首页 > 基础资料 博客日记
【javaScript】DOM编程入门
2024-04-13 17:00:05基础资料围观548次
一、什么是DOM编程
概念:DOM(Document Object Model)编程就是使用document对象的API完成对网页HTML文档进行动态修改,以实现网页数据和样式动态变化的编程
为什么要由DOM编程来动态修改呢?我们就得先理解网页的运行原理:

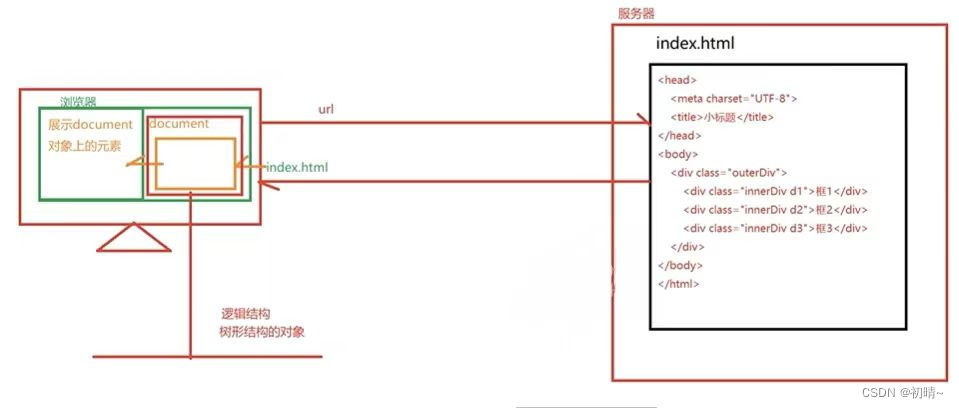
如上图,程序员编写的html文件存储在服务器端,而用户使用的浏览器则由url与服务器实现交互,将服务器上的html文件经过一定规则转换传递到浏览器本地的document对象中,接着再通过浏览器解码展示document对象上的元素
这时我们去思考一个问题,如果我们要根据用户的操作来修改页面上展示的元素的话,直接去修改服务器中的html文件肯定是十分不现实的,就算可行,其效率也会十分低下。事实上,服务器端的html文件写完后一般就不会轻易去修改了。那么我们该如何去让页面元素动态变化呢?
这时document就十分重要了。我们注意到服务器端的html会在传递到本地浏览器时存储在document对象中,这时我们可以直接尝试从document对象中获取页面元素,并直接修改document对象中的数据与元素,这样就能实现用户端页面数据与样式的动态变化了。而获取和修改元素的方法就被称作DOM编程了
二、如何获取元素
我们先得知道DOM的结构是什么样的:

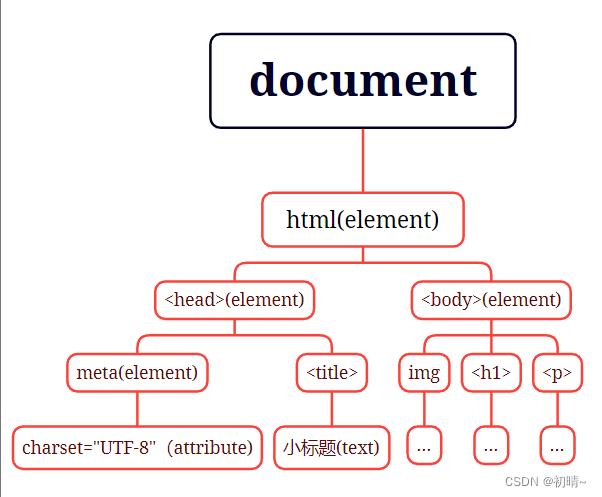
如上图,DOM采用树的结构来进行存储,html文件的各个元素被存储在各结点上,而结点主要被分为三类:
1 元素结点 element 标签
2 属性结点 attribute 属性
3 文本结点 text 双标签中的文字
注意:document也是一个元素对象,它是网页中最大的父级元素
这时就可以根据结点来获取想要的元素了
1、直接获取
主要语法为:
var elm=document.getElementBy指定方式(对应名称)
例如根据id值获取元素时可采用:
var elm=document.getElementById("username")
其它常见方法:
var elm=document.getElementsByTagName("input") //根据元素的标签名获取多个同名元素
var elm=document.getElementsByName("aaa")//根据元素的name属性值获得多个元素
var elm=document.getElementsByClassName("a")//根据class属性获得多个元素
2、间接获取
通过父元素获取子元素:
var cs=div01.children //通过父元素获取全部子元素
var firstChild=div01.firstElementChild//通过父元素获取第一个子元素
var lastChild=div01.lastElementChild//通过父元素获取最后一个子元素
通过子元素获取父元素:
var parent=pinput.parentElement//通过子元素获取父元素
获取当前元素的兄弟元素:
var pElement=pinput.previousElementSibling)// 获得前面的第一个元素
var nElement=pinput.nextElementSibling)// 获得后面的第一个元素
三、如何操作元素
1、操作元素
常见方法
1 操作元素的属性 元素.属性名
2 操作元素的样式 元素.style.样式名
3 操作元素的文本 元素.innerText 只识别文本
元素.innerHTML 同时可以识别html码
注意:style样式名中带“-”的要转换成驼峰式,如background-color要改成backgroundColor
例如我们可以设计一个按钮来操作属性:
<body>
<input id="in" type="text" value="hello" />
<br><br>
<button onclick="changeAttribute()">操作属性</button>
</body>
<script>
function changeAttribute(){
var inp=document.getElementById("in")
//修改属性值
inp.type="button"
inp.value="你好"
}
</script>

按下按钮,我们会发现原来的输入框属性就被修改为按钮了,其value也发生了改变
我们可以设计一个按钮来操作样式:
<body>
<h1 id="hl">测试字体</h1>
<button onclick="fun()">点击切换字体颜色</button>
</body>
<script>
function fun(){
var elm=document.getElementById("hl")
elm.style.color="blue"
}
</script>


我们可以设计一个按钮来操作文本:
<body>
<div id="div01">
hello
</div>
<br><br>
<button onclick="changeText()">操作文本</button>
</body>
<script>
function changeText(){
var div01=document.getElementById("div01")
div01.innerText="你好"
}
</script>


还可以用innerText方法,可以同时识别html代码:
function changeText(){
var div01=document.getElementById("div01")
/*
语法 元素名.innerText 只识别文本
元素名.innerHTML 同时可以识别html代码
*/
div01.innerHTML="<h1>你好<h1>"
}
2、增删元素
常见方法:
var element=document.createElement("元素名") // 创建元素
父元素.appendChild(子元素) //在父元素中追加子元素
父元素.insertBefore(新元素,参照元素) //在某个元素前增加元素
父元素.replaceChild(新元素,被替换的元素) //用新的元素替换某个子元素
元素.remove() //删除当前元素
document.createElement(TagName) //根据标签名创建Element元素
Element.cloneNode(boolean) //复制节点
我们写一组代码来展示一下效果:
<body>
<div>
<img src="img/jay.jpg" width="100px" alt="jay.jpg">
<img id="img" src="img/范特西.jpg" width="100px" alt="jay.jpg">
<img src="img/八度空间.jpg" width="100px" alt="jay.jpg">
</div>
<button onclick="fun1()">删除一张图片</button>
<button onclick="fun2()">增加一张图片</button>
<button onclick="fun3()">替换图片</button>
<button onclick="fun4()">复制图片</button>
</body>
1、删除图片
这里我们为了代码的简洁就实现一下删除最后一张图片的效果吧:
function fun1(){
//获取div最后一个元素
var i=div.lastElementChild
//通过父元素div删除子元素
div.removeChild(i)
}
2、增加图片
这里我们就实现一下在最后增加一张图片的效果吧:
function fun2(){
//创建一个图片标签
var i=document.createElement("img")
//设置标签属性
i.setAttribute("src","img/叶惠美.jpg")
//将新建元素添加到div中
div.appendChild(i)
}
3、替换指定元素
这里我们就展示一下替换id=img元素的效果吧:
function fun3(){
var i=document.createElement("img")
i.setAttribute("src","img/叶惠美.jpg")
//用i替换id为img的图片
div.replaceChild(i,img)
}
总结
那么本篇文章就到此为止了,如果觉得这篇文章对你有帮助的话,可以点一下关注和点赞来支持作者哦。作者还是一个萌新,如果有什么讲的不对的地方欢迎在评论区指出,希望能够和你们一起进步✊

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

