首页 > 基础资料 博客日记
JavaScript快速入门
2024-04-21 18:00:05基础资料围观575次
目录
一、初始JavaScript
1、JavaScript是什么
JavaScript(简称JS),是一个脚本语言,解释型或者即时编译型语言。虽然它是作为开发Web页面的脚本语言而著名,但是也应用到了很多非浏览器的环境中。
但它和Java没有半毛钱关系,只是名字相似,可以理解为是当年JavaScript为了蹭Java的热度,才起的这个名字。
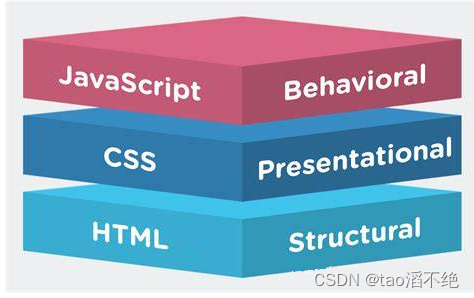
HTML、CSS、JavaScript之间的关系。如图:

HTML: 网页的结构(骨)
CSS:网页的表现(皮)
JavaScript:网页的行为(魂)
2、JavaScript快速上手
JavaScript是用<sript></script>标签包裹的,代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=<sr>, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
alert("Hello World")
</script>
</body>
</html>结果如下:

3、引入方式
| 引入方式 | 语法描述 | 示例 |
|---|---|---|
| 行内样式 | 直接嵌入到html内部 | <input type="button" value="点我一下" οnclick="alert('haha')"> |
| 内部样式 | 定义<script>标签,写到script标签中 | <script> alert("haha!"); </script> |
| 外部样式 | 定义<script>标签,通过src属性引入外部js文件 | <script src="???.js"></script> |
3种引入方式对比:
1、内部样式:会出现大量的代码冗余,不方便后期的维护,所以不常用。
2、行内样式:只适合于写简单样式,只针对某个标签生效。缺点是不能写太复杂的js。
3、外部样式:html 和 js 实现了完全分离,企业开发常用方式。
二、基础语法
JavaScript虽然一些设计理念和Java相差甚远,但是在基础语法层面上还是有一些相似之处的。
1、变量
| 关键字 | 解释 | 示例 |
|---|---|---|
| var | 早期JS中声明变量的关键字,作用域在该语句函数范围内 | var name='zhangsan'; |
| les | ES6种新增声明变量的关键字,作用域在该语句所在代码块内 | les name='zhangsan'; |
| const | 声明变量的,声明变量后不能修改 | const name='zhangsan'; |
注意事项:
a、JavaScript是一门动态弱类型语言,变量可以存放不同类型的值(动态),例如:
<script>
var name = "zhangsan";
var age = 20;
</script>随着程序的运行,变量的类型可能会发生改变。(弱类型)
<script>
var a = 10;//数字
a = "haha";//字符串
</script>而Java是静态强类型语言,在变量声明时,需要明确定义变量的类型。如果不强制转换,类型不会发生变化。
b、变量名命名规则:
1)、组成字符可以是任何字母、数字、下划线(_)或美元符号($)。
2)、数字不能开头。
3)、建议使用驼峰命名。
c、+ 表示字符串拼接,也就是把两个字符串首尾相接变成一个字符串。
d、\n 表示换行。
2、数据类型
虽然js是弱数据类型的语言,但是js中也存在数据类型,js中的数据类型分为:原始类型 和 引用类型,具体有如下类型:
| 数据类型 | 描述 |
|---|---|
| number | number,不区分小数和整数. |
| string | 字符串类型. 字符串面值需要使用引号引起来,用双引号或者单引号皆可 |
| boolean | true真,false假 |
| undifined | 表示变量未初始化 |
代码如下:
<script>
var a = 10;
console.log(typeof a);//number
var b = "hello";
console.log(typeof b);//string
var c = true;
console.log(typeof c);//boolean
var d;
console.log(typeof d);//undefined
var e = null;
console.log(typeof e);//null
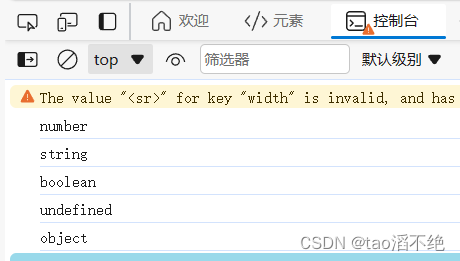
</script>结果如下:

3、运算符
JavaScript中的运算符和Java用法基本相同。
| 运算符类型 | 运算符 |
|---|---|
| 算术运算符 | +,-,*,/,% |
| 自增自减运算符 | ++,-- |
| 赋值运算符 | =,+=,-=,*=,/=,%= |
| 比较运算符 | <,>,<=,>=,!=,!== == 比较相等(会进行隐式类型转换) === 比较相等(不会进行隐式类型转换) |
| 逻辑运算符 | &&,||,! |
| 位运算符 | & 按位与 | 按位或 ~ 按位取反 ^ 按位异或 |
| 移位运算符 | << 左移 >> 有符合右移(算术右移) >>> 无符号右移(逻辑右移) |
| 三元运算符 | 条件表达式 ? true_value : false_value |
代码示例:
<script>
console.log(age == age1);//true,会进行隐式转换,比较的是值,值是一样的
console.log(age === age1);//false,不会进行隐式转换,类型不一样
console.log(age == age2);//true,类型和值都一样
</script>执行结果:

Java和JavaScript不同之处总结:
1)计算 1 / 2 :Java的结果是 0;JavaScript 的结果是 0.5。
2)== 比较相等:Java不会隐式转换;JavaScript会进行隐式转换,例子上面已经举出来了。
3)=== 比较相等:Java中没有,JavaScript表示的意思是进行比较时不会进行隐式转换,上面已经举出例子了。
4)!= 和 !== 分别对应上面的 2,3。
三、JavaScript对象
1、数组
(1)数组的定义
创建数组有两种方式:
a、使用 new 关键字创建
代码:
//Array 的 A 要大写
var arr = new Array(); 结果如下:

b、使用字面量方式创建(常用)
代码:
var arr1 = [];
var arr2 = [1, 2, "haha", false];
console.log(arr1);
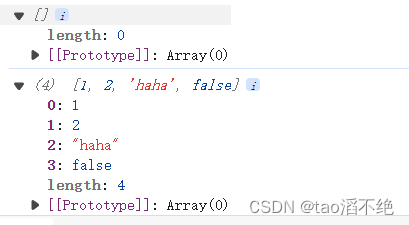
console.log(arr2);结果如下:

注意:JS的数组不要求元素是相同类型。(这一点和C,C++,Java等静态类型的语言差别很大;但Python,PHP等动态类型语言也是如此)
(2)数组操作
1、读:使用下标的方式访问数组元素。(从0开始)
2、增:通过下标新增,或者使用 push 进行追加元素。
3、改:通过下标修改。
4、删:使用 splice 方法删除元素。
代码:
<script>
var arr = [1, 2, "haha", false];
//读取数组
console.log(arr[0]);//1
//添加数组元素
arr[4] = "add";
console.log(arr[4]);//add
console.log(arr.length);//5,获取数组的长度
//修改数组元素
arr[4] = "update";
console.log(arr[4]);//update
//删除数组元素
arr.splice(4, 1);//都一个参数表示从下标为4的位置开始删除,第二个参数表示要删除多少个元素
console.log(arr[4]);//undefined 元素已经删除,如果元素不存在,结果为undefined
console.log(arr.length);//4,获取数组的长度
</script>结果如下:

注意:
a、如果下标超出范围读取元素,则结果为 undefined
b、不要给数组名直接赋值,此时会把数组中的所有元素都搞没了。
相当于本来 arr 是一个数组,重新复制后变成了字符串,代码如下:
var arr = ["⼩猪佩奇", "⼩猪乔治", "⼩⽺苏西"]; console.log(arr); arr = "猫猫汤姆"; console.log(arr);结果如下:
2、函数
(1)语法格式
格式如下:
// 创建函数/函数声明/函数定义
function 函数名(形参列表) {
函数体
return 返回值;
}
// 函数调⽤
函数名(实参列表) // 不考虑返回值
返回值 = 函数名(实参列表) // 考虑返回值代码演示:
<script>
function hello() {
console.log("hello");
}
//如果不调用函数,则没有执行打印语句
hello();
</script>结果如下:

注意:函数定义并不会执行函数体内容,必须调用函数才会执行,调用几次就执行几次。
(2)关于参数个数
现有下面函数:
function sum(a, b) {
return a + b;
}a、实参个数比形参个数多时,则多出来的实参参数不参与函数运算
代码:
function sum(a, b) {
return a + b;
}
console.log(sum(10, 20, 30));//30结果如下:

b、实参个数比形参个数少,则多出了的形参值为 undefined
代码:
function sum(a, b) {
return a + b;
}
console.log(sum(10));//NaN,相当于 num2 位 undefined结果如下:

当一个数值类型的变量与undefined进行数学运算时,结果会变为NaN(Not a Number),表示不是一个有效的数值。
(3)函数表达式
处理上面这种直接定义函数,也可以使用赋值的方式定义函数。代码如下:
var add = function() {
var sum = 0;
for(var i = 0; i < arguments.length; i++) {
sum += arguments[i];
}
return sum;
}
console.log(add(10, 20));//30
console.log(add(1,2,3,4));//10
console.log(typeof add);//function,表示是函数执行结果:

此时 形如 function() { },这样的写法定义了一个匿名函数(此时函数是没有函数名的,就称为匿名函数),然后将这个匿名函数用一个变量来表示,就可以通过这个变量 add 来调用函数了。
3、对象
在JS中,字符串、数值、数组、数组、函数都是对象,每个对象中包含若干的属性和方法。JavaScript的对象和Java的对象概念上基本一致,只是具体的语法表现形式差别较大。
属性:事务的特征
方法:事务的行为
(1)使用 字面量 创建对象[常用]
字面量创建对象,是使用 { } 创建对象,下面创建一个student对象,代码:
<script>
var a = {};//创建了一个空的对象
var student = {
name: "蔡徐坤",
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
</script>特点
1、使用 { } 创建对象。
2、属性和方法使用键值对的形式来组织。
3、键值对之间使用逗号 " , " 分割,最后一个属性后面的逗号,可有可无。
4、键和值之间使用分号 " : " 进行分割。
5、方法的值是一个匿名函数 。
使用上面创建的对象的属性和方法,代码:
<script>
var a = {};//创建了一个空的对象
var student = {
name: "蔡徐坤",
height: 175,
weight: 170,
sayHello: function() {
console.log("hello");
}
};
//1、使用 . 成员访问运算符来访问属性
console.log(student.name);
//2、使用 [ ] 访问属性,此时属性需要加上引号
console.log(student['height']);
//3、调用方法,记得要加上 ()
student.sayHello();
</script>方法不能用中括号 " [ ] "。
结果如下:

(2)使用 new Object 创建对象
代码:
var student = new Object();//和创建数组类似
student.name = "蔡徐坤";
student.height = 175;
student["weight"] = 170;
student.sayHello = function() {
console.log("hello");
}
console.log(student.name);
console.log(student["weight"]);
student.sayHello();注意:使用 { } 创建对象,也可以随时使用 student.name = "蔡徐坤"; 这样的方式来新增属性。
(3)使用 构造函数 创建对象
格式如下:
function 构造函数名(形参) {
this.属性 = 值;
this.⽅法 = function...
}
var obj = new 构造函数名(实参);上面的 this 表示当前这个函数,加上 . 属性就表示这个函数的属性。和Java的一样。
注意:
1、在构造函数内部使用 this 关键字来表示当前正在构建的对象。
2、构造函数的函数名首字母一般是大写的。
3、构造函数的函数名可以是名词。
4、构造函数不需要 return。
5、创建对象的时候必须使用 new 关键字。
使用构造函数重新创建猫咪对象,代码如下:
function Cat(name, type, sound) {
this.name = name;
this.type = type;
this.miao = function() {
console.log(sound);// 别忘了作⽤域的链式访问规则
}
}
var mimi = new Cat("咪咪", "中华田园猫", "喵");
var xiaohei = new Cat("小黑", "波斯猫", "猫呜呜呜");
var ciqiu = new Cat("刺球", "布鲁斯猫", "咕噜噜");
console.log(mimi);
mimi.miao;执行结果:

都看到这了,点个赞再走吧,谢谢谢谢谢
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:


