首页 > 基础资料 博客日记
又一款基于 SpringBoot + Vue 实现的开源新零售商城系统!
2025-07-14 09:30:02基础资料围观351次
大家好,我是 Java陈序员。
之前给大家介绍过两款支持多端操作的开源商城系统。
邻家小铺!一个基于 SpringBoot 和 Vue 的商城系统!
后台管理 + H5 + 微信小程序!又一个开源轻量的小商城!
今天,再给大家推荐一款基于 SpringBoot + Vue 实现的开源新零售商城系统,包含移动端、PC 后台!
关注微信公众号:【Java陈序员】,获取开源项目分享、AI副业分享、超200本经典计算机电子书籍等。
项目介绍
crmeb_java —— 一款基于 Java + Vue + Uni-App 开发的开源商城系统,提供新零售、分销推广、拼团、砍价、秒杀等多种功能,支持 PC 后台、小程序、H5 移动端。
功能特色:
- 基于主流技术栈开发:使用前后端分离的开发模式,后端接口基于 SpringBoot 实现,后台管理端基于 Vue + ElementUI 实现,移动端基于 Uni-App 实现
- 完整的商城功能:提供商品(分类管理、库存管理)、用户、订单、购物车、营销、分销等常用的商城系统功能
- 多端适配与展示:支持微信公众号、小程序以及 H5 移动端等多平台使用,满足不同用户的访问需求
功能预览
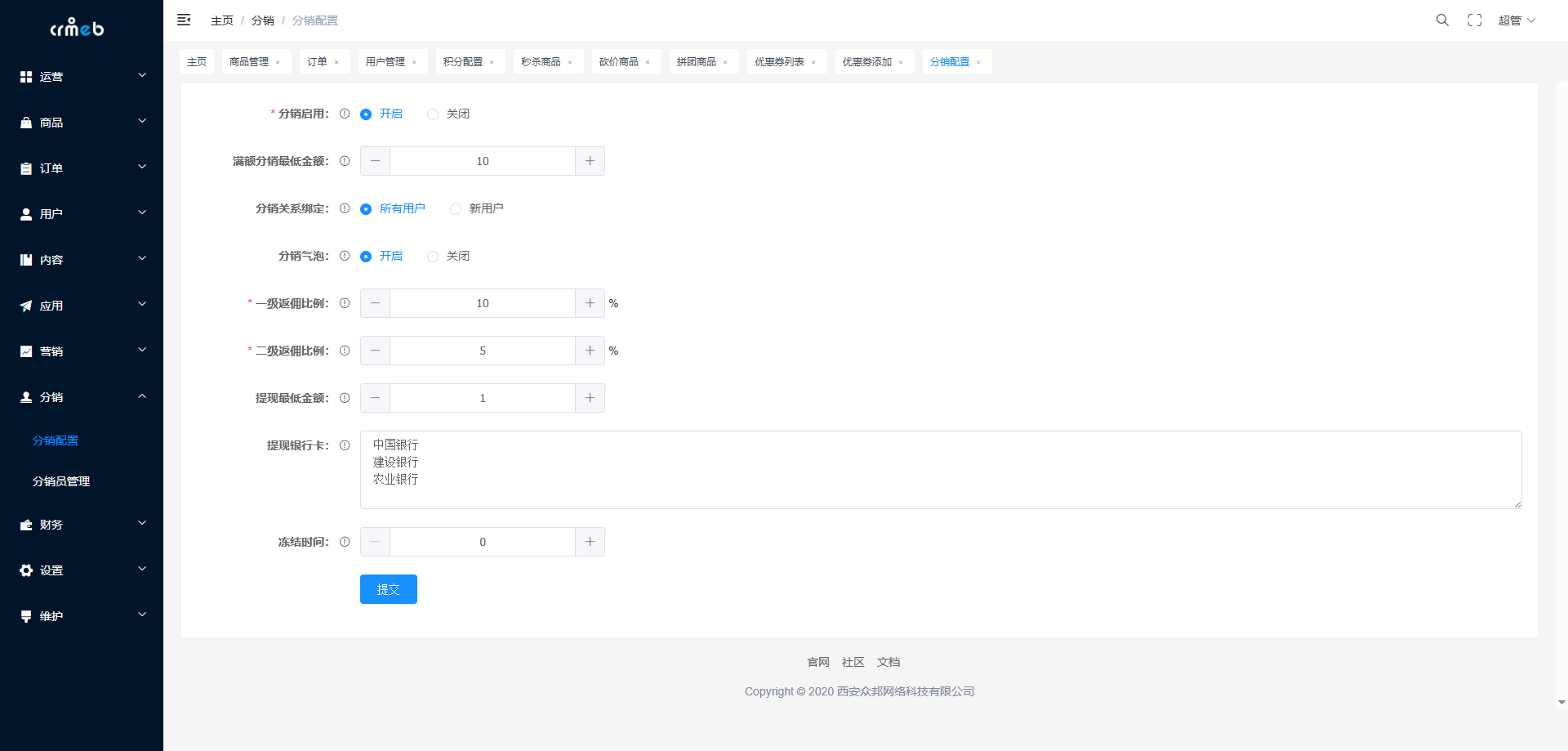
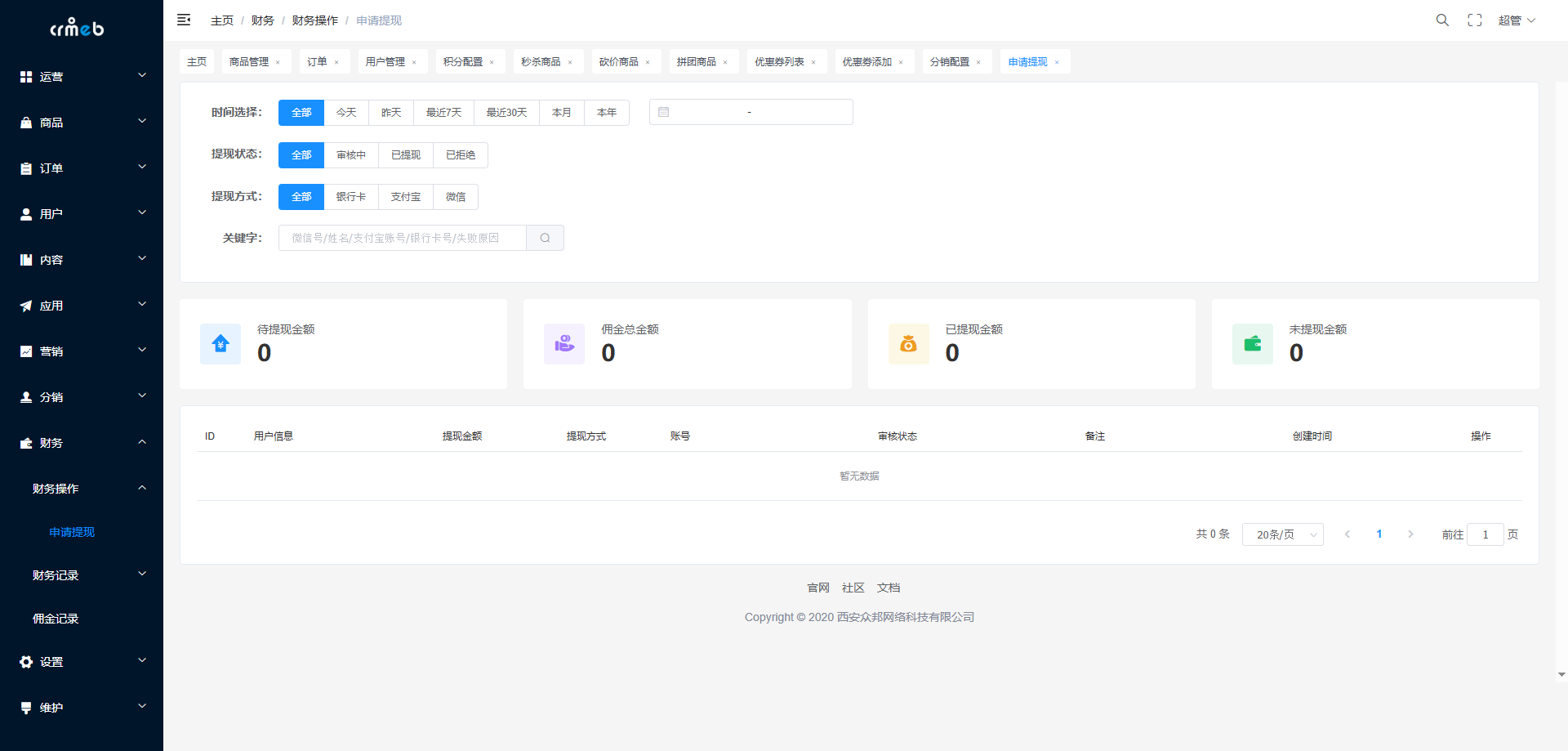
PC 后台
- 控制台

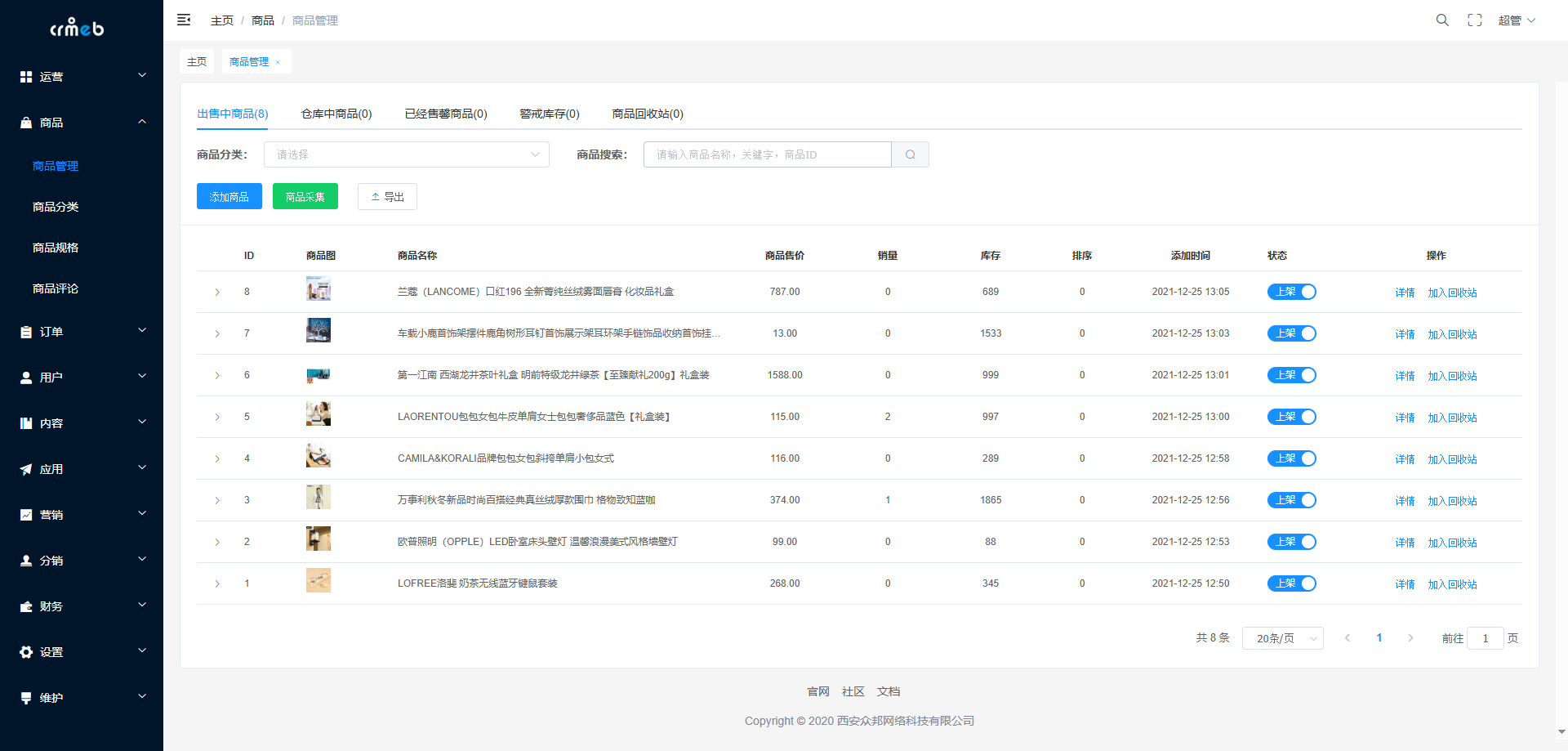
- 商品管理

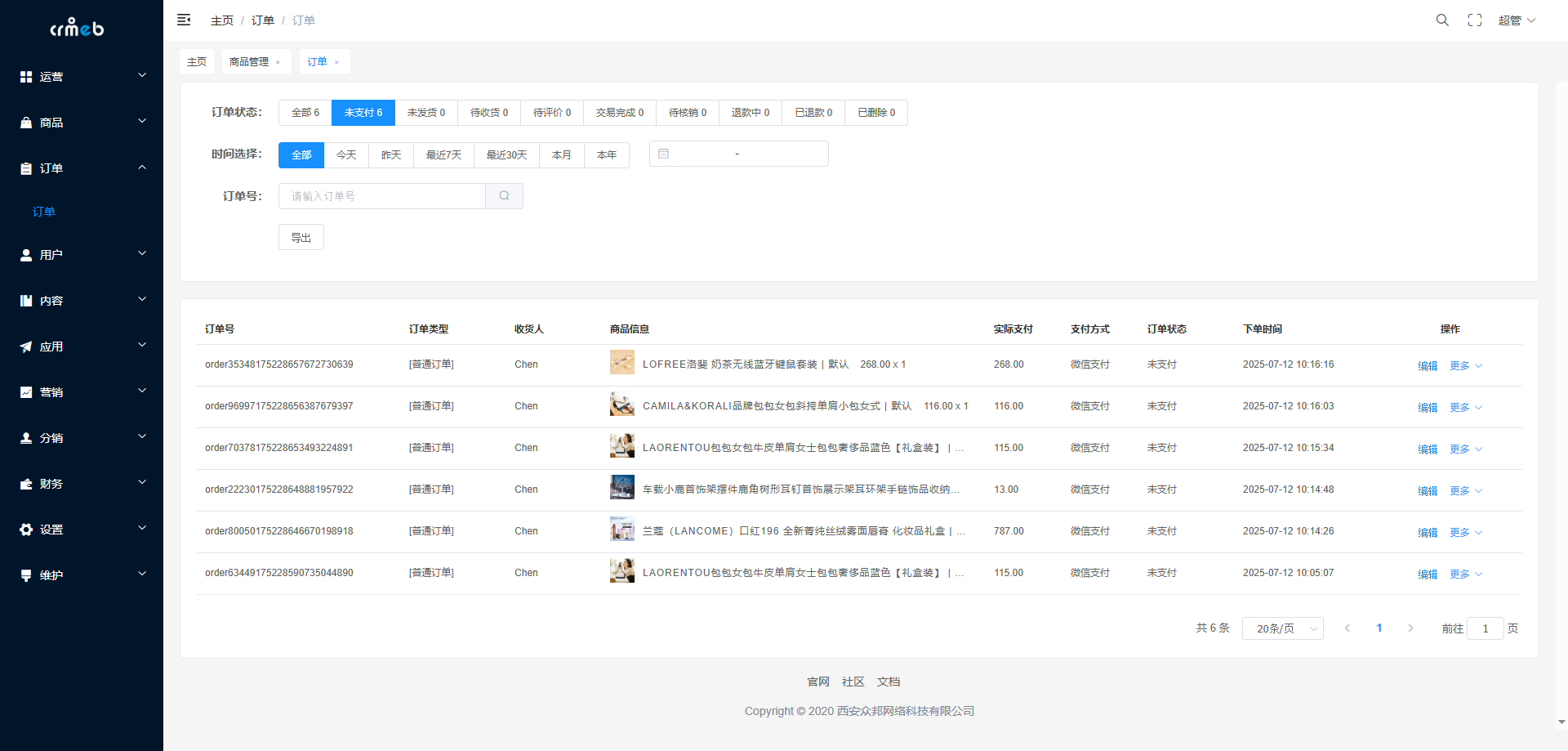
- 订单管理

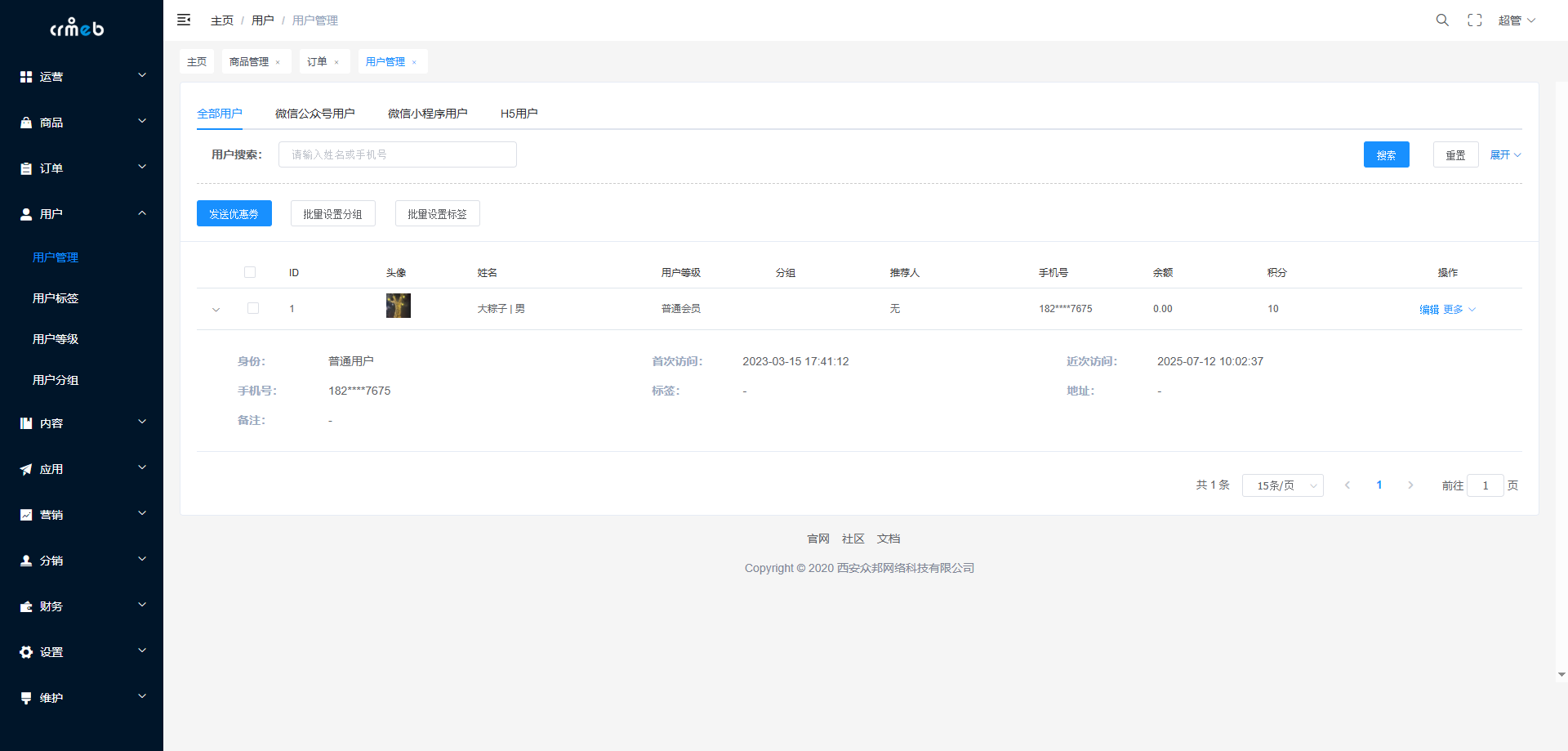
- 用户管理

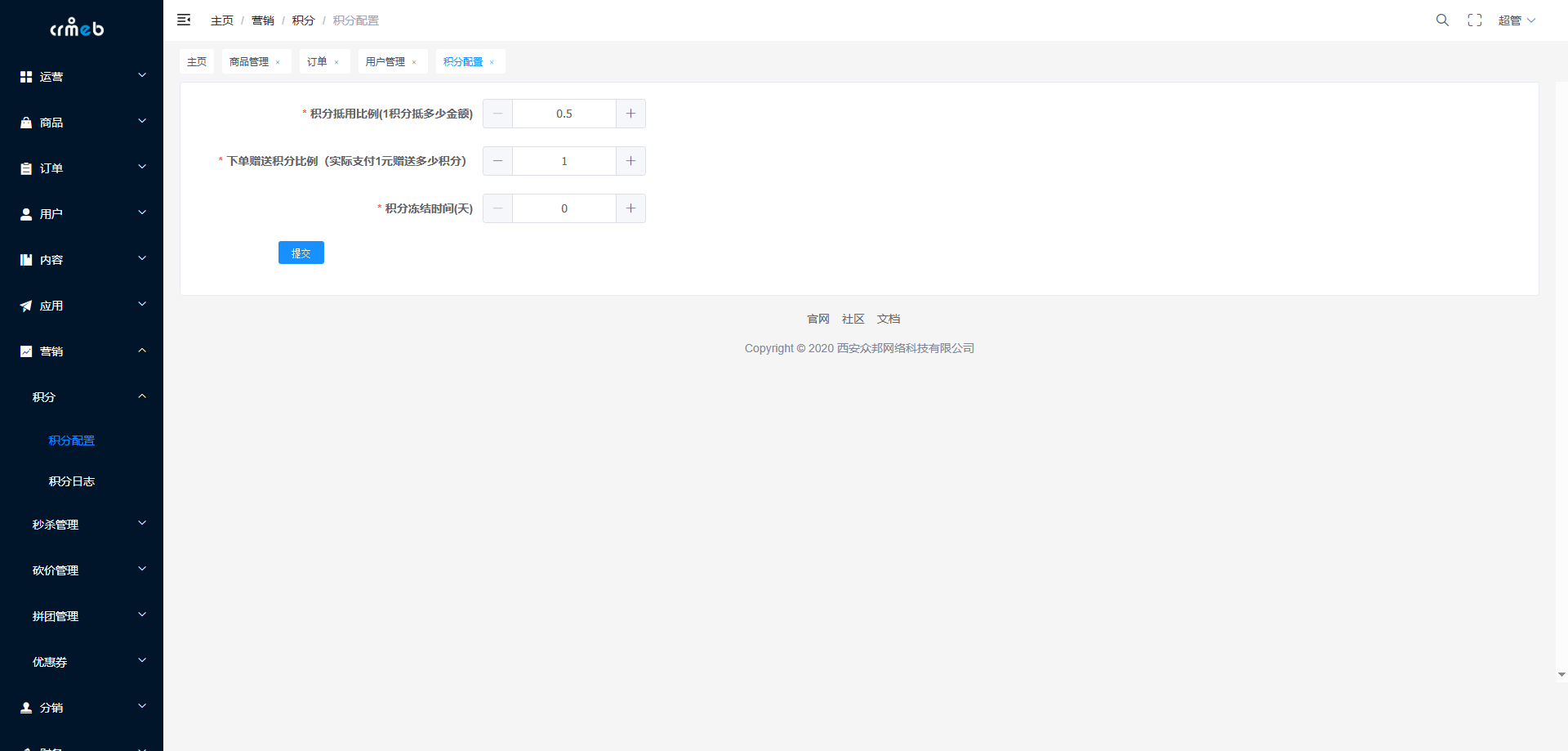
- 积分配置

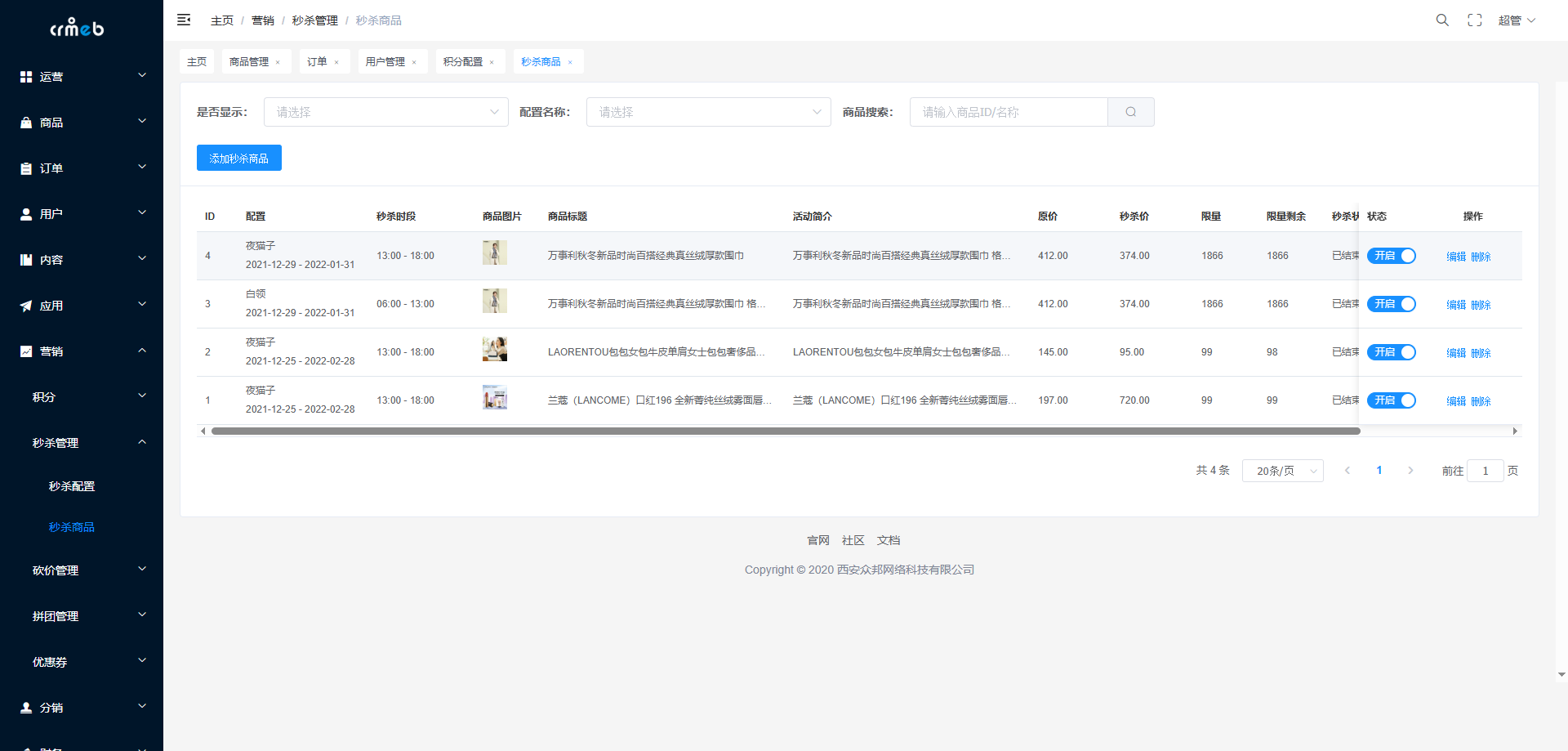
- 秒杀管理

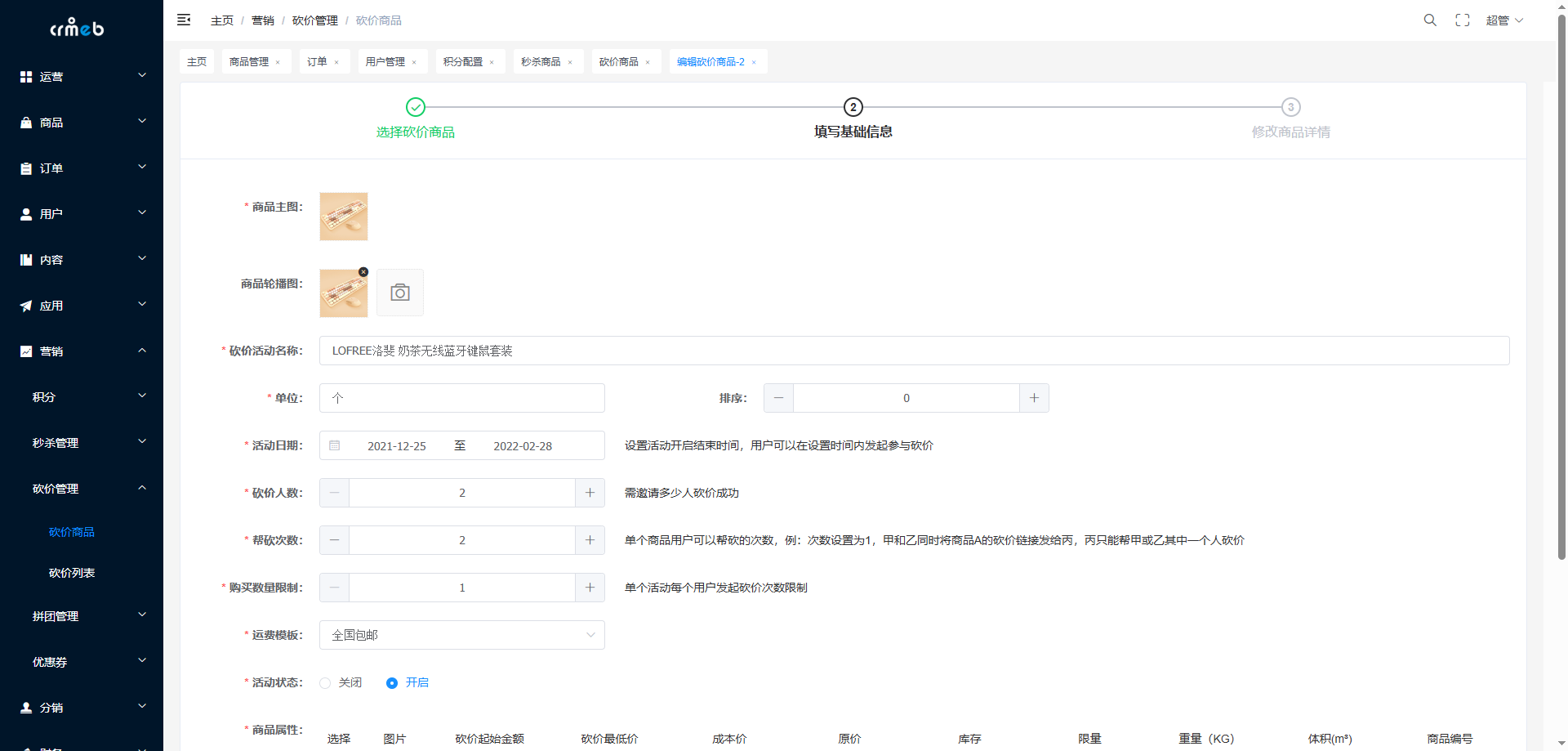
- 砍价管理

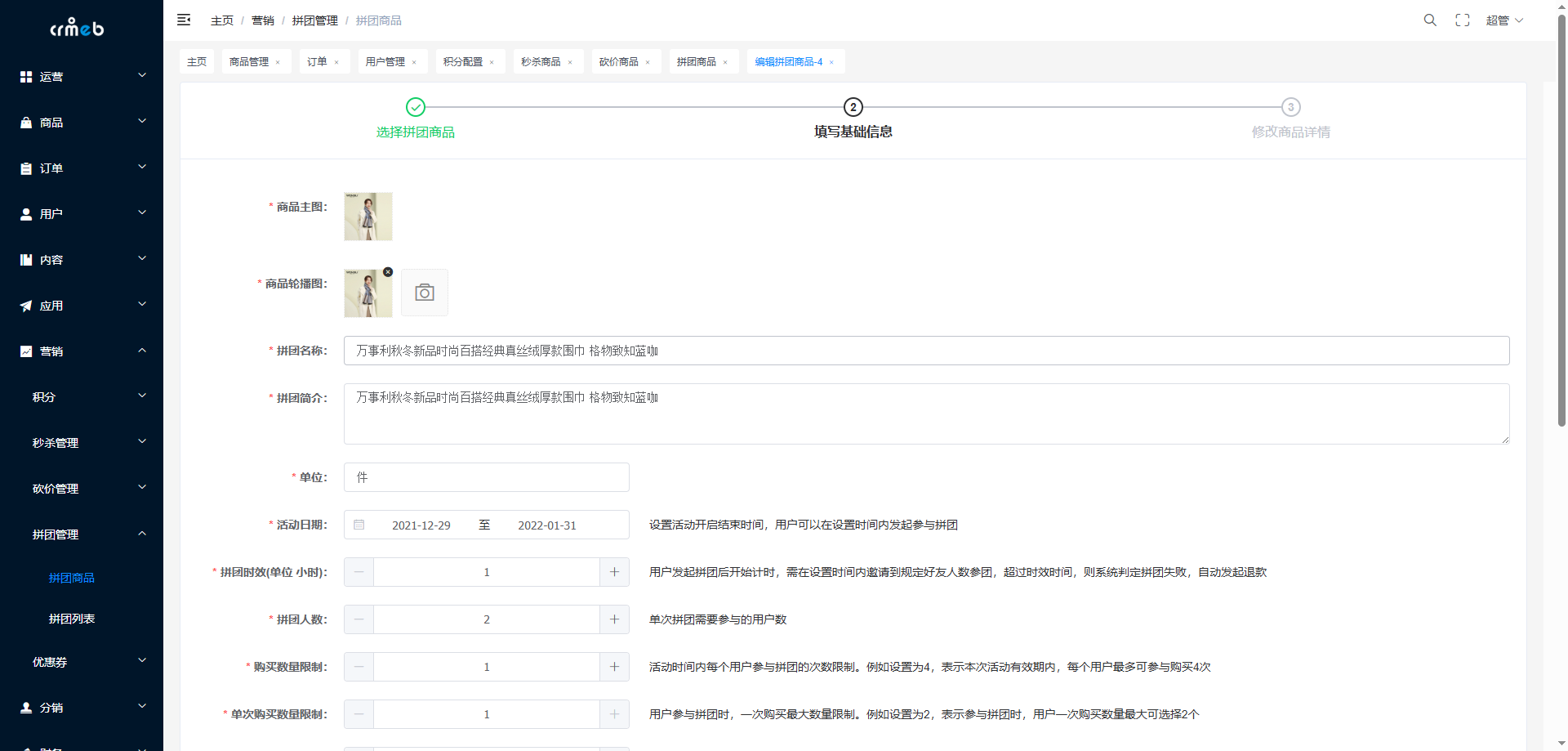
- 拼团管理

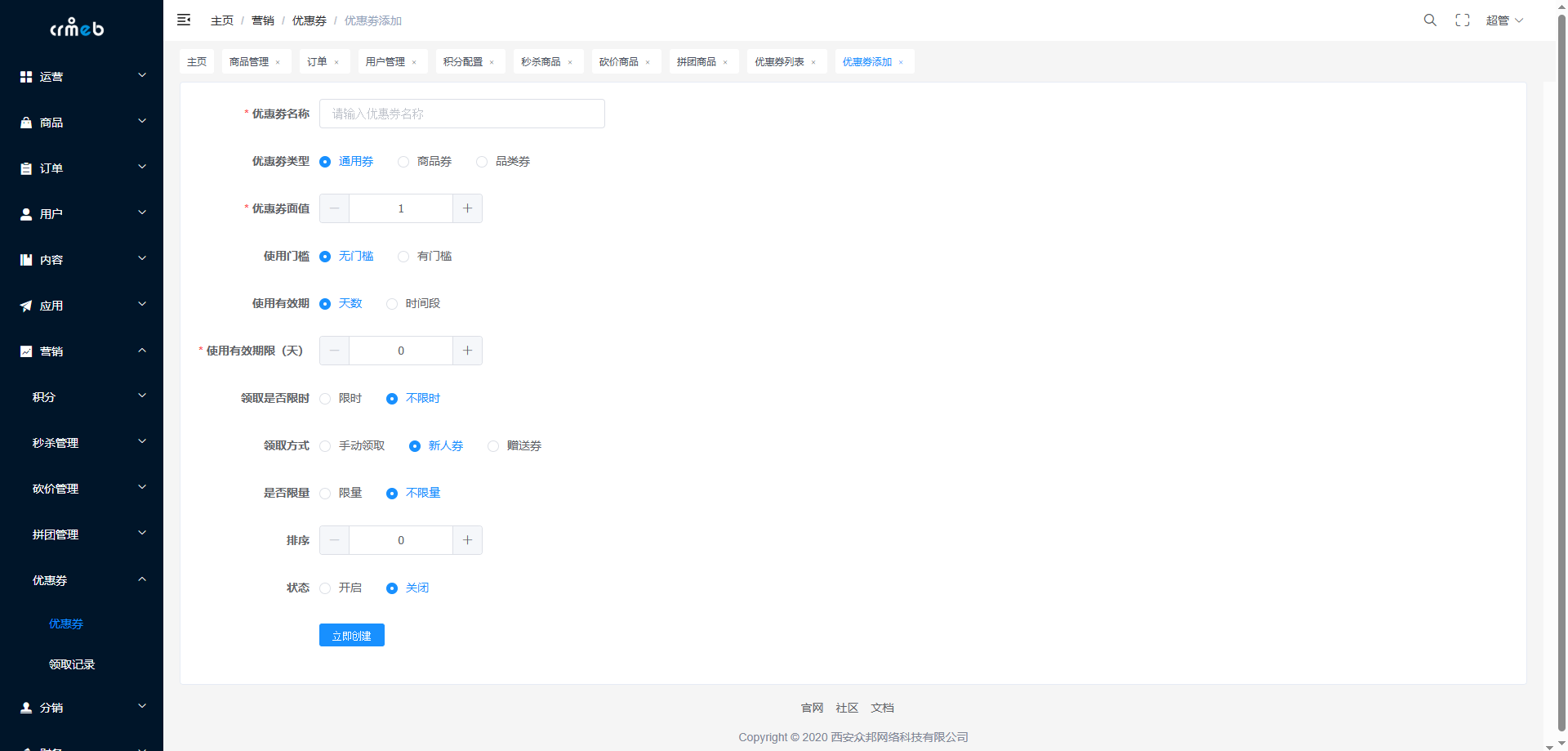
- 优惠券管理

- 分销配置

- 财务管理

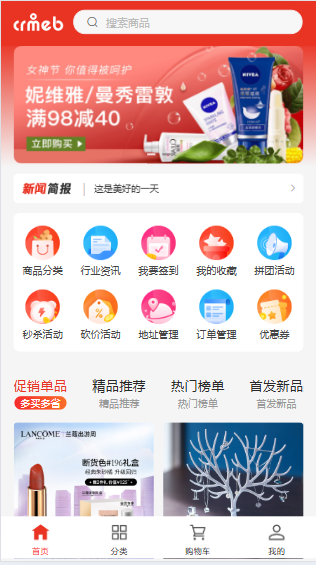
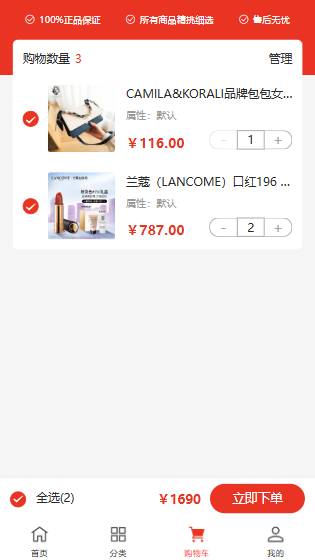
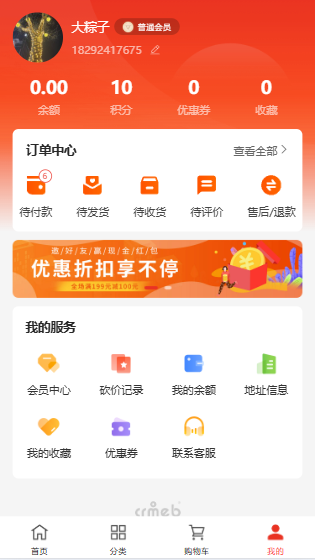
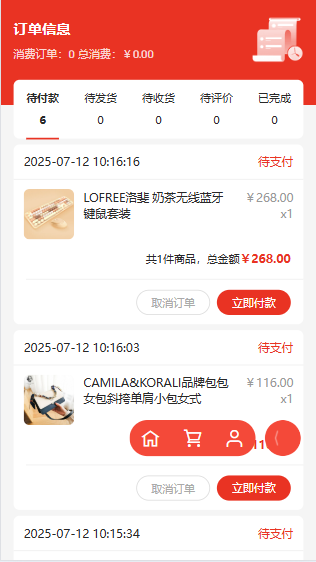
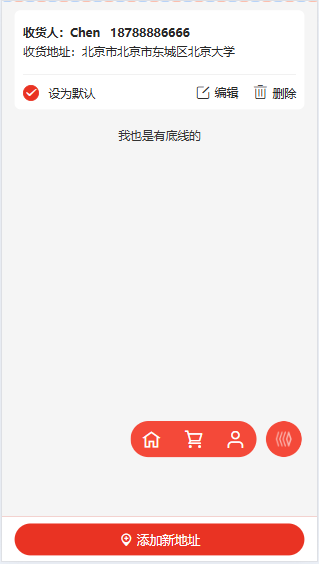
移动端
- 首页

- 分类

- 购物车

- 结算

- 个人中心

- 订单中心

- 地址信息

本地搭建
环境准备
- 开发工具
- IntelliJ IDEA:调试后端服务代码
- VS Code:调试 PC 后台管理前端代码
- HBuilder:调试商城前台 Uni-Appp 代码
- Navicat:MySQL 连接客户端
- 微信开发者工具(可选):调试商城前台小程序端
- 环境要求
- Java8
- MySQL5.7
- Redis
- Node.js14
- 源码下载
1、克隆代码
git clone https://github.com/crmeb/crmeb_java.git
2、目录说明
crmeb_java
├── admin # PC 后台管理前端代码工程
├── app # 商城前台代码工程
└── crmeb # 后端服务代码工程
后台服务
1、将后端服务代码 cremb 以 Maven 工程的形式导入到 IDEA, 代码目录结构如下:
crmeb
├── crmeb-admin # PC 后台管理的后端服务
├── crmeb-common # 后端服务的通用模块
├── crmeb-front # 商城前台的后端服务
├── crmebimage # 系统图片资源目录
├── shell # 后端服务脚本
└── sql # MySQL 脚本
2、创建数据库 cremb
CREATE DATABASE cremb CHARACTER SET utf8 COLLATE utf8_general_ci;
3、将 sql/Crmeb_1.3.4.sql 文件导入到数据库 cremb 中
4、修改 crmeb-admin、crmeb-front 工程下配置文件 application.yml 中的服务器图片路径配置(crmeb-front 无需配置)、MySQL、Redis 配置连接信息
crmeb:
# 服务器图片路径配置 斜杠结尾
imagePath: D:/JavaEE/github/crmeb_java/crmeb/crmebimage/
spring:
# 数据库配置
datasource:
type: com.alibaba.druid.pool.DruidDataSource
driver-class-name: com.mysql.jdbc.Driver
url: jdbc:mysql://127.0.0.1:3306/crmeb?useUnicode=true&characterEncoding=utf-8&useSSL=false&serverTimeZone=GMT+8
username: crmeb
password: 111111
# Redis 配置
redis:
host: 127.0.0.1 #地址
port: 6379 #端口
password: 111111
timeout: 10000 # 连接超时时间(毫秒)
database: 3 #默认数据库
5、分别运行主启动类 com.zbkj.admin.CrmebAdminApplication、com.zbkj.front.CrmebFrontApplication 启动服务
后台管理
1、在命令行窗口中进入 PC 后台管理前端代码工程 admin 目录
2、安装依赖
npm install
3、运行服务
npm run dev
4、当窗口输入如下内容,说明服务启动成功
DONE Compiled successfully in 9510ms
App running at:
- Local: http://localhost:9527/
- Network: http://192.168.31.92:9527/
5、浏览器访问
http://localhost:9527/
默认用户名密码:admin/123456
商城前台
1、将商城前台工程 app 导入到 HBuilder 中
2、修改 config/app.js 中的后台服务地址
//移动端商城API
let domain = 'http://127.0.0.1:8081'
module.exports = {
// 请求域名 格式: https://您的域名
HTTP_REQUEST_URL: domain,
// #ifdef MP
HTTP_REQUEST_URL: domain,
// #endif
HTTP_ADMIN_URL: 'http://127.0.0.1:8080', //PC后台的API请求地址,上传图片用,影响h5上传头像
// #ifdef H5
//H5接口是浏览器地址
// HTTP_REQUEST_URL: window.location.protocol+"//"+window.location.host,
// http://api.java.crmeb.net:20001
HTTP_REQUEST_URL: domain,
// #endif
HEADER: {
'content-type': 'application/json'
},
HEADERPARAMS: {
'content-type': 'application/x-www-form-urlencoded'
},
// 回话密钥名称 请勿修改此配置
TOKENNAME: 'Authori-zation',
// 缓存时间 0 永久
EXPIRE: 0,
//分页最多显示条数
LIMIT: 10
};
3、点击 HBuilderX 顶部菜单栏中的运行
crmeb_java 除了完成商城功能外,还提供了文章管理、微信公众号交互等特色模块。无论是个人学习、企业开发还是商业应用,crmeb_java 都是一个值得尝试二开的开源项目~
最后
推荐的开源项目已经收录到 GitHub 项目,欢迎 Star:
https://github.com/chenyl8848/great-open-source-project
或者访问网站,进行在线浏览:
https://chencoding.top:8090/#/

我创建了一个开源项目交流群,方便大家在群里交流、讨论开源项目。
但是任何人在群里打任何广告,都会被 T 掉。
如果你对这个交流群感兴趣或者在使用开源项目中遇到问题,可以通过如下方式进群:
关注微信公众号:【Java陈序员】,回复【开源项目交流群】进群,或者通过公众号下方的菜单添加个人微信,并备注【开源项目交流群】,通过后拉你进群。
大家的点赞、收藏和评论都是对作者的支持,如文章对你有帮助还请点赞转发支持下,谢谢!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

