首页 > 基础资料 博客日记
文件预览kkFileView安装及使用
2023-07-24 11:05:06基础资料围观1459次
1 前言
网页端一般会遇到各种文件,比如:txt、doc、docx、pdf、xml、xls、xlsx、ppt、pptx、zip、png、jpg等等。
有时候我们不想要把文件下载下来,而是想在线打开文件预览 ,这个时候如果每一种格式都需要我们去写代码造轮子去实现预览功能就太复杂了,并且自己实现的话会有很多兼容性问题。
这个时候 kkFileView 的出现就解决了我们的问题。
2 kkFileView介绍
kkFileView为文件文档在线预览解决方案,该项目使用流行的spring boot搭建,易上手和部署,基本支持主流办公文档的在线预览,如doc,docx,xls,xlsx,ppt,pptx,pdf,txt,zip,rar,图片,视频,音频等等
3 kkFileView安装
自 v4.1.0 版本开始 kkFileView 不再免费提供 Windows 和 Linux 的发行安装包了,以前旧版本的安装包也取消了下载入口,要下载安装包还要花99块钱进那个KK开源社区群获取。不过我之前下载过 v4.0.0 版,也够用了,为了方便大家我已经上传百度云了,你可以通过下面文章中的链接进行下载,本文的安装使用教程也是基于 v4.0.0 版本进行操作 。
部署指南参考kkFileView - 在线文件预览 下面介绍Windows、Linux、docker三种安装方式。
3.1 下载Windows或Linux的 v4.0.0 安装包
3.1.1 Windows安装包下载
链接:https://pan.baidu.com/s/1YsuYcYB7oGK4w-byM5VUuQ
提取码:jer1
3.1.2 Linux安装包下载
链接:https://pan.baidu.com/s/1saGMphibd7434GNy5L5Lfw
提取码:axnu
3.2 在Windows或Linux上安装
3.2.1 Windows上安装
第一步:下载的 zip 压缩包解压后进入 bin 目录,双击 startup.bat 启动 kkFileView,如图:



第二步:30秒后进入 log 目录查看 kkFileView.log 日志,打印【kkFileView 服务启动完成,耗时:26.8350973s,演示页请访问: http://127.0.0.1:8012 】则说明启动成功。

3.2.2 Linux上安装(centos为例)
第一步:root用户下将 kkFileView-4.0.0.tar.gz 上传到服务器 ,使用命令 tar -zxvf kkFileView-4.0.0.tar.gz 解压,开放 8012 端口。
第二步:root用户下解压后进入 kkFileView-4.0.0/bin 目录,执行 ./startup.sh 开始安装和启动,安装过程中会下载需要的组件需要输入y
第三步:安装字体。若不安装字体转化出的pdf文件可能会因为缺少字体乱码。字体下载(链接:http://kkfileview.keking.cn/fonts.zip)或者 百度云下载(链接:https://pan.baidu.com/s/1TESdE8Xi02NqtnnKlp0BvQ 提取码:lfw5 )
将下载的字体fonts.zip上传到 /usr/share/fonts 目录解压后执行命令 mkfontscale
若 mkfontscale 提示没有命令则先 yum install mkfontscale 安装命令
再分别依次执行 mkfontscale、mkfontdir、fc-cache 命令。
第四步: 安装完成后 kkFileView-4.0.0/bin/ 目录下使用命令 ./showlog.sh 查看日志
如果出现: 【kkFileView 服务启动完成,耗时:5.99157928s,演示页请访问: http://127.0.0.1:8012 】,则表示安装启动成功。
第五步: 如果日志提示报错信息【找不到office组件,请确认’office.home’配置是否有误 】,则需要下载LibreOffice组件安装。
LibreOffice下载 (链接:https://downloadarchive.documentfoundation.org/libreoffice/old/7.1.4.2/rpm/x86_64/)
或者
百度云下载(链接:https://pan.baidu.com/s/1aRY66KlzZD9UJSo8Gjf2Fg 提取码:6exh )
将 LibreOffice_7.1.4.2_Linux_x86-64_rpm.tar.gz 上传服务器,然后解压后进入RPMS目录执行 yum localinstall *.rpm 进行安装。
第六步:如果日志提示报错信息【Caused by: java.lang.IllegalStateException: a process with acceptString ‘socket,host=127.0.0.1,port=2001’ is already running】
(1)用 ps -ef|grep java 命令查询出Java相关运行的进程,然后关闭kkFileView相关的进程,
并查看2001和2002端口的进程并关闭该进程。然后再执行 ./startup.sh 启动并查看日志。
(2)如果是安装在Linux上并且关闭了kkFileView相关的进程以及2001和2002端口,启动日志任
然存在该问题,那么可能是你远程连接服务器的软件导致的这个问题,改用window的cmd,
用ssh连接服务器启动程序尝试。
第七步: 如果日志提示报错信息【Caused by: org.artofsolving.jodconverter.office.OfficeException: could not establish connection】,可参考 centos下启动失败:启动office组件失败,请检查office组件是否可用
3.2.3 通过docker安装
第一步:拉取镜像: docker pull keking/kkfileview
第二步:运行: docker run -dit -p 8012:8012 keking/kkfileview
第三步:进入运行起来的容器中,然后可以进入 /opt/kkFileView-4.1.0-SNAPSHOT/bin 安装目录,
运行命令 ./showlog.sh 查看日志
4 kkFileView的配置修改
4.1 修改启动脚本
测试发现如果 kkfileview 安装在 Windows 上预览 txt 文件会乱码,所以需要修改 kkfileview 的 bin 目录下的 startup.bat 脚本。
在最后一行的 java 后添加 -Dfile.encoding=UTF-8
修改后如下:
@echo off
set "KKFILEVIEW_BIN_FOLDER=%cd%"
cd "%KKFILEVIEW_BIN_FOLDER%"
echo Using KKFILEVIEW_BIN_FOLDER %KKFILEVIEW_BIN_FOLDER%
echo Starting kkFileView...
echo Please check log file in ../log/kkFileView.log for more information
echo You can get help in our official homesite: https://kkFileView.keking.cn
echo If this project is helpful to you, please star it on https://gitee.com/kekingcn/file-online-preview/stargazers
java -Dfile.encoding=UTF-8 -Dspring.config.location=..\config\application.properties -jar kkFileView-4.0.0.jar -> ..\log\kkFileView.log4.2 关闭演示页面
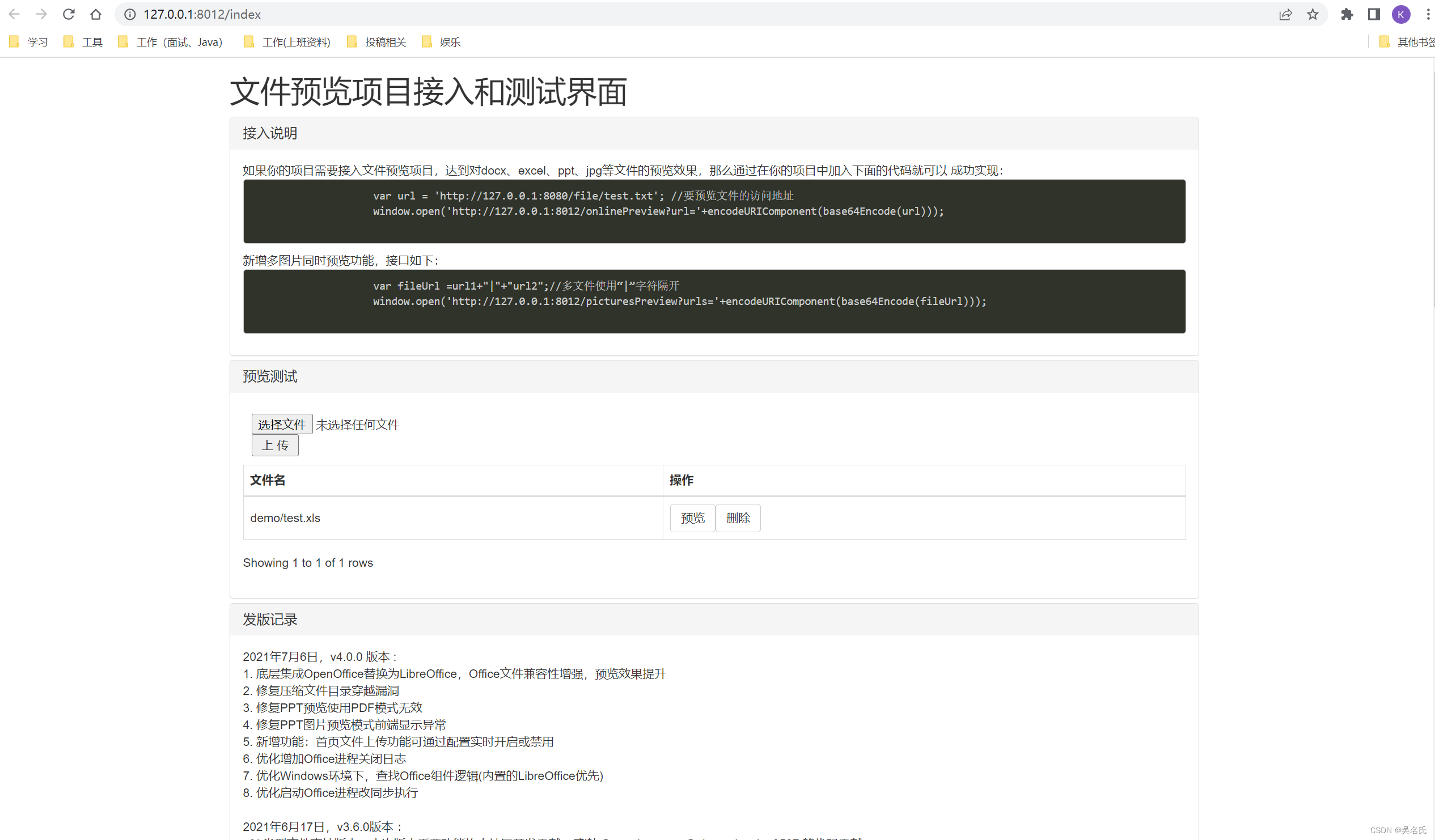
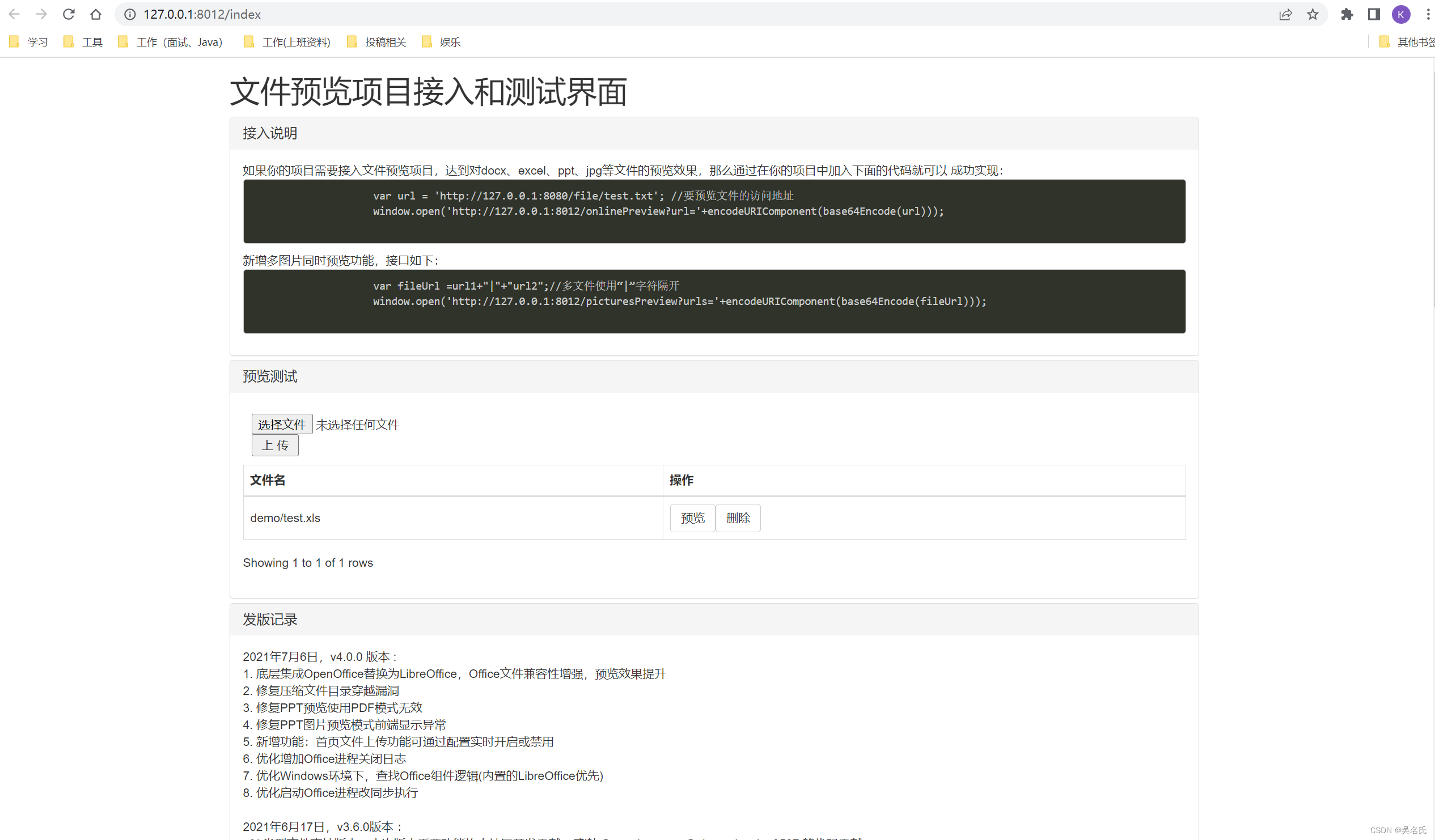
kkFileView安装启动成功后可以打开 http://安装的ip:8012 (或者本机 http://127.0.0.1:8012) 查看演示页面上传文件以及查看预览效果。

如果项目上线后为了安全要关闭演示页面,可以在修改kkFileView安装目录的config文件夹中的 application.properties配置文件,将file.upload.disable设置为false禁用演示首页文件上传。
其他配置可根据 官网配置说明 进行配置。
5 kkFileView的使用
只需要创建一个html文件,再加上如下代码:
<html>
<head>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/js-base64@3.6.0/base64.min.js"></script>
</head>
<script>
var url = 'https://public.fuyingy.com/79e5c202204201011493290.jpg'; //图片随便写了一个
window.open('http://127.0.0.1:8012/onlinePreview?url='+encodeURIComponent(Base64.encode(url)));
</script>
</html>本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

