首页 > 基础资料 博客日记
【JavaScript】JavaScript 变量 ④ ( 变量数据类型 | JavaScript 数据类型 | 简单数据类型 | 复杂数据类型 | 数字类型 Number | 数字类型取值范围 )
2024-03-29 20:00:05基础资料围观571次
这篇文章介绍了【JavaScript】JavaScript 变量 ④ ( 变量数据类型 | JavaScript 数据类型 | 简单数据类型 | 复杂数据类型 | 数字类型 Number | 数字类型取值范围 ),分享给大家做个参考,收藏Java资料网收获更多编程知识
文章目录
一、 JavaScript 变量数据类型
1、变量数据类型确定
变量的作用是 存储 数据 的 , 是 一块内存空间的别名 , 每个 变量 都有自己的 变量名 和 数据类型 ;
JavaScript 是 弱类型 或 动态类型 语言 , 声明变量 时不需要指定其类型 , 变量的类型会在 变量赋值 时自动确定 , 并且 变量类型 可以在 程序执行 过程中改变 ;
JavaScript 变量 的 类型 由 等号 右边的 变量值 的 数据类型 确定的 ;
2、代码示例
下面定义了一个 age 变量 , 为其赋值一个 18 , 则该变量是 整型数字类型变量 ;
再为 age 赋值字符串 " Tom " , 则该变量的类型就变为了 字符串类型 ;
var age = 18;
age = "Tom";
二、 JavaScript 数据类型
JavaScript 的 数据类型 分为 以下 2 大类 :
- 简单数据类型 : 又称为 原始类型 , 是 基本数据类型 ;
- 复杂数据类型 : 又称为 对象类型 , 由 基本数据类型 组合成的 复杂类型 ;
1、简单数据类型
简单数据类型 包含 以下 5 种 数据类型 :
- Number : 表示 数字类型 , 包含 整数 和 浮点数 , 如 : 5 , 1.5 ;
// 声明变量 a 为 整型
var a = 18;
// 声明变量 a 为 浮点型
var a = 18.0;
- String : 表示 文本数据 或 字符串 , 如 : “Tom” ;
// 声明变量 a 为 字符串
var a = "Tom";
- Boolean : 表示 逻辑值 , 只有 true 和 false 两种取值 ;
// 声明变量 a 为 布尔值
var a = false;
- Null : 表示 空值 , 取值为 null ;
// 声明变量 a 为 空值
var a = null;
- Undefined : 表示 未定义的值 , 值为 undefined ; 变量被声明但没有赋值 , 该变量的默认值是 undefined ;
// 声明变量 a , 但不赋值 , 该变量默认值为 undefined
var a;
2、数字类型 Number
存储形式
JavaScript 中 的 Number 类型 是 基本数据类型 , 同时用于表示 整型 和 浮点型 ;
JavaScript 语言 只有一种 数字类型 , 该 数字类型 是以 64 位 浮点数 形式存储 , 不会区分整数类型 和 浮点类型 ;
常见进制
数字类型 的 常见的进制 :
- 八进制 : 在 数字前面 添加 0o , 表示该数字是 八进制数据 ; 八进制 的 数值 由 0 ~ 7 的数字组成 ;
// 定义八进制 数字类型 , 下面的数值是 8
var num = 0o10;
- 十进制 : 默认的进制 ;
// 定义十进制 数字类型 , 下面的数值是 10
var num = 10;
- 十六进制 : 在 数字前面 添加 0x , 表示该数字是 十六进制数据 ; 十六进制 的 数值 由 0 ~ 9 数字 和 A ~ F 的字母组成 ;
// 定义十六进制 数字类型 , 下面的数值是 16
var num = 0x10;
数字类型取值范围
JavaScript 中的 Number 数字类型 的 取值范围如下 :
- 最大安全整数 为
Number.MAX_SAFE_INTEGER, 该值为 2 53 − 1 2^{53 - 1} 253−1 ; - 最小安全整数 为
Number.MIN_SAFE_INTEGER, 该值为 − 2 53 − 1 -2^{53 - 1} −253−1 ;
超出这个范围的 整数 可能不会 精确表示 ;
// 数字类型 : 最大值
let num8 = Number.MAX_SAFE_INTEGER;
console.log("num8 : " + num8);
// 数字类型 : 最小值
let num9 = Number.MIN_SAFE_INTEGER;
console.log("num9 : " + num9);
数字类型 表示精度 : JavaScript 的 数字类型 使用 IEEE 754 双精度浮点数 表示法 , 精度有限 , 不建议使用 Number 数字类型 进行 大数计算 或 高精度计算 ;
数字类型 特殊数值
数字类型 特殊数值 :
- Infinity : 正无穷大 , 大于任何数值 ;
- -Infinity : 负无穷大 , 小于任何数值 ;
- NaN : 非数值 , Not a Number ;
// 数字类型 : 正无穷大
let num3 = Infinity;
console.log("num3 : " + num3);
// 数字类型 : 负无穷大
let num4 = -Infinity;
console.log("num4 : " + num4);
// 数字类型 : 非数字
let num5 = NaN;
console.log("num5 : " + num5);
判断变量是否是数字类型
isNaN() 函数 是 JavaScript 中的 全局函数 , 用于确定一个值是否是 NaN 值 ;
函数语法 :
isNaN(value)
- 参数解析 : value 参数 是要检测的变量值 ;
- 返回值解析 :
- 如果 value 是 NaN , 返回 true ;
- 如果 value 是 非 NaN 值 , 返回 false ;
代码示例 :
// 判定是否是 非数字
console.log(isNaN(NaN)); // true
console.log(isNaN(undefined)); // true
console.log(isNaN(0)); // false
数字类型代码示例
代码示例 :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<!-- 设置 meta 视口标签 -->
<meta name="viewport" content="width=device-width, initial-scale=1.0, user-scalable=no,maximum-scale=1.0,minimum-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>JavaScript</title>
<style></style>
<script>
// 数字类型 Number
// 数字类型 : 整型
let num1 = 42;
console.log("num1 : " + num1);
// 数字类型 : 浮点型
let num2 = 3.14159;
console.log("num2 : " + num2);
// 数字类型 : 正无穷大
let num3 = Infinity;
console.log("num3 : " + num3);
// 数字类型 : 负无穷大
let num4 = -Infinity;
console.log("num4 : " + num4);
// 数字类型 : 非数字
let num5 = NaN;
console.log("num5 : " + num5);
// 数字类型 : 八进制
let num6 = 0o10;
console.log("num6 : " + num6);
// 数字类型 : 十六进制
let num7 = 0x10;
console.log("num7 : " + num7);
// 数字类型 : 最大值
let num8 = Number.MAX_SAFE_INTEGER;
console.log("num8 : " + num8);
// 数字类型 : 最小值
let num9 = Number.MIN_SAFE_INTEGER;
console.log("num9 : " + num9);
// 判定是否是 非数字
console.log(isNaN(NaN)); // true
console.log(isNaN(undefined)); // true
console.log(isNaN(0)); // false
</script>
</head>
<body>
</body>
</html>
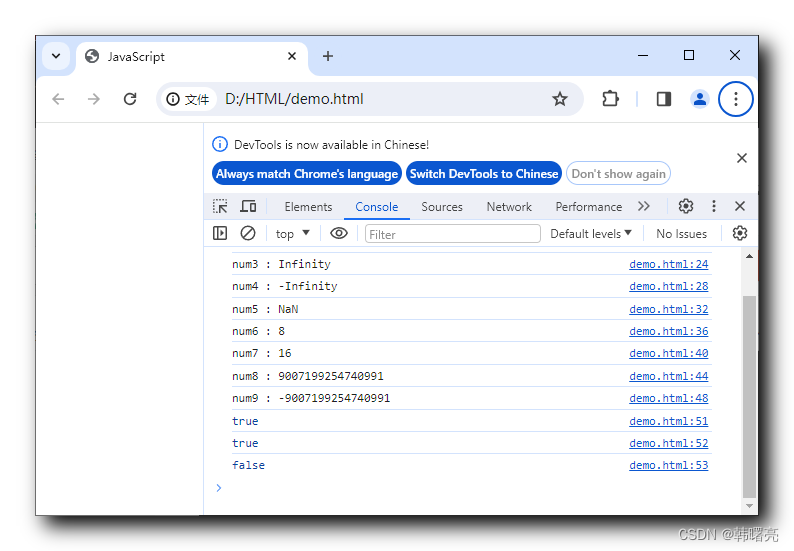
执行结果 :

文章来源:https://blog.csdn.net/han1202012/article/details/136599220
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

