首页 > 基础资料 博客日记
vue 中slot-scope的作用
2023-07-24 11:41:30基础资料围观546次
Java资料网推荐vue 中slot-scope的作用这篇文章给大家,欢迎收藏Java资料网享受知识的乐趣
1.slot-scope="scope"来取得作用域插槽:data绑定的数据,scope可以随便替换其他名称,只是定义对象来代表取得的data数据,用于使用而已。
总的来说就是 scope-slot就是可以用子组件里面的数据, 可以操作子组件里面的数据.
而scope-slot后面接的内容就是个别名, 或者说变量也行, 是指向子组件里data():function里面的数据.
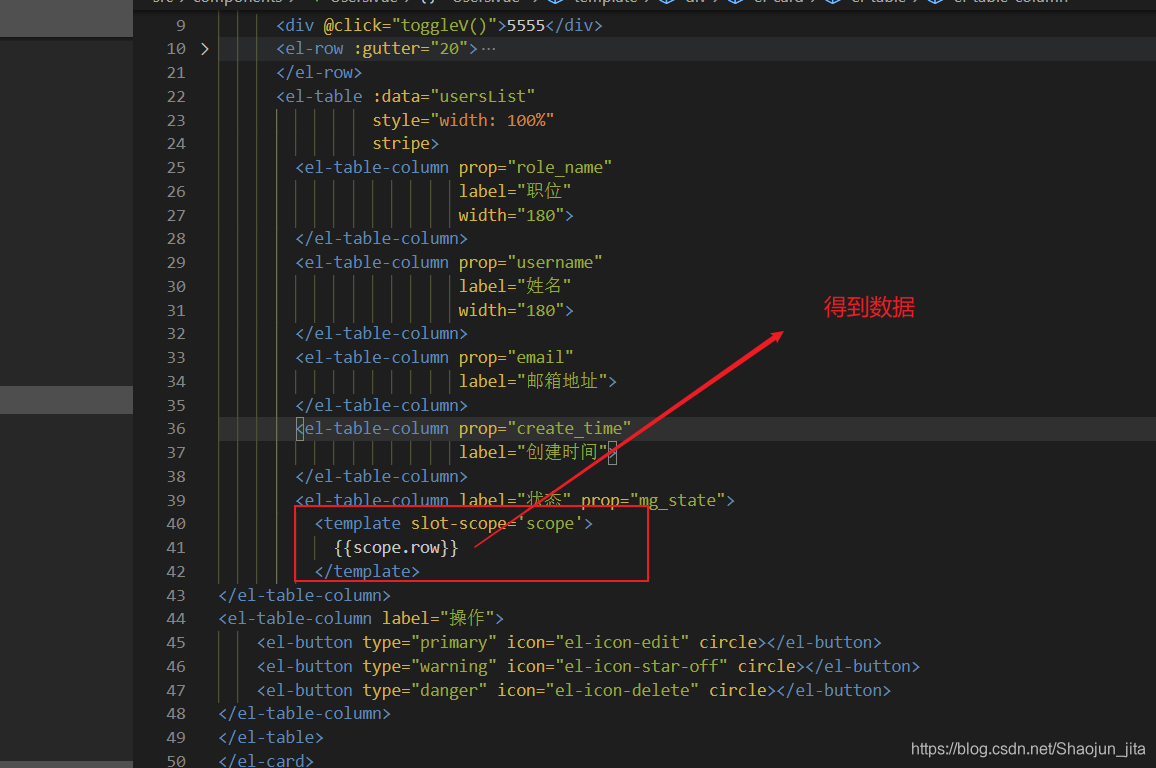
2.在我们使用vue中的ele-ui组件的时候,我们经常使用template插槽,其中的slot-scope的一个作用就是获取当前所在元素的数据,令slot-scope值为scope,那么由scope.row就可以得到数据了。这个作用我们也经常拿来得到一些id作为传递,如图所示:

代码如下:
<template slot-scope='scope'>
{{scope.row}}
</template>
文章来源:https://blog.csdn.net/listeningdu/article/details/128522917
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:如何解决高并发问题
下一篇:MySQL数据库下载及安装教程(最最新版)

