首页 > 基础资料 博客日记
基于Java+SpringBoot+Vue汽车租赁管理系统设计和实现
2024-06-27 07:00:05基础资料围观700次
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行前辈交流✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
快速发展的社会中,人们的生活水平都在提高,生活节奏也在逐渐加快。为了节省时间和提高工作效率,越来越多的人选择利用互联网进行线上打理各种事务,通过线上管理汽车租赁的方式出现。与此同时,人们开始接受方便的生活方式。他们不仅希望页面简单大方,还希望操作方便,可以快速锁定他们需要的汽车租赁管理方式。基于这种情况,我们需要这样一个界面简单大方、功能齐全的系统来解决用户问题,满足用户需求。
课题主要分为三大模块:即管理员模块、用户模块和普通管理员模块,主要功能包括:个人信息修改,用户管理、普通管理员管理、汽车类别管理、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理、汽车论坛、留言板管理、系统管理等;
关键词:汽车租赁;简洁方便直观;
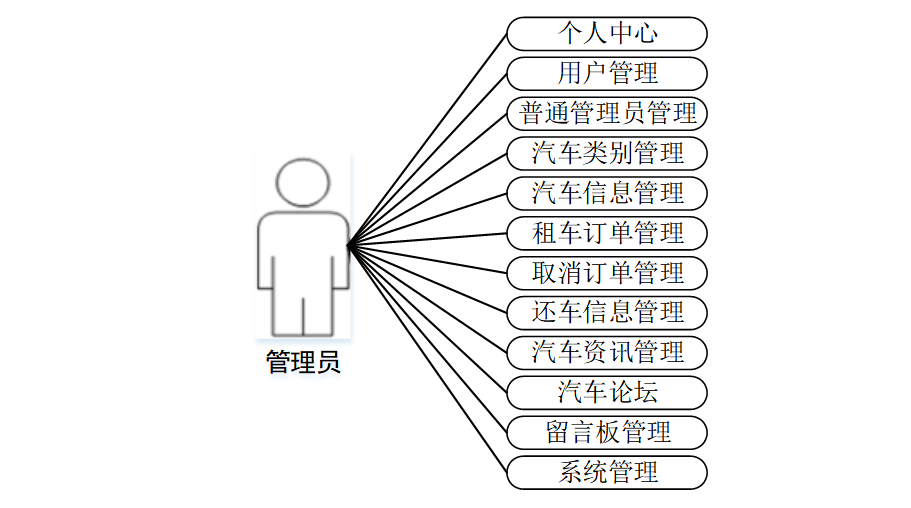
汽车租赁管理系统的最大权限用户是管理员,通过管理员菜单中的个人中心、用户管理、普通管理员管理、汽车类别管理、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理、汽车论坛、留言板管理、系统管理等选项来对系统后台信息进行管理。管理员用例如图3-1所示。

图3-1管理员用例图
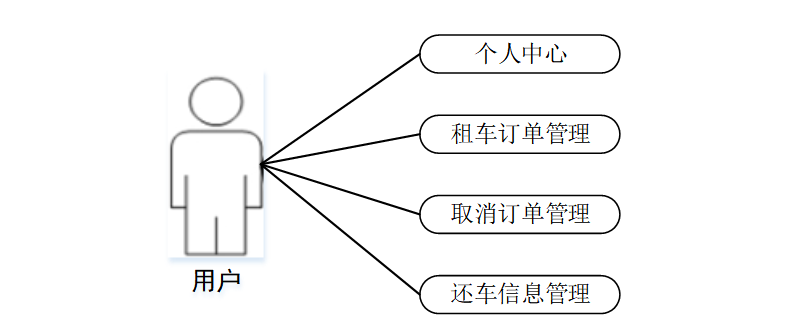
用户进入系统可以对个人中心、租车订单管理、取消订单管理、还车信息管理进行管理。用户用例如图3-2所示。

图3-2用户用例图
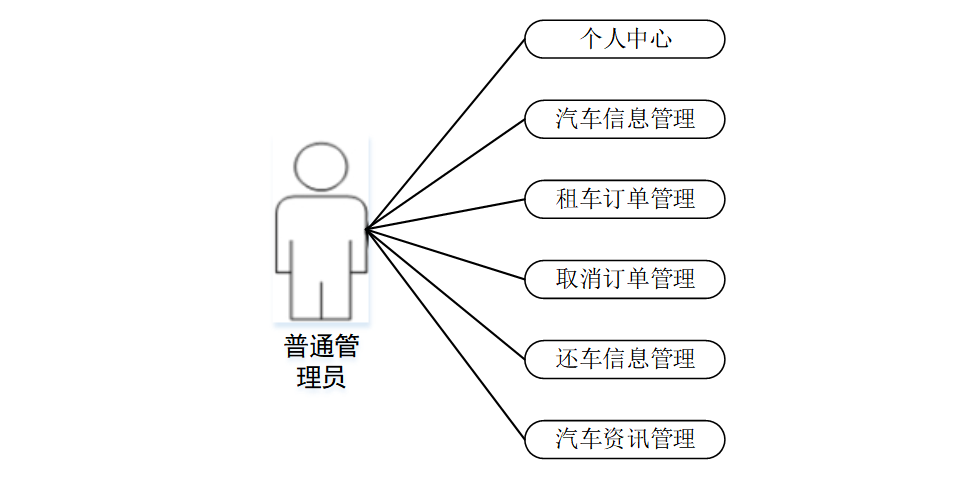
普通管理员进入系统可以对个人中心、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理进行管理。普通管理员用例如图3-3所示。

图3-3普通管理员用例图
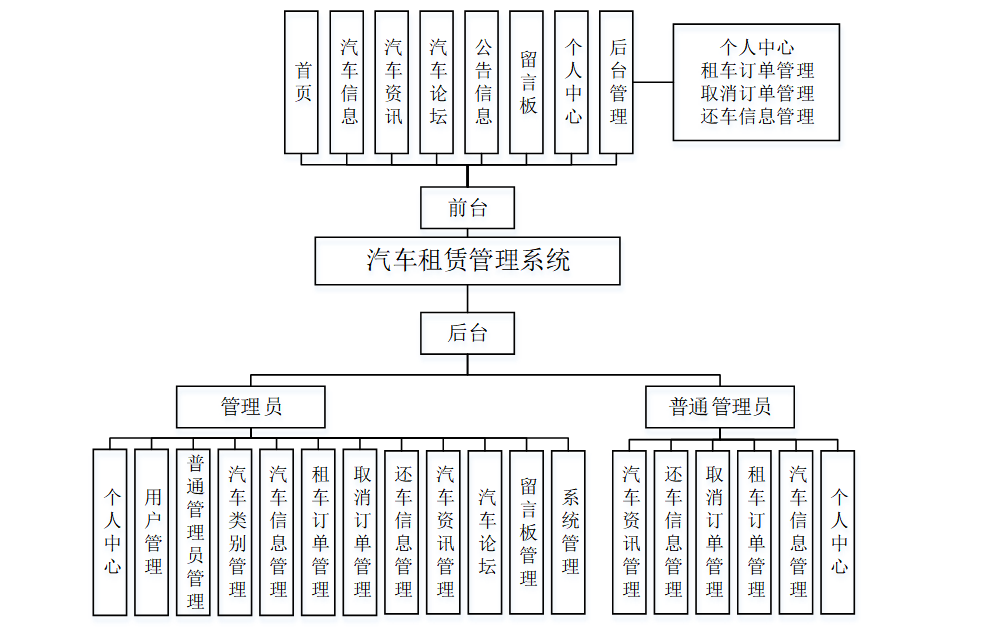
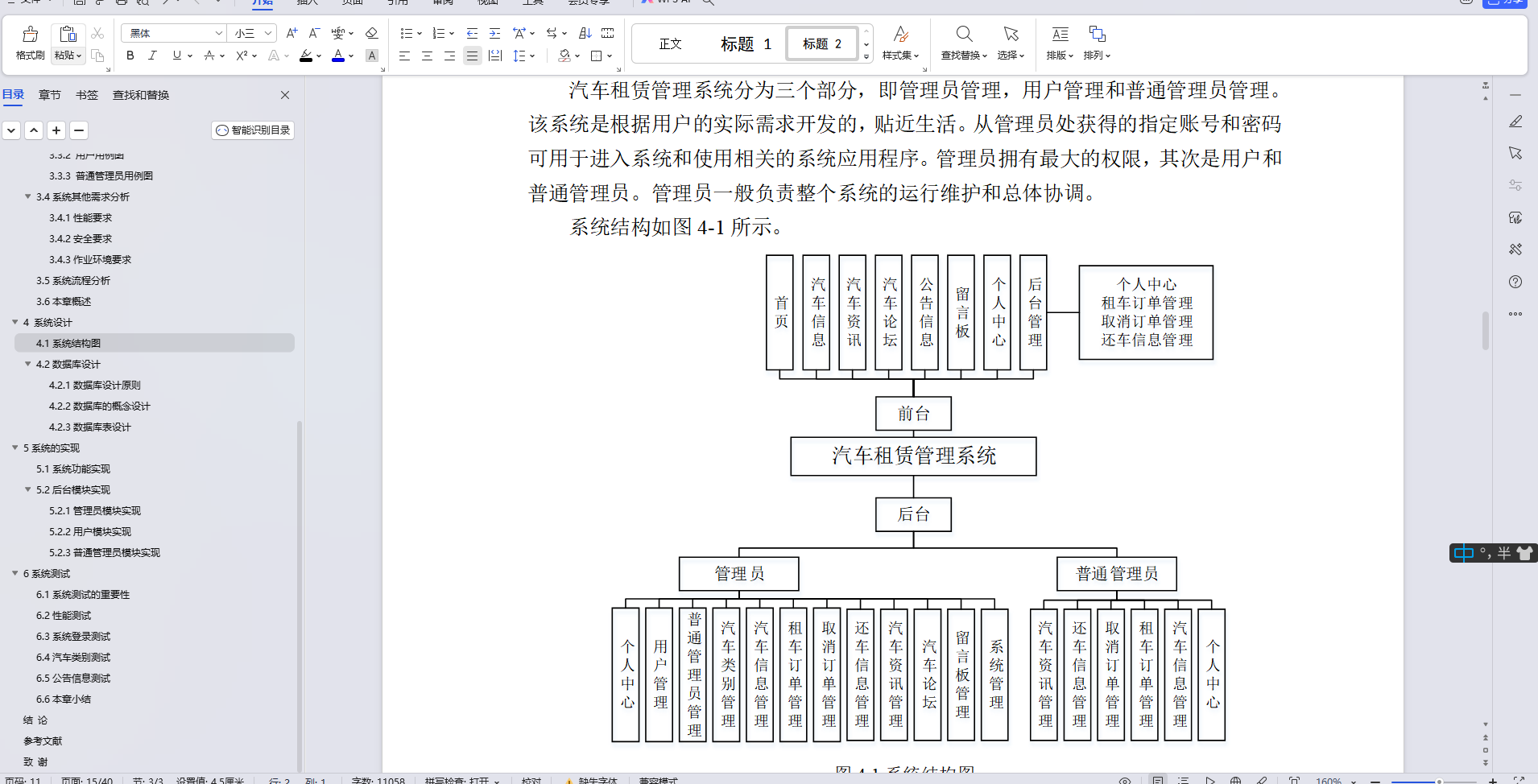
汽车租赁管理系统分为三个部分,即管理员管理,用户管理和普通管理员管理。该系统是根据用户的实际需求开发的,贴近生活。从管理员处获得的指定账号和密码可用于进入系统和使用相关的系统应用程序。管理员拥有最大的权限,其次是用户和普通管理员。管理员一般负责整个系统的运行维护和总体协调。
系统结构如图4-1所示。

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1系统功能实现
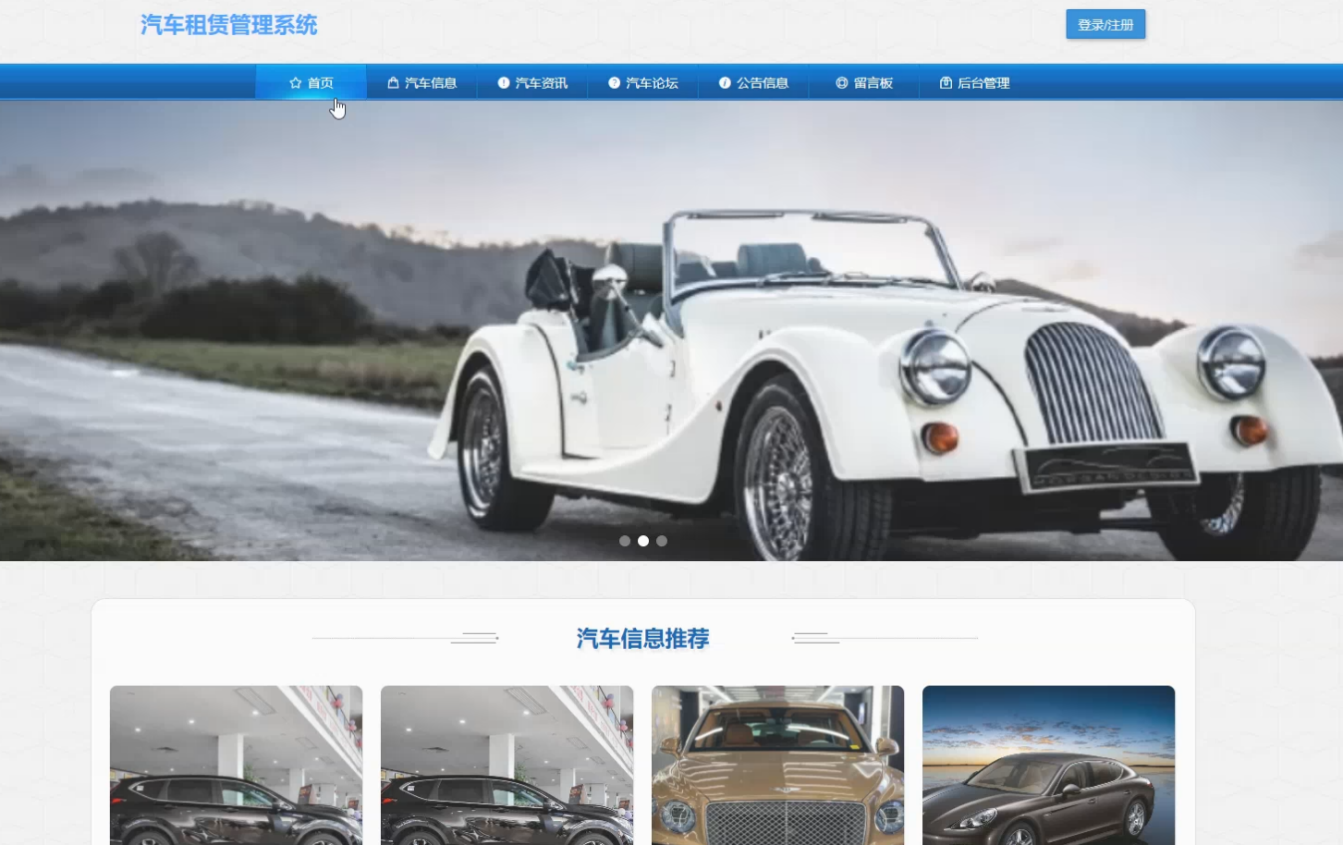
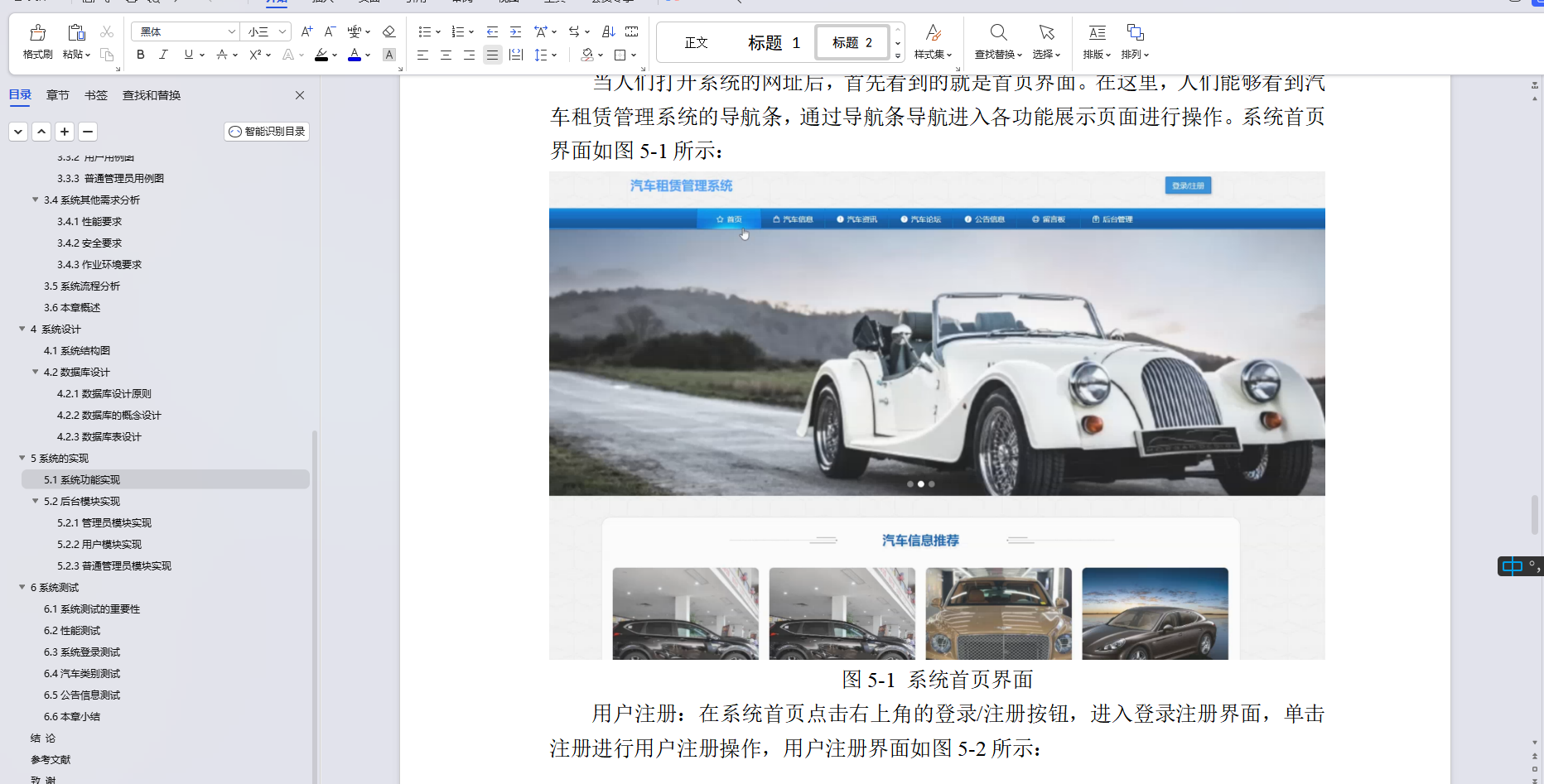
当人们打开系统的网址后,首先看到的就是首页界面。在这里,人们能够看到汽车租赁管理系统的导航条,通过导航条导航进入各功能展示页面进行操作。系统首页界面如图5-1所示:

图5-1 系统首页界面
用户注册:在系统首页点击右上角的登录/注册按钮,进入登录注册界面,单击注册进行用户注册操作,用户注册界面如图5-2所示:

图5-2 用户注册界面
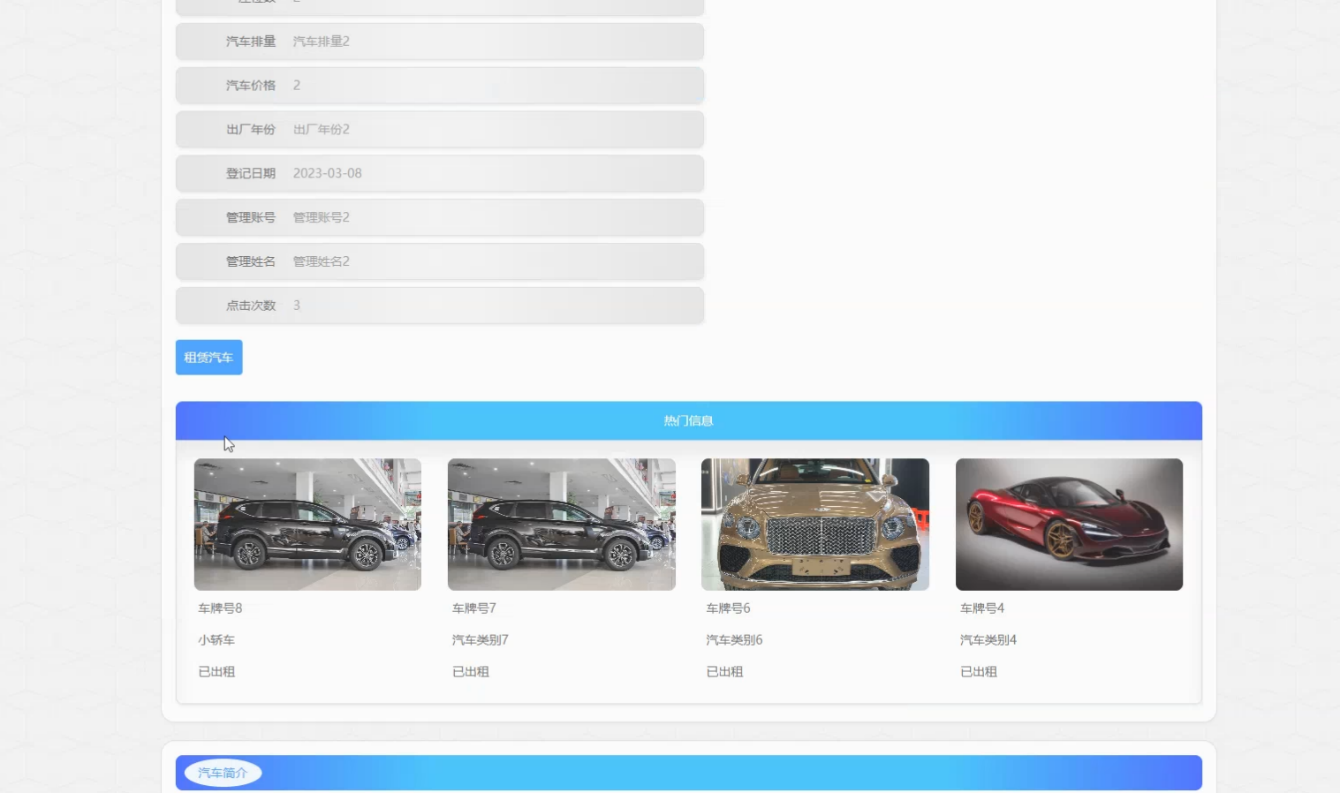
汽车信息:在汽车信息页面的输入栏中输入车牌号、选择汽车类别、车辆品牌和选择状态进行查询,可以查看到汽车信息,并进行租赁汽车或收藏等操作,页面如图5-3所示:

图5-3汽车信息详情页面
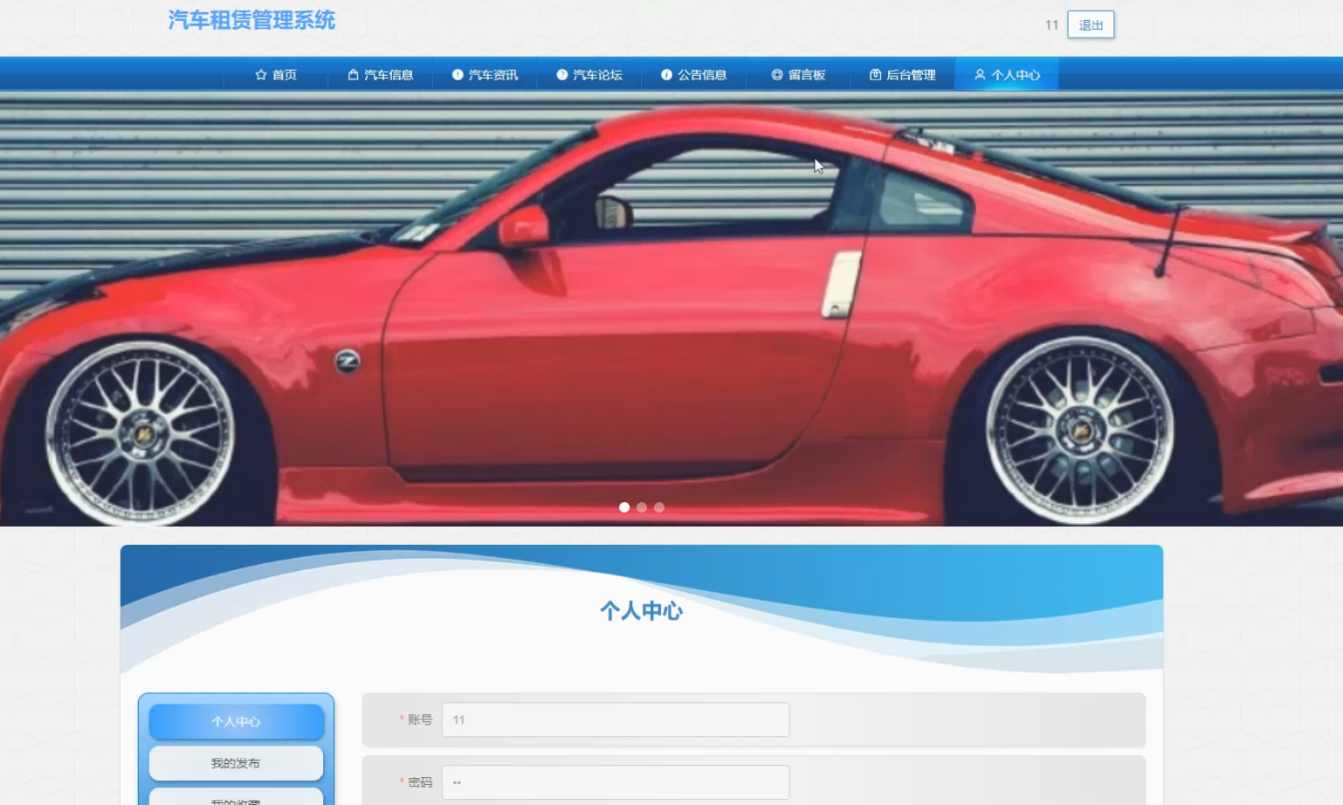
个人中心:在个人中心页面可以更新个人详细信息,并在我的发布和我的收藏页面对信息进行详细操作;如图5-4所示:

图5-4 个人中心界面
5.2后台模块实现
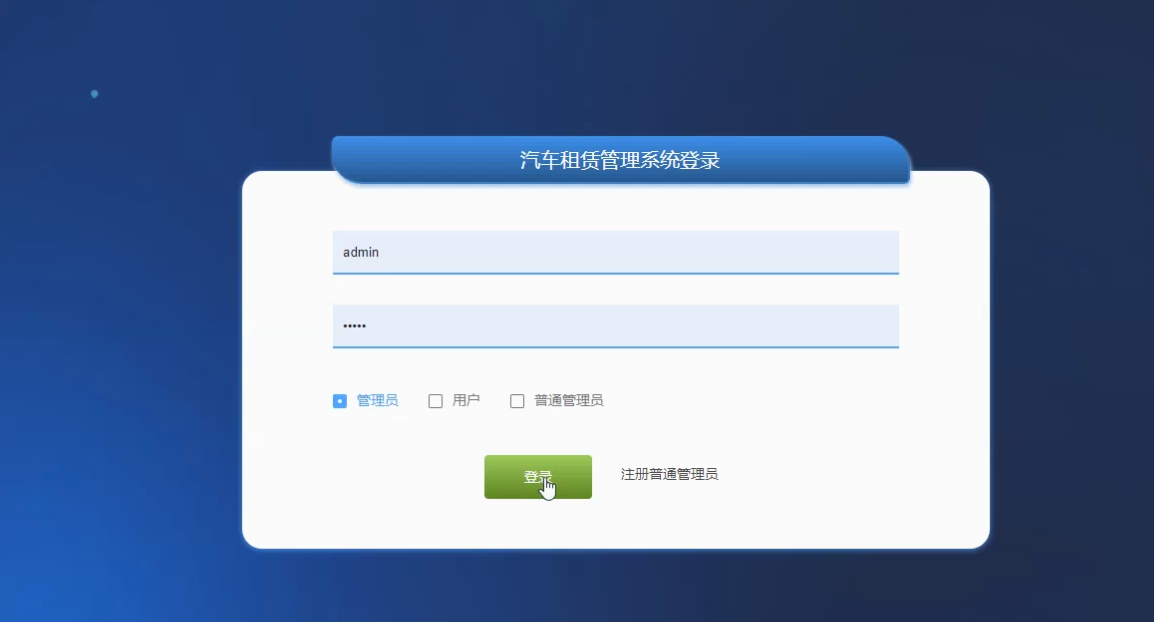
后台登录,在登录页面选择登录角色,再正确输入用户名和密码后,进入操作系统进行操作;如图5-5所示。

图5-5 后台登录界面
5.2.1管理员模块实现
管理员进入主页面,主要功能包括对系统首页、个人中心、用户管理、普通管理员管理、汽车类别管理、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理、汽车论坛、留言板管理、系统管理等进行操作。管理员主界面如图5-6所示:

图5-6 管理员主界面
管理员点击用户管理。进入用户页面输入账号和姓名可以查询,新增或删除用户列表,并根据需要对用户信息进行查看详情,修改或删除操作。如图5-7所示:

图5-7用户管理界面
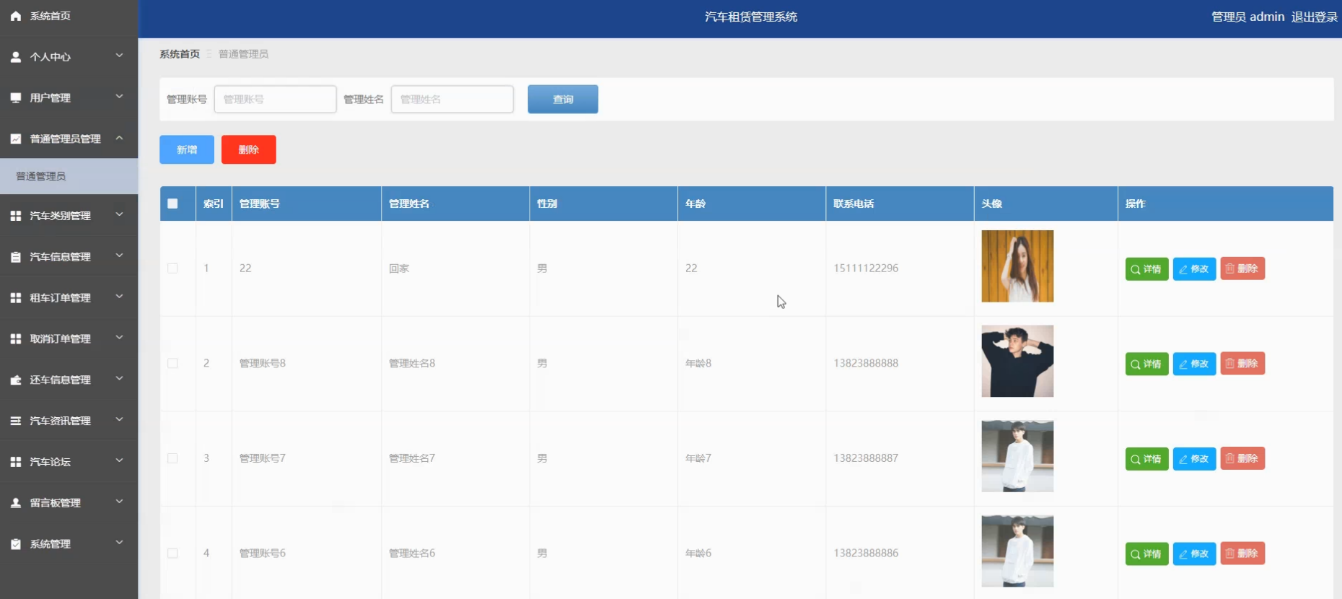
管理员点击普通管理员管理。进入普通管理员页面输入管理账号和管理姓名可以查询,新增或删除普通管理员列表,并根据需要对普通管理员信息进行查看详情,修改或删除操作。如图5-8所示:

图5-8普通管理员管理界面
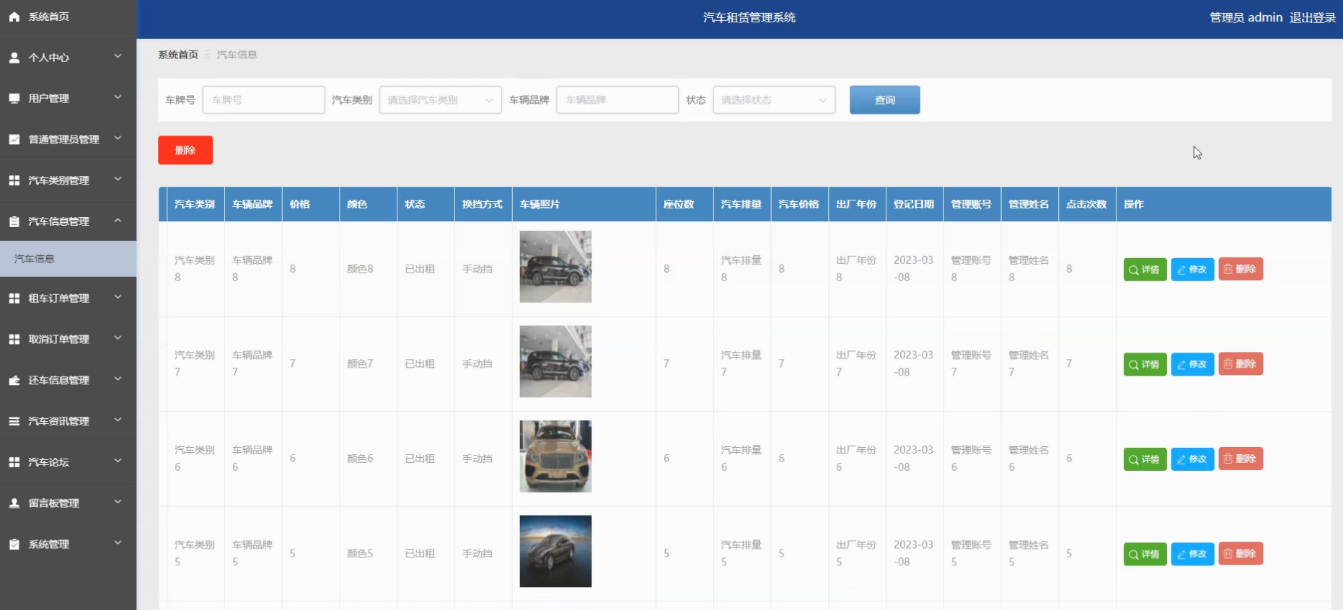
管理员点击汽车信息管理。进入汽车信息页面输入车牌号、选择汽车类别、车辆品牌和选择状态可以查询或删除汽车信息列表,并根据需要对汽车信息进行查看详情、修改或删除操作。如图5-9所示:

图5-9汽车信息管理界面
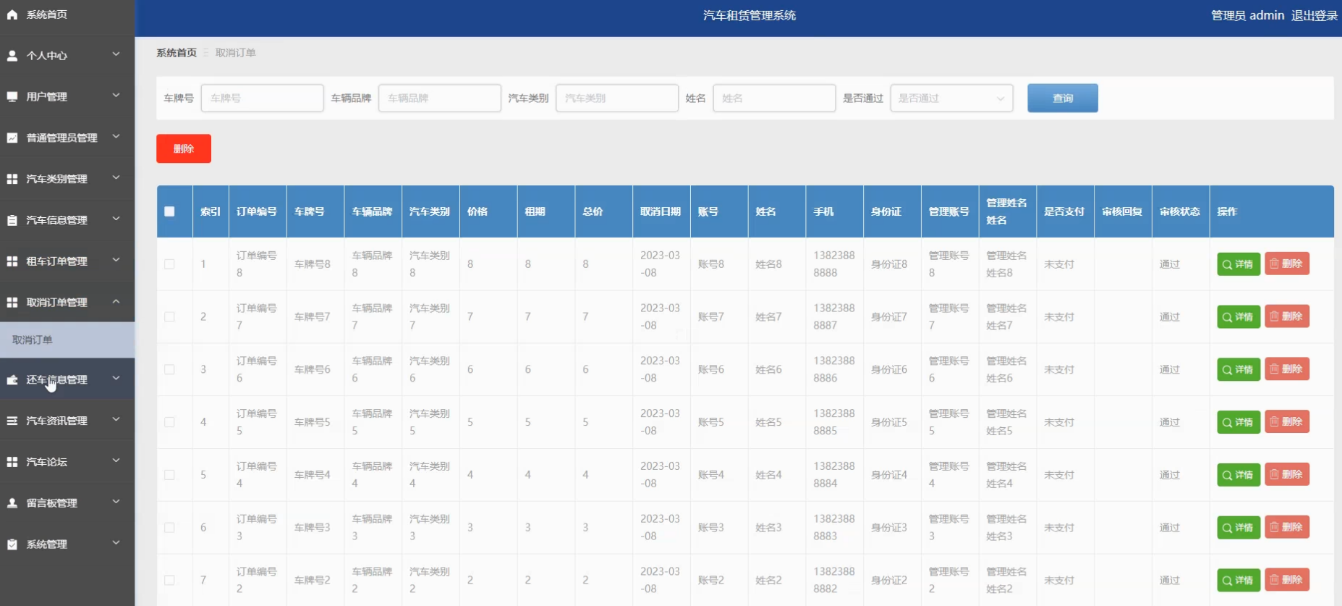
管理员点击取消订单管理。进入取消订单页面输入车牌号、车辆品牌、汽车类别、姓名和选择是否通过可以查询或删除取消订单列表,并根据需要对取消订单信息进行查看详情或删除操作。如图5-10所示:

图5-10取消订单管理界面
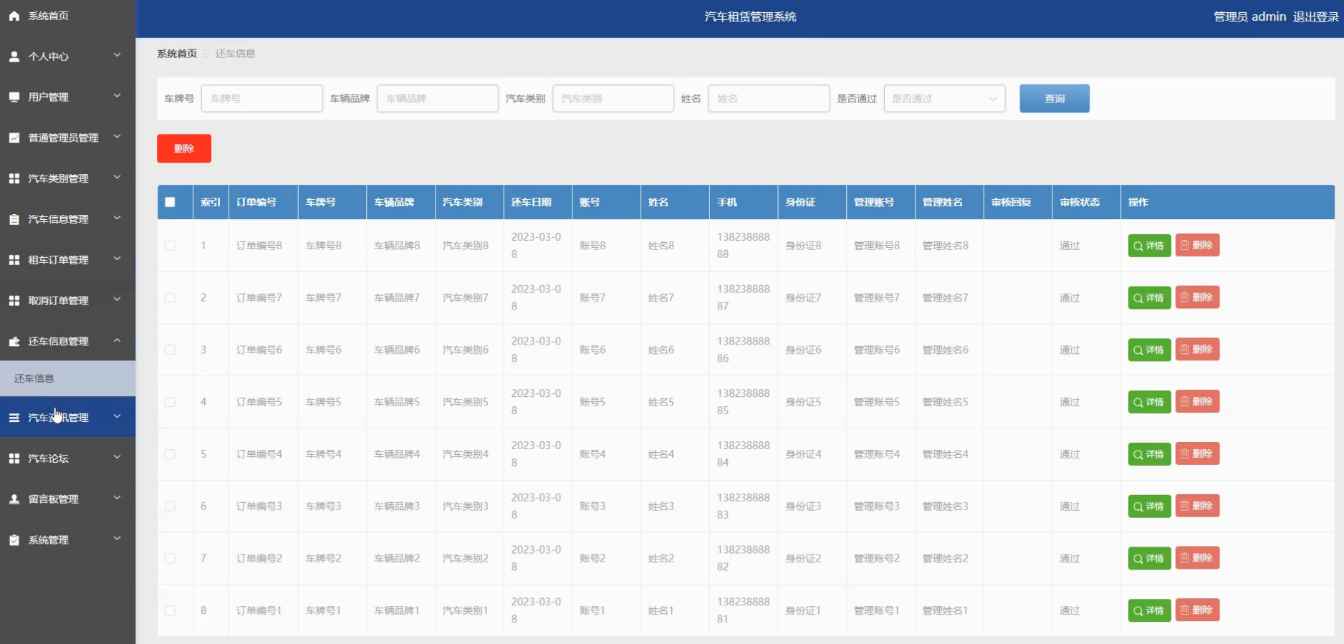
管理员点击还车信息管理。进入还车信息页面输入车牌号、车辆品牌、汽车类别、姓名和选择是否通过可以查询或删除还车信息列表,并根据需要对还车信息进行查看详情或删除操作。如图5-11所示:

图5-11还车信息管理界面
管理员点击留言板管理。进入留言板管理页面输入用户名可以查询或删除留言板列表,并根据需要对留言板进行查看详情,修改,回复或删除操作。如图5-12所示:

图5-12留言板管理界面
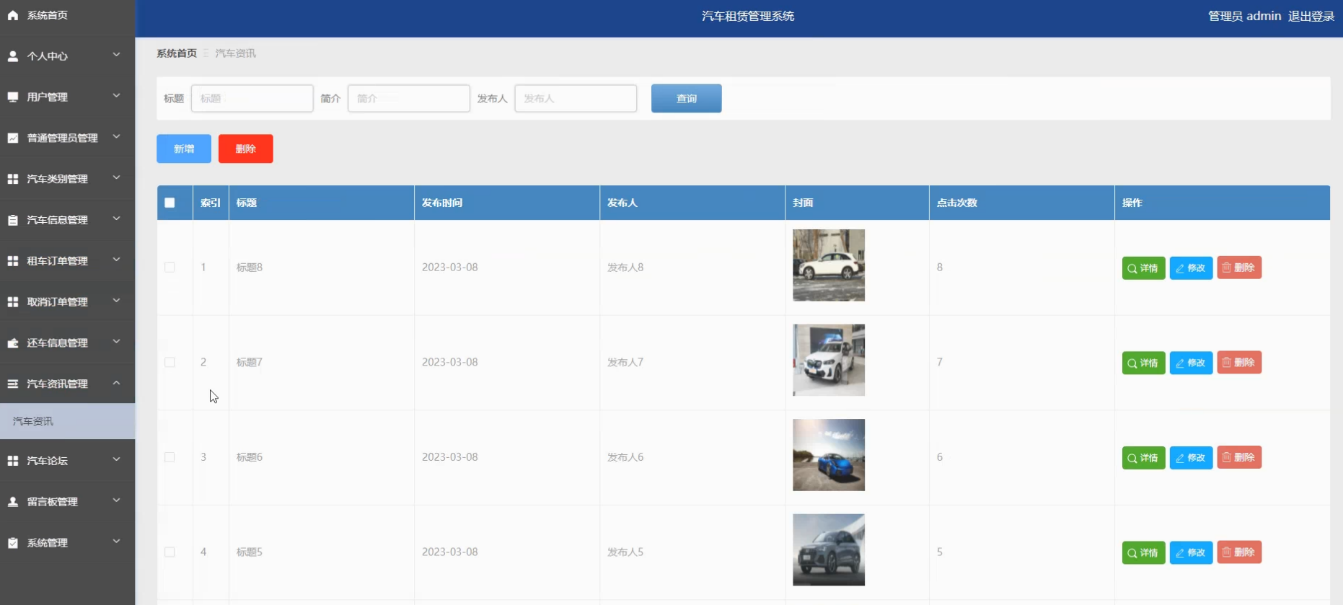
管理员点击汽车资讯管理。进入汽车资讯页面输入标题、简介和发布人进行查询,新增或删除汽车资讯列表。并根据需要对汽车资讯进行查看详情,修改或删除等操作。如图5-13所示:

图5-13汽车资讯管理界面
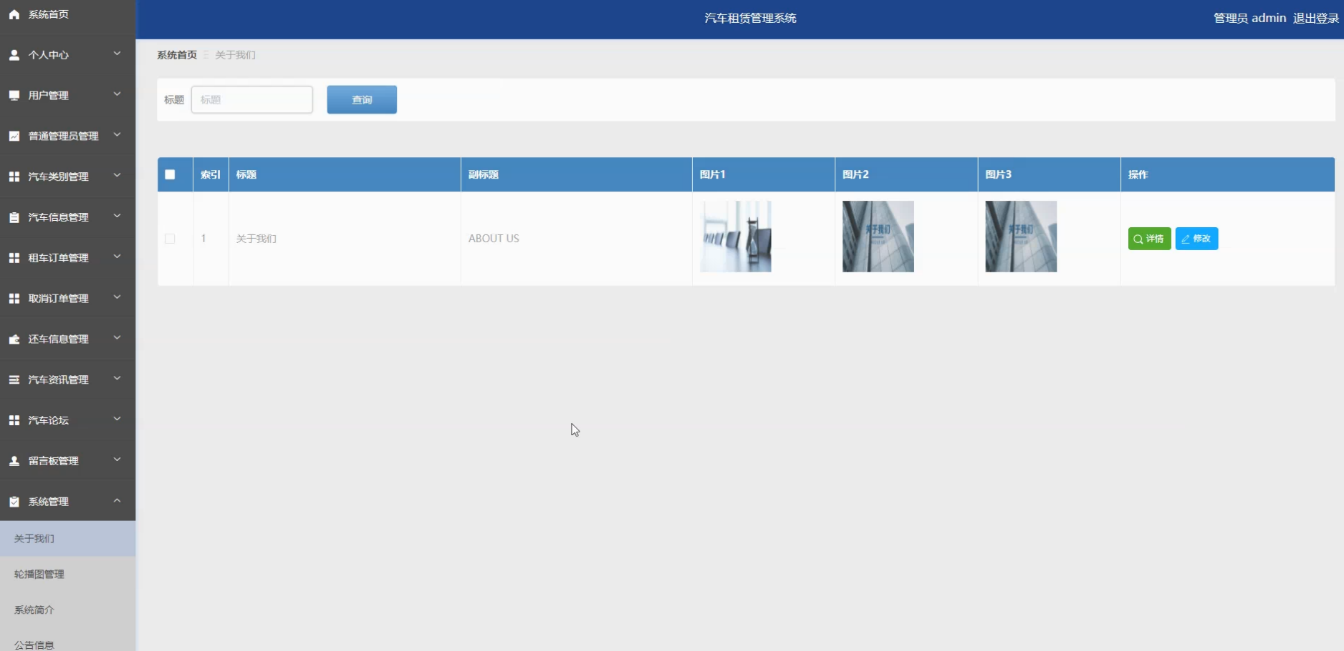
管理员点击系统管理,进入关于我们页面输入标题可以查询关于我们列表,并根据需要对关于我们进行查看详情或修改操作;还可以对轮播图管理,系统简介和公告信息进行详细操作。如图5-14所示:

图5-14系统管理界面
5.2.2用户模块实现
用户进入主页面,主要功能包括对系统首页、个人中心、租车订单管理、取消订单管理、还车信息管理等进行操作。用户主界面如图5-15所示:

图5-15 用户主界面
用户点击租车订单管理。进入租车订单页面输入车牌号、车辆品牌、汽车类别、姓名和选择是否通过可以查询或删除租车订单列表,并根据需要对租车订单进行查看详情,归还汽车,取消订单或删除操作。如图5-16所示:

图5-16租车订单管理界面
5.2.3普通管理员模块实现
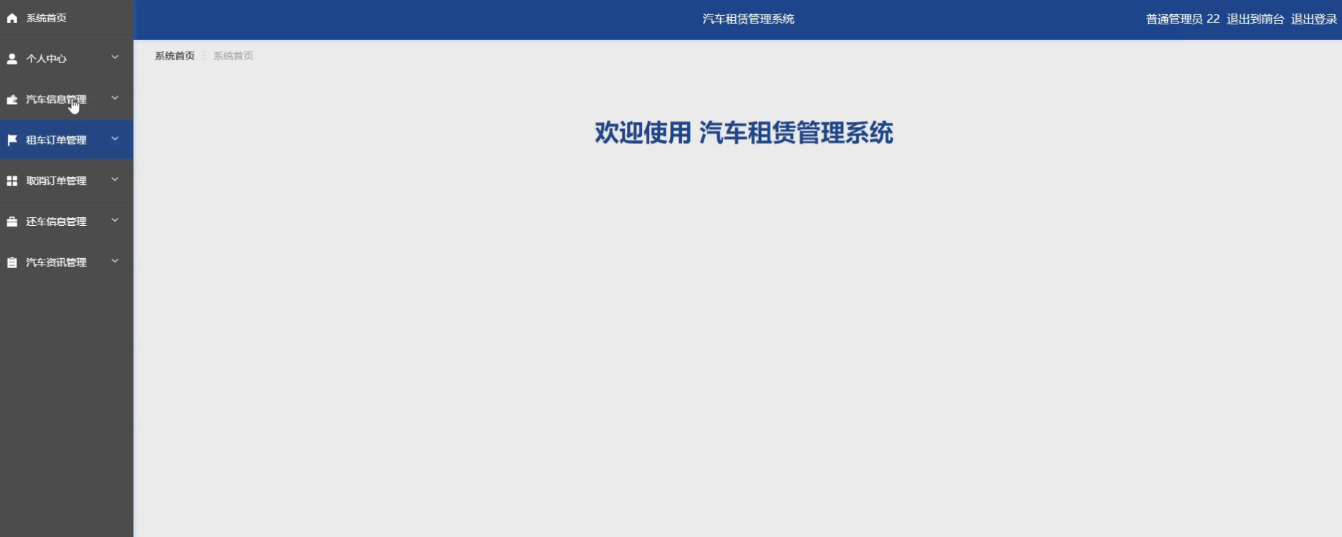
普通管理员进入主页面,主要功能包括对系统首页、个人中心、汽车信息管理、租车订单管理、取消订单管理、还车信息管理、汽车资讯管理等进行操作。普通管理员主界面如图5-17所示:

图5-17普通管理员主界面
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Python项目实战《100套》
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

