首页 > 基础资料 博客日记
完成一个有趣的Web期末大作业(html、css、javascript、MySQL、Node.js)
2024-07-06 02:00:06基础资料围观1035次
题目:学校老师的要求很开放,要自己做一个感兴趣的网页,要求使用基础的html、css和javascript,后端要使用数据库。 网上都是各种管理系统,看多了觉得没啥意思,要做一个自己感兴趣的网站。近几年沉迷犬夜叉这部动漫,就花了两天的时间创建了一个犬夜叉的网站,对于期末大作业来说足够了。
需要源码可以联系我的邮箱 1329690093@qq.com
一、实验工具
运行系统:Windows11
编程语言:html+css+javascript+node.js
IDE:VsCode
安装:Node.js v18.18.0 (网上有安装教程)
数据库:mysql 18.0.3.0
vscode插件:
- MySQL v6.8.9
- Live Server v5.7.9
- open in browser
- HTML CSS Support v1.13.1
二、设计过程
前端要求
在进行设计的时候,采用html和css相结合,对网页进行布局规划,形成适合动漫网站风格的页面,具体要求如下:
- 色彩:登录界面用清新的绿色按钮,首页则用深绿色导航栏搭配浅绿色按钮,配合动漫风格。
- 布局:两个界面均采用简洁的卡片布局,信息分区清楚。
- 字体:简单易读的字体,如微软雅黑,确保文字在各种设备上都清晰。
- 元素:圆角的输入框和按钮,简洁的图标和图片。
- 交互:明确的交互反馈,如点击按钮后的视觉效果。
- 适应性:界面要适应不同设备和屏幕。
- 兼容性:在多种浏览器和操作系统上都能保持一致表现。
页面布局

具体布局模块
首页模块
- 用户欢迎信息 :显示 “ 欢迎 ‘用户名’ + 登录 ”。
- 导航栏:包括首页、介绍、图片、视频&音频、论坛等链接。
- 页脚:展示作者信息及邮箱联系方式。
内容展示模块
- 介绍页面:展示犬夜叉动漫介绍。
- 图片页面:展示四张犬夜叉相关图片。
- 视频&音频页面:展示一个视频和五首音乐。
- 论坛页面:提供评论区,用户可以发表并存储评论。
Node.js
- 服务器搭建:利用Node.js搭建网站服务器,处理请求。
- 提供静态文件服务,如HTML页面、CSS样式表、客户端JavaScript文件等。
script.js
- 前端逻辑处理:控制注册和登录表单的提交,与服务器端进行异步交互;
实现客户端表单验证,确保数据的准确性在发送到服务器之前进行校验;
负责处理用户在导航栏的页面跳转逻辑。
comment.js
- 评论区域功能:管理评论的提交,通过AJAX与服务器进行数据交换。
- 在页面上动态显示用户评论。
- 确保用户提交的评论实时更新并正确存储到数据库。
以上模块协同工作,共同提供一个交互式的用户体验,允许用户在一个安全和友好的环境中进行注册、登录、内容查看、以及社区交流。
项目工程:

三、界面&代码
登陆界面
设计的很草率,能实现注册和登录的功能

登陆界面代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Login and Registration</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f7f7f7;
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
margin: 0;
}
form {
background-color: #fff;
padding: 20px;
margin: 10px;
box-shadow: 0 0 10px rgba(0, 0, 0, 0.1);
border-radius: 8px;
}
input {
display: block;
width: 100%;
padding: 10px;
margin: 10px 0;
border: 1px solid #ddd;
border-radius: 4px;
box-sizing: border-box;
}
button {
width: 100%;
padding: 10px;
background-color: #5cb85c;
color: white;
border: none;
border-radius: 4px;
cursor: pointer;
font-size: 16px;
margin: 10px 0;
}
button:hover {
background-color: #4cae4c;
}
.container {
width: 300px;
}
</style>
</head>
<body>
<div class="container">
<!-- 登录表单 -->
<form id="login-form">
<input type="text" id="login-username" placeholder="用户名" required>
<input type="password" id="login-password" placeholder="密码" required>
<button type="submit">登录</button>
</form>
<!-- 注册表单 -->
<form id="register-form">
<input type="text" id="register-username" placeholder="用户名" required>
<input type="password" id="register-password" placeholder="密码" required>
<button type="submit">注册</button>
</form>
</div>
<script src="script.js"></script>
</body>
</html>
主界面:

主界面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>犬夜叉爱好者网</title>
<link rel="stylesheet" href="style.css">
</head>
<header>
<div id="user-greeting" class="user-greeting">
欢迎, <span id="username">访客</span>!
</div>
<h1>犬夜叉世界</h1>
<img src="picture/Inuyasha.png" alt="犬夜叉图片">
<nav>
<ul>
<li><span>主页</span></li>
<li><a href="介绍.html">介绍</a></li>
<li><a href="图片.html">图片</a></li>
<li><a href="视频&音频.html">视频</a></li>
<li><a href="论坛.html">论坛</a></li>
</ul>
</nav>
</header>
<script>
// 页面加载时检查用户名
document.addEventListener('DOMContentLoaded', function () {
const storedUsername = localStorage.getItem('username');
if (storedUsername) {
document.getElementById('username').textContent = storedUsername;
} else {
document.getElementById('username').textContent = '访客';
}
});
</script>
<main>
<article>
<h2>欢迎</h2>
<p>欢迎来到"犬夜叉世界"——一个专注于日本动漫《犬夜叉》的综合性网站。在这里,您可以找到关于《犬夜叉》的各种信息,包括动漫介绍、收藏图片、收藏视频,以及我们自建的犬夜叉论坛。</p>
<hr />
<p>在"犬夜叉世界",我们致力于为动漫爱好者提供一个全面、多元化的交流平台。我们的网站内容包括动漫介绍,详细介绍了《犬夜叉》的主要角色、故事情节和特色亮点。此外,我们还提供了一个丰富的图片库,收录了大量精美的《犬夜叉》角色图片和场景截图。</p>
<hr />
<p>在视频和音频收藏部分,我们收集了《犬夜叉》的精彩片段和音乐、剧场版动画和特别版动画,供您随时观看和回味。这些视频不仅可以让您重温动漫中的经典场景,还能让您感受到《犬夜叉》世界中的奇幻与浪漫。</p>
<hr />
<p>除了以上内容,我们还为您打造了一个专属的犬夜叉论坛。在这里,您可以与其他动漫爱好者分享心得、讨论剧情、交流感想。我们鼓励大家积极发表自己的看法,分享对《犬夜叉》的热爱与感悟。</p>
<hr />
<p>"犬夜叉世界"致力于为广大动漫爱好者提供一个优质、便捷的在线交流平台。我们诚挚邀请您加入我们的大家庭,与我们一起分享对《犬夜叉》的热爱,共同度过美好的时光。</p>
<hr />
<p>请随时关注我们的网站更新,以便获取更多精彩内容和活动信息。谢谢您的光临,"犬夜叉世界"期待您的加入!</p>
</article>
<aside>
<a href="picture/侧边栏.png"><img src="picture/侧边栏.png" alt="点击缩略图查看完整照片"></a>
<a href="picture/侧边栏2.png"><img src="picture/侧边栏2.png" alt="点击缩略图查看完整照片"></a>
</aside>
</main>
<footer>
<p>网站作者:王子一</p>
<p><a href="mailto:1329690093@qq.com">这是我的邮箱</a> 有需要可以随时联系我。</p>
</footer>
</body>
</html>
介绍界面:

介绍界面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>犬夜叉爱好者网</title>
<link rel="stylesheet" href="style.css">
</head>
<header>
<h1>犬夜叉世界</h1>
<img src="picture/Inuyasha.png" alt="犬夜叉图片">
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><span>介绍</span></li>
<li><a href="图片.html">图片</a></li>
<li><a href="视频&音频.html">视频</a></li>
<li><a href="论坛.html">论坛</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>剧情介绍</h2>
<p>《犬夜叉》的剧情主要围绕着半妖犬夜叉和人类少女日暮戈薇展开。故事发生在日本战国时代,当时妖怪和人类之间存在激烈的冲突。犬夜叉是一个半妖,因为他的父亲是大妖怪斗牙王,母亲是人类公主十六夜。由于自己的半妖身份,犬夜叉在人类和妖怪之间都受到排斥。</p>
<hr />
<p> 日暮戈薇是一个勇敢、善良的初三女生,她通过自家神社的食骨之井穿越时空来到500年前的日本战国时代,遇到了犬夜叉。为了寻找散落于各处的四魂之玉碎片并保护它,犬夜叉和日暮戈薇以及他们的伙伴们开始了冒险之旅。</p>
<hr />
<p> 在这个过程中,犬夜叉和日暮戈薇不断成长并建立深厚的感情。同样是在寻找四魂之玉的过程中,他们遇到了巫女桔梗,一个拥有强大灵力的女子。桔梗为了保护和净化四魂之玉,不断与前来抢夺四魂之玉的妖怪战斗。在这个过程中,犬夜叉和桔梗之间也产生了深深的感情。</p>
<hr />
<p>在不断的相互了解中,犬夜叉和日暮戈薇、桔梗之间都建立了深厚的感情。最终他们约定利用四魂之玉的力量,把犬夜叉变成人类,守护使命结束的桔梗也可以回归到平凡生活。然而在这个过程中,奈落出现了,他是一个邪恶的妖怪,企图利用四魂之玉的力量实现自己的目的。为了阻止奈落的阴谋,犬夜叉和日暮戈薇、桔梗以及他们的伙伴们展开了一场激烈的战斗。</p>
<hr />
<p>在战斗中,犬夜叉通过与日暮戈薇和桔梗的紧密合作以及自身的勇气和智慧,最终成功地打败了奈落,守护了四魂之玉。在这个过程中,他也逐渐成长为一个有担当、有责任、有勇气、有智慧的男子汉。</p>
<hr />
<p>总的来说,《犬夜叉》是一部充满冒险、成长、爱情和友情的故事。通过这个故事,观众可以看到主人公们在面对困难和挑战时如何勇敢地奋斗,以及他们之间的深厚感情。同时,故事也探讨了人类和妖怪之间的关系和共存问题,以及爱情、友情等主题。</p>
</article>
<aside>
<a href="picture/侧边栏.png"><img src="picture/侧边栏.png" alt="点击缩略图查看完整照片"></a>
<a href="picture/侧边栏2.png"><img src="picture/侧边栏2.png" alt="点击缩略图查看完整照片"></a>
</aside>
</main>
<footer>
<p>网站作者:王子一</p>
<p><a href="mailto:1329690093@qq.com">这是我的邮箱</a> 有需要可以随时联系我。</p>
</footer>
</body>
</html>
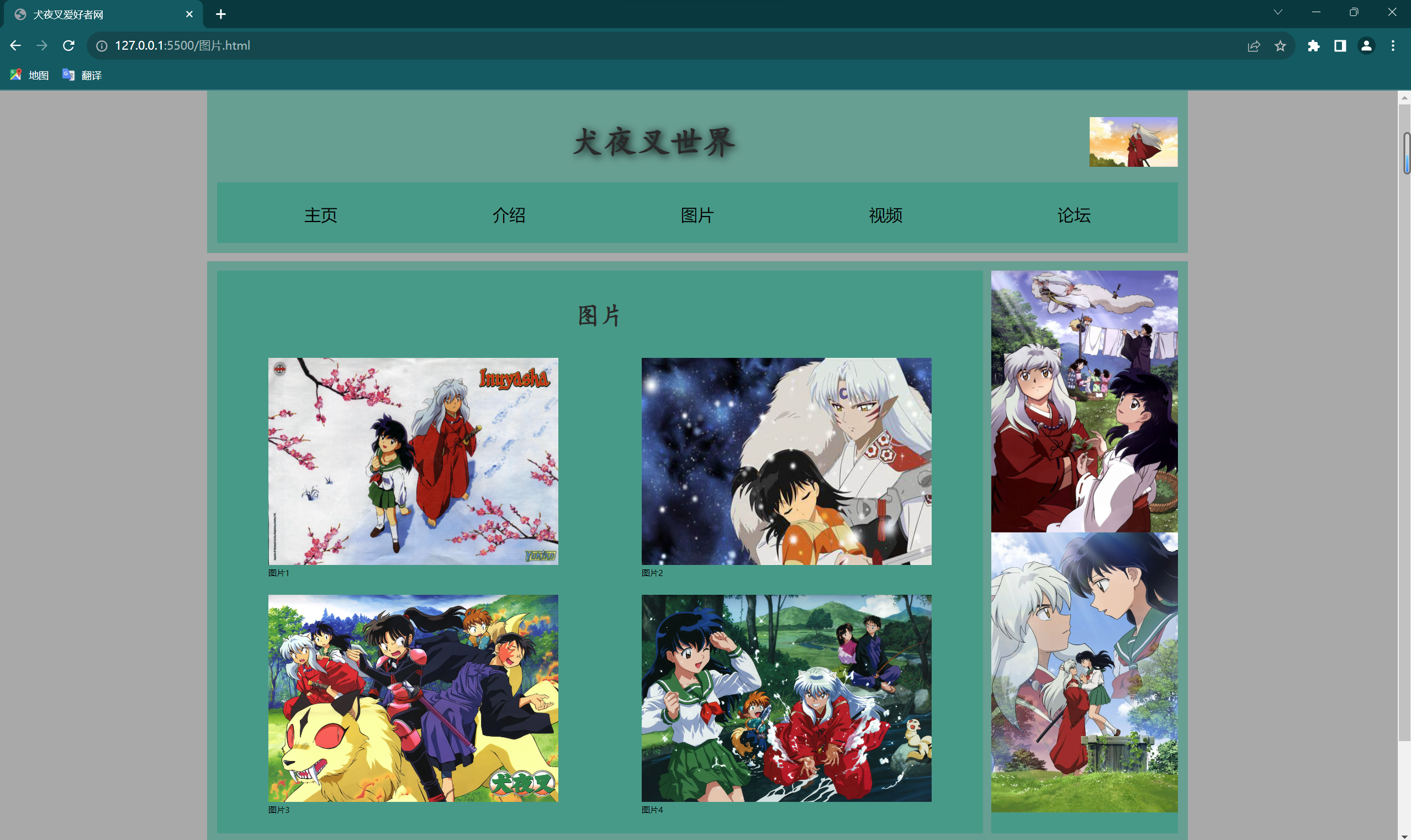
图片界面:

图片界面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>犬夜叉爱好者网</title>
<link rel="stylesheet" href="style.css">
</head>
<header>
<h1>犬夜叉世界</h1>
<img src="picture/Inuyasha.png" alt="犬夜叉图片">
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="介绍.html">介绍</a></li>
<li><span>图片</span></li>
<li><a href="视频&音频.html">视频</a></li>
<li><a href="论坛.html">论坛</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>图片</h2>
<div class="row">
<figure>
<img src="picture/Inuyasha.jpg"
alt="图片1"
width="350"
height="250">
<figcaption>图片1</figcaption>
</figure>
<figure>
<img src="picture/犬夜叉3.jpg"
alt="图片2"
width="350"
height="250">
<figcaption>图片2</figcaption>
</figure>
</div>
<div class="row">
<figure>
<img src="picture/犬夜叉6.jpg"
alt="图片3"
width="350"
height="250">
<figcaption>图片3</figcaption>
</figure>
<figure>
<img src="picture/犬夜叉7.jpg"
alt="图片4"
width="350"
height="250">
<figcaption>图片4</figcaption>
</figure>
</div>
</article>
<aside>
<a href="picture/侧边栏.png"><img src="picture/侧边栏.png" alt="点击缩略图查看完整照片"></a>
<a href="picture/侧边栏2.png"><img src="picture/侧边栏2.png" alt="点击缩略图查看完整照片"></a>
</aside>
</main>
<footer>
<p>网站作者:王子一</p>
<p><a href="mailto:1329690093@qq.com">这是我的邮箱</a> 有需要可以随时联系我。</p>
</footer>
</body>
</html>
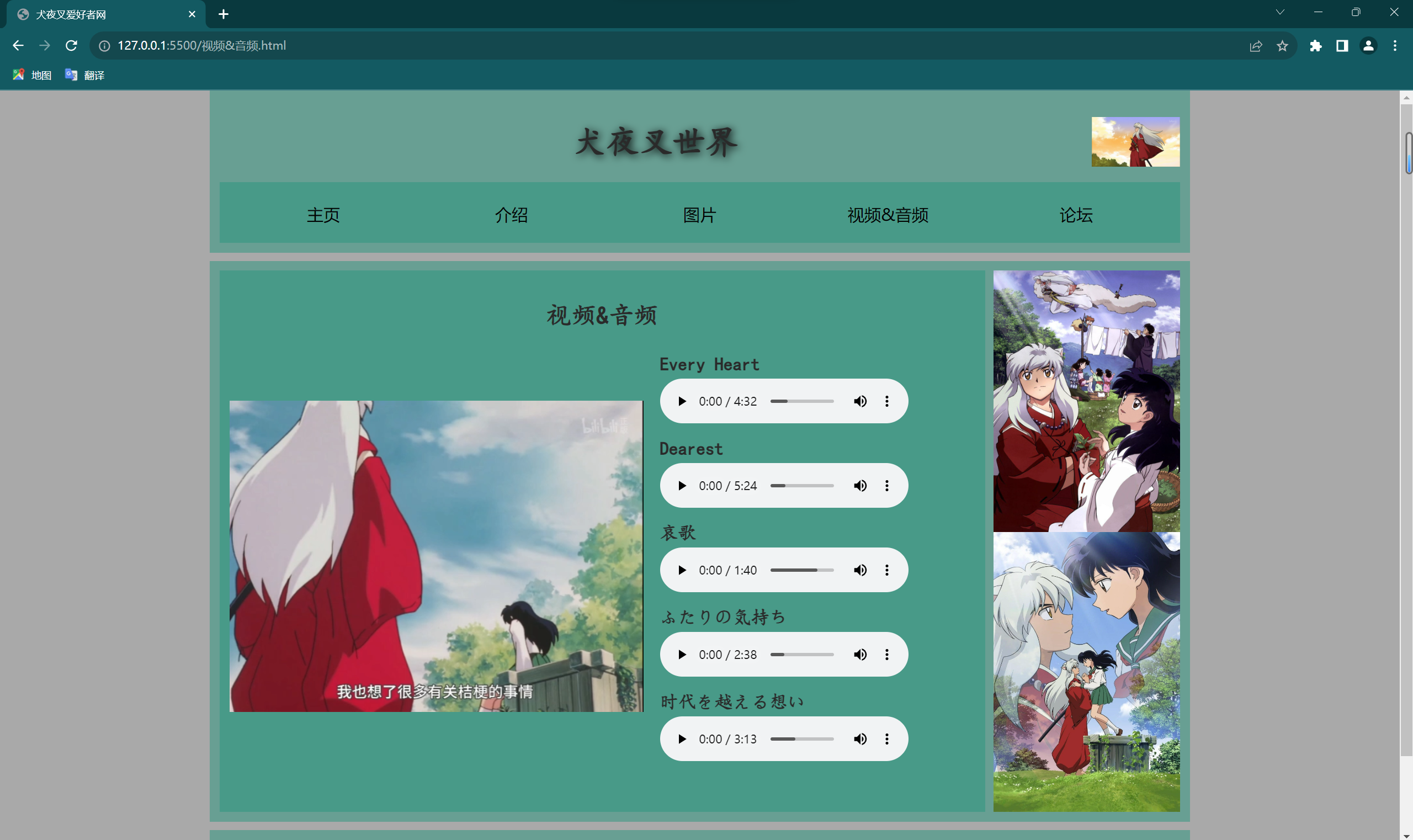
视频&音乐界面:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>犬夜叉爱好者网</title>
<link rel="stylesheet" href="style.css">
</head>
<header>
<h1>犬夜叉世界</h1>
<img src="picture/Inuyasha.png" alt="犬夜叉图片">
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="介绍.html">介绍</a></li>
<li><a href="图片.html">图片</a></li>
<li><span>视频&音频</span></li>
<li><a href="论坛.html">论坛</a></li>
</ul>
</nav>
</header>
<main>
<article>
<h2>视频&音频</h2>
<div class="media-container">
<div class="video-container">
<video
controls
width="500"
height="500"
autoplay
loop
muted
poster="picture/2.jpg">
<source src="picture/视频.mp4" type="video/mp4" />
<p>
你的浏览器不支持 HTML5 视频观看。
</p>
</video>
</div>
<div class="audio-container">
<div class="audio-item">
<h3>Every Heart</h3>
<audio controls>
<source src="music/BoA - Every Heart-ミンナノキモチ- (全心全意).mp3" type="audio/mp3" />
<p>你的浏览器不支持 HTML5 音频收听。</p>
</audio>
</div>
<div class="audio-item">
<h3>Dearest</h3>
<audio controls>
<source src="music/Gfanfan - Dearest.mp3" type="audio/mp3" />
<p>你的浏览器不支持 HTML5 音频收听。</p>
</audio>
</div>
<div class="audio-item">
<h3>哀歌</h3>
<audio controls>
<source src="music/和田薫 - 哀歌.mp3" type="audio/mp3" />
<p>你的浏览器不支持 HTML5 音频收听。</p>
</audio>
</div>
<div class="audio-item">
<h3>ふたりの気持ち</h3>
<audio controls>
<source src="music/和田薫 - ふたりの気持ち.mp3" type="audio/mp3" />
<p>你的浏览器不支持 HTML5 音频收听。</p>
</audio>
</div>
<div class="audio-item">
<h3>时代を越える想い</h3>
<audio controls>
<source src="music/和田薫 - 時代を越える想い (穿越时空的思念)(Moscow Recording Ver.).mp3" type="audio/mp3" />
<p>你的浏览器不支持 HTML5 音频收听。</p>
</audio>
</div>
</div>
</div>
</article>
<aside>
<a href="picture/侧边栏.png"><img src="picture/侧边栏.png" alt="点击缩略图查看完整照片"></a>
<a href="picture/侧边栏2.png"><img src="picture/侧边栏2.png" alt="点击缩略图查看完整照片"></a>
</aside>
</main>
<footer>
<p>网站作者:王子一</p>
<p><a href="mailto:1329690093@qq.com">这是我的邮箱</a> 有需要可以随时联系我。</p>
</footer>
</body>
</html>
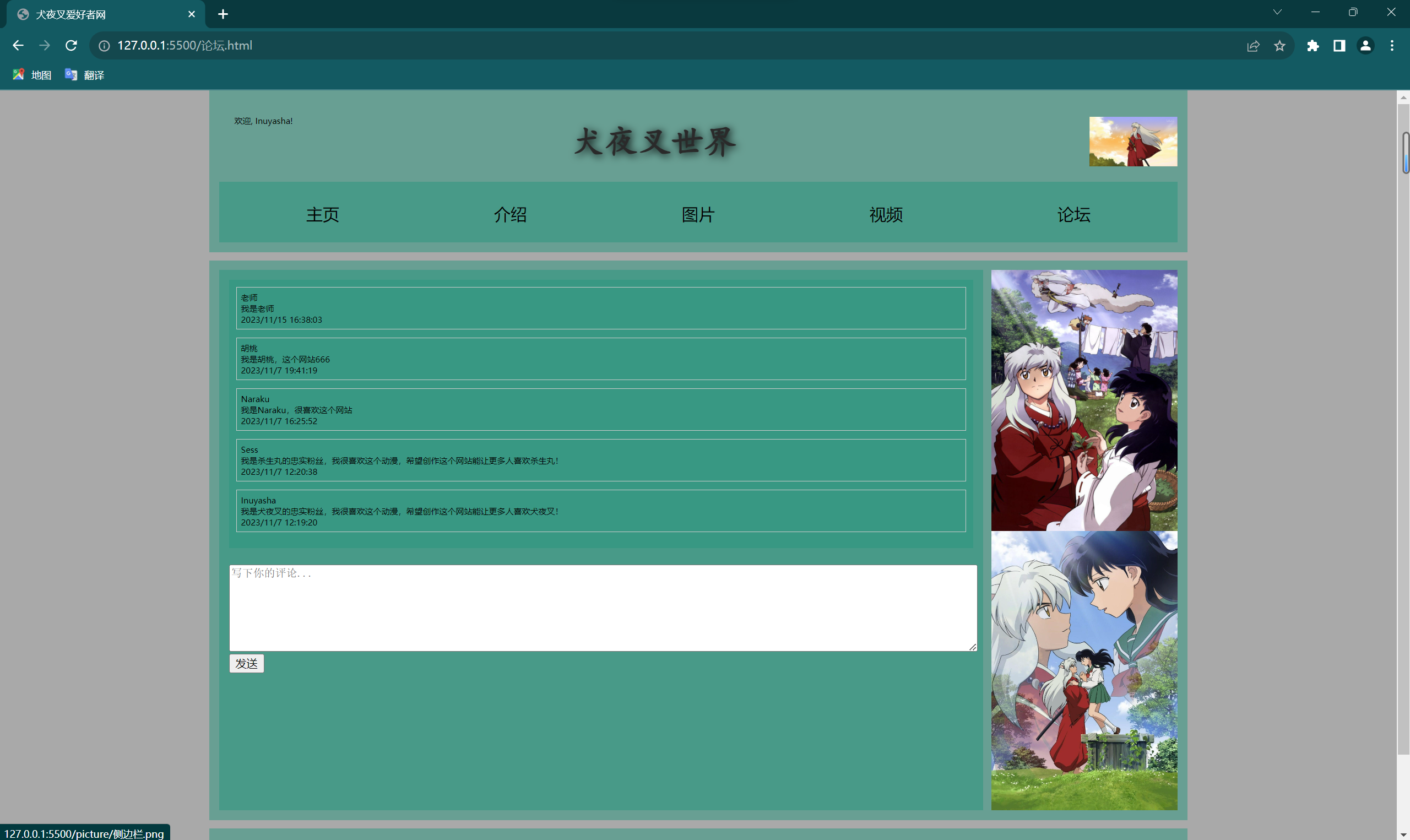
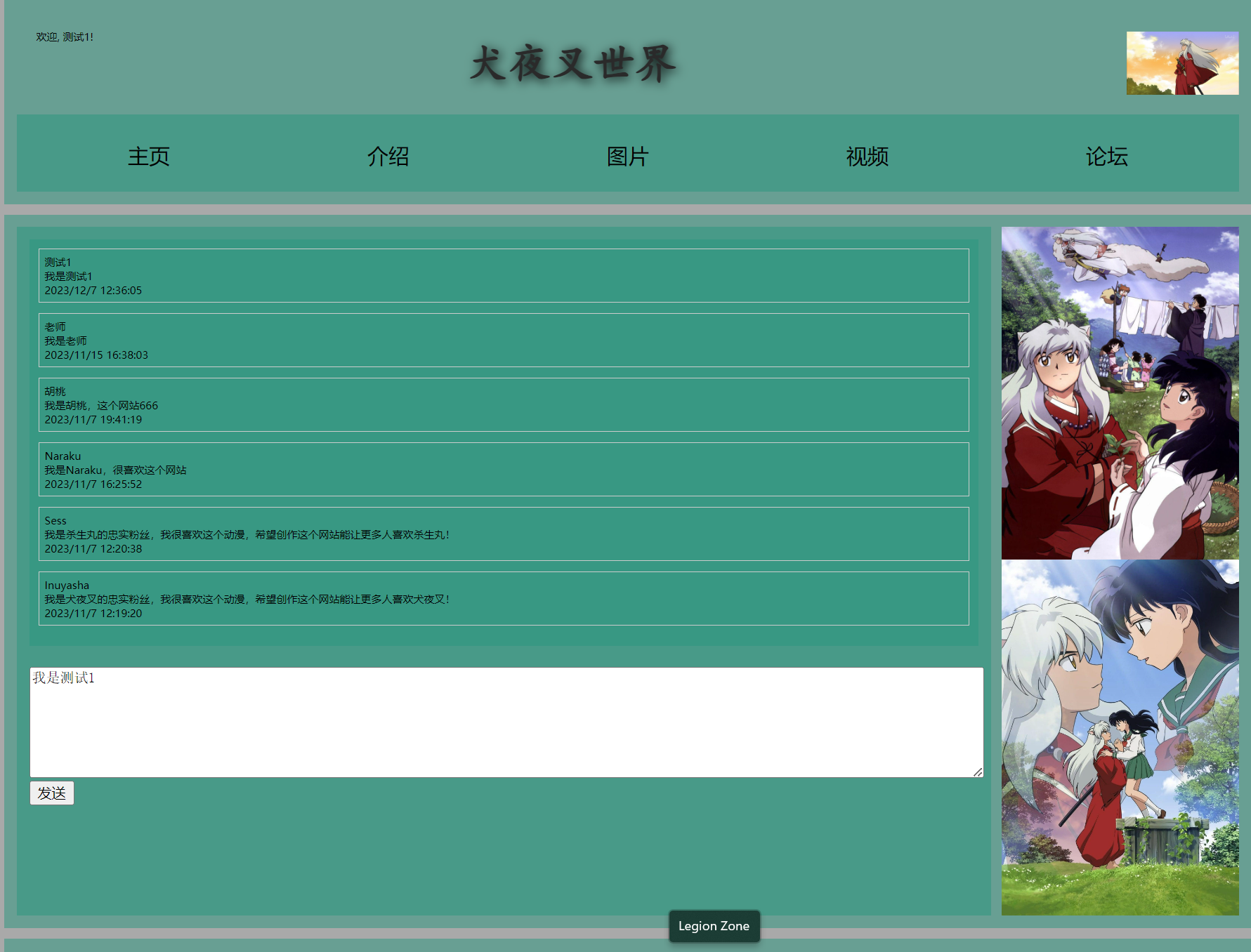
论坛界面:

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>犬夜叉爱好者网</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div id="user-greeting" class="user-greeting">
欢迎, <span id="username">访客</span>!
</div>
<h1>犬夜叉世界</h1>
<img src="picture/Inuyasha.png" alt="犬夜叉图片">
<nav>
<ul>
<li><a href="index.html">主页</a></li>
<li><a href="介绍.html">介绍</a></li>
<li><a href="图片.html">图片</a></li>
<li><a href="视频&音频.html">视频</a></li>
<li><span>论坛</span></li>
</ul>
</nav>
</header>
</script>
<main>
<article>
<section id="comments-section">
<!-- 评论展示区域 -->
</section>
<!-- 评论提交表单 -->
<form id="comment-form">
<textarea id="comment-content" placeholder="写下你的评论..."></textarea>
<button type="submit">发送</button>
</form>
</article>
<aside>
<a href="picture/侧边栏.png"><img src="picture/侧边栏.png" alt="点击缩略图查看完整照片"></a>
<a href="picture/侧边栏2.png"><img src="picture/侧边栏2.png" alt="点击缩略图查看完整照片"></a>
</aside>
</main>
<footer>
<p>网站作者:王子一</p>
<p><a href="mailto:1329690093@qq.com">这是我的邮箱</a> 有需要可以随时联系我。</p>
</footer>
<script src="common.js"></script>
</body>
</html>
服务器搭建(Node.js):
const express = require('express');
const mysql = require('mysql');
const bodyParser = require('body-parser');
const cors = require('cors');
const bcrypt = require('bcrypt');
const saltRounds = 10;
const app = express();
app.use(cors());
app.use(bodyParser.json());
app.use(express.json());
app.use(express.urlencoded({ extended: true }));
// 连接数据库配置
const connection = mysql.createConnection({
host: 'localhost',
user: 'root',
password: 'nan198614',
database: 'Inuyasha'
});
connection.connect();
// 注册端点
app.post('/register', async (req, res) => {
try {
const { username, password } = req.body;
const hashedPassword = await bcrypt.hash(password, saltRounds);
const query = `INSERT INTO users (username, password) VALUES (?, ?)`;
connection.query(query, [username, hashedPassword], (err, results) => {
if (err) {
// 处理错误,例如用户名已存在
return res.status(500).json({ message: 'User registration failed' });
}
return res.status(200).json({ message: 'User registered successfully' });
});
} catch (err) {
res.status(500).json({ message: 'Server error' });
}
});
// 登录端点
app.post('/login', async (req, res) => {
try {
const { username, password } = req.body;
const query = `SELECT * FROM users WHERE username = ?`;
connection.query(query, [username], async (err, results) => {
if (err || results.length === 0) {
return res.status(401).json({ message: 'Authentication failed' });
}
const user = results[0];
const isValid = await bcrypt.compare(password, user.password);
if (isValid) {
return res.status(200).json({ message: 'Authentication successful' });
} else {
return res.status(401).json({ message: 'Authentication failed' });
}
});
} catch (err) {
res.status(500).json({ message: 'Server error' });
}
});
app.get('/get-comments', (req, res) => {
console.log('get-comments route was called');
const query = 'SELECT * FROM comments ORDER BY create_time DESC';
connection.query(query, (err, results) => {
if (err) {
// 处理可能发生的错误
return res.status(500).json({ message: 'Error retrieving comments' });
}
res.status(200).json(results);
});
});
// 发布评论端点
app.post('/post-comment', (req, res) => {
const { username, content } = req.body;
const query = 'INSERT INTO comments (user, content, create_time) VALUES (?, ?, NOW())';
connection.query(query, [username, content], (err, results) => {
if (err) {
console.error(err); // 打印错误
return res.status(500).json({ message: 'Error posting comment', error: err.message });
}
res.status(200).json({ message: 'Comment posted successfully' });
});
});
const PORT = process.env.PORT || 5500;
app.listen(PORT, () => {
console.log(`Server is running on port ${PORT}`);
});
评论处理脚本(common.js)
// 页面加载时检查用户名并设置评论表单的事件监听器
document.addEventListener('DOMContentLoaded', function () {
const storedUsername = localStorage.getItem('username');
if (storedUsername) {
document.getElementById('username').textContent = storedUsername;
} else {
document.getElementById('username').textContent = '访客';
}
// 当页面加载时,获取并显示评论
fetchComments();
// 处理评论提交
var commentForm = document.getElementById('comment-form');
if (commentForm) {
commentForm.onsubmit = function (event) {
event.preventDefault(); // 阻止默认提交行为
const username = storedUsername; // 从本地存储或其他地方获取用户名
const content = document.getElementById('comment-content').value;
postComment(username, content); // 异步发送评论到服务器
};
} else {
console.error('The comment form was not found.');
}
});
function fetchComments() {
fetch('http://localhost:5500/get-comments')
.then(response => response.json())
.then(comments => {
const commentsSection = document.getElementById('comments-section');
commentsSection.innerHTML = ''; // 清空现有评论
comments.forEach(comment => {
console.log(comment.username);
const commentDiv = document.createElement('div');
commentDiv.className = 'comment';
// 创建显示用户名的元素
const usernameSpan = document.createElement('span');
usernameSpan.className = 'comment-username';
usernameSpan.textContent = comment.user; // 假设返回的对象有一个username属性
// 创建显示评论内容的元素
const contentDiv = document.createElement('div');
contentDiv.className = 'comment-content';
contentDiv.textContent = comment.content; // 假设返回的对象有一个content属性
// 创建显示评论时间的元素
const timeSpan = document.createElement('span');
timeSpan.className = 'comment-time';
timeSpan.textContent = new Date(comment.create_time).toLocaleString(); // 格式化时间,假设返回的对象有一个create_time属性
// 将用户名、评论内容和时间添加到评论的div中
commentDiv.appendChild(usernameSpan);
commentDiv.appendChild(contentDiv);
commentDiv.appendChild(timeSpan);
// 将完整的评论元素添加到评论区域
commentsSection.appendChild(commentDiv);
});
})
.catch(error => {
console.error('Error:', error);
});
}
// 发布评论的函数
function postComment(username, content) {
fetch('http://localhost:5500/post-comment', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ username: username, content: content }),
})
.then(response => {
if (response.ok) {
return response.json();
}
throw new Error('Network response was not ok.');
})
.then(data => {
console.log('Success:', data);
fetchComments(); // 重新加载评论
})
.catch(error => {
console.error('Error:', error);
});
}
注册脚本(script.js):
document.addEventListener('DOMContentLoaded', function () {
// 注册表单
const registerForm = document.getElementById('register-form');
registerForm.onsubmit = function (event) {
event.preventDefault();
const username = document.getElementById('register-username').value;
const password = document.getElementById('register-password').value;
fetch('http://localhost:5500/register', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ username, password }),
})
.then(response => response.json())
.then(data => {
alert(data.message);
})
.catch((error) => {
console.error('Error:', error);
});
};
// 登录表单
const loginForm = document.getElementById('login-form');
loginForm.onsubmit = function (event) {
event.preventDefault();
const username = document.getElementById('login-username').value;
const password = document.getElementById('login-password').value;
fetch('http://localhost:5500/login', {
method: 'POST',
headers: {
'Content-Type': 'application/json',
},
body: JSON.stringify({ username, password }),
})
.then(response => response.json())
.then(data => {
if (data.message === 'Authentication successful') {
// 存储用户名到LocalStorage
localStorage.setItem('username', username);
// 跳转到主页
window.location.href = 'index.html';
} else {
alert(data.message);
}
})
.catch((error) => {
console.error('Error:', error);
});
};
});
css文件(style.css):
/* || 一般设置 */
html, body {
margin: 0;
padding: 0;
}
html {
font-size: 10px;
background-color: #a9a9a9;
}
body {
width: 70%;
min-width: 800px;
margin: 0 auto;
}
/* || 排版 */
h1, h2, h3 {
font-family: 'Long Cang', cursive;
color: #2a2a2a;
}
p, input, li {
font-family: 'Noto Sans SC', sans-serif;
color: #2a2a2a;
}
h1 {
font-size: 4rem;
text-align: center;
text-shadow: 2px 2px 10px black;
}
h2 {
font-size: 3rem;
text-align: center;
}
h3 {
font-size: 2.2rem;
}
p, li {
font-size: 1.6rem;
line-height: 1.5;
}
/* || 标题布局 */
header {
margin-bottom: 10px;
display: flex;
flex-flow: row wrap;
}
main, header, nav, article, aside, footer, section {
background-color: rgba(29, 149, 125, 0.5);
padding: 1%;
}
h1 {
flex: 5;
text-transform: uppercase;
}
header img {
display: block;
height: 60px;
padding-top: 20.15px;
}
nav {
height: 50px;
flex: 100%;
display: flex;
}
nav ul {
padding: 0;
list-style-type: none;
flex: 2;
display: flex;
}
nav li {
display: inline;
text-align: center;
flex: 1;
}
nav a, nav span {
display: inline-block;
font-size: 2rem;
height: 3rem;
line-height: 1.7;
text-transform: uppercase;
text-decoration: none;
color: black;
}
.row {
display: flex;
justify-content: space-around;
}
figure {
margin: 10px;
}
.media-container {
display: flex;
align-items: flex-start;
}
.video-container {
margin-right: 20px;
}
.audio-container {
display: flex;
flex-direction: column;
justify-content: space-around;
}
.audio-item h3 {
margin: 0;
padding: 5px 0; /* 为标题添加一些垂直空间 */
}
.audio-item {
margin-bottom: 10px; /* 为每个音频项添加一些垂直空间 */
}
/* || 主体布局 */
.user-greeting {
position: absolute; /* 使元素相对于最近的定位祖先元素定位 */
top: 0;
left: 0;
margin: 30px; /* 或根据需要调整 */
z-index: 10; /* 确保它不会被其他元素遮挡 */
}
header {
position: relative; /* 这将允许 .user-greeting 相对于 header 定位 */
/* 其他样式 */
}
main {
display: flex;
}
article, section {
flex: 4;
}
aside {
flex: 1;
margin-left: 10px;
padding: 0; /* 设置padding为0,防止内边距影响图片大小 */
}
aside a {
display: block;
width: 100%; /* 设置宽度为100%,允许<a>标签占满整个容器 */
float: none; /* 如果不需要浮动,可以去掉float属性 */
}
aside img {
display: block; /* 使图片块级显示,去掉图片下方的默认间隙 */
width: 100%; /* 图片宽度为100%,使其占满<a>标签 */
height: auto; /* 设置高度为auto,保持图片比例不变 */
max-width: 100%; /* 最大宽度为100%,确保图片不会超出其容器 */
}
footer {
margin-top: 10px;
}
#comments-section {
margin-bottom: 20px;
}
#comment-content {
width: 100%;
height: 100px;
}
/* 评论列表样式 */
.comment {
margin-bottom: 10px;
padding: 5px;
border: 1px solid #ccc;
}
四、连接数据库
首先在浏览器下载mysql并创建用户,推荐这个教程,我跟着几分钟就弄好了
https://blog.csdn.net/weixin_39289696/article/details/128850498
注意,账号密码要记得,后面还要用
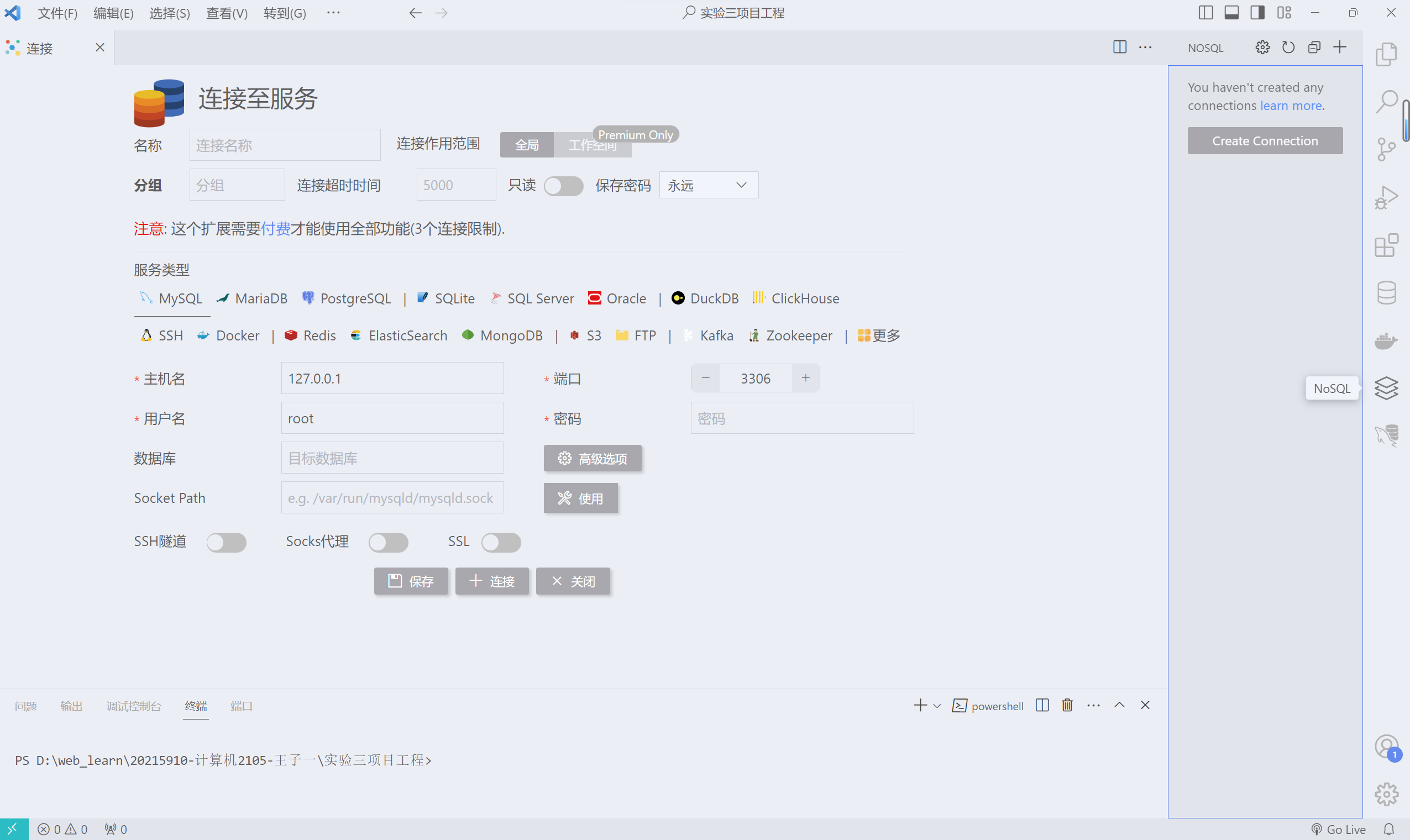
然后,在vscode下载的mysql插件中建立数据库并连接
点击NoSQL,create connection,然后建立连接,输入你在本地电脑mysql的用户名(一般为root),密码,点击链接即可

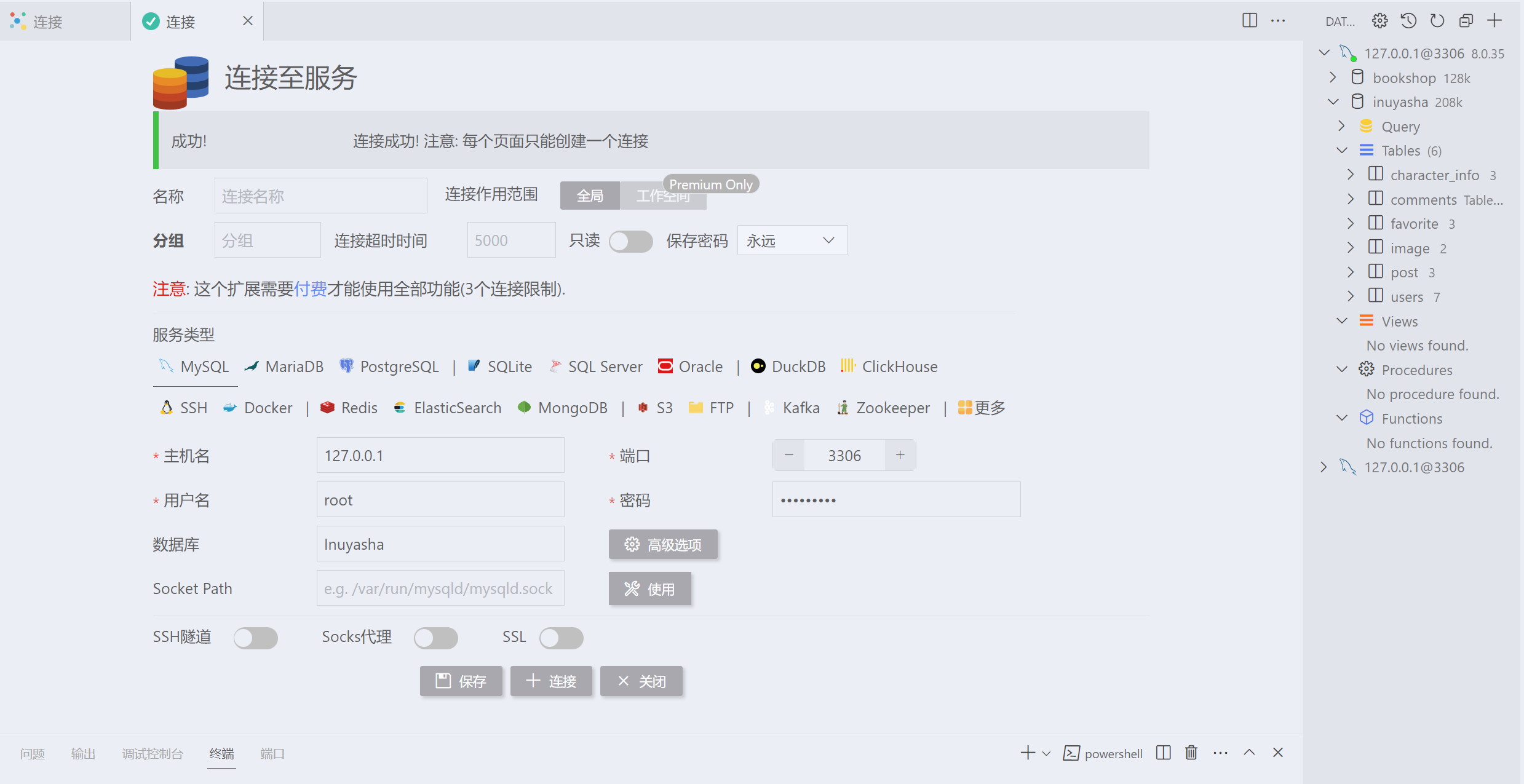
连接成功后:

之后在里面创建数据库,我命名为 Inuyasha,然后创建两个表,创建表的sql和表的结构如下,大家可以自己去创建一下:
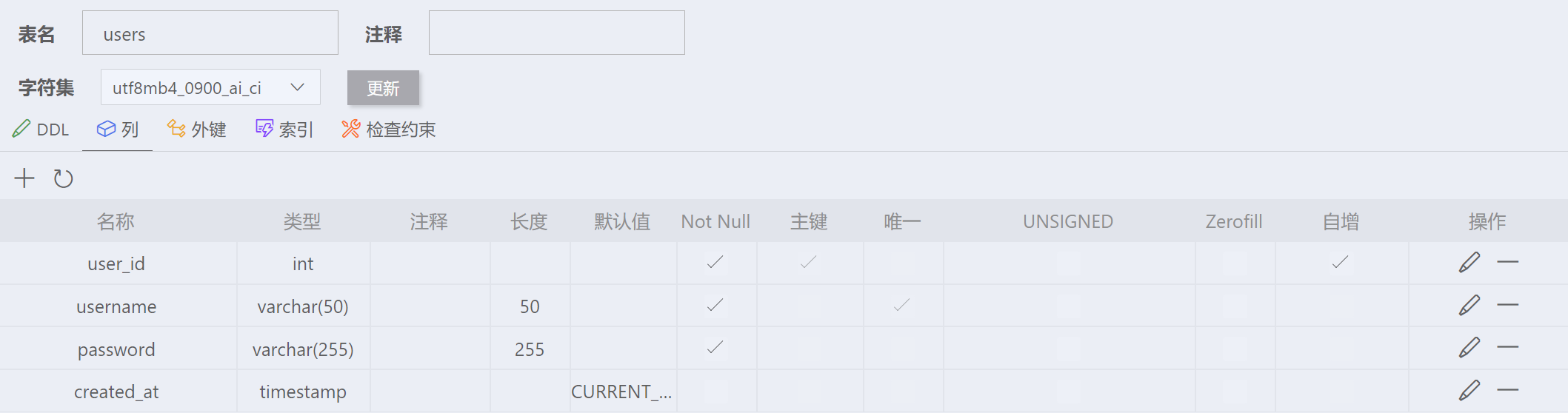
1、users表
CREATE TABLE
`users` (
`user_id` int NOT NULL AUTO_INCREMENT,
`username` varchar(50) NOT NULL,
`password` varchar(255) NOT NULL,
`created_at` timestamp NULL DEFAULT CURRENT_TIMESTAMP,
PRIMARY KEY (`user_id`),
UNIQUE KEY `username` (`username`)
) ENGINE = InnoDB AUTO_INCREMENT = 11 DEFAULT CHARSET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci

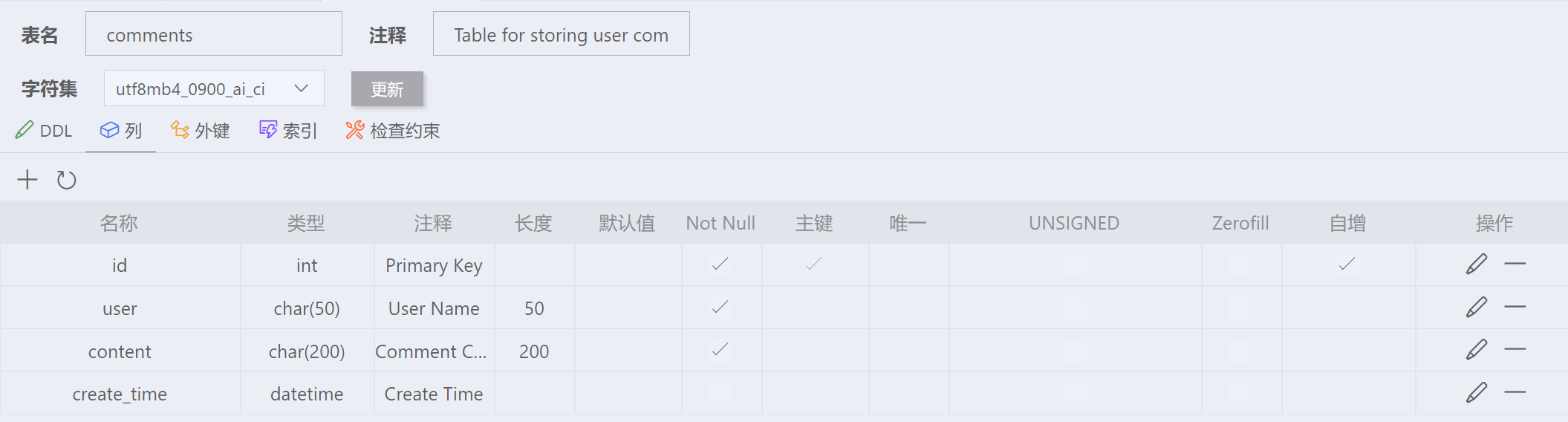
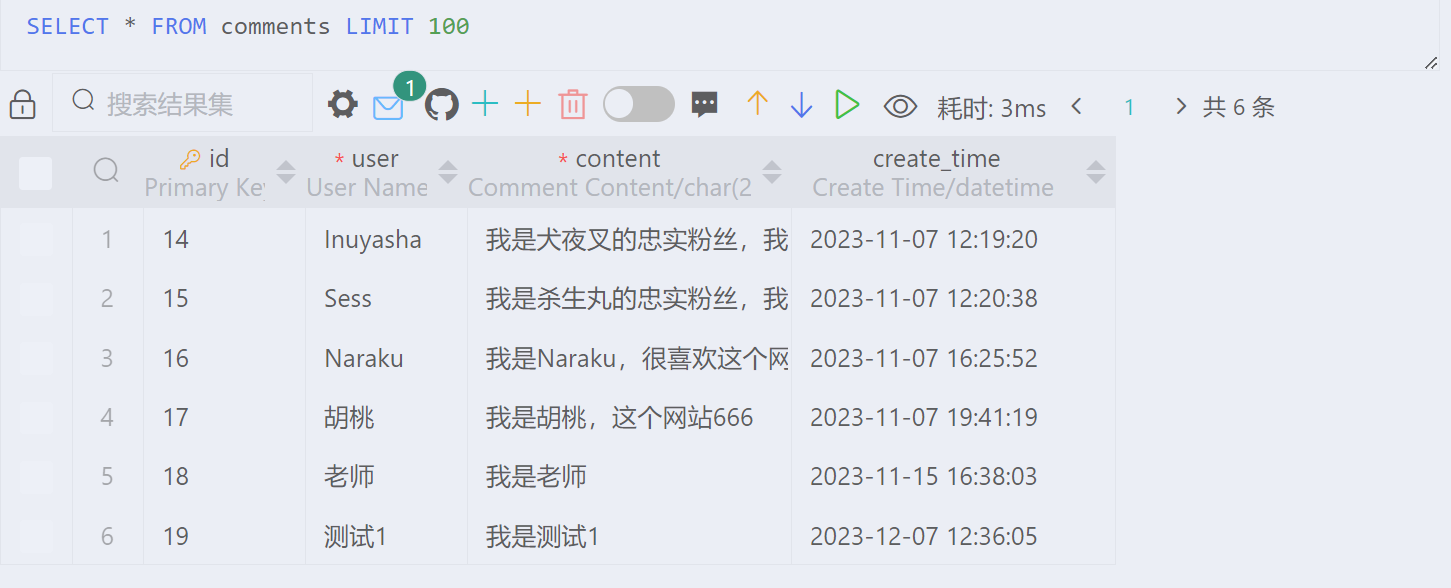
2、comments表
CREATE TABLE
`comments` (
`id` int NOT NULL AUTO_INCREMENT COMMENT 'Primary Key',
`user` char(50) NOT NULL COMMENT 'User Name',
`content` char(200) NOT NULL COMMENT 'Comment Content',
`create_time` datetime DEFAULT NULL COMMENT 'Create Time',
PRIMARY KEY (`id`)
) ENGINE = InnoDB AUTO_INCREMENT = 19 DEFAULT CHARSET = utf8mb4 COLLATE = utf8mb4_0900_ai_ci COMMENT = 'Table for storing user comments'

五、使用方法
-
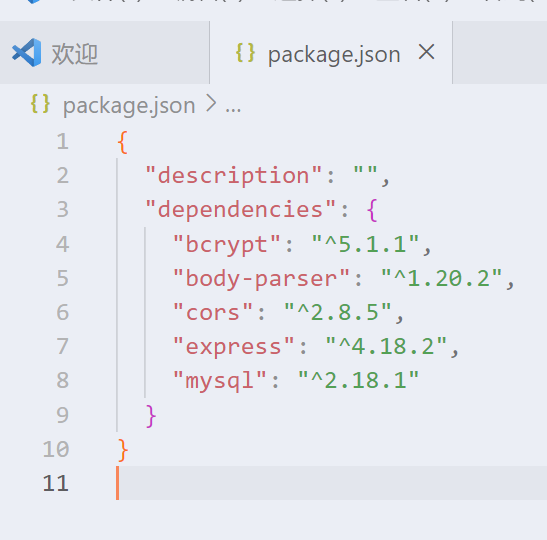
安装node.js依赖的package
工程里有一个package.json,里面有我们要安装的东西

-
终端输入: npm install --dependencies 进行安装

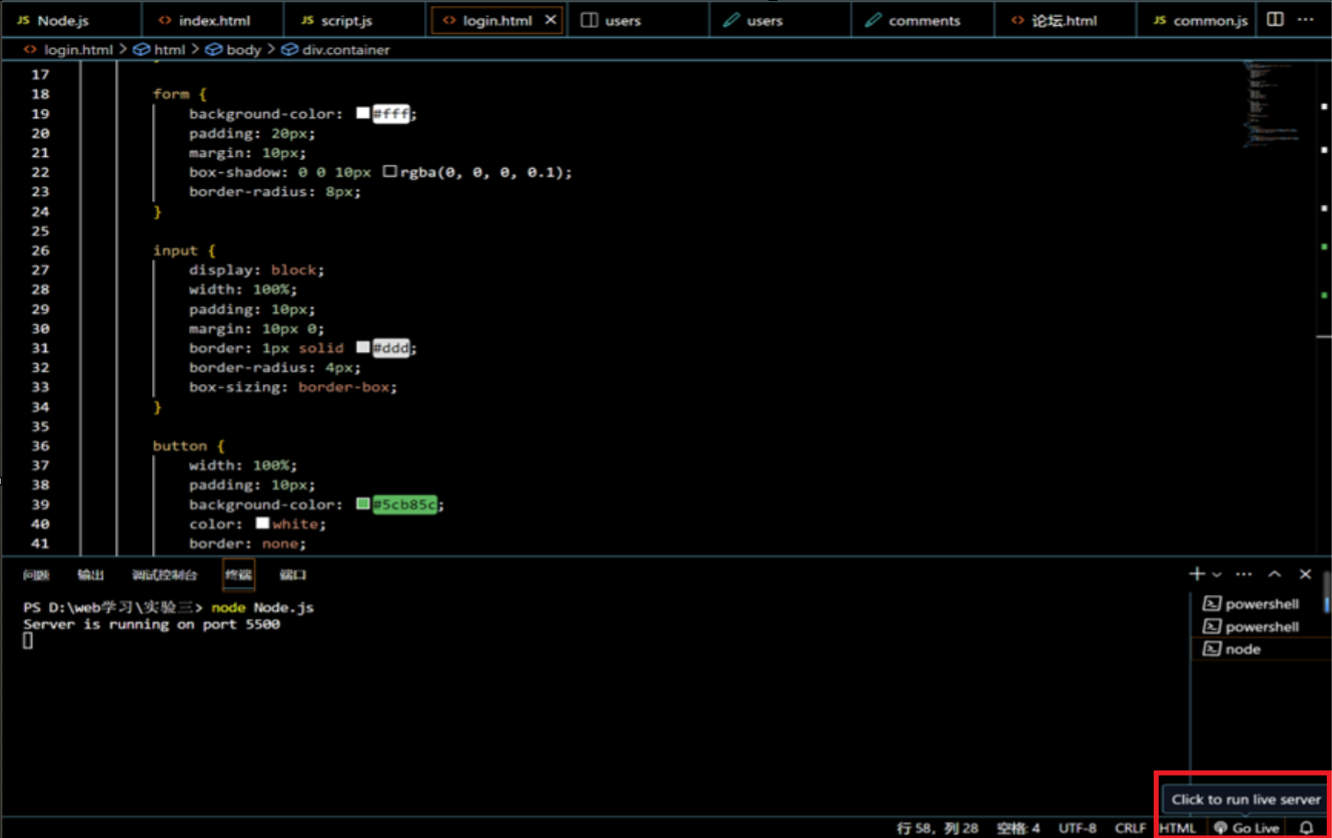
-
打开Node.js终端,输入 node Node.js

-
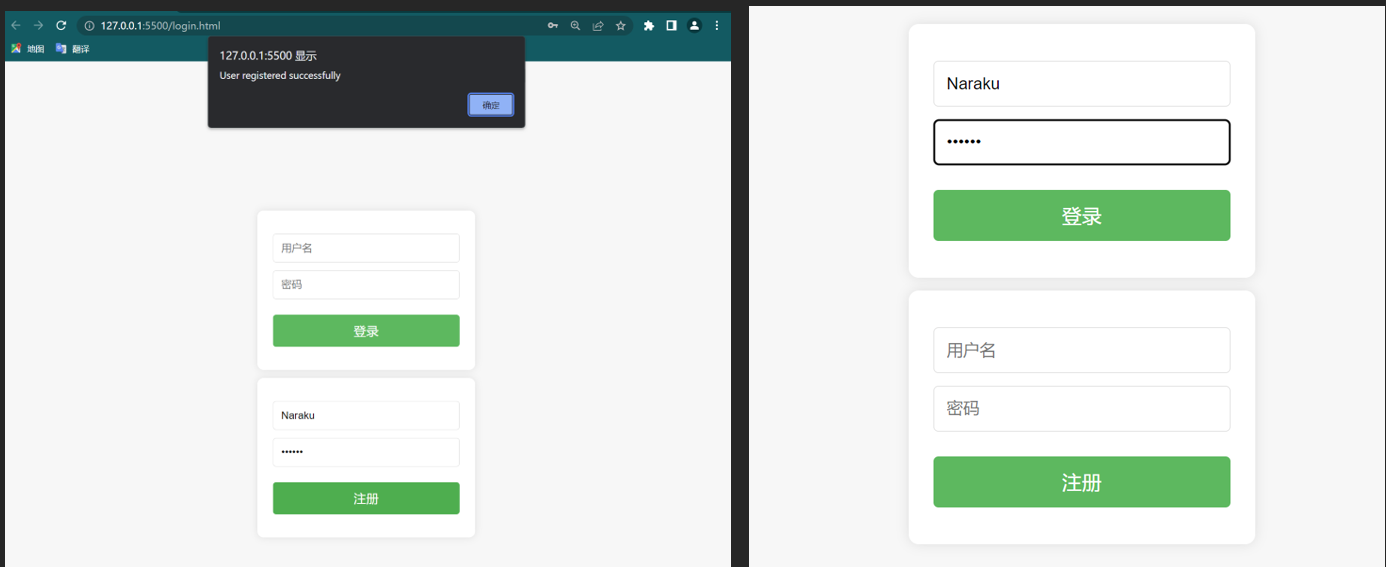
在login.html文件下 点击右下角下载好的live server,进入登录界面

-
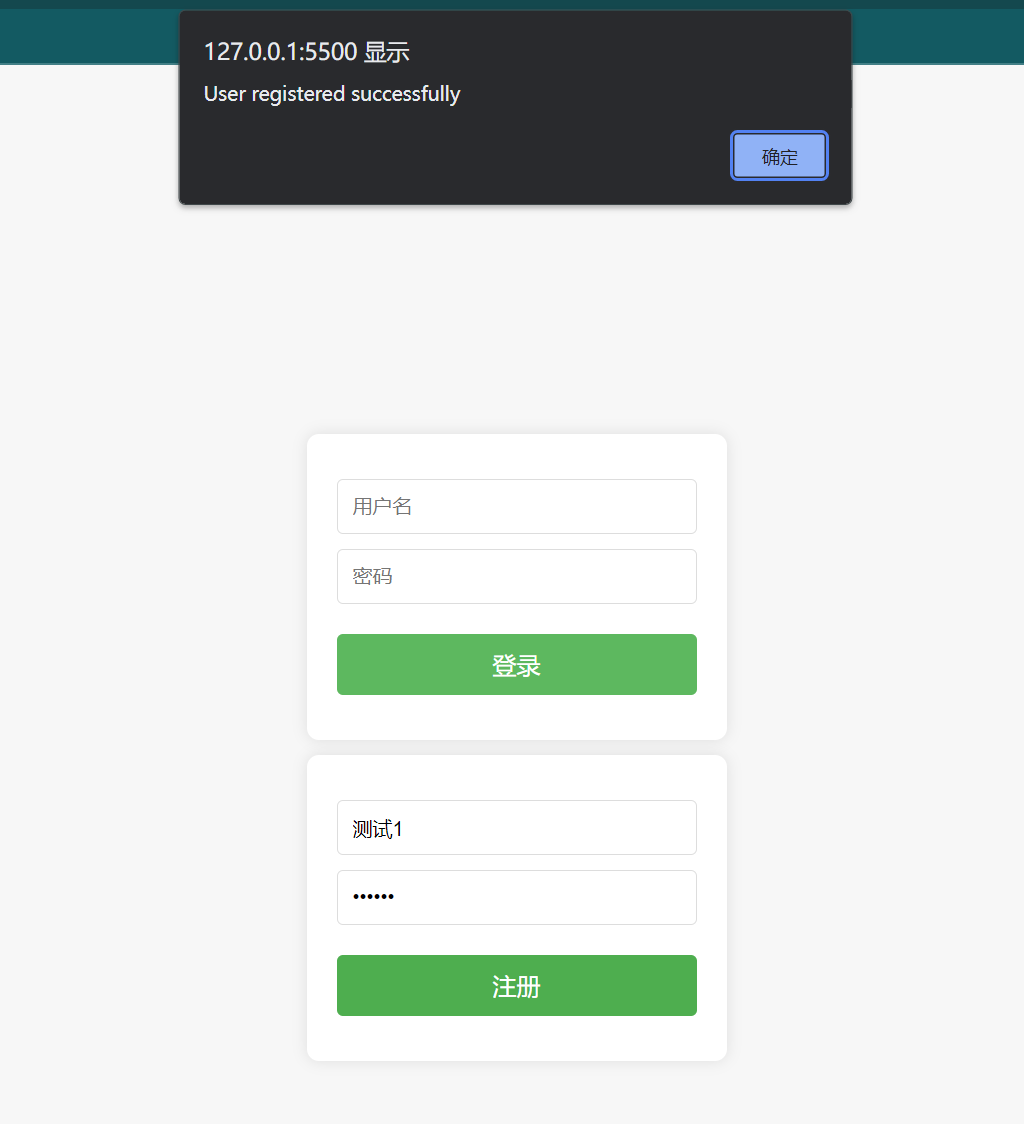
注册并登录

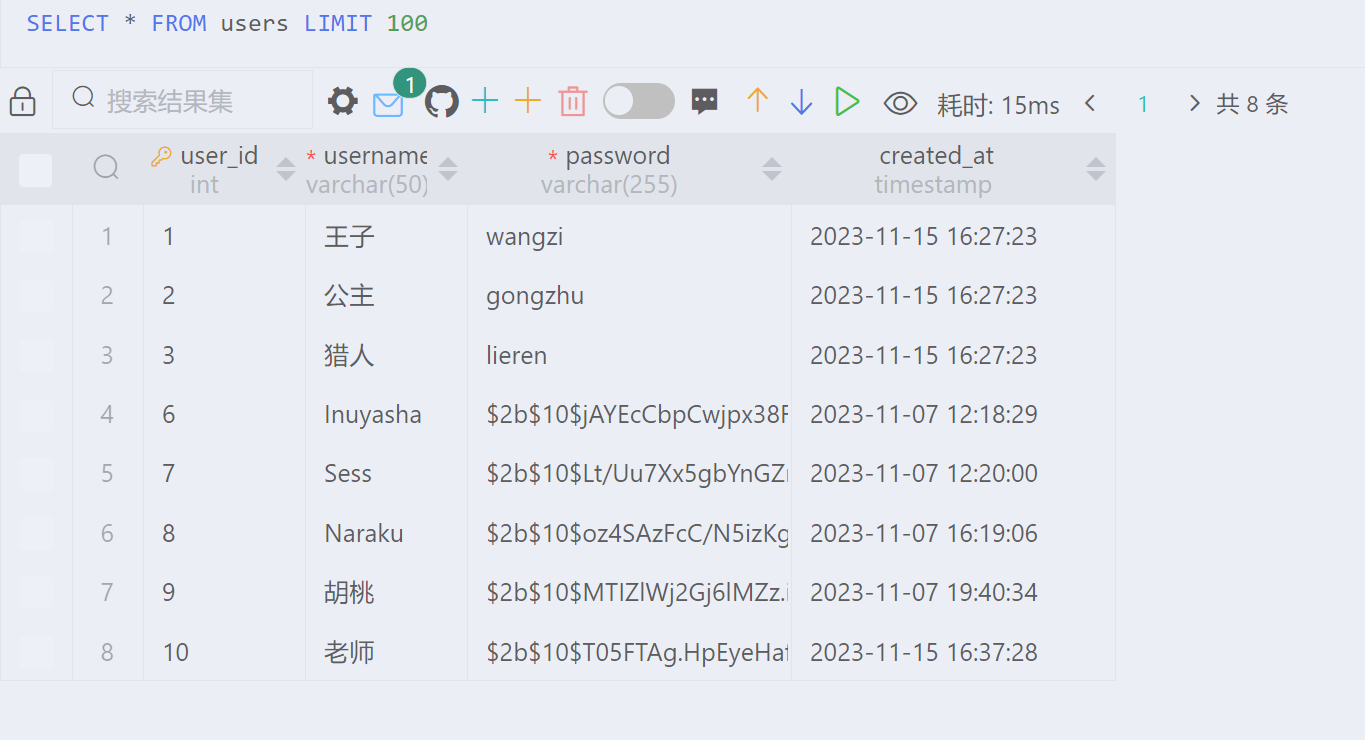
可以在数据库中看到注册前和注册后users表的对比查看数据库是否连接成功:
注册前:

注册:

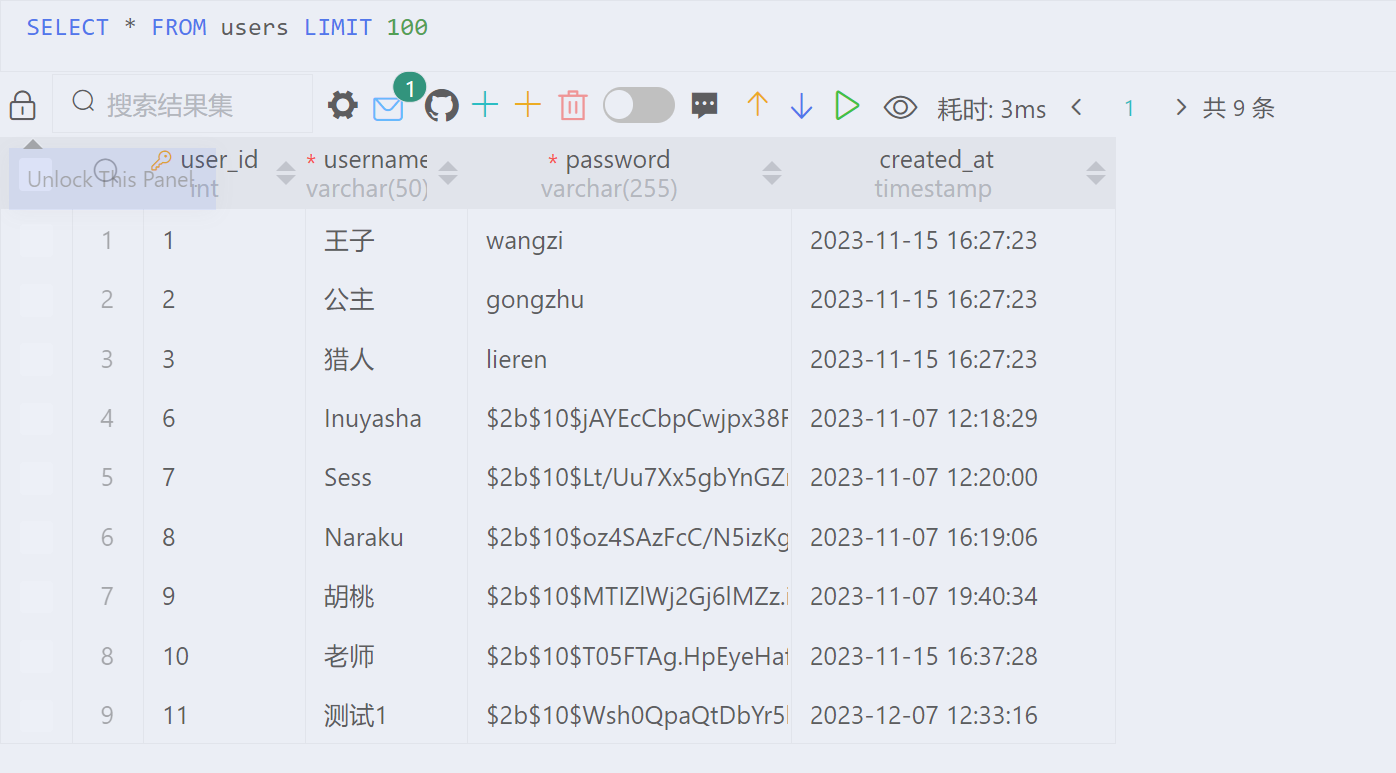
注册后:

成功插入到数据库users表中就说明数据库连接成功了
发表评论,点击发送后评论就会显示在网页上面:

查看数据库,成功插入表中:

有问题随时来讨论!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签: