首页 > 基础资料 博客日记
Java黑马——拼图小游戏
2024-07-05 10:00:07基础资料围观721次
拼图小游戏(GUI)

AWT包会有些兼容问题,不支持某些中文在本次游戏的GUI开发中,我们将使用Swing包
一、主界面分析

这些东西统一称为组件,JFrame是一个组件、JMenuBar也是一个组件、等等
1、练习一:创建主界面1
主界面:
public GameJFrame() {
//设置界面的宽高
this.setSize(603, 680);
//让显示出来,建议写在最后
this.setVisible(true);
}登录界面:
public class LoginJFrame extends JFrame {
//LoginJFrame表示登录界面
//以后所有跟登录有关的代码,都写在这里
public LoginJFrame(){
//在创建登录界面的时候同时给这个界面去设置一些信息
//比如 宽高,直接展示出来
this.setSize(488,430);
this.setVisible(true);
}
}
注册界面:
public class RegisterJFrame extends JFrame {
//跟注册相关的代码,都写在这个界面中
public RegisterJFrame(){
this.setSize(488,500);
this.setVisible(true);
}
}主入口:
public class App {
public static void main(String[] args) {
//表示程序程序启动的入口
//如果我们想要开启一个界面,就创建谁的对象就可以了
//new LoginJFrame();
//new RegisterJFrame();
new GameJFrame();
}
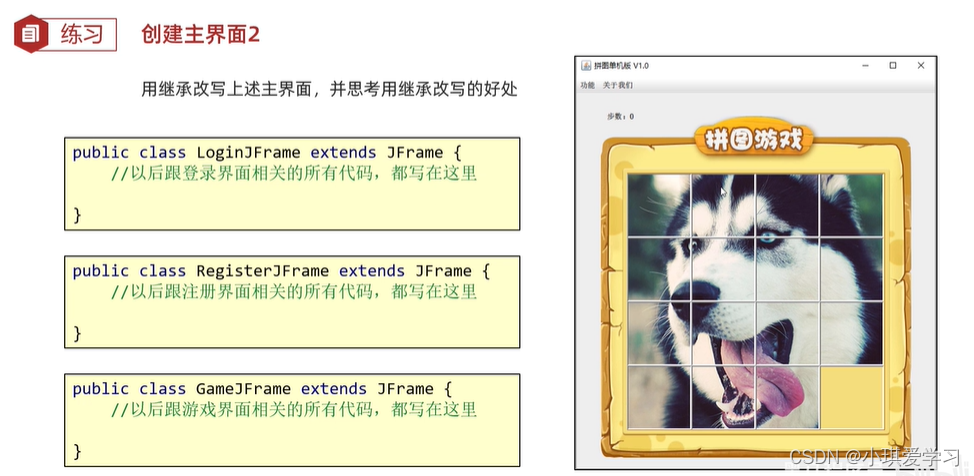
}2、练习二:创建主界面2(JFrame)

常用的六个界面设置:
设置界面关闭模式:
0:什么都不做
1:默认模式
2:需要所有界面全部设置才会有效,即最后一个界面关闭时,关闭虚拟机
3:只要关闭其中一个界面就会关闭虚拟机
以主界面GameJFrame为例:
3、练习三:在游戏界面中添加菜单(JMenuBar)
①、菜单的制作
Ctrl + Alt + M:方法抽取
初始化菜单:
4、添加图片(JLabel)
Ctrl + N:按名字搜索类
Ctrl + F12:显示当前文件结构
①、初始化图片
②、调整图片的位置
隐藏容器:不需要我们自己创建,它是JFrame内部自己的东西
③、添加其它图片
Ctrl + Shift + Alt + J:批量修改同名变量
④、回顾
5、打乱图片的顺序
用二维数组更方便
①、打乱一维数组中的数据
示例代码:
②、改写GameJFrame中的代码
6、事件
①、动作监听(点击、空格)
创建一个按钮对象:
按钮动作监听的三种方式:
(1)、实现类
(2)、匿名内部类(Android开发中大量碰到过)
(3)、让当前的界面类implements ActionListener,然后去重写方法
②、鼠标监听机制 -- MouseListener(四个动作 五个方法)
③、键盘监听机制 - KeyListener
拼图游戏逻辑实现
7、美化界面
①、添加背景
②、添加边框
bevelType:
0,让图片凸起来(BeverlBorder.RAISED)
1,让图片凹下去(BeverlBorder.LOWERED)
③、路径(一般推荐写相对路径)
④、小结
8、上下左右移动图片(移动空白块)
①、实现KeyListener
让当前界面去实现KeyListener,重写监听方法
②、清除原本已经出现的所有图片
③、刷新界面
④、碰壁处理
⑤、其它方向同理
⑥、小结
9、查看完整图片
①、重写keyPressed方法
②、补充keyReleased方法
10、 作弊码
①、补充keyReleased方法
11、判断胜利
①、定义一个正确的二维数组
②、判断方法
判断data数组中的数据是否跟win数组中相同
③、显示胜利图标
④、补充keyReleased方法,判断胜利结束
12、记步功能
①、定义step变量,记录步数
②、定义一个JLabel对象管理文字组件
③、通过键盘监听事件的触发,让step++
13、重新开始
①、实现接口
②、绑定事件
③、实现事件逻辑
④、实现重新开始
14、重新登录
15、关闭游戏
16、关于我们
代码:
package com.yaqi.ui;
import javax.swing.*;
import javax.swing.border.BevelBorder;
import java.awt.event.ActionEvent;
import java.awt.event.ActionListener;
import java.awt.event.KeyEvent;
import java.awt.event.KeyListener;
import java.util.Random;
public class GameJFrame extends JFrame implements KeyListener, ActionListener {
//JFrame 界面,窗体
//子类呢? 也表示界面,窗体
//规定:GameJFrame 这个界面表示的就是游戏的主界面
//以后跟游戏相关的索引逻辑代码都写在这个类中
Random r = new Random();
//创建一个二维数组
//目的:用来管理数据
//加载图片的时候,会根据二维数组中的数据进行加载
int[][] data = new int[4][4];
//记录空白方块在二维数组中的位置
int x = 0;
int y = 0;
//定义一个变量,记录当前展示图片的路径
String path = "puzzlegame\\image\\girl\\girl3\\";
//定义一个二维数组,存储正确的数据
int[][] win = {
{1, 2, 3, 4},
{5, 6, 7, 8},
{9, 10, 11, 12},
{13, 14, 15, 0}
};
//定义变量来统计步数
int step = 0;
//创建选项下面的条目对象
JMenuItem girlItem = new JMenuItem("美女");
JMenuItem animalItem = new JMenuItem("动物");
JMenuItem sportItem = new JMenuItem("运动");
JMenuItem replayItem = new JMenuItem("重新游戏");
JMenuItem reLoginItem = new JMenuItem("重新登录");
JMenuItem closeItem = new JMenuItem("关闭游戏");
JMenuItem accountItem = new JMenuItem("公众号");
public GameJFrame() {
//初始化界面
initFrame();
//初始化菜单
initJmenuBar();
//初始化数据(打乱)
initData();
//初始化图片(根据打乱之后的结果去加载图片)
initImage();
//让显示出来,建议写在最后
this.setVisible(true);
}
//初始化数据(打乱)
private void initData() {
//1.定义一个一维数组
int[] tempArr = {0, 1, 2, 3, 4, 5, 6, 7, 8, 9, 10, 11, 12, 13, 14, 15};
//2.打乱数组中的数据的顺序
//遍历数组,得到每一个元素,拿着每一个元素跟随机索引上的数据进行交换
Random r = new Random();
for (int i = 0; i < tempArr.length; i++) {
//获取一个随机索引
int index = r.nextInt(tempArr.length);
//拿着遍历到的每一个数据,跟随机索引上的数据进行交换
int temp = tempArr[i];
tempArr[i] = tempArr[index];
tempArr[index] = temp;
}
//3.给二维数组添加数据
//解法一:
//遍历一维数组tempArr得到每一个元素,把每一个元素依次添加到二维数组当中
for (int i = 0; i < tempArr.length; i++) {
if (tempArr[i] == 0) {
x = i / 4;
y = i % 4;
}
data[i / 4][i % 4] = tempArr[i];
}
}
//初始化图片
//添加图片的时候,就需要按照二维数组中的管理的数据添加图片
private void initImage() {
//清空原本已经出现的所有图片
this.getContentPane().removeAll();
if (victory()) {
//显示胜利的图标
JLabel winJLable = new JLabel(new ImageIcon("puzzlegame\\image\\win.png"));
winJLable.setBounds(203, 283, 197, 73);
this.getContentPane().add(winJLable);
}
JLabel stepCOunt = new JLabel("步数" + step);
stepCOunt.setBounds(50, 30, 100, 20);
this.getContentPane().add(stepCOunt);
//路劲分为两种:
//绝对路径:一定是从盘符开始的。 C:\ D:\
//相对路径:不是从盘符开始的
//相对路径相对当前的项目而言。 aaa\\bbb
//在当前的项目下,去找aaa文件夹,里面再找bbb文件夹。
//细节:
//先加载的图片在上方,后加载的图片塞在下面。
//外循环 --- 把内循环重复执行4次
for (int i = 0; i < 4; i++) {
//内循环 --- 表示在一行添加4张图片
for (int j = 0; j < 4; j++) {
//获取当前要加载的图片的序号
int num = data[i][j];
//创建一个图片ImageIcon对象
//ImageIcon icon1 = new ImageIcon("E:\\ideaProjects\\basic-code\\puzzlegame\\image\\animal\\animal3\\+number+.jpg");
//创建一个JLabel对象(管理容器)
JLabel jLabel = new JLabel(new ImageIcon(path + num + ".jpg"));
//指定图片位置
//j表示行 i表示列
jLabel.setBounds(105 * j + 83, 105 * i + 134, 105, 105);
//给图片添加边框
//0:表示让图片凸起来
//1:表示让图片凹下去
jLabel.setBorder(new BevelBorder(BevelBorder.LOWERED));
//把容器添加到界面中
//this.add(jLabel);
this.getContentPane().add(jLabel);
}
}
//添加背景图片
JLabel background = new JLabel(new ImageIcon("puzzlegame\\image\\background.png"));
background.setBounds(40, 40, 508, 560);
//把背景图片添加到界面中
this.getContentPane().add(background);
//刷新一下界面
this.getContentPane().repaint();
}
private void initJmenuBar() {
//创建整个的菜单对象
JMenuBar jMenuBar = new JMenuBar();
//创建菜单上面的两个选项的对象(功能 关于我们)
JMenu funcationJMenu = new JMenu("功能");
JMenu aboutJMenu = new JMenu("关于我们");
//创建更换图片
JMenu changeImage = new JMenu("更换图片");
//把美女,动物,运动添加到更换图片中
changeImage.add(girlItem);
changeImage.add(animalItem);
changeImage.add(sportItem);
//把更换图片,重新游戏,重新登录,关闭游戏添加到功能当中
funcationJMenu.add(changeImage);
funcationJMenu.add(replayItem);
funcationJMenu.add(reLoginItem);
funcationJMenu.add(closeItem);
//6.把公众号添加到关于我们当中
aboutJMenu.add(accountItem);
//给条目绑定事件
girlItem.addActionListener(this);
animalItem.addActionListener(this);
sportItem.addActionListener(this);
replayItem.addActionListener(this);
reLoginItem.addActionListener(this);
closeItem.addActionListener(this);
accountItem.addActionListener(this);
//将菜单里面的两个选项添加到菜单当中
jMenuBar.add(funcationJMenu);
jMenuBar.add(aboutJMenu);
//给整个界面设置菜单
this.setJMenuBar(jMenuBar);
}
private void initFrame() {
//设置界面的宽高
this.setSize(603, 680);
//设置界面的标题
this.setTitle("拼图单击版 v1.0");
//设置界面顶置
this.setAlwaysOnTop(true);
//设置页面居中
this.setLocationRelativeTo(null);
//设置关闭模式
this.setDefaultCloseOperation(WindowConstants.EXIT_ON_CLOSE);
//取消默认的居中放置,只有取消了才会按照XY轴的形式添加组件
this.setLayout(null);
//给整个界面添加键盘监听事件
this.addKeyListener(this);
}
@Override
public void keyTyped(KeyEvent e) {
}
//按下不松时会调用这个方法
@Override
public void keyPressed(KeyEvent e) {
int code = e.getKeyCode();
if (code == 65) {
//把界面中所有的图片全部删除
this.getContentPane().removeAll();
;
//添加一张完整的图片
JLabel all = new JLabel(new ImageIcon(path + "all.jpg"));
all.setBounds(83, 134, 420, 420);
this.getContentPane().add(all);
//加载背景图片
//添加背景图片
JLabel background = new JLabel(new ImageIcon("puzzlegame\\image\\background.png"));
background.setBounds(40, 40, 508, 560);
//把背景图片添加到界面中
this.getContentPane().add(background);
//刷新界面
this.getContentPane().repaint();
}
}
//松时会调用这个方法
@Override
public void keyReleased(KeyEvent e) {
//判断游戏是否胜利,如果胜利,此方法直接结束,不能再执行下面的移动代码了
if (victory()) {
//结束方法
return;
}
//对 上下左右进行判断
//左:37 上:38 右:39 下:40
int code = e.getKeyCode();
System.out.println(code);
if (code == 37) {
System.out.println("向左移动");
if (y == 3) {
//表示空白块已经在最左方了,他的下面没有图片再能移动了
return;
}
//逻辑:
//把空白方块右方的数字往左移动
//x,y表示空白方块
//x ,y + 1表示空白方块右方的数字
// 把空白方块上方的数字赋值给空白方块
data[x][y] = data[x][y + 1];
data[x][y + 1] = 0;
y++;
//每移动一次,计数器就自增一次
step++;
//调用方法按照最新的数字加载图片
initImage();
} else if (code == 38) {
System.out.println("向上移动");
if (x == 3) {
//表示空白块已经在最下方了,他的下面没有图片再能移动了
return;
}
//逻辑:
//把空白方块下方的数字往上移动
//x,y表示空白方块
//x + 1 ,y表示空白方块下方的数字
// 把空白方块下方的数字赋值给空白方块
//3,0 3,1 3,2 3,3
data[x][y] = data[x + 1][y];
data[x + 1][y] = 0;
x++;
//每移动一次,计数器就自增一次
step++;
//调用方法按照最新的数字加载图片
initImage();
} else if (code == 39) {
System.out.println("向右移动");
if (y == 0) {
//表示空白块已经在最右方了,他的下面没有图片再能移动了
return;
}
//逻辑:
//把空白方块左方的数字往右移动
//x,y表示空白方块
//x ,y + 1表示空白方块左方的数字
// 把空白方块左方的数字赋值给空白方块
data[x][y] = data[x][y - 1];
data[x][y - 1] = 0;
y--;
//每移动一次,计数器就自增一次
step++;
//调用方法按照最新的数字加载图片
initImage();
} else if (code == 40) {
System.out.println("向下移动");
if (x == 0) {
//表示空白块已经在最上方了,他的下面没有图片再能移动了
return;
}
//逻辑:
//把空白方块上方的数字往下移动
//x,y表示空白方块
//x + 1 ,y表示空白方块下方的数字
// 把空白方块上方的数字赋值给空白方块
data[x][y] = data[x - 1][y];
data[x - 1][y] = 0;
x--;
//每移动一次,计数器就自增一次
step++;
//调用方法按照最新的数字加载图片
initImage();
} else if (code == 65) {
initImage();
} else if (code == 87) {
//一键通过
data = new int[][]{
{1, 2, 3, 4},
{5, 6, 7, 8},
{9, 10, 11, 12},
{13, 14, 15, 0}
};
initImage();
}
}
//判断data数组中的数据是否跟win数组中相同
//如果完全相同,返回true,否则返回false
public boolean victory() {
for (int i = 0; i < data.length; i++) {
//i 依次表示二维数组 data里面的索引
//data[i] ,依次表示每一个一维数组
for (int j = 0; j < data.length; j++) {
if (data[i][j] != win[i][j]) {
//只要右一个数字不一样,则返回false
return false;
}
}
}
//循环结束表示数组遍历比较完毕,全部都一样返回true
return true;
}
@Override
public void actionPerformed(ActionEvent e) {
//获取当前被点击的条目对象
Object obj = e.getSource();
//判断
if(obj == reLoginItem){
System.out.println("重新登录");
//关闭当前的游戏界面
this.setVisible(false);
//打开登录界面
new LoginJFrame();
}else if(obj == closeItem){
System.out.println("关闭游戏");
System.exit(0);
}else if(obj == accountItem){
System.out.println("公众号");
//创建一个弹框对象
JDialog jDialog = new JDialog();
//创建一个管理图片的容器对象JLabel
JLabel jLabel = new JLabel(new ImageIcon("image\\about.png"));
//设置位置和宽高
jLabel.setBounds(0,0,258,258);
//把图片添加到弹框当中
jDialog.getContentPane().add(jLabel);
//给弹框设置大小
jDialog.setSize(344, 344);
//让弹框置顶
jDialog.setAlwaysOnTop(true);
//让弹框居中
jDialog.setLocationRelativeTo(null);
//弹框不关闭则无法操作下面的界面
jDialog.setModal(true);
//让弹框显示出来
jDialog.setVisible(true);
}else if(obj == girlItem){
System.out.println("美女图片");
//随机获取图片
int num = r.nextInt((13)+1);
path = "puzzlegame\\image\\girl\\girl"+ num + "\\";
//初始化步数
step = 0;
//初始化数据
initData();
//初始化图片
initImage();
//刷新
this.repaint();
}else if(obj == animalItem){
System.out.println("动物图片");
int num = r.nextInt((9) +1);
path = "puzzlegame\\image\\animal\\animal"+ num + "\\";
//初始化步数
step = 0;
//初始化数据
initData();
//初始化图片
initImage();
//刷新
this.repaint();
}else if(obj == sportItem){
System.out.println("运动图片");
int num = r.nextInt((10)+1);
path = "puzzlegame\\image\\sport\\sport"+ num + "\\";
//初始化步数
step = 0;
//初始化数据
initData();
//初始化图片
initImage();
//刷新
this.repaint();
}
}
}
APP类
import com.yaqi.ui.GameJFrame;
public class App {
public static void main(String[] args) {
//表示程序程序启动的入口
//如果我们想要开启一个界面,就创建谁的对象就可以了
//new LoginJFrame();
//new RegisterJFrame();
new GameJFrame();
}
}
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

