首页 > 基础资料 博客日记
【TS】TypeScript 入门指南:强大的JavaScript超集
2024-07-05 06:00:07基础资料围观524次


🌈个人主页: 鑫宝Code
🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础
💫个人格言: "如无必要,勿增实体"

文章目录
TypeScript 入门指南:强大的JavaScript超集
在现代Web开发领域,JavaScript作为浏览器的原生语言,其重要性不言而喻。然而,随着项目规模的扩大,JavaScript的动态类型特性逐渐显现出一些不足,比如难以维护的大规模代码库中的类型错误、IDE的智能提示不准确等问题。为了应对这些挑战,Microsoft于2012年推出了TypeScript——一种为JavaScript添加了静态类型的超集语言。本文将深入浅出地介绍TypeScript的基本概念、优势、核心特性以及如何在实际项目中应用它,旨在帮助开发者理解并掌握这一强大的工具。

一、TypeScript 简介
1.1 什么是 TypeScript?
TypeScript是一种开源编程语言,它在JavaScript的基础上添加了静态类型定义,支持类、接口、模块等面向对象编程特性。TypeScript代码最终会被编译成纯JavaScript代码,这意味着任何能够运行JavaScript的环境都能运行TypeScript程序。因此,TypeScript不仅继承了JavaScript的所有优点,还解决了JavaScript的一些痛点问题,如类型安全、开发工具的智能提示等。
1.2 TypeScript 的目标
- 提升开发效率:通过静态类型检查,在编码阶段就能发现潜在错误。
- 增强代码可维护性:类型注解提供了更明确的文档说明,便于团队协作。
- 支持现代开发工具:IDE能基于类型信息提供更智能的自动完成和重构功能。
- 兼容现有JavaScript生态系统:无缝集成现有的JavaScript库和框架。
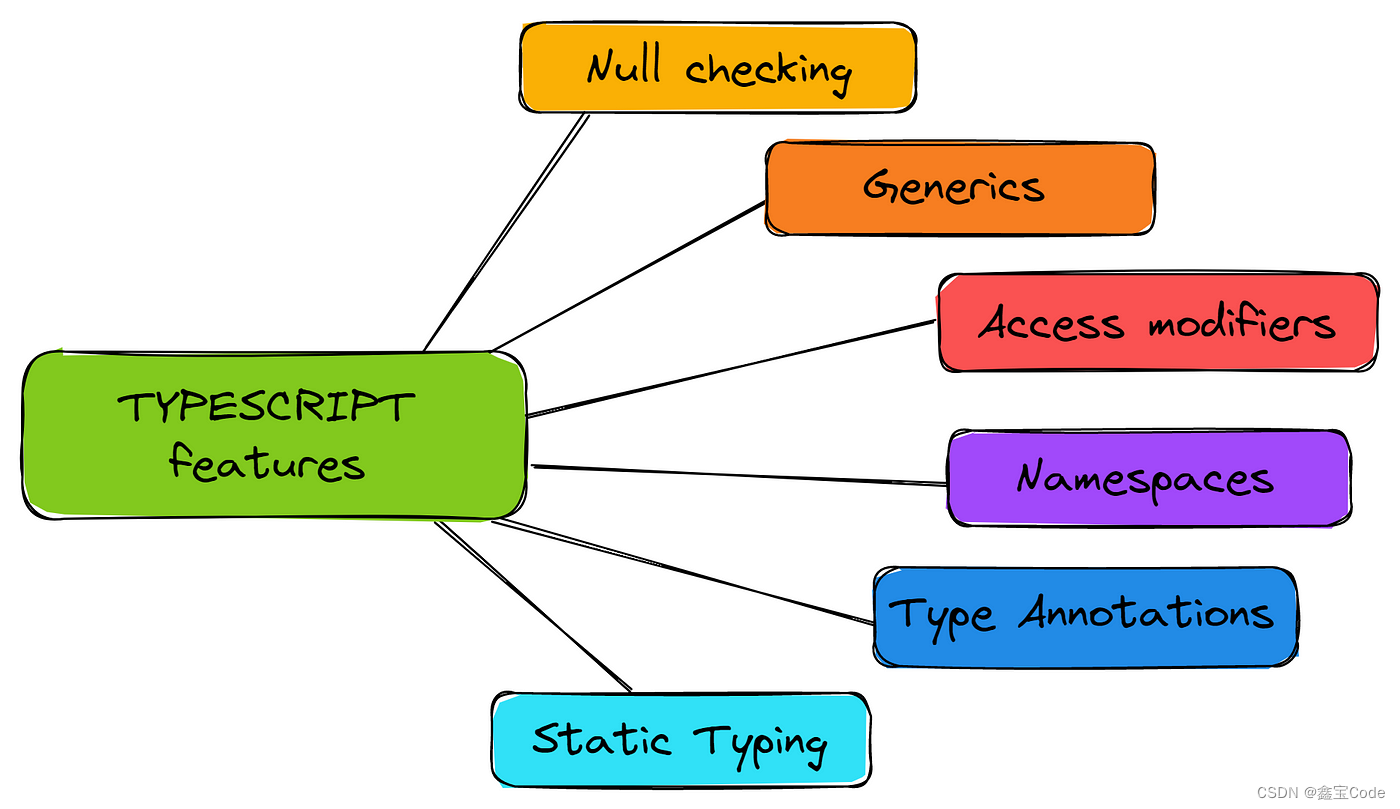
二、TypeScript 的核心特性

2.1 类型系统
TypeScript最显著的特性就是它的静态类型系统。这允许开发者为变量、函数参数和返回值指定类型,从而在编译阶段就能捕获类型不匹配的错误。
基本类型
TypeScript支持JavaScript的所有基本类型,如number、string、boolean等,并增加了枚举enum、any(用于表示任何类型)、void(无返回值的函数)、null与undefined等类型。
接口与类型别名
- 接口(
interface):用于定义对象结构的蓝图,确保遵循特定的形状。 - 类型别名(
type): 为复杂类型定义一个新的名字,提高代码的可读性和复用性。
2.2 类与面向对象编程
TypeScript全面支持面向对象编程特性,包括类的定义、继承、封装和多态性,使得构建复杂的大型应用程序更加方便。
2.3 模块系统
TypeScript引入了ES6模块语法,允许将代码组织成独立的模块,提高了代码的重用性和管理效率。
2.4 高级特性
- 泛型:允许编写可重用的组件,这些组件可以处理多种数据类型。
- 装饰器:一种特殊类型的声明,可以被附加到类声明、方法、访问器、属性或参数上,用于修改类的行为。
- 异步编程:支持
async/await语法,简化异步操作的编写。
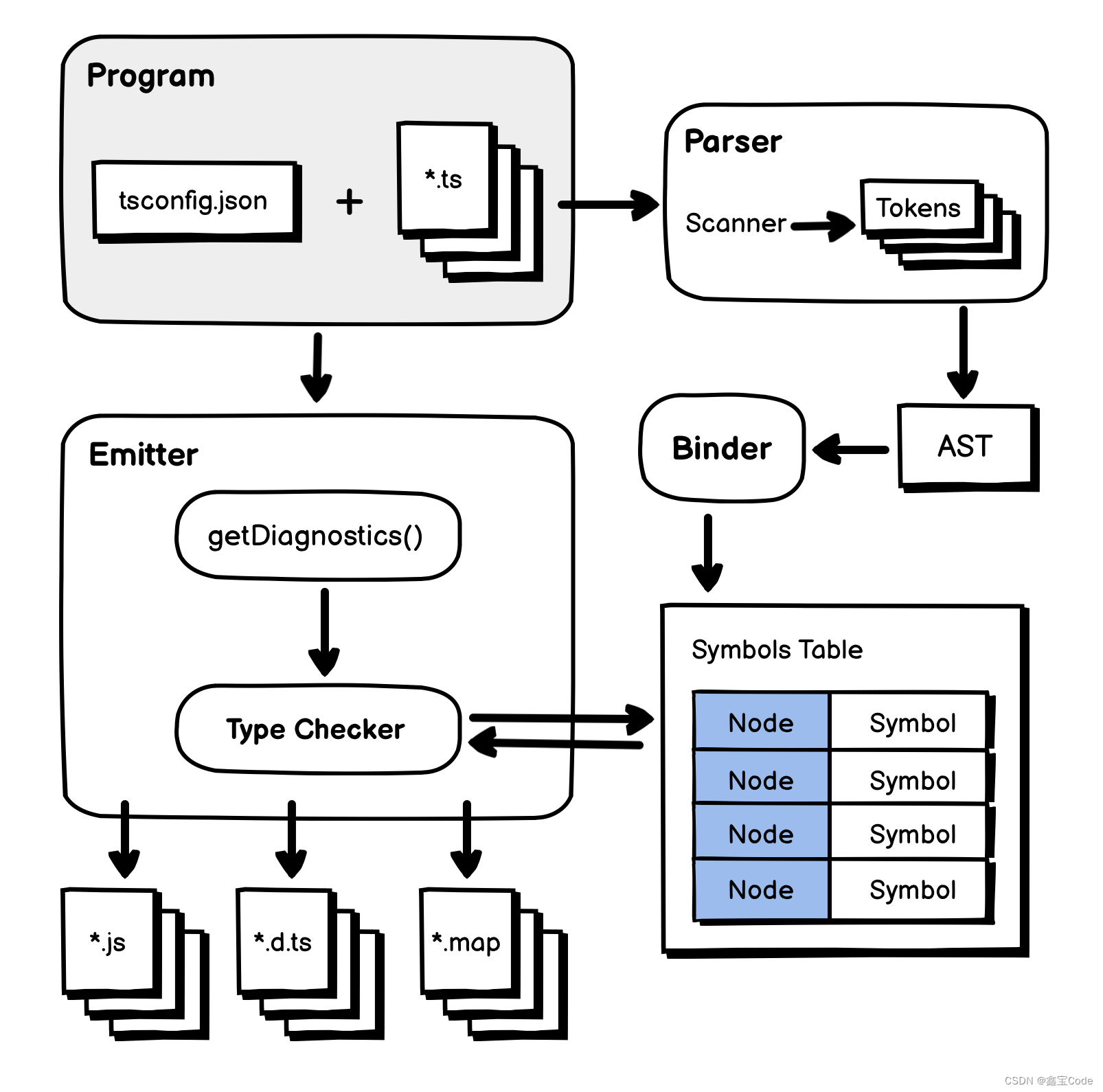
三、TypeScript 的工作流程

- 编写代码:开发者使用TypeScript编写带有类型注解的代码。
- 编译:TypeScript编译器(
tsc)将TypeScript代码转换为JavaScript代码。 - 运行:生成的JavaScript代码在浏览器或Node.js环境中执行。
四、TypeScript 的优势
- 提高代码质量:静态类型检查有助于提前发现错误。
- 提升开发体验:IDE的智能提示更加精确,加快开发速度。
- 易于维护:类型定义增强了代码的可读性和可维护性。
- 良好的兼容性:与现有的JavaScript生态无缝集成。
五、实战演练:开始使用TypeScript
5.1 安装与配置
-
安装TypeScript: 使用npm(Node.js包管理器)安装TypeScript。
npm install -g typescript -
创建
tsconfig.json: 项目根目录下创建此文件以配置编译选项。
5.2 编写第一个TypeScript程序
// hello.ts
function sayHello(name: string) {
console.log(`Hello, ${name}!`);
}
sayHello('TypeScript');
编译并运行:
tsc hello.ts
node hello.js
5.3 使用IDE支持
大多数现代IDE(如Visual Studio Code)都内置了对TypeScript的强大支持,包括即时错误检查、代码补全、重构等功能。
六、总结
TypeScript是JavaScript的一次进化,它在保留JavaScript灵活性的同时,通过静态类型系统显著提升了开发效率和代码质量。随着Angular、Vue.js等框架的官方推荐,以及Node.js后端开发的广泛采用,TypeScript正逐渐成为Web开发的标准选择。无论是初学者还是经验丰富的开发者,掌握TypeScript都是提升个人技能栈、适应现代Web开发需求的重要一步。通过本文的介绍,希望能激发你探索TypeScript的兴趣,开启高效、安全的编码之旅。


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

