首页 > 基础资料 博客日记
jeecg-boot简单使用
2023-07-24 19:05:58基础资料围观881次
1、官方网站
源代码
后端:https://gitee.com/jeecg/jeecg-boot
前端:https://gitee.com/jeecg/jeecgboot-vue3
文档:http://doc.jeecg.com/2043868
2、项目导入
软件安装:开发环境安装 · JeecgBoot 开发文档 · 看云
2.1 后端导入
2.1.1 安装软件
jdk8、Maven、Redis、Mysql
2.1.2 导入项目

2.1.3 初始化数据库 (要求 mysql5.7+)
执行Sql脚本: jeecg-boot/db/jeecgboot-mysql-5.7.sql
脚本工作:自动创建库jeecg-boot, 并初始化数据 。
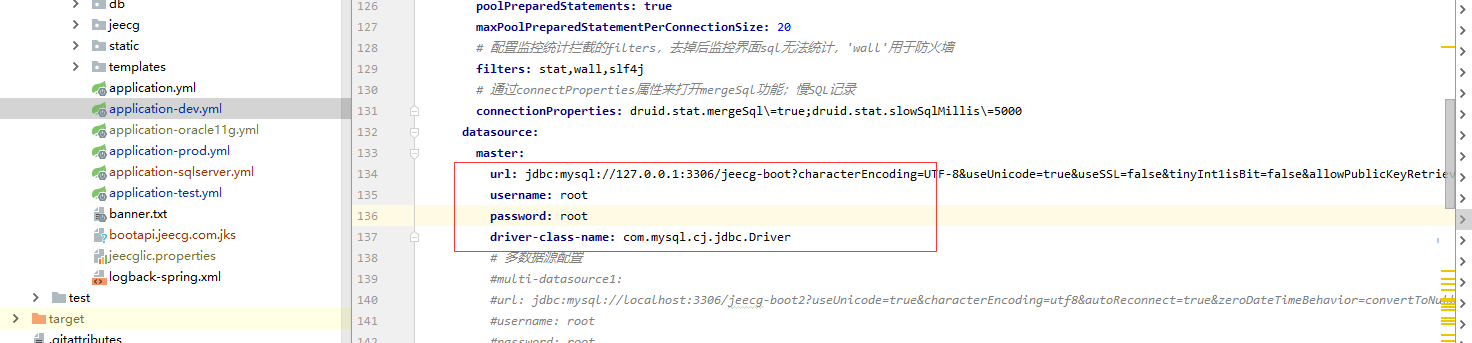
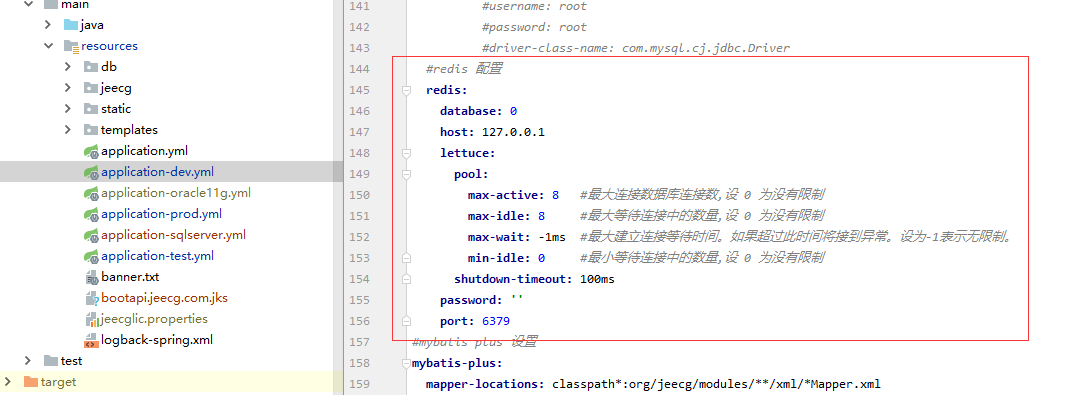
2.1.4 修改项目配置 (数据库、redis等)
配置文件: jeecg-module-system/jeecg-system-start/src/main/resources/application-dev.yml
-
a. 数据库配置(连接和账号密码)

-
b. Redis配置(配置redis的host和port)

2.1.5 启动项目&访问
以上配置完成后,即可启动后台项目
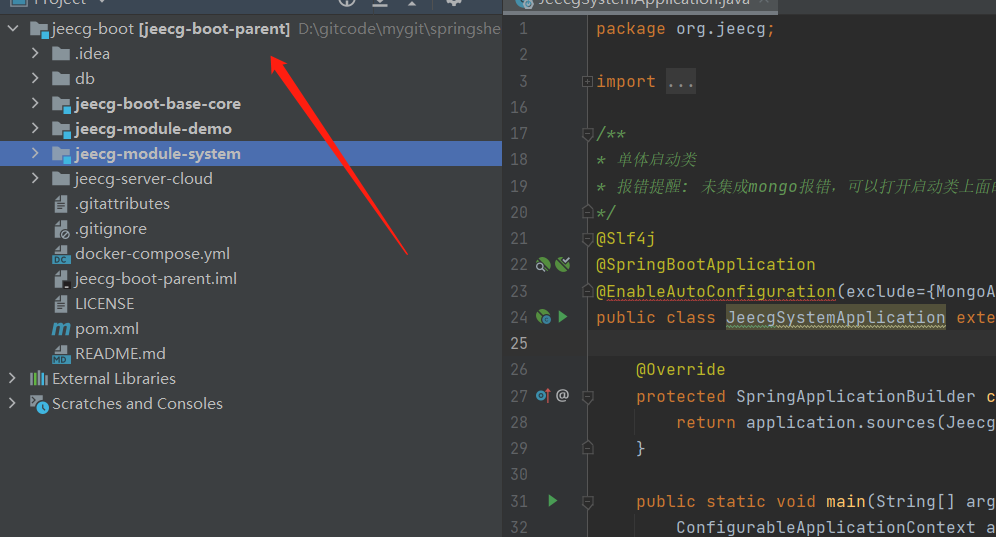
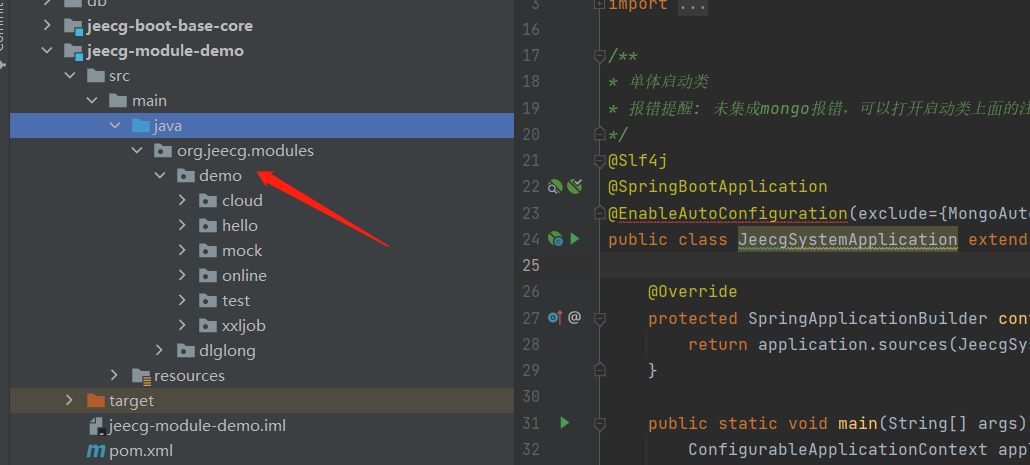
- 找到类
jeecg-module-system/jeecg-system-start/src/main/java/org/jeecg/JeecgSystemApplication.java右键执行启动。 - 通过
http://localhost:8080/jeecg-boot/doc.html访问后台项目的swagger地址。
2.1.6 项目结构说明
├─jeecg-boot-parent(父POM: 项目依赖、modules组织)
│ ├─jeecg-boot-base-core(共通模块: 工具类、config、权限、查询过滤器、注解、接口等)
│ ├─jeecg-module-demo 示例代码
│ ├─jeecg-module-system System系统管理目录
│ │ ├─jeecg-system-biz System系统管理权限
│ │ ├─jeecg-system-start 单体启动项目(8080)
│ │ ├─jeecg-system-api System系统管理模块对外api
│ │ │ ├─jeecg-system-cloud-api System模块对外提供的微服务接口
│ │ │ ├─jeecg-system-local-api System模块对外提供的单体接口
│ ├─jeecg-server-cloud --微服务模块
├─jeecg-cloud-gateway --微服务网关模块(9999)
├─jeecg-cloud-nacos --Nacos服务模块(8848)
├─jeecg-system-cloud-start --System微服务启动项目(7001)
├─jeecg-demo-cloud-start --Demo微服务启动项目(7002)
├─jeecg-visual
├─jeecg-cloud-monitor --微服务监控模块 (9111)
├─jeecg-cloud-xxljob --微服务xxljob定时任务服务端 (9080)
├─jeecg-cloud-sentinel --sentinel服务端 (9000)
├─jeecg-cloud-test -- 微服务测试示例(各种例子)
├─jeecg-cloud-test-more -- 微服务测试示例(feign、熔断降级、xxljob、分布式锁)
├─jeecg-cloud-test-rabbitmq -- 微服务测试示例(rabbitmq)
├─jeecg-cloud-test-seata -- 微服务测试示例(seata分布式事务)
├─jeecg-cloud-test-shardingsphere -- 微服务测试示例(分库分表)2.2 前端导入
2.2.1 前端环境安装
(1)安装node.js
如果您电脑未安装Node.js,请安装它。
验证
# 出现相应npm版本即可
npm -v
# 出现相应node版本即可
node -v
(2)安装yarn
# 全局安装yarn
npm i -g yarn
# 验证
yarn -v # 出现对应版本号即代表安装成功
(3)配置镜像
npm config set registry https://registry.npm.taobao.org --global
npm config set disturl https://npm.taobao.org/dist --global
yarn config set registry https://registry.npm.taobao.org --global
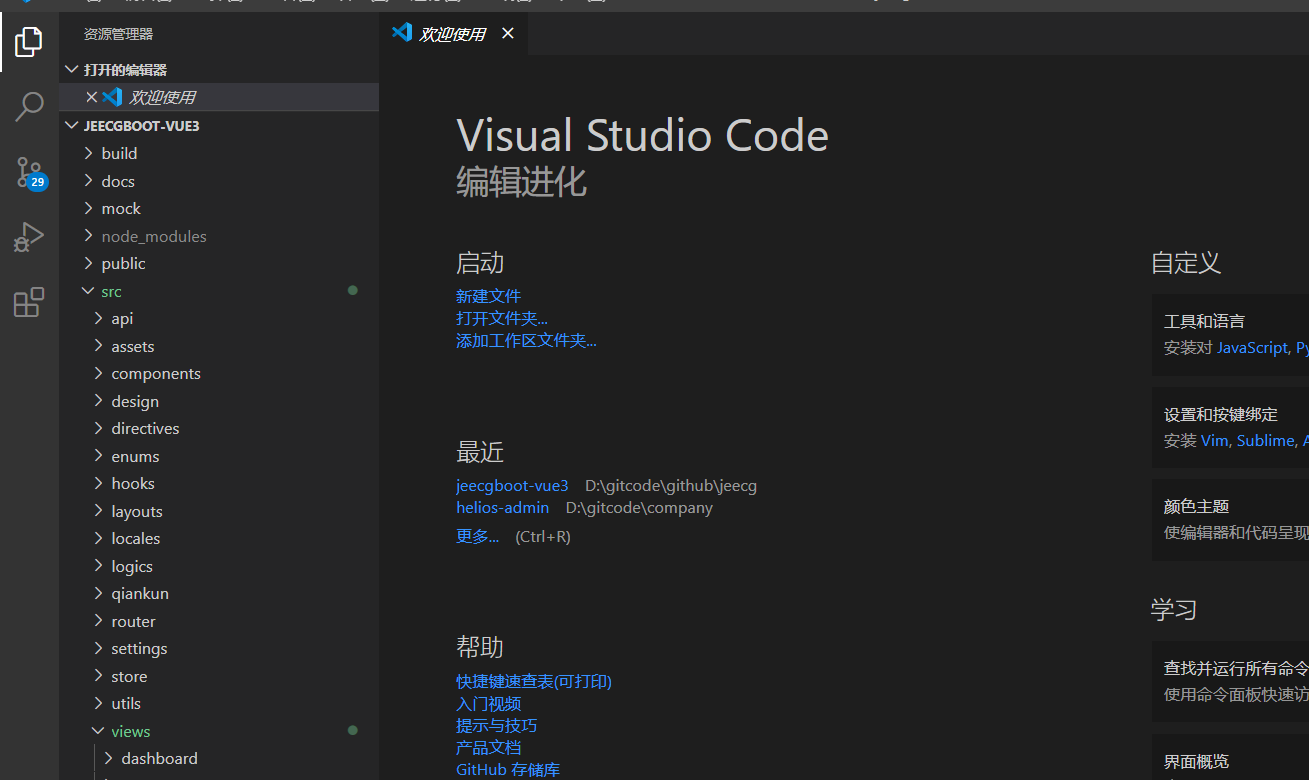
yarn config set disturl https://npm.taobao.org/dist --global2.2.2 导入Visual Studio Code

(1)执行命令下载依赖
yarn install
(2)配置后台接口
- 修改接口地址 .env.development
NODE_ENV=development
VUE_APP_API_BASE_URL=http://localhost:8080/jeecg-boot(3)启动
npm run serve

2.3 访问
访问地址: http://localhost:3100/
默认账号密码: admin/123456

3、代码生成器
3.1 Online代码生成用法
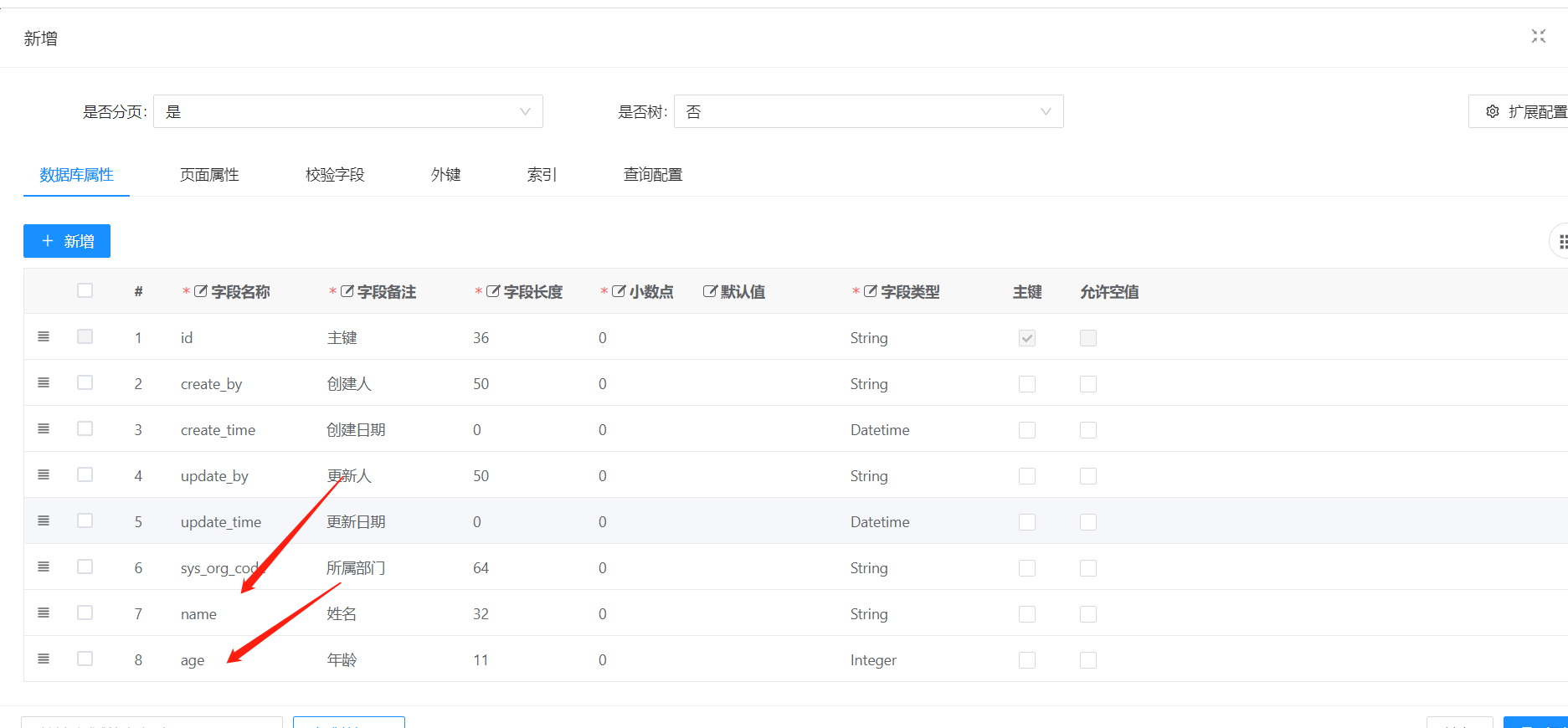
3.1.1 生成表
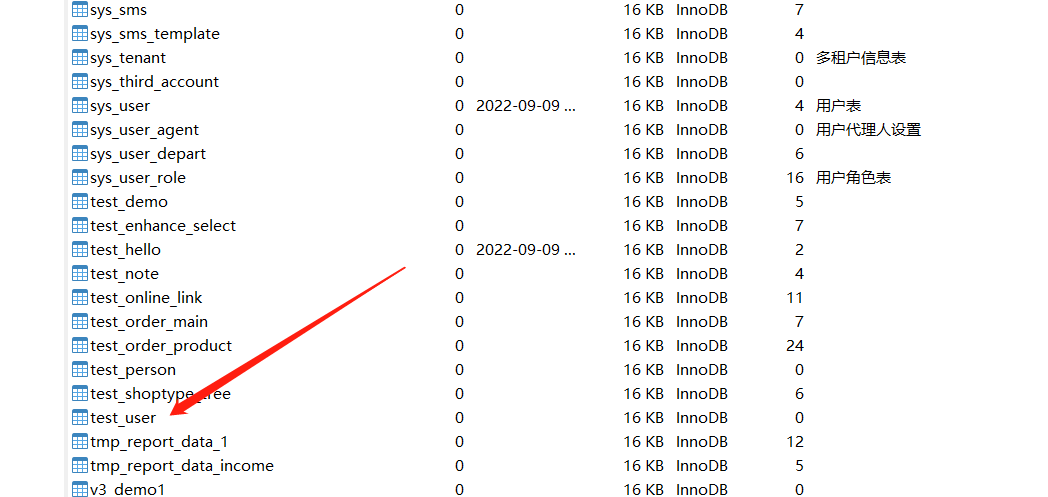
创建test_user表,除默认字段外,新增两个字段name,age。

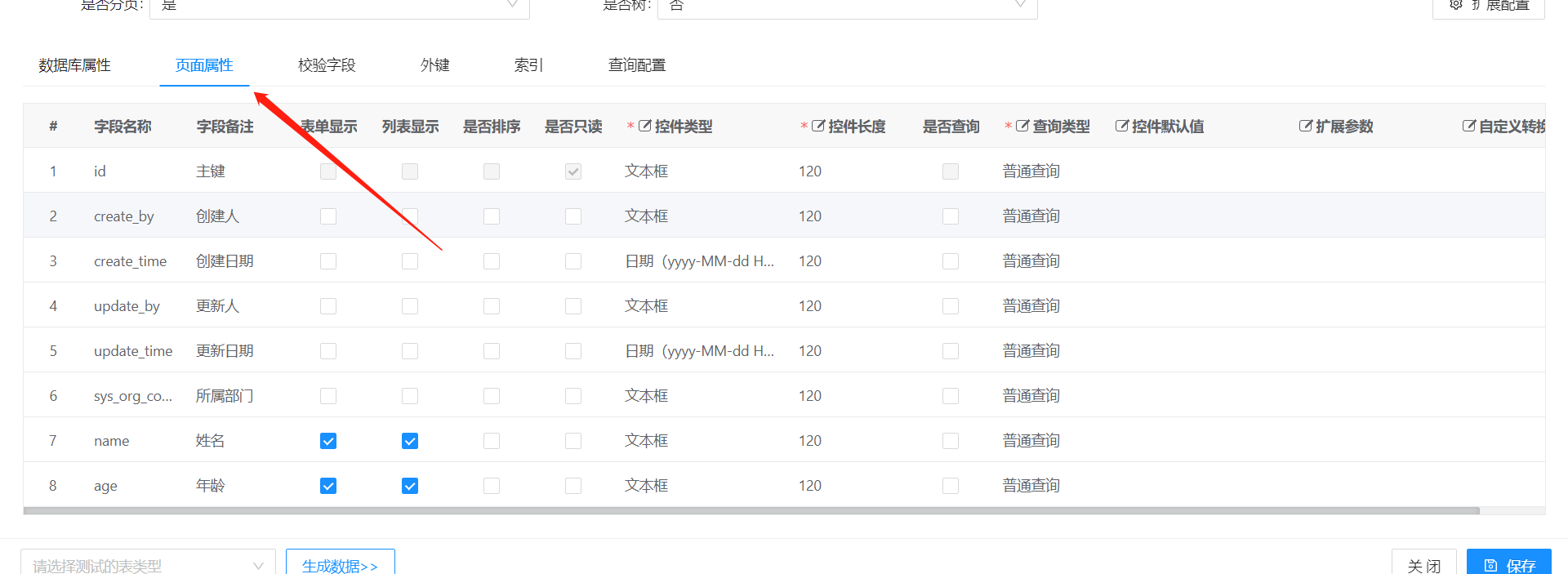
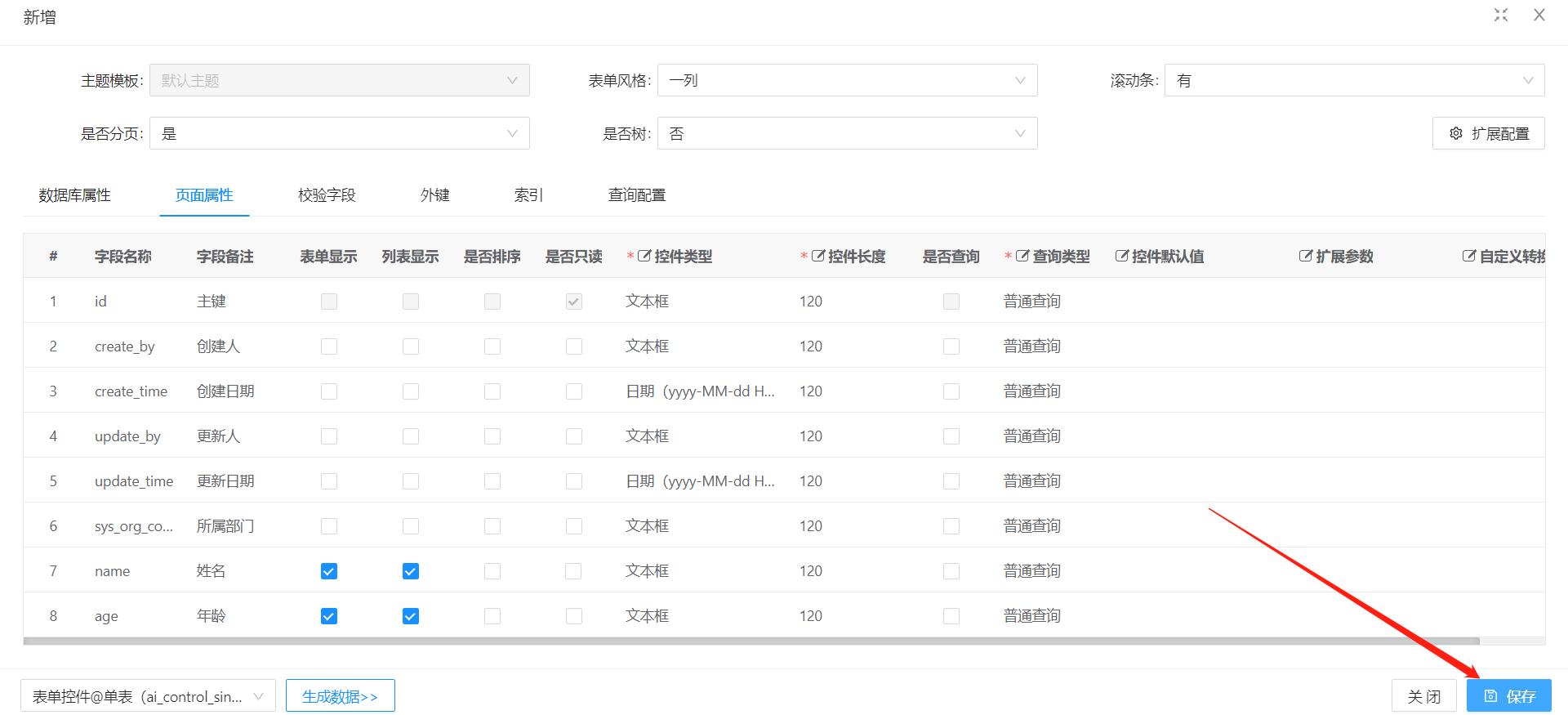
配置页面属性

保存 
同步数据库,就会在数据库中生成表


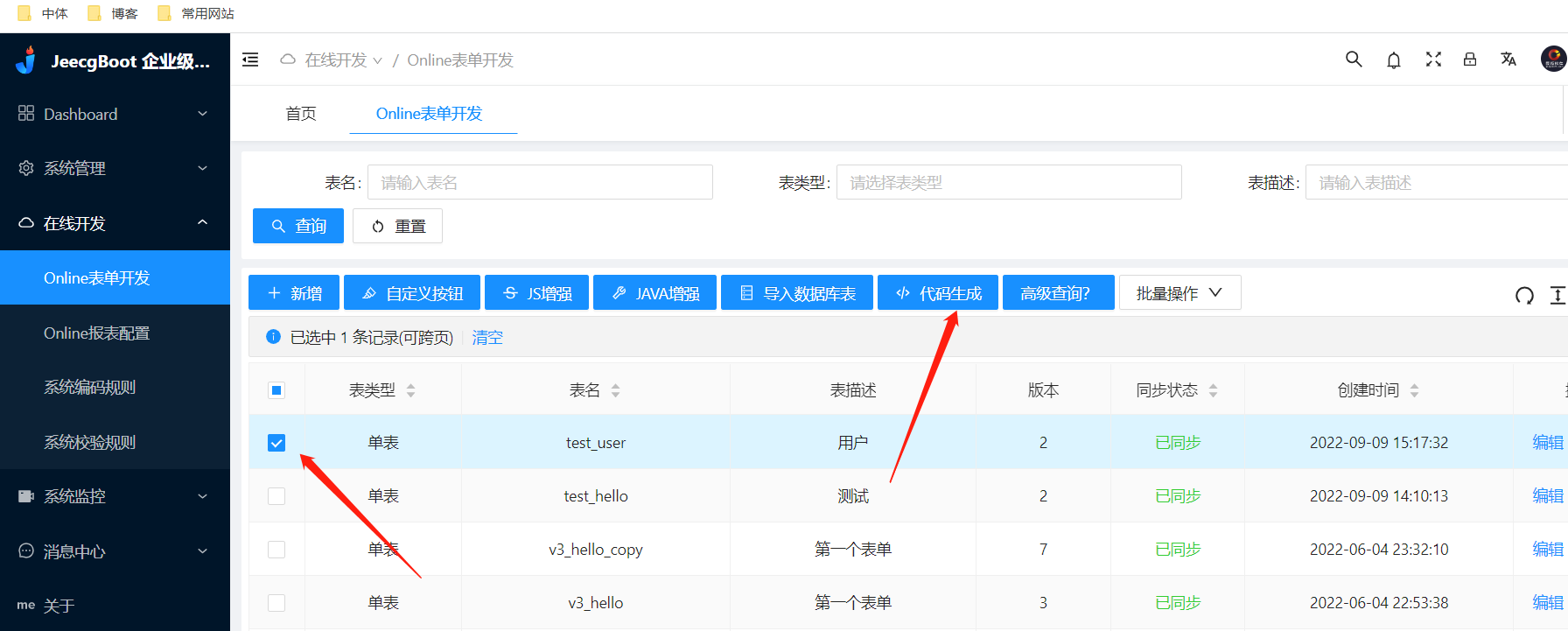
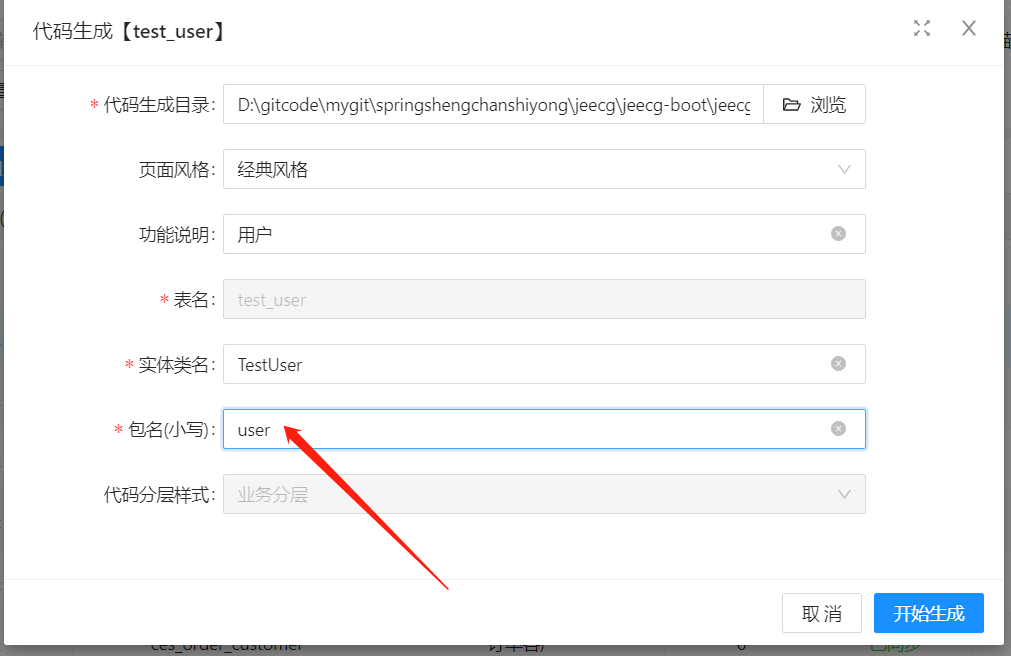
3.1.2 生成代码

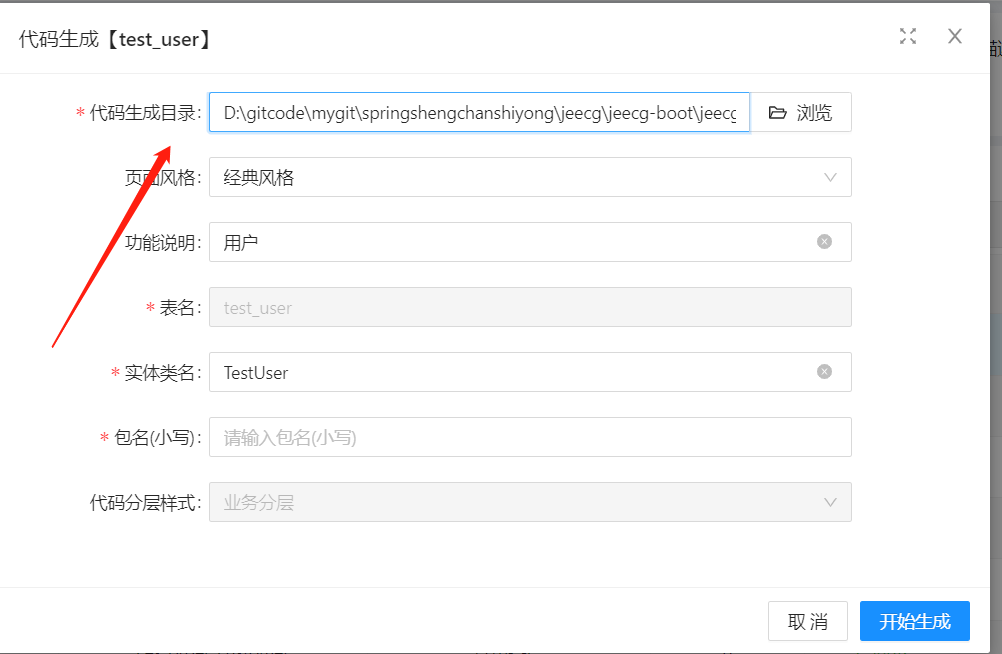
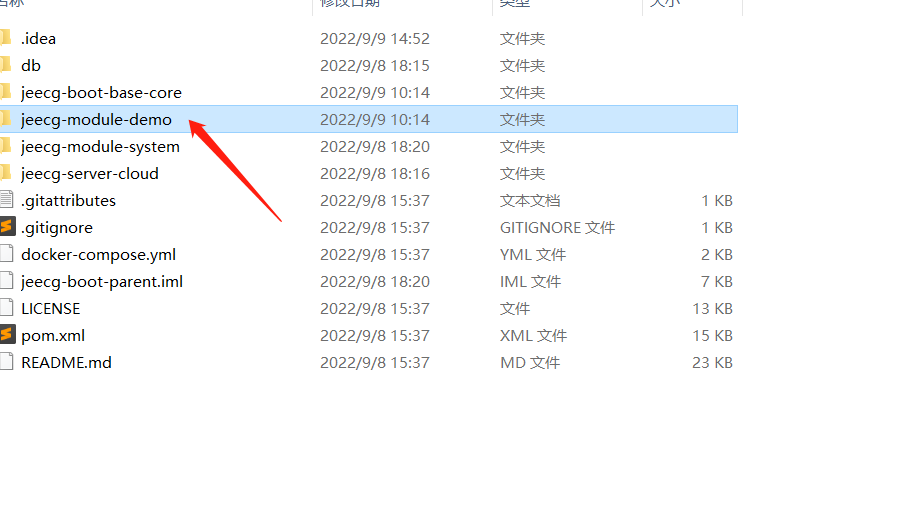
代码生成目录:例如生成到jeecg-module-demo下,路径为:${绝对路径}\jeecg-boot\jeecg-module-demo。


包名(小写):demo下的模块。


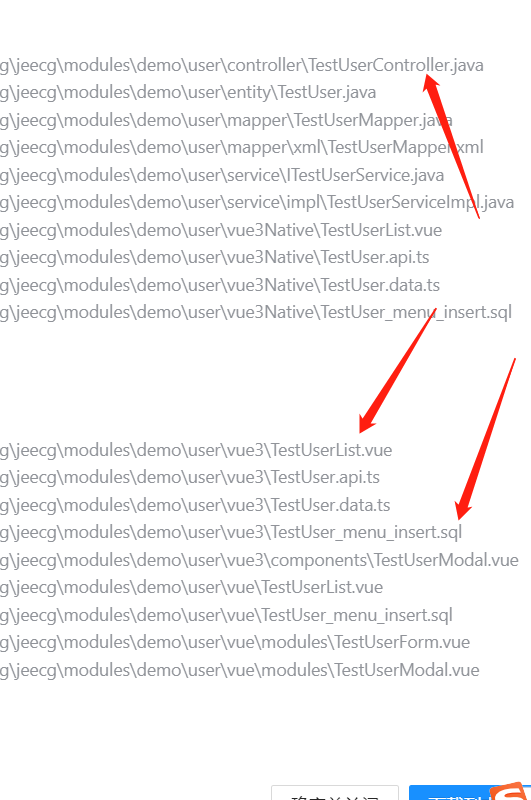
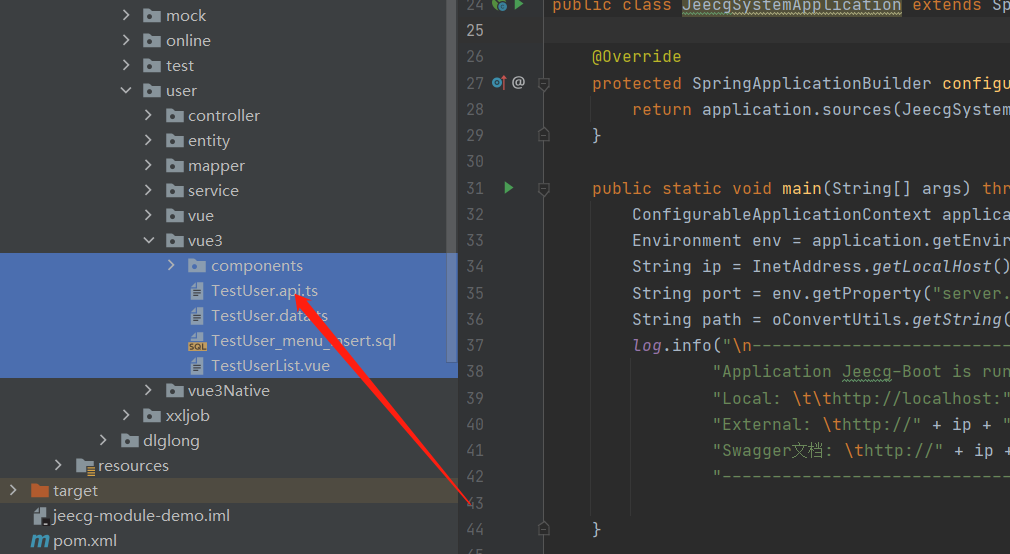
点击“开始生成”,会生成前、后端代码和加入菜单sql。

都会生成到对应的目录下

3.1.3 添加菜单
(1)java端不用变。
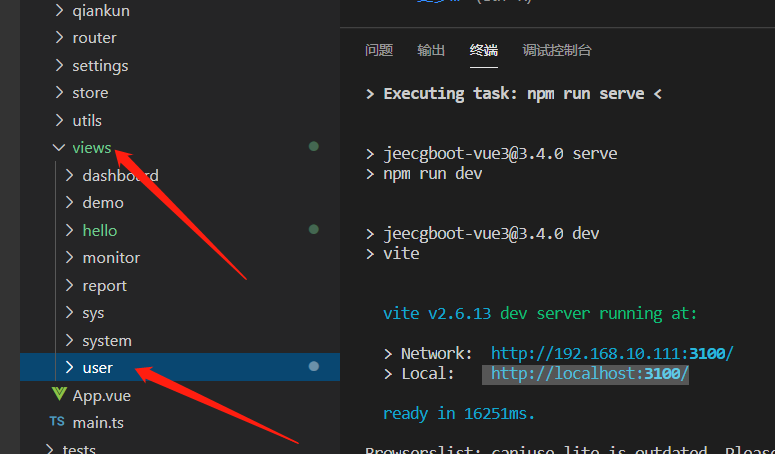
(2)前端如下:
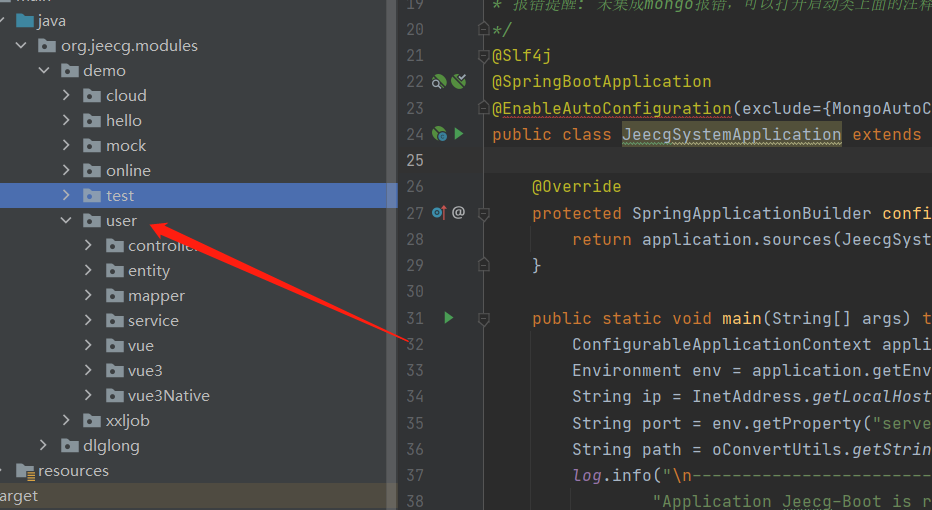
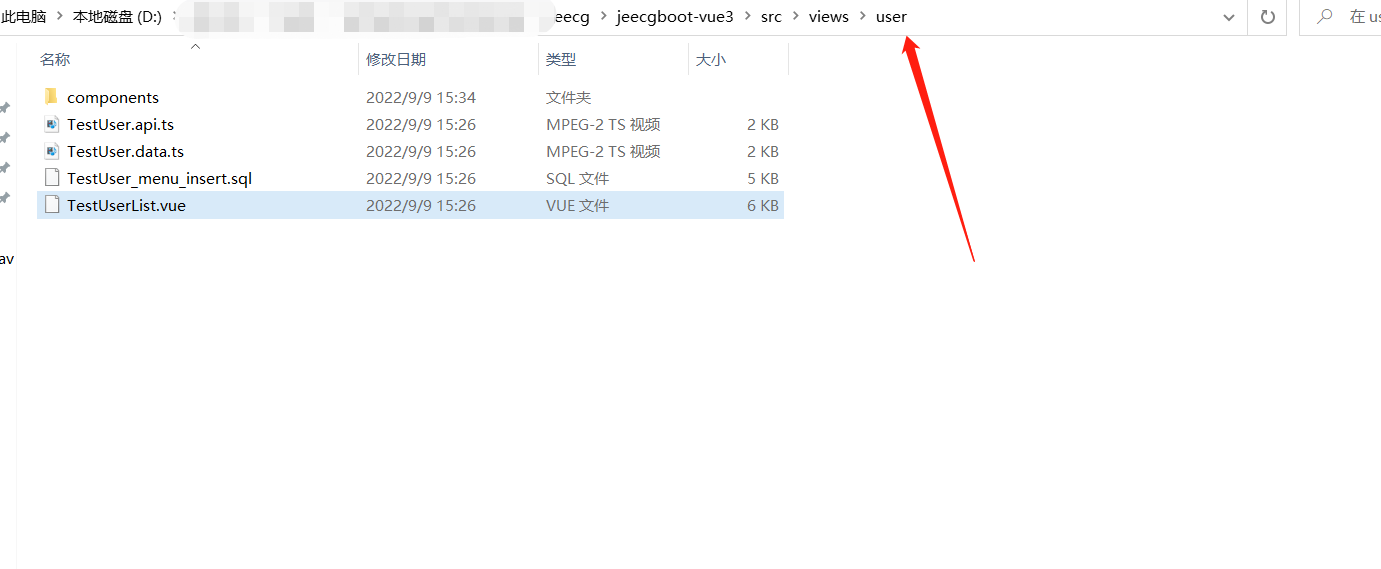
新建user目录

将生成的vue3的文件全部复制到user目录下


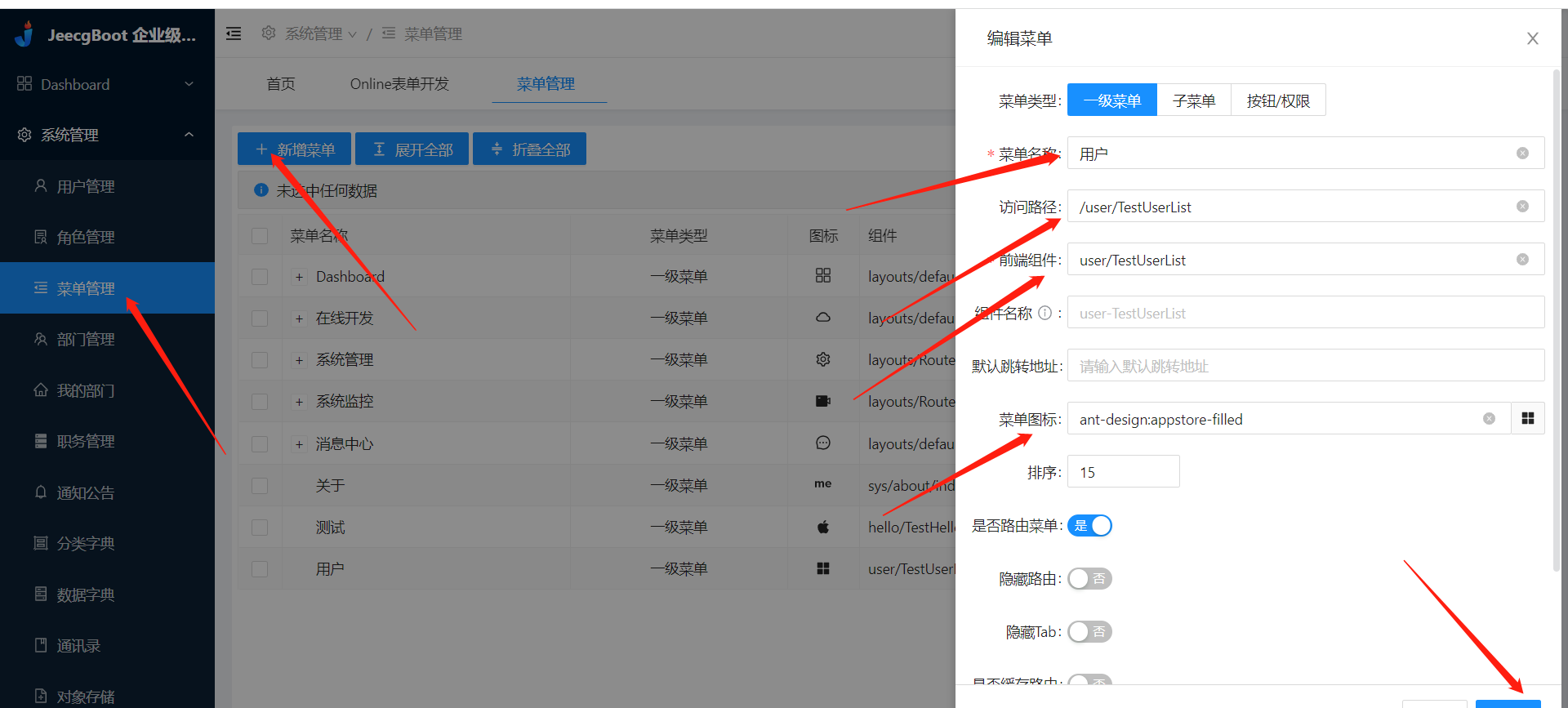
(3)配置菜单
通过菜单管理,新建菜单

- 菜单路径: 请求URL
- 前端组件: 前端vue list页面的路径
比如: 前端vue页面的实际路径是
src/views/erp/demo2/CcTouSuList.vue
配置菜单组件路径为: 去掉前缀src/views/和后缀.vue=>erp/demo2/CcTouSuList
菜单快速SQL,参考 此链接
关于菜单详细说明,参考 此文档
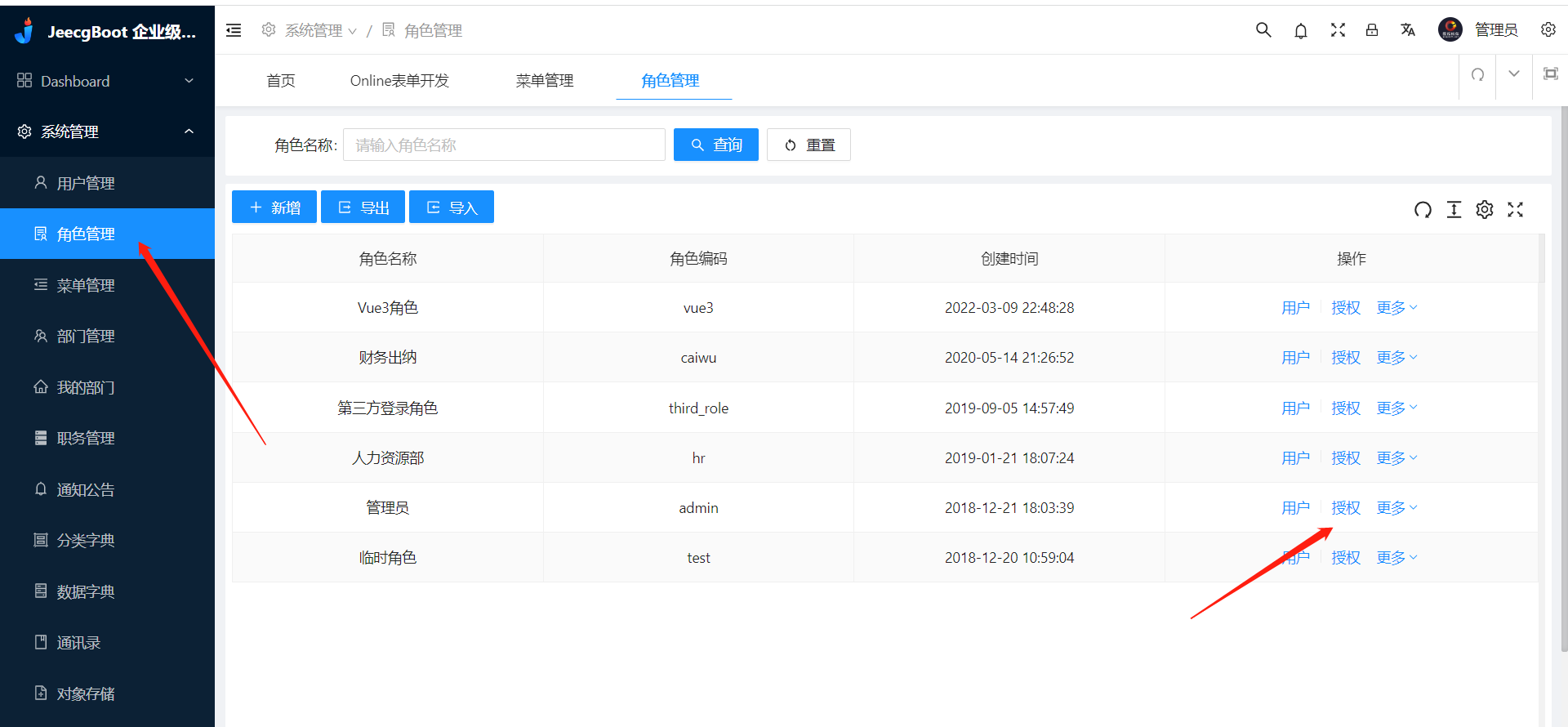
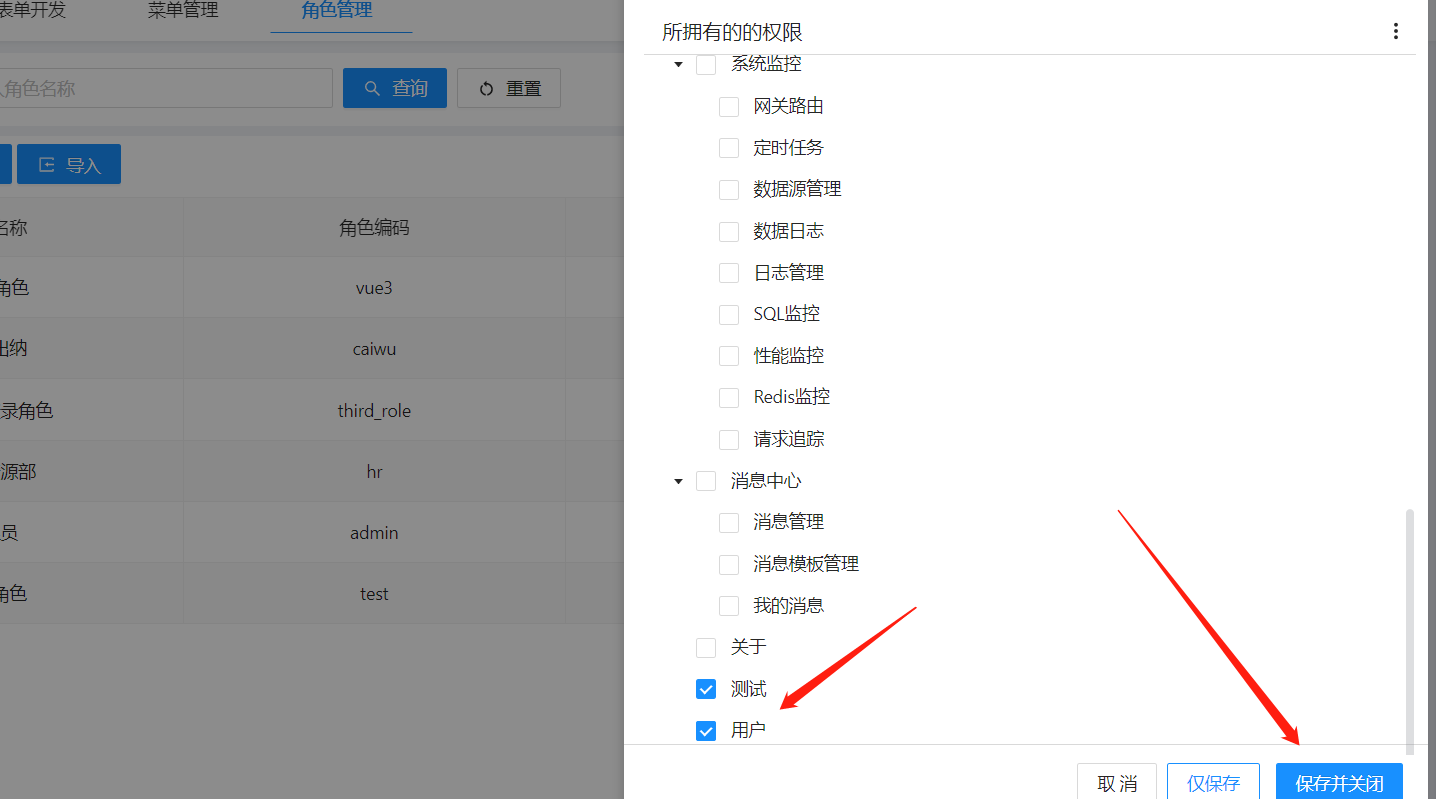
3.1.4 角色授权


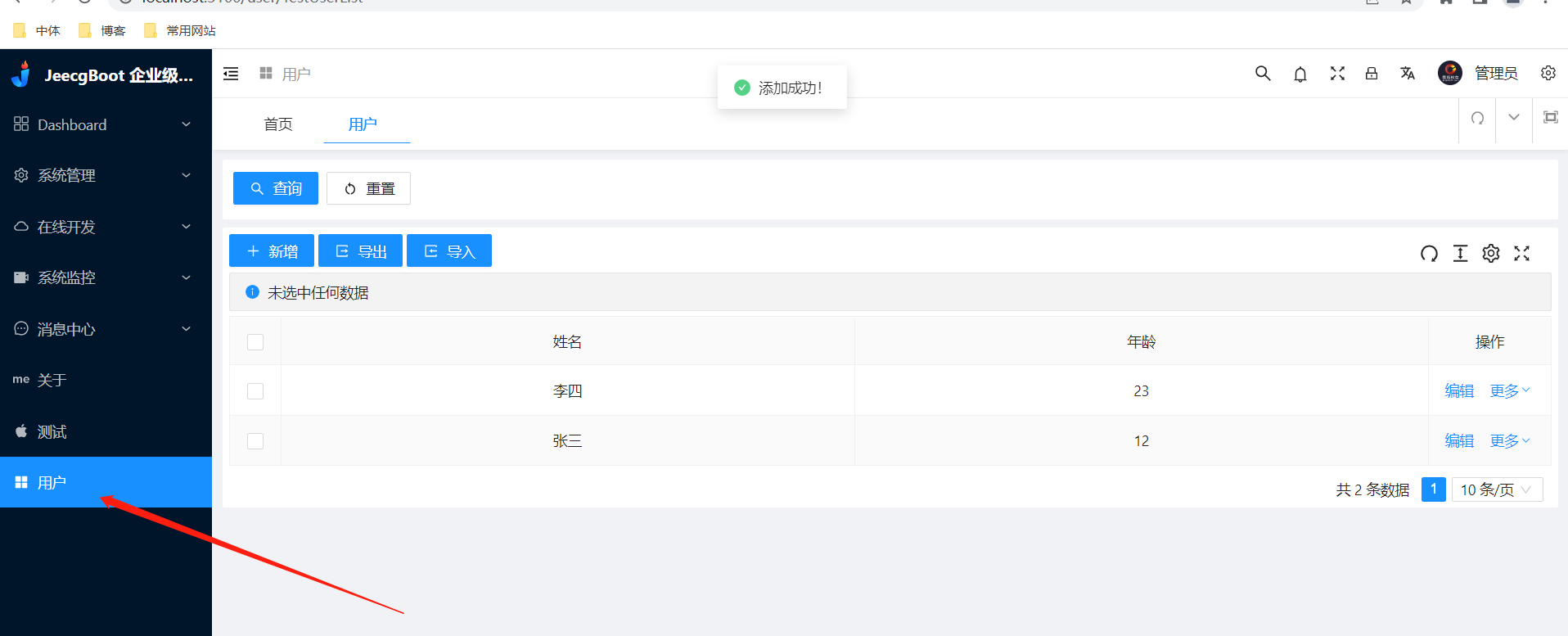
3.1.5 访问菜单

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

