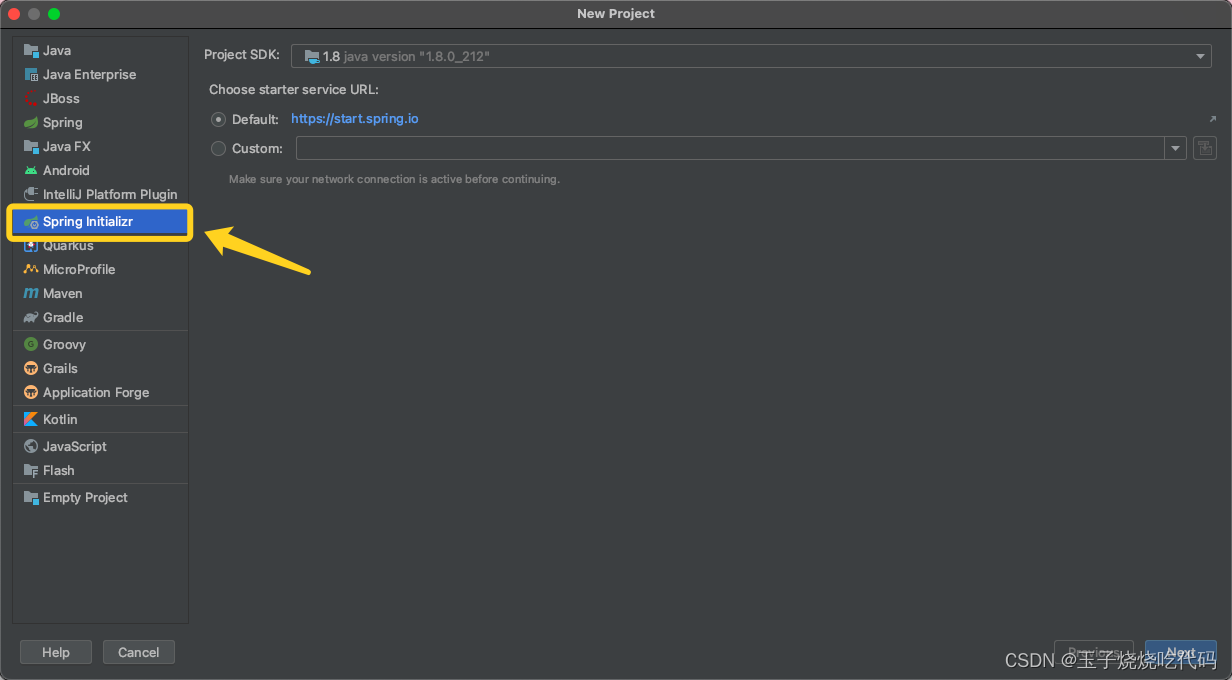
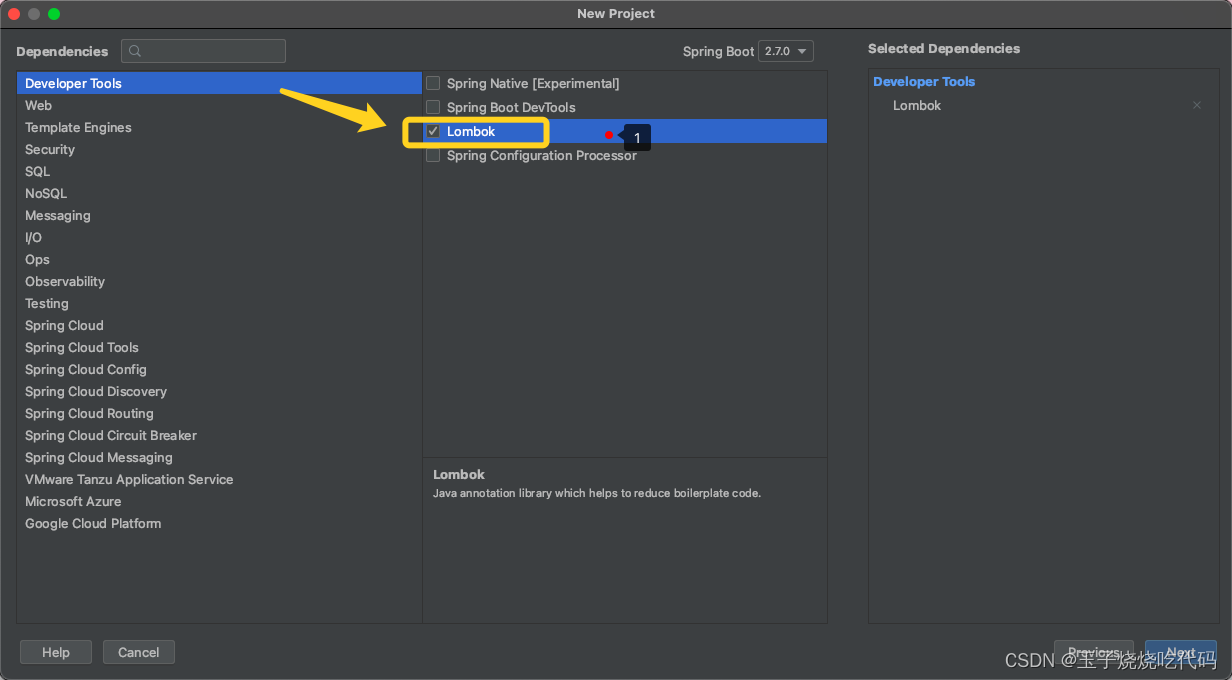
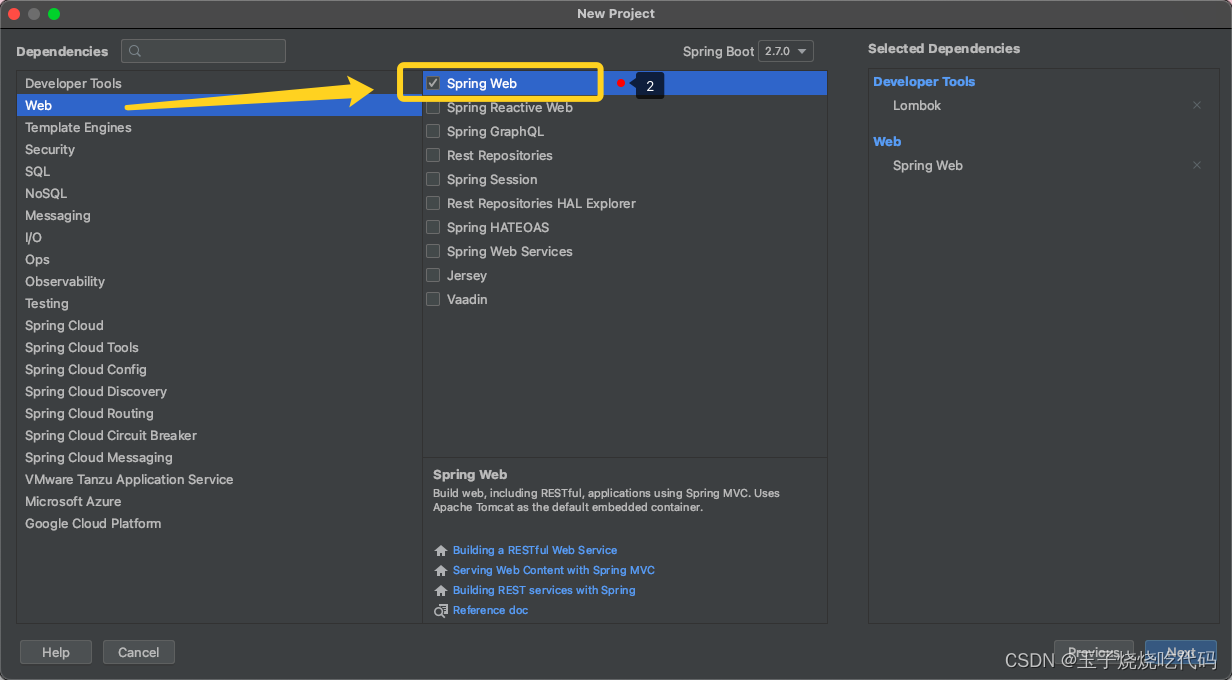
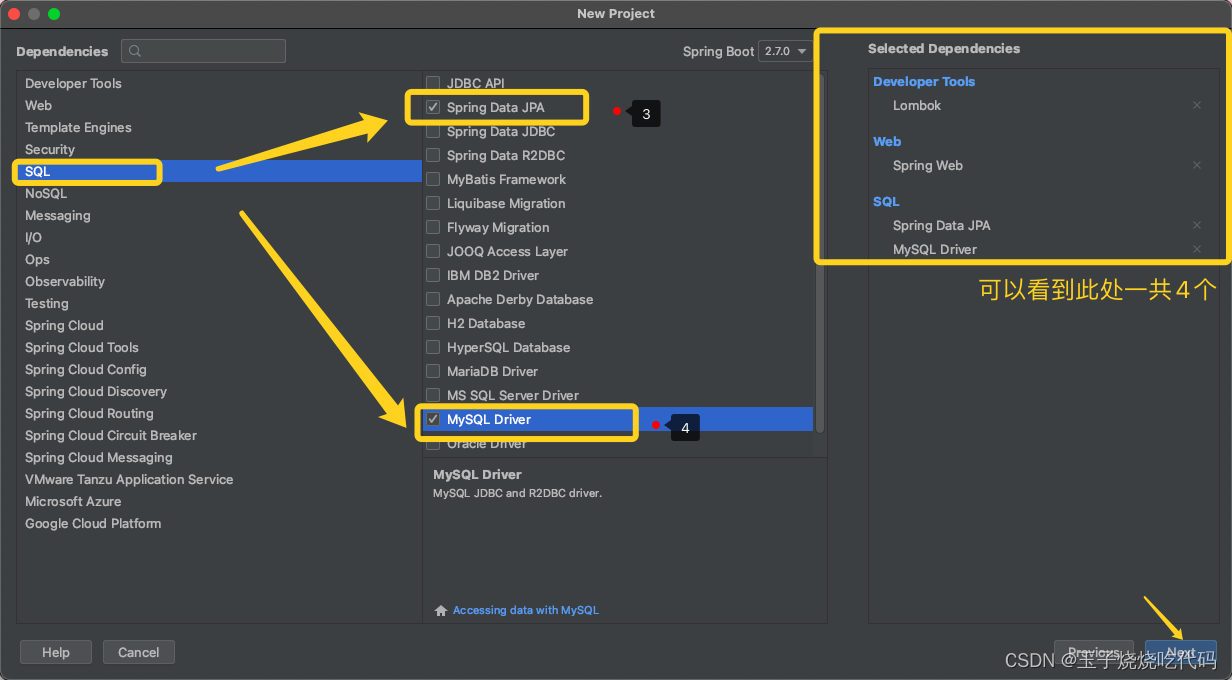
4.【创建springboot项目】




 下一步直接finish
下一步直接finish
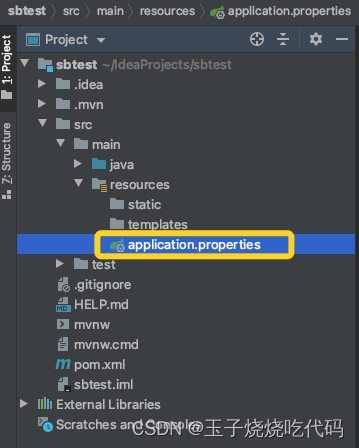
沿着这个路径找到application.properties,把它删掉。

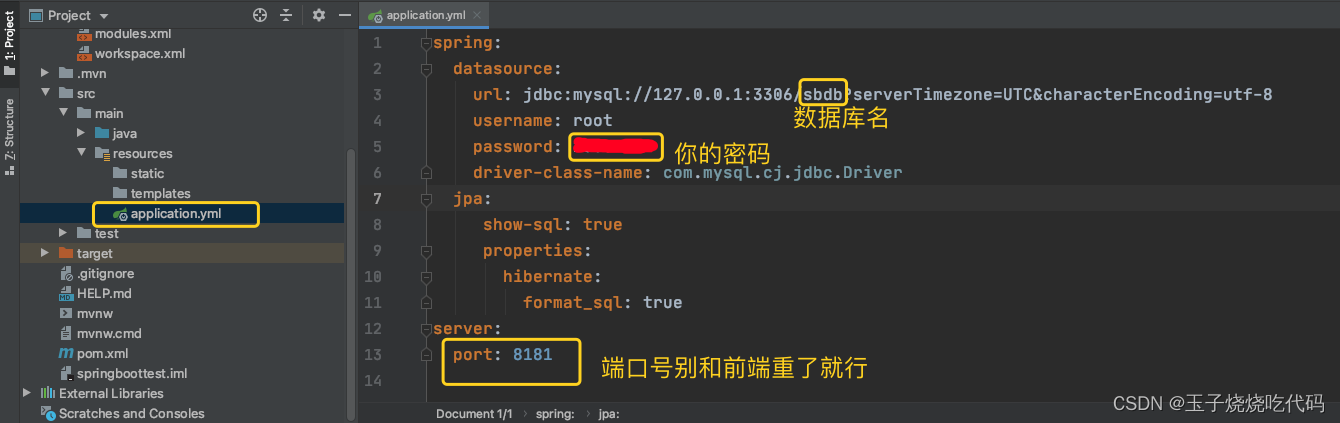
在同样的位置,新建一个file,名为application.yml,这里面是连接数据库的信息,以下代码需要修改改数据库名和密码哦
spring:
datasource:
url: jdbc:mysql://127.0.0.1:3306/sbdb?serverTimezone=UTC&characterEncoding=utf-8
username: root
password: 你的数据库密码
driver-class-name: com.mysql.cj.jdbc.Driver
jpa:
show-sql: true
properties:
hibernate:
format_sql: true
server:
port: 8181
 src->main->java->com.example.sbtest下新建package,名为entity,里面新建一个类,名为Book。注意,这歌Book不是任取的,Book映射到数据库中的book表(类名首字母小写就是对应的表名)
src->main->java->com.example.sbtest下新建package,名为entity,里面新建一个类,名为Book。注意,这歌Book不是任取的,Book映射到数据库中的book表(类名首字母小写就是对应的表名)
package com.example.sbtest.entity;
import lombok.Data;
import javax.persistence.Entity;
import javax.persistence.Id;
@Entity
@Data
public class Book {
@Id
private Integer id;
private String name;
private String author;
}
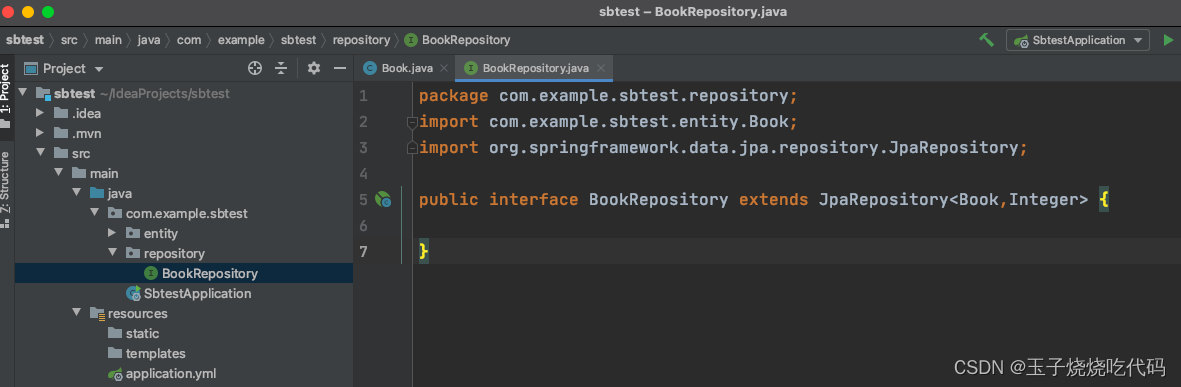
src->main->java->com.example.sbtest下新建package,名为repository,然后创建一个借口,名为BookRepository
package com.example.sbtest.repository;
import com.example.sbtest.entity.Book;
import org.springframework.data.jpa.repository.JpaRepository;
public interface BookRepository extends JpaRepository<Book,Integer> {
}进行单元测试,验证上面的类能否成功使用
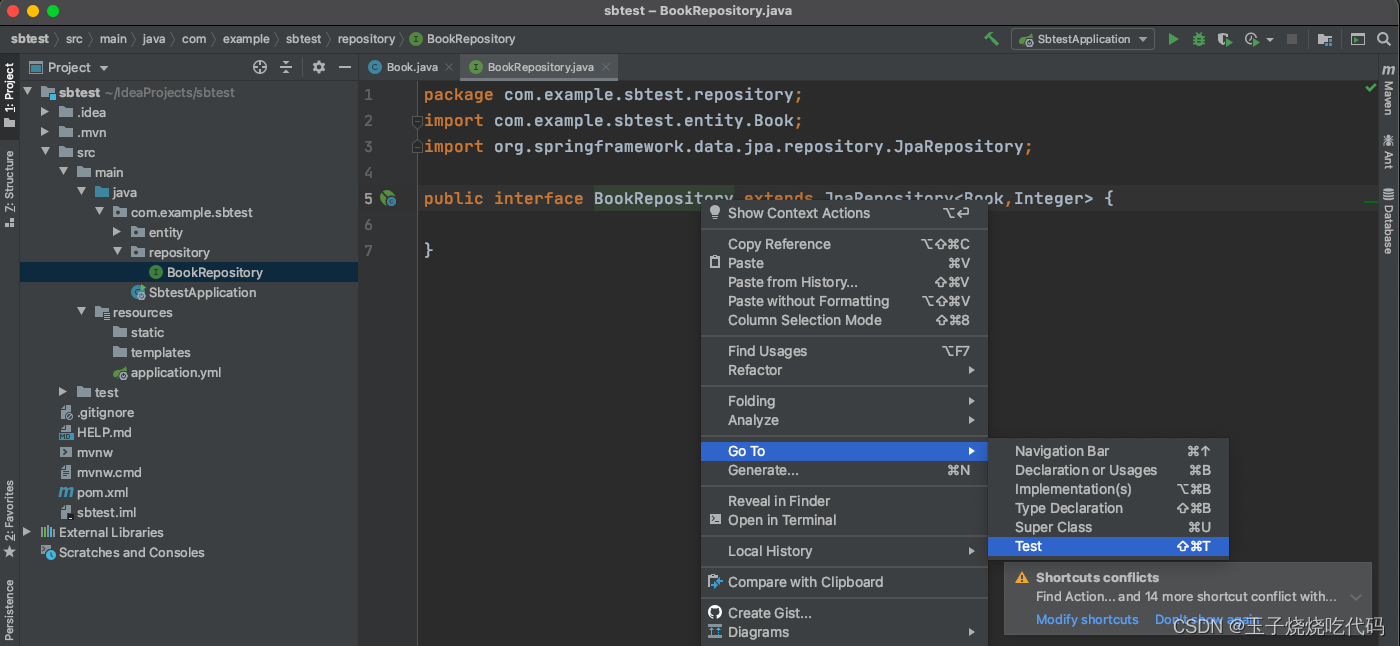
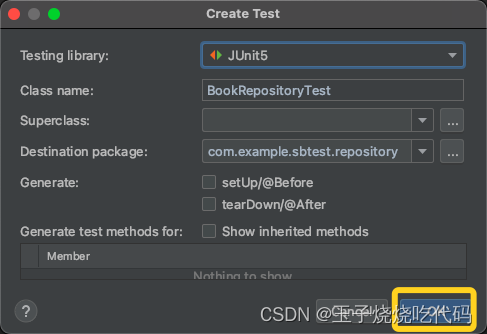
在接口上右键,如下图,选择Test


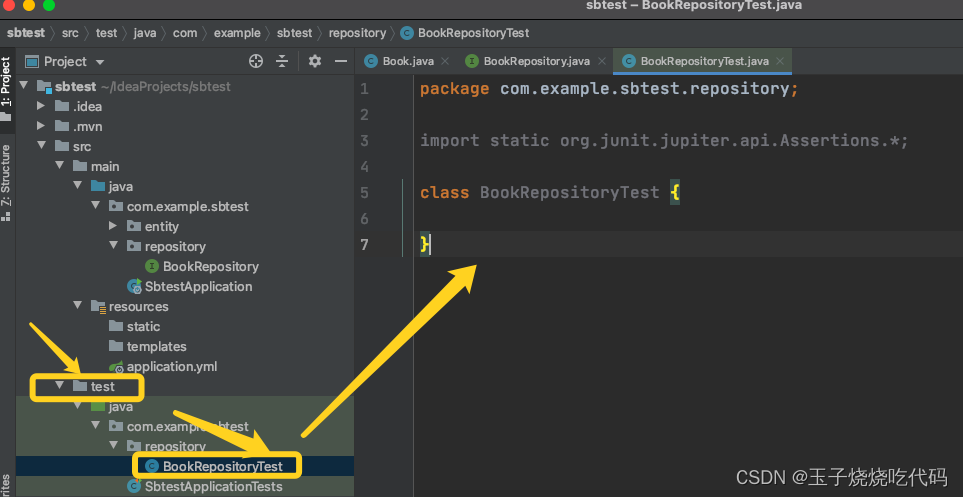
可以发现test文件夹里自动生成一个测试类

我们修改代码,进行测试:
package com.example.sbtest.repository;
import static org.junit.jupiter.api.Assertions.*;
import org.junit.jupiter.api.Test;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.boot.test.context.SpringBootTest;
@SpringBootTest
class BookRepositoryTest {
@Autowired
private BookRepository bookRepository;
@Test
void findAll(){
System.out.println(bookRepository.findAll());
}
}
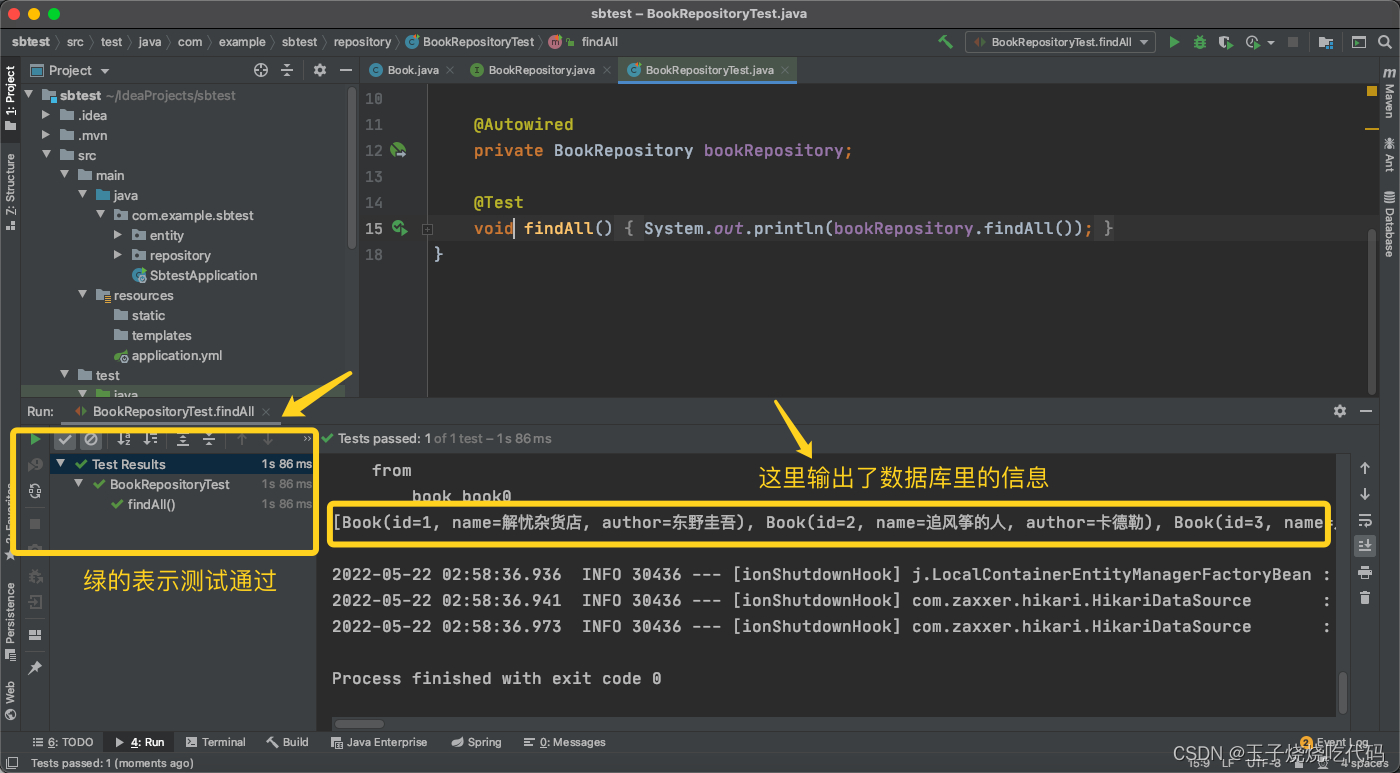
第一次运行需要稍等片刻。。。
查看结果: 
测试repository没有问题后,我们就可以创建controller类,让vue可以调用到后端的数据!
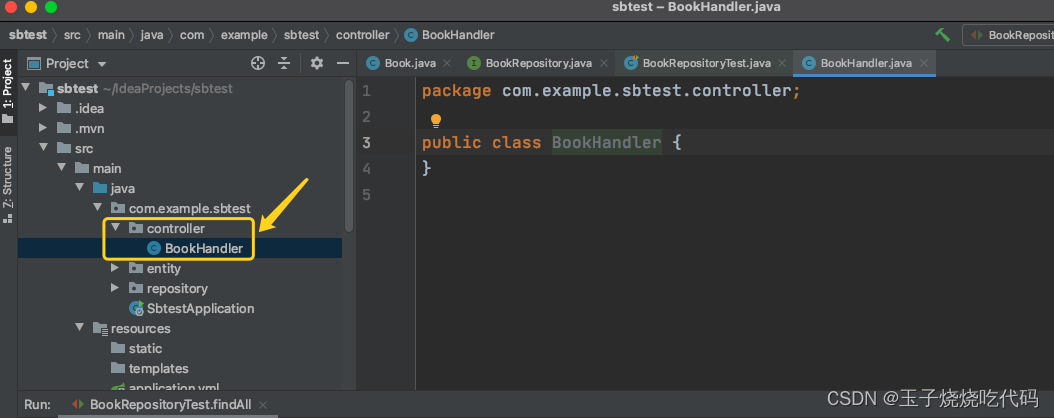
src->main->java->com.example.sbtest下新建package,名为controller,然后创建一个接口,名为BookHandler

package com.example.sbtest.controller;
import com.example.sbtest.entity.Book;
import com.example.sbtest.repository.BookRepository;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
@RestController
@RequestMapping("/book")
public class BookHandler {
@Autowired
private BookRepository bookRepository;
@GetMapping("/findAll")
public List<Book> findAll(){
return bookRepository.findAll();
}
}
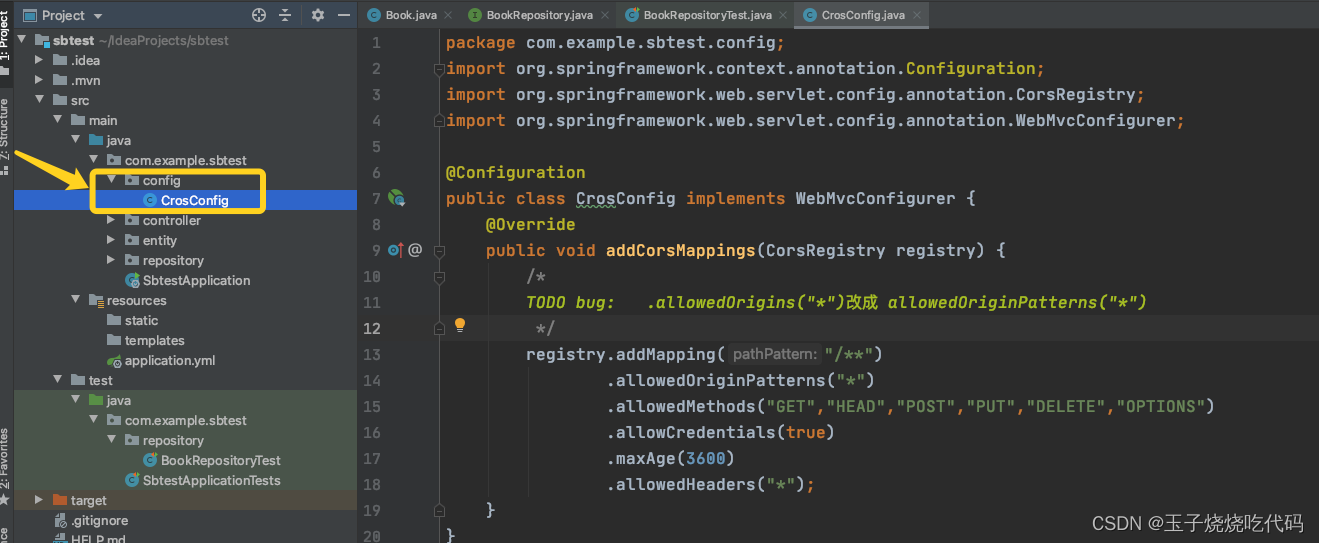
src->main->java->com.example.sbtest下新建package,名为config,然后创建一个接口,名为CrosConfig,这一步是为了解决跨域问题,可以简单理解为前端的端口号访问到后端的端口号:

package com.example.sbtest.config;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.servlet.config.annotation.CorsRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Configuration
public class CrosConfig implements WebMvcConfigurer {
@Override
public void addCorsMappings(CorsRegistry registry) {
/*
TODO bug: .allowedOrigins("*")改成 allowedOriginPatterns("*")
*/
registry.addMapping("/**")
.allowedOriginPatterns("*")
.allowedMethods("GET","HEAD","POST","PUT","DELETE","OPTIONS")
.allowCredentials(true)
.maxAge(3600)
.allowedHeaders("*");
}
}
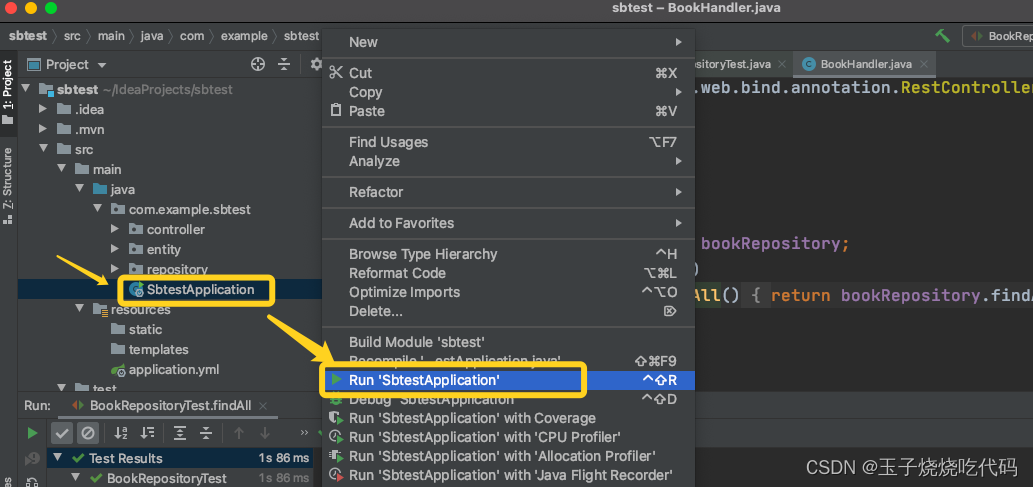
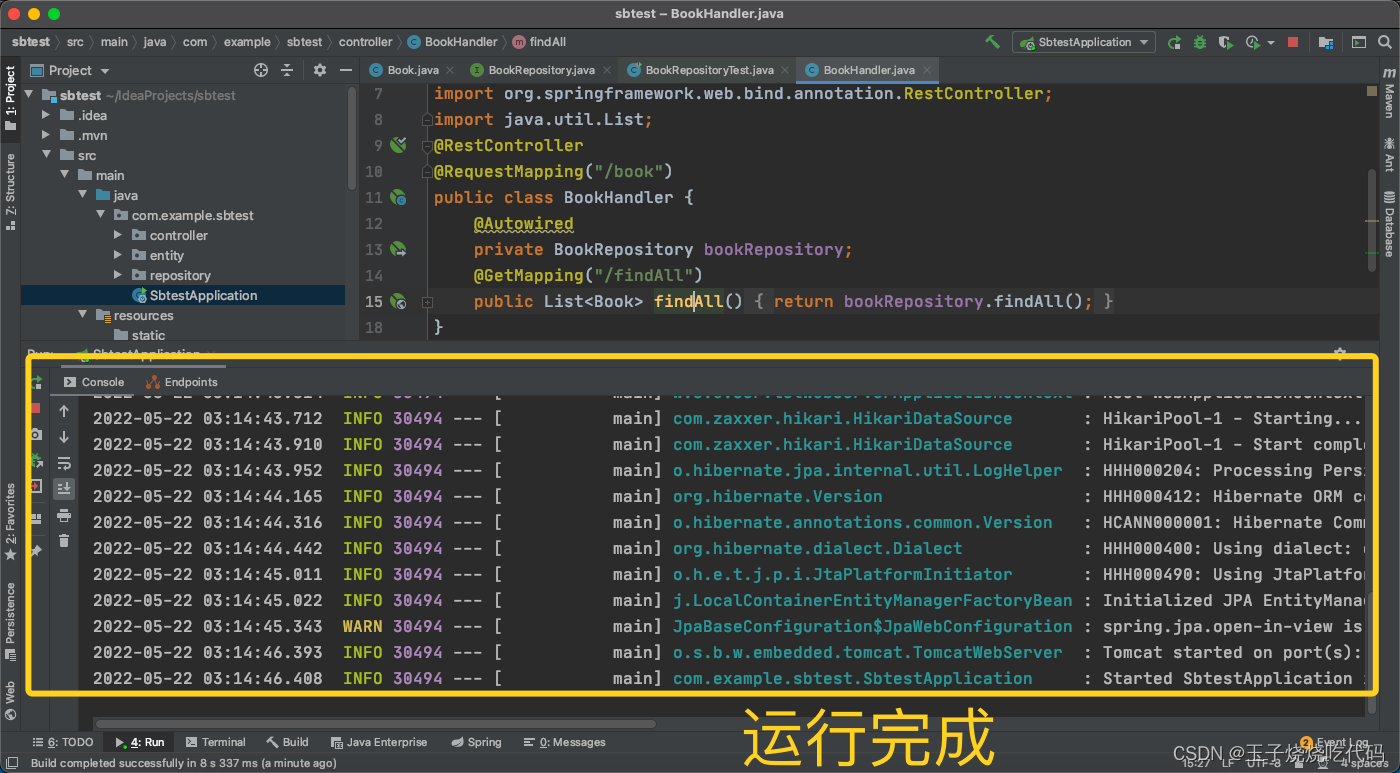
5.启动springboot项目
如图,稍等片刻,运行完成后,打开浏览器输入http://localhost:8181/book/findAll



顺带复制一下这个地址哦,项目别关,然后进入下一步!
6.【回到vue】
view中 BookView.vue视图添加代码:
把你上一步复制的地址替换以下代码axios.get()里的url,如果你和我的设置都是一样的,就可以省去这一步。
<template>
<div>
<table>
<tr>
<td>编号</td>
<td>图书名称</td>
<td>作者</td>
</tr>
<tr v-for="item in books">
<td>{{item.id}}</td>
<td>{{item.name}}</td>
<td>{{item.author}}</td>
</tr>
</table>
</div>
</template>
<script>
import axios from 'axios'
export default {
name:"Book",
data(){
return {
books:[]
}
},
created(){
const _this = this
axios.get( 'http://localhost:8181/book/findAll').then(function(resp){
///console.log(resp.data)
_this.books = resp.data
})
}
}
</script>
<style scoped>
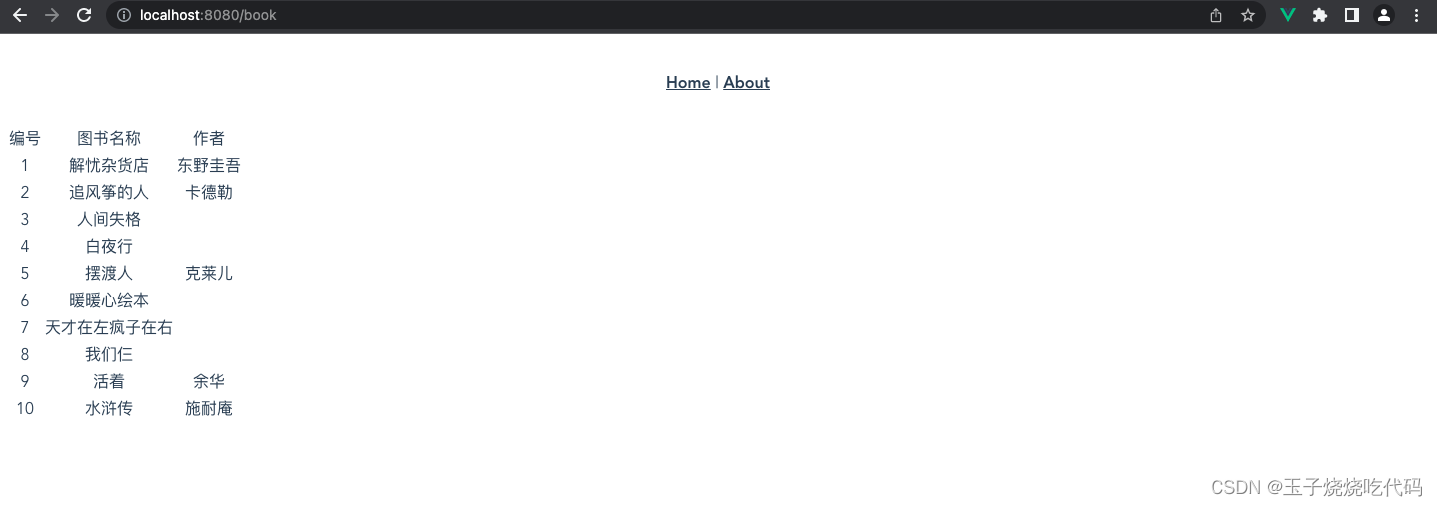
</style>至此,代码部分彻底完工!最后,只要在vs code让项目跑起来,在
http://localhost:8080/book就可以显示后端的数据啦(注意IDEA也要保持项目运行哦)。

肝不动了,有讲不清楚的地方欢迎在评论区指出,制作不易,欢迎点赞收藏哦(^_^)
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

