首页 > 基础资料 博客日记
Java+Selenium
2024-09-22 02:00:08基础资料围观526次
一、安装Selenium并在IDE中集成
此处使用edge浏览器,在微软商店Selenium,然后下载浏览器对应版本的webDriver驱动包
在idea中创建maven项目,pom文件引入selenium依赖

在创建的测试类中,定义一个打开浏览器的方法

System.setProperty是获取对应浏览器的驱动程序
创建对应的驱动对象,通过get方法输入域名,就会自动打开浏览器访问它。
二、Selenium基本使用
Selenium作为自动化测试框架,可以自动获取web页面的元素位置,然后模拟人进行点击操作。
这里有一些方法可以定位元素:


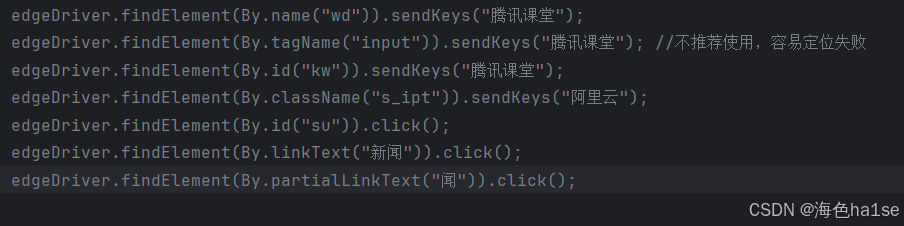
2.1 findElement:定位基本元素
尽量不使用tagName属性获取,用className,name获取的话,因为可能一个页面有同名存在,可能不会获取到正确的元素,建议使用id
也可以通过css选择器来获取元素:


根据id的话,需要额外添加 " # ",根据类名获取,额外添加 " . "
edgeDriver.findElement(By.cssSelector("input[maxlength='255']")).sendKeys("csdn");
2.1.1 定位一组元素 findElements
定位一组对象一般用于以下场景:
1、批量操作对象,比如将页面上所有的 checkbox 都勾选上;
2、先获取一组对象,再在这组对象中过滤出需要具体定位的一些对象。比如定位出页面上所有的
checkbox ,然后选择最后一个;
List<WebElement> webElements = driver.findElements(By.cssSelector("input"));
for (int i = 0; i < webElements.size(); i++) {
if(webElements.get(i).getAttribute("type").equals("checkbox")){
webElements.get(i).click();
}else{
//什么也不做
}
}
2.2 sendKeys:在获取的输入框中输入要输入的内容
edgeDriver.findElement(By.className("s_ipt")).sendKeys("阿里云");2.3 click:模拟鼠标左键,比如搜索
edgeDriver.findElement(By.id("su")).click();2.4 xpath:描述页面中元素位置的路径
xpath是xml文档格式,有绝对路径和相对路径之分,绝对路径就是从根标签<html>开始,比如 /html/body/... ,但是这样的话,一旦位置变化,xpath也要修改
相对路径:
//input[@maxlength='100'] 这样是获取一个输入框,且属性中含有maxlength为100的元素
//a[text()='新闻']
//a[contains(text(),'新闻')]
2.5 clear:清除输入内容
edgeDriver.findElement(By.id("kw")).sendKeys("fankai");
Thread.sleep(3000);
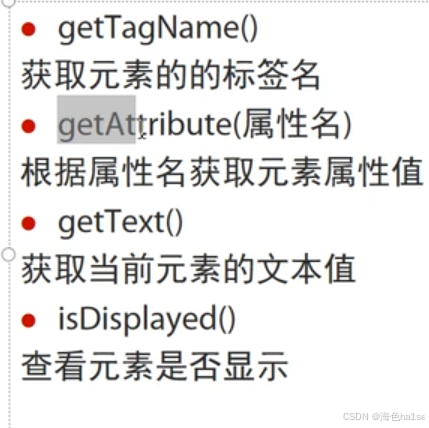
edgeDriver.findElement(By.id("kw")).clear();2.6 WebElement:元素对象
获取的元素对象可以用WebElement接收,然后使用里面的getXxx方法获取信息。

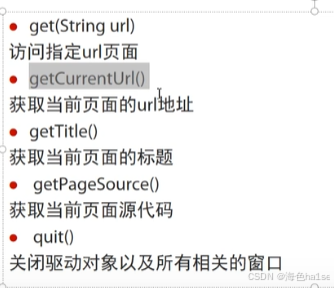
2.7 driver对象常用API
driver对象就是一开始获取的对应浏览器的驱动对象

System.out.println("当前页面的URL:" + edgeDriver.getCurrentUrl()); //输出当前的url链接
System.out.println("当前页面的标题:" + edgeDriver.getTitle()); //输出当前的标题
System.out.println("当前页面的源代码:" + edgeDriver.getPageSource()); //输出当前页面源代码

close方法会关闭当前浏览器窗口,而quit方法不一样,会关闭所有窗口,和驱动
manage方法可以获得Options对象,通过Options对象的window方法获取浏览器窗口
window窗口对象可以获取对应的x,y轴大小,以及全屏,最大化显示窗口等等操作
//获取窗口对象
WebDriver.Window window = edgeDriver.manage().window();
window.fullscreen();
window.maximize();
window.getPosition()2.7 导航栏对象 navigate
通过driver的navigate方法可以获得导航栏对象,导航栏可以通过to方法去往指定的url地址,也可以进行back方法返回上一页,forward方法去往下一页,refresh方法刷新网页

2.8 等待操作
等待是为了防止,代码执行速度太快,页面UI还没有加载出来,就因为获取不到指定元素而报错。
硬等待:指的是线程的sleep方法,强制程序睡眠指定时间,容易浪费时间
隐等待:在设置的超时范围时间内不断获取元素,直至找到或超时,相对硬等待更灵活,但是针对全局

参数time:超时的时间值
参数unit:超时的时间单位,用枚举类型TimeUnit表示
显式等待:等待某个条件发生后在执行代码

//传入driver和过期时间
WebDriverWait wait = new WebDriverWait(edgeDriver,5);
wait.until(ExpectedConditions.visibilityOfElementLocated(By.id("kw")));2.9 弹框alert和comfirm
因为弹框不属于当前页面的元素,所以无法通过定位方式获取
只能通过findElement获取到绑定对应js的按钮
1.然后通过driver的switchTo方法下的alert方法,获得alert对象。
这样使用alert对象的accept方法或dismiss来关闭弹框,还可以使用getText方法获取弹框里的信息。
2.confirm也是通过alert方法获取的alert对象来操作确认框的,但是accept是确定,dismiss是取消,getText仍然是获取文本。
2.10 iframe切换 和 window切换


注意该切换是在不同的iframe标签中进行切换,不能切错了
-------------------------
当要操作另一个窗口的元素时,必须先切换窗口对应的句柄,再切换到对应的窗口
方法如下:打开b窗口,先获取所有句柄集合,然后循环,传入句柄,根据页面标题来判断切换的窗口是想要的窗口吗?是就退出循环

切换方式:
driver.switchTo.window(nameOrHandle)
nameOrHandle指的是传入对应窗口的名称或句柄
得到句柄的方法上文提到了
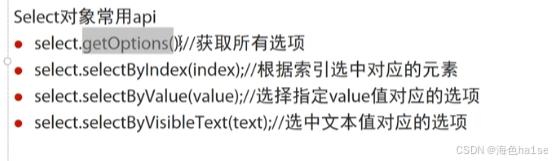
2.11 select下拉框
如果元素应该是下拉框,我们就可以获取他并封装成应该select对象,从而调用底下的api
Select select = new Select(元素名称);

2.12 时间,日期控件

如果是readonly限制输入,可以定义应该js脚本,删除对应的readonly属性
JavascriptExecutor javascriptExecutor = (JavascriptExecutor) edgeDriver;
javascriptExecutor.executeScript("document.getElementById(\"train_date\").removeAttribute(\"readonly\")");这里的train_date只是一个id,后面跟上转义字符 " \ "
然后就可以通过获得元素的格式来sendKey了
2.13 鼠标事件

要使用鼠标事件需要导入工具包: import org.openqa.selenium.interactions.Actions
方法move_to_element(element);
移动鼠标到一个元素中,menu 上面已经定义了他所指向的哪一个元素;
方法perform() 执行所有存储的行为;
contextClick() 右击;
doubleClick() 双击;
dragAndDrop() 拖动;
moveToElement() 移动;

2.14 文件上传

文件上传为input元素:

验证码:

2.15 键盘事件
这个操作是让自动化代码在运行过程中可以进行点击键盘上的按键操作;下面给的功能即ctrl+a,
ctrl+c,ctrl+v这种快捷键的功能;
package AutoTest.Selenium1;
import org.openqa.selenium.By;
import org.openqa.selenium.Keys;
import org.openqa.selenium.chrome.ChromeDriver;
import org.openqa.selenium.chrome.ChromeOptions;
//键盘事件 让自动化代码在运行过程中可以进行点击键盘上的按键操作
public class demo4 {
public static void main(String[] args) {
ChromeOptions options = new ChromeOptions();
options.addArguments("--remote-allow-origins=*");
ChromeDriver driver = new ChromeDriver(options);
driver.get("https://www.baidu.com/");
driver.manage().window().maximize();
// driver.manage().window().fullscreen();
driver.findElement(By.cssSelector("#kw")).sendKeys("杨幂");
driver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"a");
driver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"c");
driver.findElement(By.cssSelector("#kw")).sendKeys(Keys.CONTROL,"v");
driver.findElement(By.cssSelector("#su")).click();
}
}2.16 截图操作
这个操作的话就是会在指定的页面进行截图,然后保存到对应的路径,在实际工作中对比与我们的预期结果是否一致;
首先要导入common-io依赖到pom文件
File file = ((TakesScreenshot)driver).getScreenshotAs(OutputType.FILE);
FileUtils.copyFile(file,new File("D://demo10.png"));
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:Java之线程篇四
下一篇:C++里面的“百变怪”:模板

