首页 > 基础资料 博客日记
Android Switch开关按钮使用和自定义样式(系列教程五)
2023-07-24 13:47:25基础资料围观814次
本篇文章分享Android Switch开关按钮使用和自定义样式(系列教程五),对你有帮助的话记得收藏一下,看Java资料网收获更多编程知识
Switch开关按钮简介
Switch开关按钮是Android中的基本控件之一,其本质上也是一个按钮,具有开和关两种展示状态。
Switch开关按钮基本使用
在布局文件中定义开关按钮:
<LinearLayout
android:layout_width="300dp"
android:layout_height="match_parent"
android:layout_centerHorizontal="true"
android:layout_marginTop="20dp"
android:orientation="vertical">
<Switch
android:id="@+id/swtTest"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>下面是开关按钮的默认样式,比较丑,我们后面自定义比较好看的开关按钮。

在Activity中使用开关按钮:
Switch开关按钮本质上也是一个按钮,也具有对onClick、onLongClick、onTouch事件的处理能力,但它又是一个特殊的按钮,拥有一个特殊的事件,可以监听开关按钮的状态变化,如下所示:
public class MainActivity05 extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main_05);
//根据ID获取到开关按钮
Switch swtTest = findViewById(R.id.swtTest);
//给开关按钮设置监听状态改变事件
swtTest.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
System.out.println("开关按钮的状态 = " + b);
}
});
}
}Switch开关按钮属性介绍
- textOn:开关按钮打开时显示的文字。
- textOff:开关按钮关闭时显示的文字。
- thumb:开关按钮上原型滑块的样式,自定义样式时需要设置此样式。
- track:开关按钮下面导轨的样式,自定义样式时需要设置此样式。
- switchTextAppearance:设置文本的风格,可以用来设置开关两种状态下的文本样式。
- checked:设置初始选中状态
- showText:设置是否显示开关上的文字(android系统中默认不显示)
Switch开关按钮自定义样式
自定义样式效果图如下,下面我们一步步去实现这个样式。


1. 定义开关按钮底部导轨的样式:drawable/track.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<!--开关按钮关闭时的导轨样式-->
<item android:state_checked="false">
<shape>
<size android:height="@dimen/switchHeight" android:width="@dimen/switchWidth"></size>
<corners android:radius="20dp"></corners>
<solid android:color="#b353667c"></solid>
<stroke android:color="#b3ffffff" android:width="1dp"></stroke>
</shape>
</item>
<!--开关按钮打开时的导轨样式-->
<item android:state_checked="true">
<shape>
<size android:height="@dimen/switchHeight" android:width="@dimen/switchWidth"></size>
<corners android:radius="20dp"></corners>
<solid android:color="#b32881d5"></solid>
<stroke android:color="#b3ffffff" android:width="1dp"></stroke>
</shape>
</item>
</selector>2. 定义开关按钮上滑块的样式:drawable/thumb.xml
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:state_checked="false">
<layer-list>
<item android:width="@dimen/switchHeight" android:height="@dimen/switchHeight">
<shape android:shape="oval">
<!-- <solid android:color="#b3536673"></solid>-->
</shape>
</item>
<item android:left="@dimen/thumbOffset" android:right="@dimen/thumbOffset" android:top="@dimen/thumbOffset" android:bottom="@dimen/thumbOffset">
<shape android:shape="oval">
<!-- <size android:height="30dp" android:width="30dp"></size>-->
<solid android:color="#b3536673"></solid>
<stroke android:width="1dp" android:color="#b3ffffff"></stroke>
</shape>
</item>
</layer-list>
</item>
<item android:state_checked="true">
<layer-list>
<item android:width="@dimen/switchHeight" android:height="@dimen/switchHeight">
<shape android:shape="oval">
<!-- <solid android:color="#b3536673"></solid>-->
</shape>
</item>
<item android:left="@dimen/thumbOffset" android:right="@dimen/thumbOffset" android:top="@dimen/thumbOffset" android:bottom="@dimen/thumbOffset">
<shape android:shape="oval">
<solid android:color="#b3536673"></solid>
<stroke android:width="1dp" android:color="#b3ffffff"></stroke>
</shape>
</item>
</layer-list>
</item>
</selector>3. 定义开关时的字体样式:values/style.xml
<style name="switchStyleDefault" parent="@style/TextAppearance.AppCompat.Widget.Switch">
<item name="android:textSize">10sp</item>
<item name="android:textColor">#ffffff</item>
</style>
<style name="switchStyleCheck" parent="@style/TextAppearance.AppCompat.Widget.Switch">
<item name="android:textSize">10sp</item>
<item name="android:textColor">#00ff0a</item>
</style>4. 需要在代码中根据按钮状态设置字体样式。
//给开关按钮设置监听状态改变事件
swtTest.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton compoundButton, boolean b) {
System.out.println("开关按钮的状态 = " + b);
//设置改变字体颜色
swtTest.setSwitchTextAppearance(MainActivity05.this, b ? R.style.switchStyleCheck : R.style.switchStyleDefault);
}
});5. 最后,看一下布局中Switch开关按钮属性的设置,都引用了我们前面定义的样式。
<Switch
android:id="@+id/swtAutoModel"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerVertical="true"
android:layout_marginLeft="10dp"
android:layout_toRightOf="@id/textView5"
android:showText="true"
android:switchMinWidth="50dp"
android:switchTextAppearance="@style/switchStyleDefault"
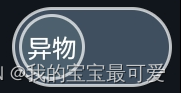
android:textOff="异物"
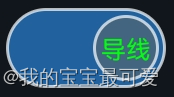
android:textOn="导线"
android:thumb="@drawable/thumb"
android:track="@drawable/track" />至此,Switch开关按钮自定义样式已经实现。
原创不易,点个赞再走呗。。。

文章来源:https://blog.csdn.net/qq_34215018/article/details/127690304
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
相关文章
最新发布
- 金蝶云苍穹,新手初学者小白PC端java插件开发教学示例
- PriorityQueue的秘密:堆结构的高效应用与实现原理
- Keycloak~infinispan中MergedUpdate中lifespanMs和maxIdleTimeMs
- vivo 微服务架构实践之 Dubbo 性能优化
- 剑指offer-62、⼆叉搜索树的第k个结点
- 剑指offer-64、滑动窗⼝的最⼤值
- 10340_基于Springboot的游戏网站
- Spring 的西西弗斯之石:理解 BeanFactory、FactoryBean 与 ObjectFactory
- 10341_基于Springboot的珠宝销售网站
- 剑指offer-63、数据流中的中位数

