首页 > 基础资料 博客日记
【wayn商城】本地开发指南
2024-01-24 13:10:18基础资料围观679次
这篇文章给大家带来我自己写的开源项目【wayn商城】的本地开发指南,帮助各位朋友在本地快速运行【wayn商城】,避免踩坑,减少不必要的精力在软件下载安装上。
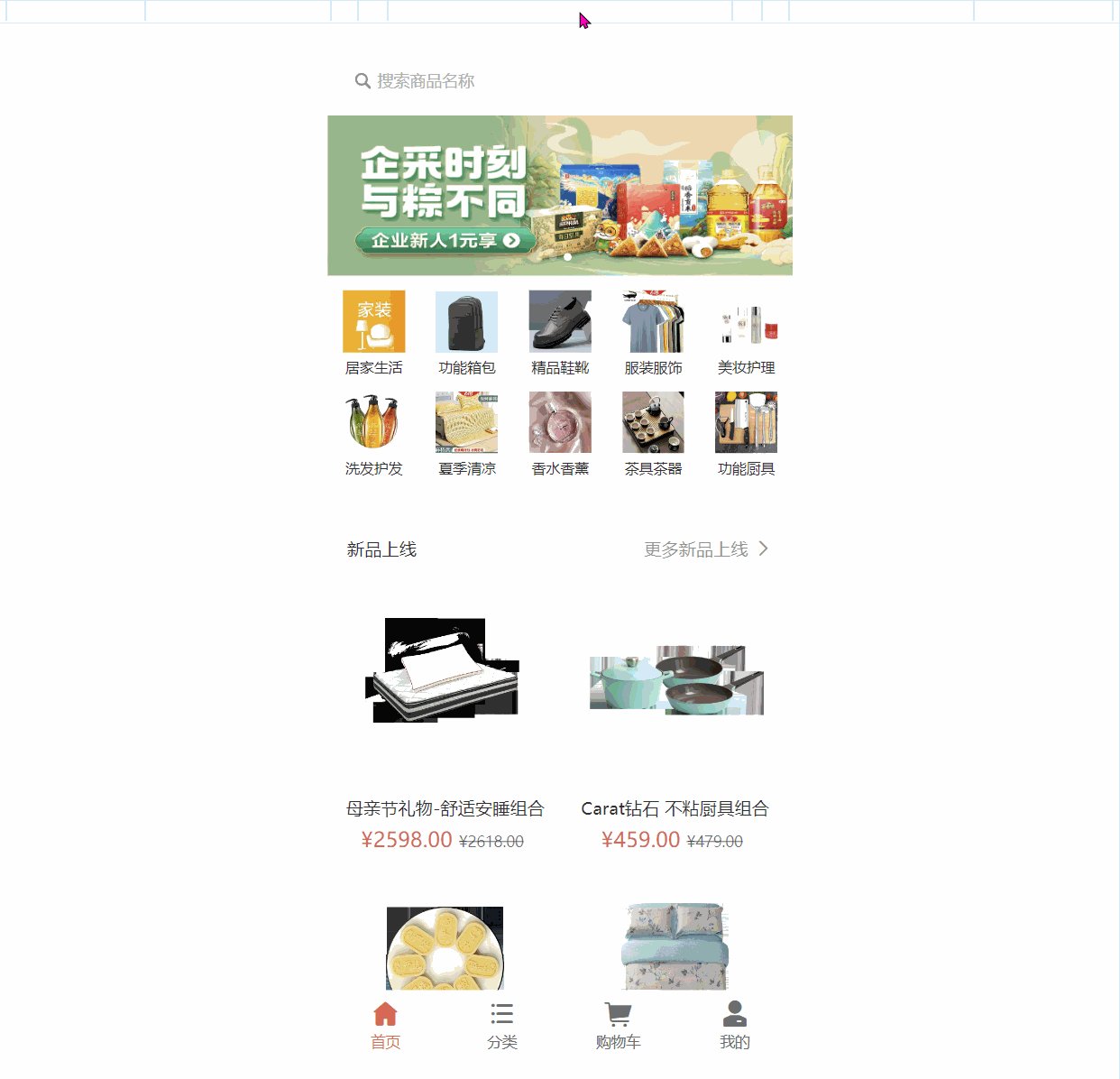
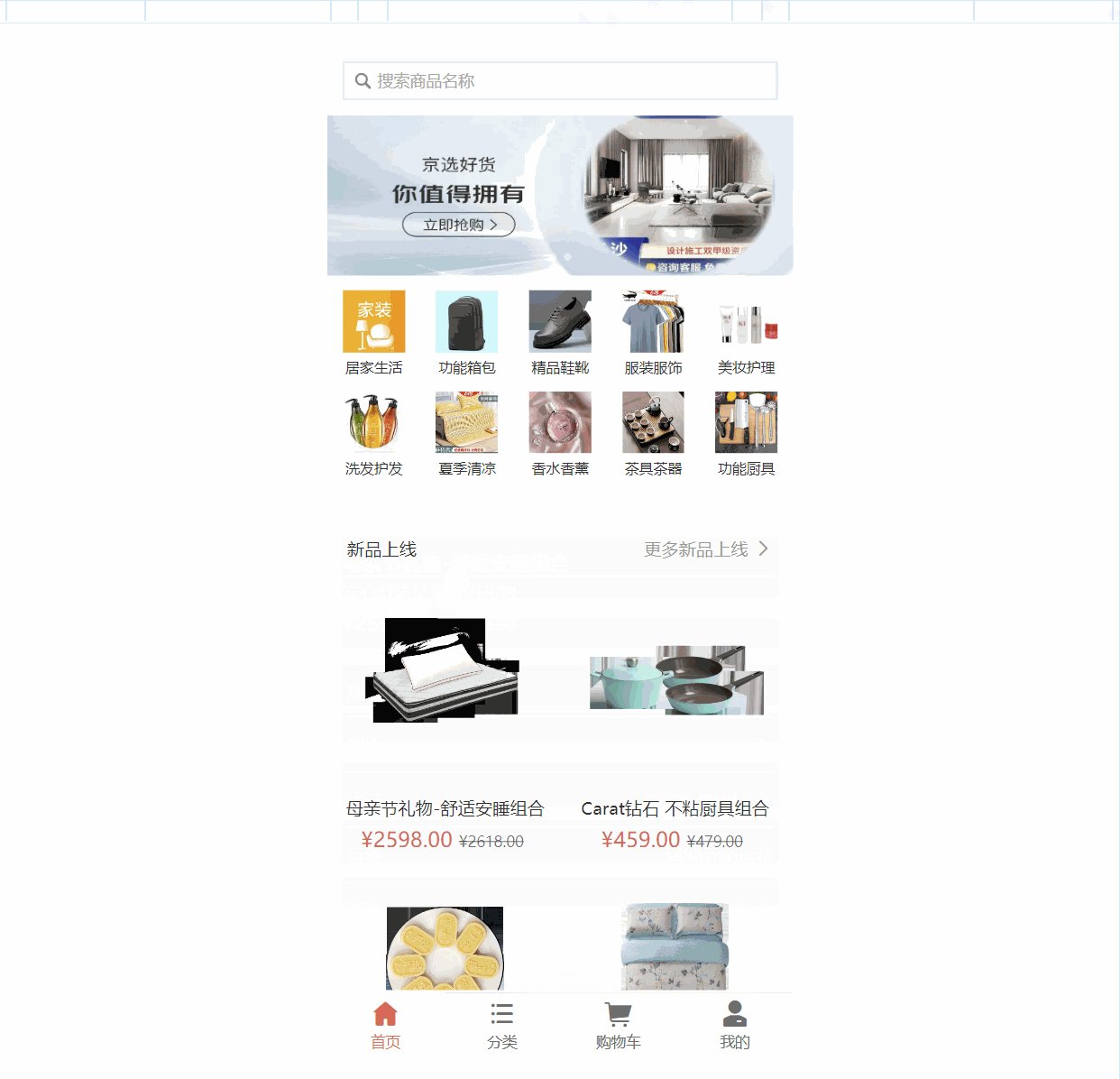
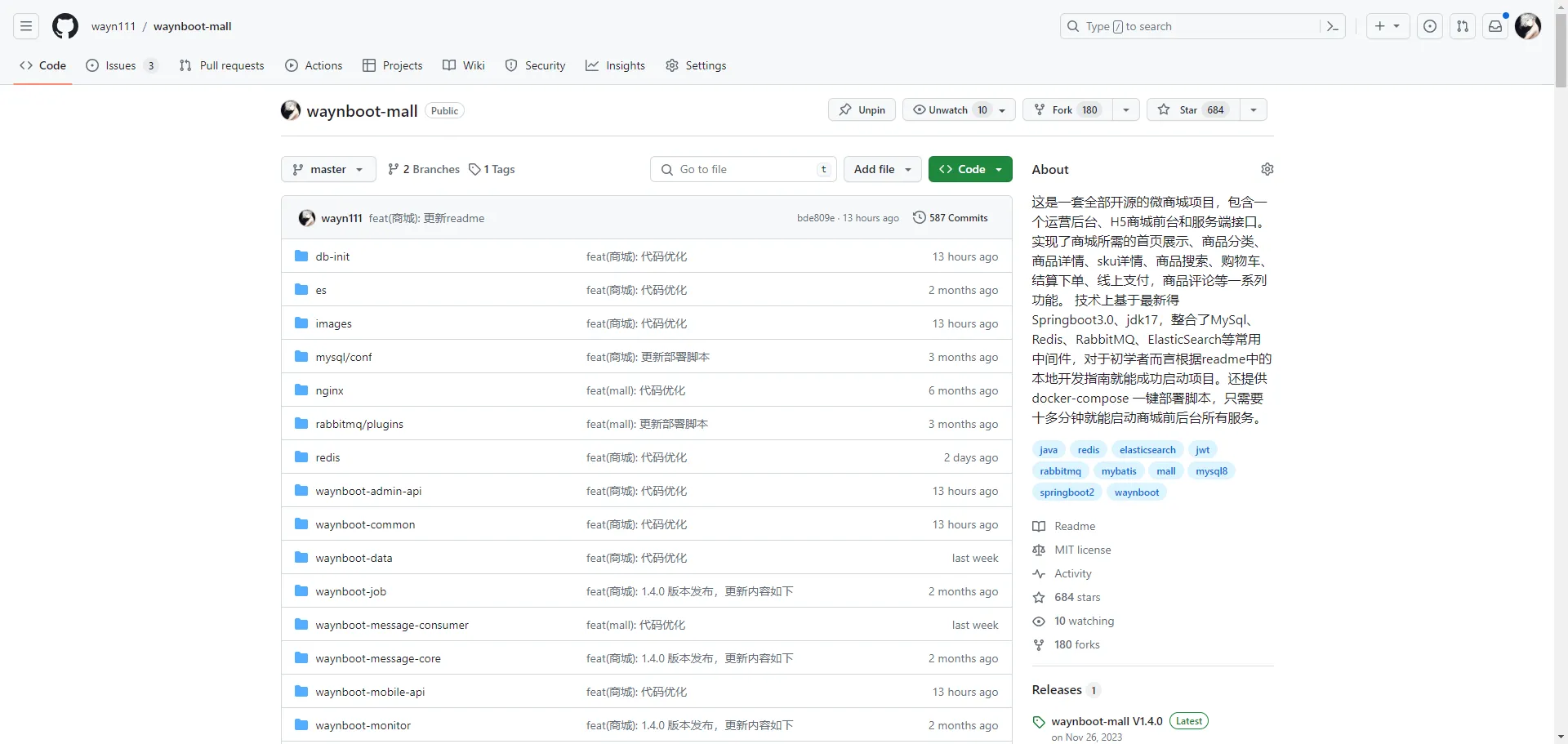
🔥waynboot-mall 是一套全部开源的 H5 商城项目,实现了一套完整的商城前后台业务,有首页展示、商品分类、商品详情、sku 详情、商品搜索、加入购物车、结算下单、支付宝/微信支付、订单列表、商品评论等一系列功能 🔥。
技术上基于最新得 Spring Boot3.1、Mybatis Plus、Spring Security,整合了 Mysql、Redis、RabbitMQ、ElasticSearch 等常用中间件,根据我多年线上项目实战经验总结开发而来不断优化、完善。

前置准备

开源地址:https://github.com/wayn111/waynboot-mall
后端安装
- Jdk17,安装包下载地址 https://download.oracle.com/java/17/archive/jdk-17.0.8_windows-x64_bin.exe
- Maven,压缩包下载地址 https://dlcdn.apache.org/maven/maven-3/3.9.3/binaries/apache-maven-3.9.3-bin.zip
- IDE 工具,推荐使用 IntelliJ IDEA ,官网下载地址 https://www.jetbrains.com/idea/
- 本地数据库 MySql,安装教程 https://bbs.huaweicloud.com/blogs/326904
- 本地缓存 Redis,安装教程 https://www.cnblogs.com/yyee/p/15835952.html
- MySql 客户端,推荐使用 Navicat Premium16,安装教程 https://learnku.com/articles/67706
- Redis 客户端,推荐使用 AnotherRedisDesktopManager,下载地址 https://github.com/qishibo/AnotherRedisDesktopManager
- Elasticsearch7,官网下载地址 https://www.elastic.co/cn/downloads/past-releases/elasticsearch-7-17-11
- Git,官网下载地址 https://git-scm.com/download/win
- 商城图片压缩包下载,在我的公众号【程序员 wayn】,回复 wayn 商城资料 领取。
前端安装
- nodejs v16.20.1 版本,安装包下载地址 https://nodejs.org/download/release/v16.20.1/node-v16.20.1-x64.msi
- IDE 工具,推荐使用 vscode,官网地址 https://code.visualstudio.com/
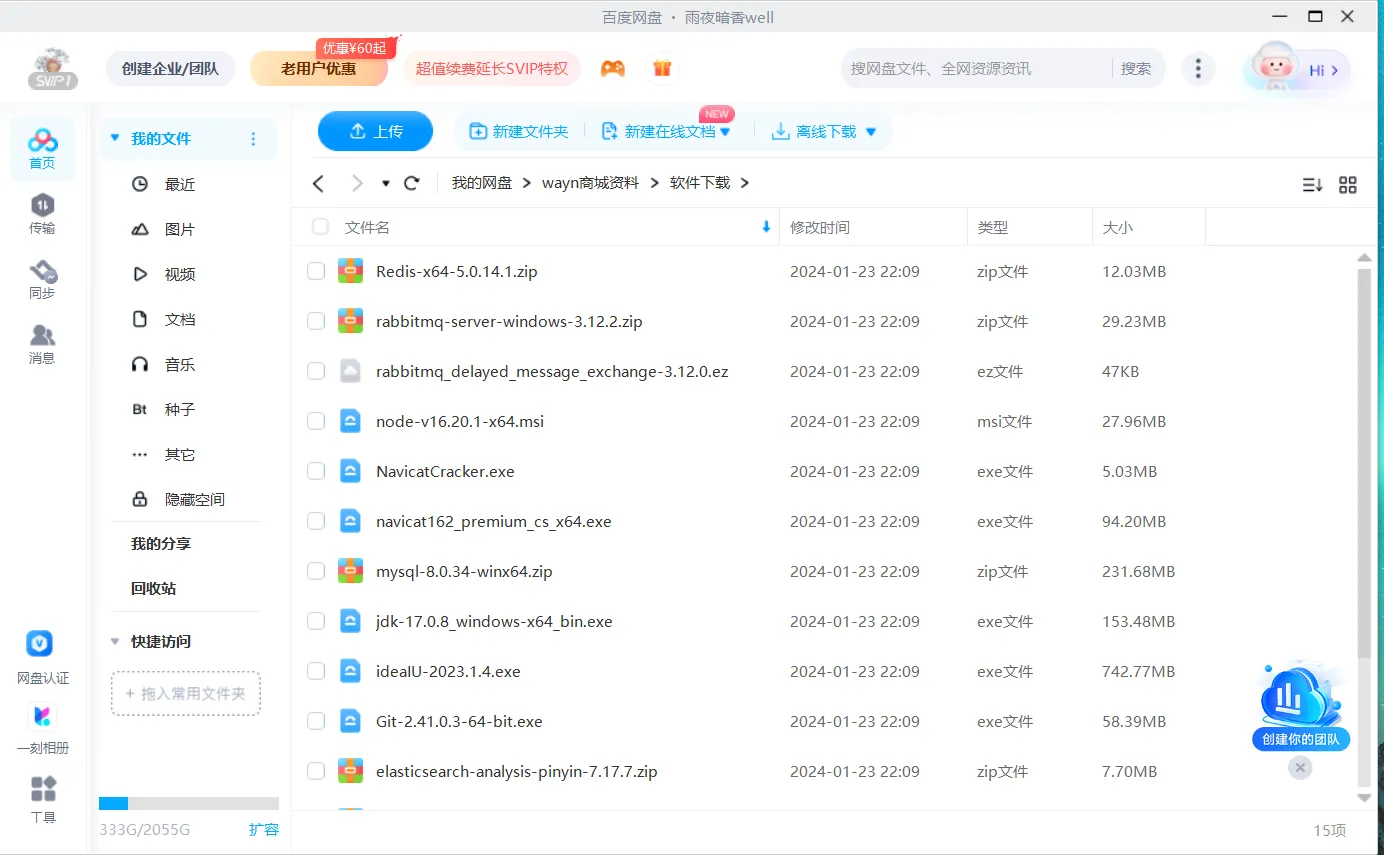
以上软件安装包我已经下载好放在百度云盘中,大家可以在我的公众号【程序员 wayn】,回复 wayn 商城资料 即可领取。


商城图片压缩包也放在了百度云中。
本地启动前后端项目
启动前后端项目前,默认大家已经将上述软件全部安装启动成功。
后端项目
克隆 waynboot-mall 项目

- git 地址:git clone git@github.com:wayn111/waynboot-mall.git
- gitee 地址:git clone git@gitee.com:wayn111/waynboot-mall.git
导入项目依赖

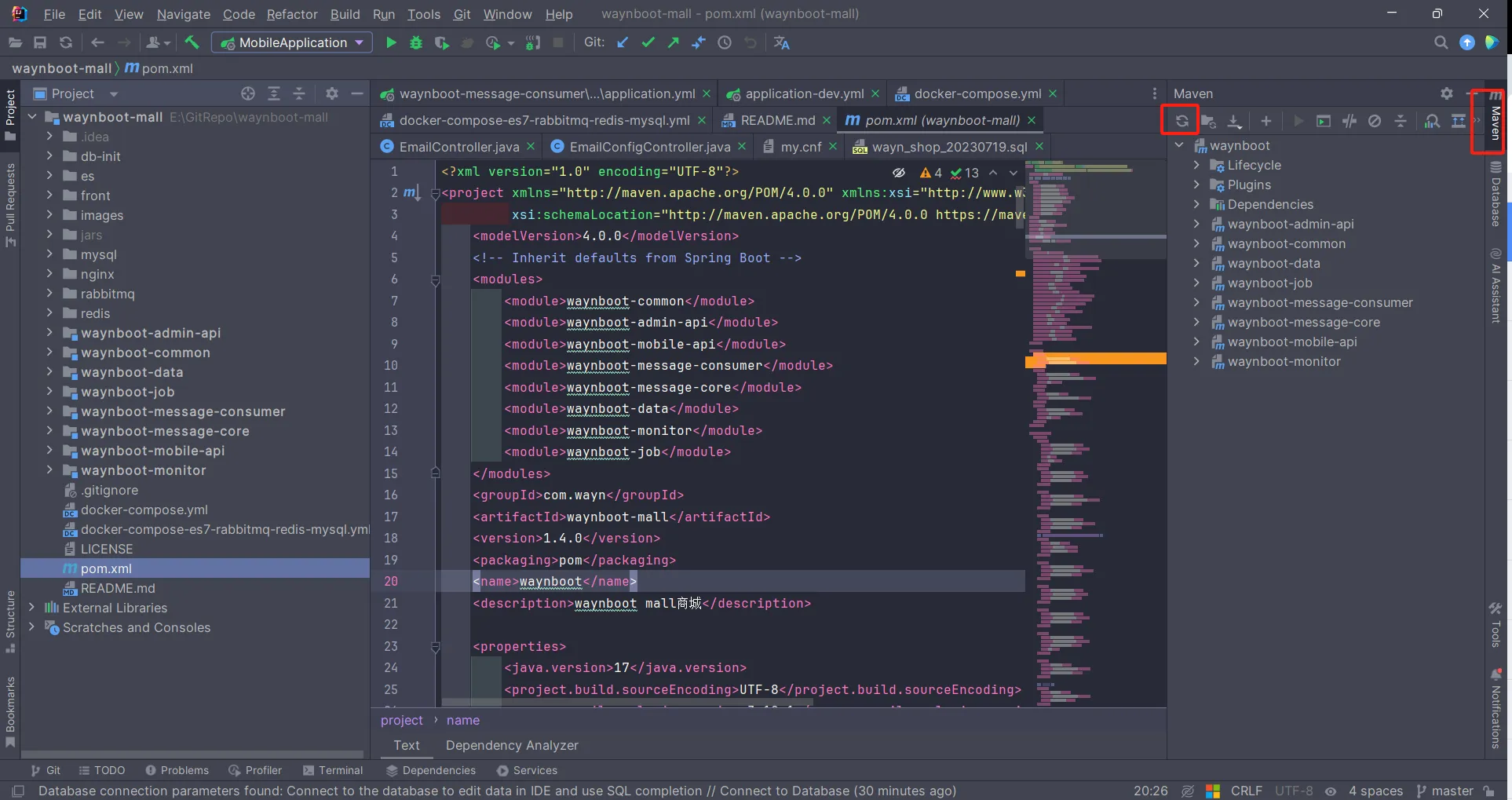
将 waynboot-mall 目录用 idea 打开,导入 maven 依赖
导入 sql 文件

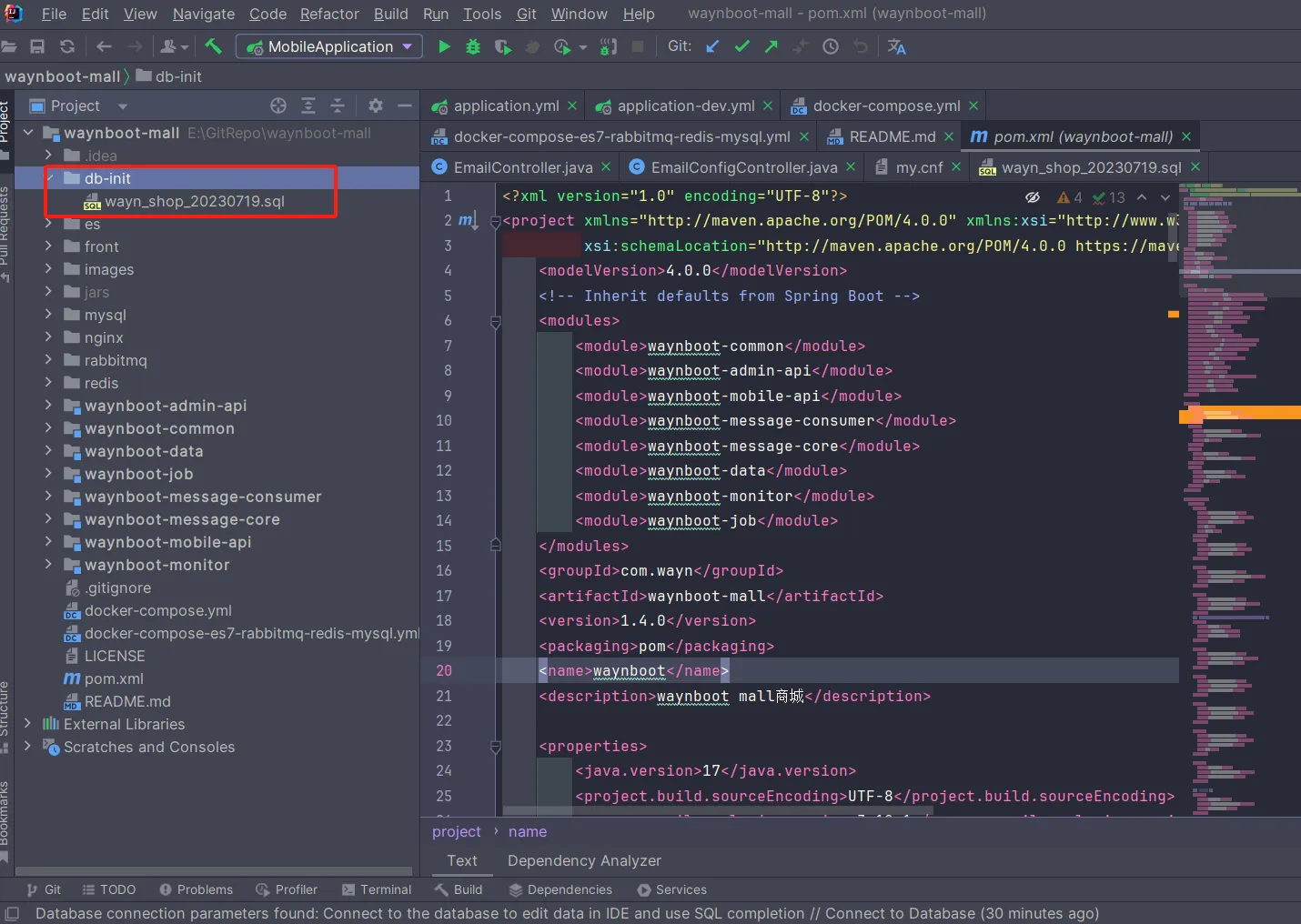
在项目根目录下,找到wayn_shop_*.sql文件,新建 mysql 数据库 wayn_shop,编码选择 utf8mb4,导入其中
图片部署

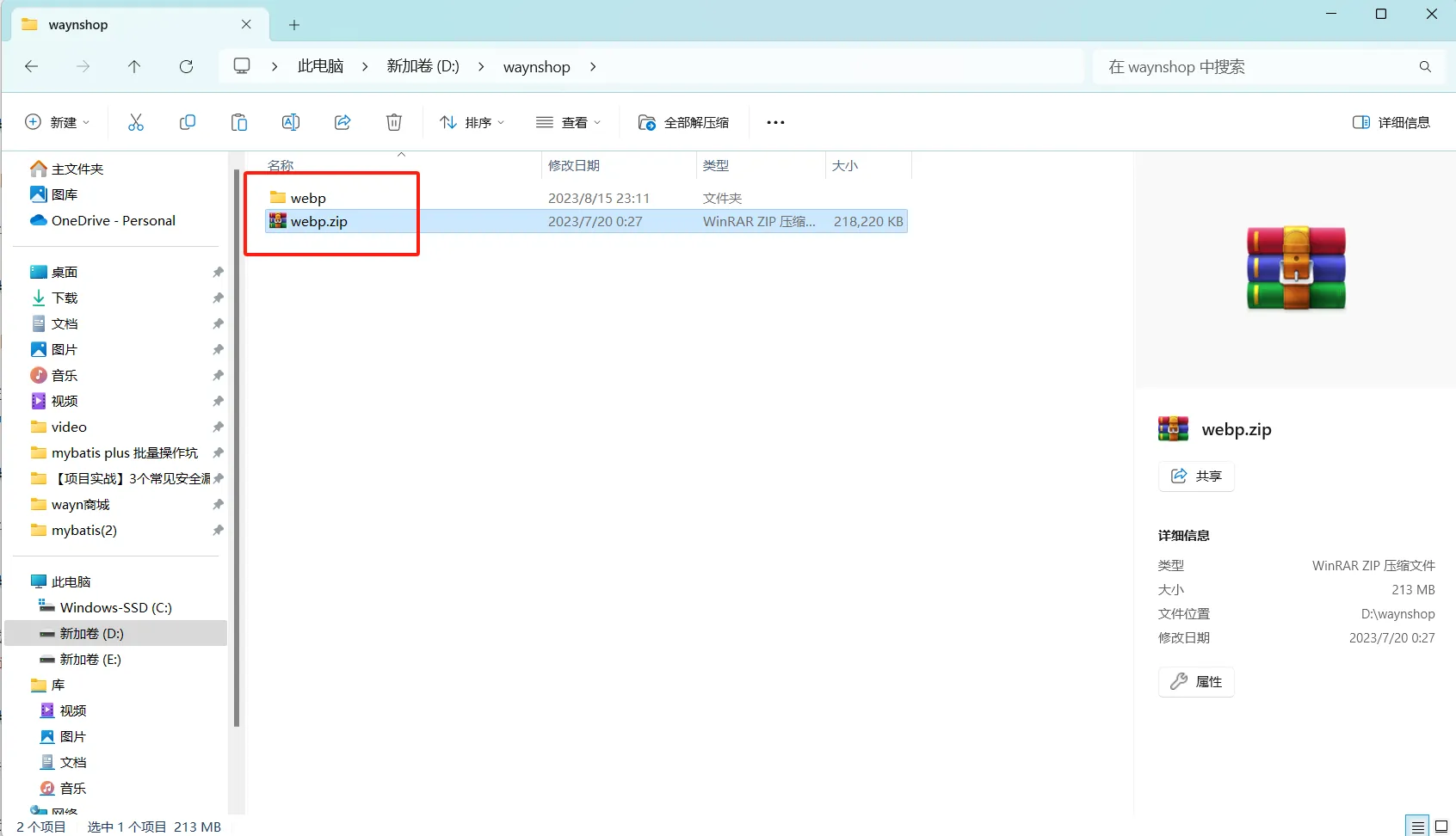
将商城图片压缩包中所有图片解压缩部署到 D:\waynshop\webp 目录下
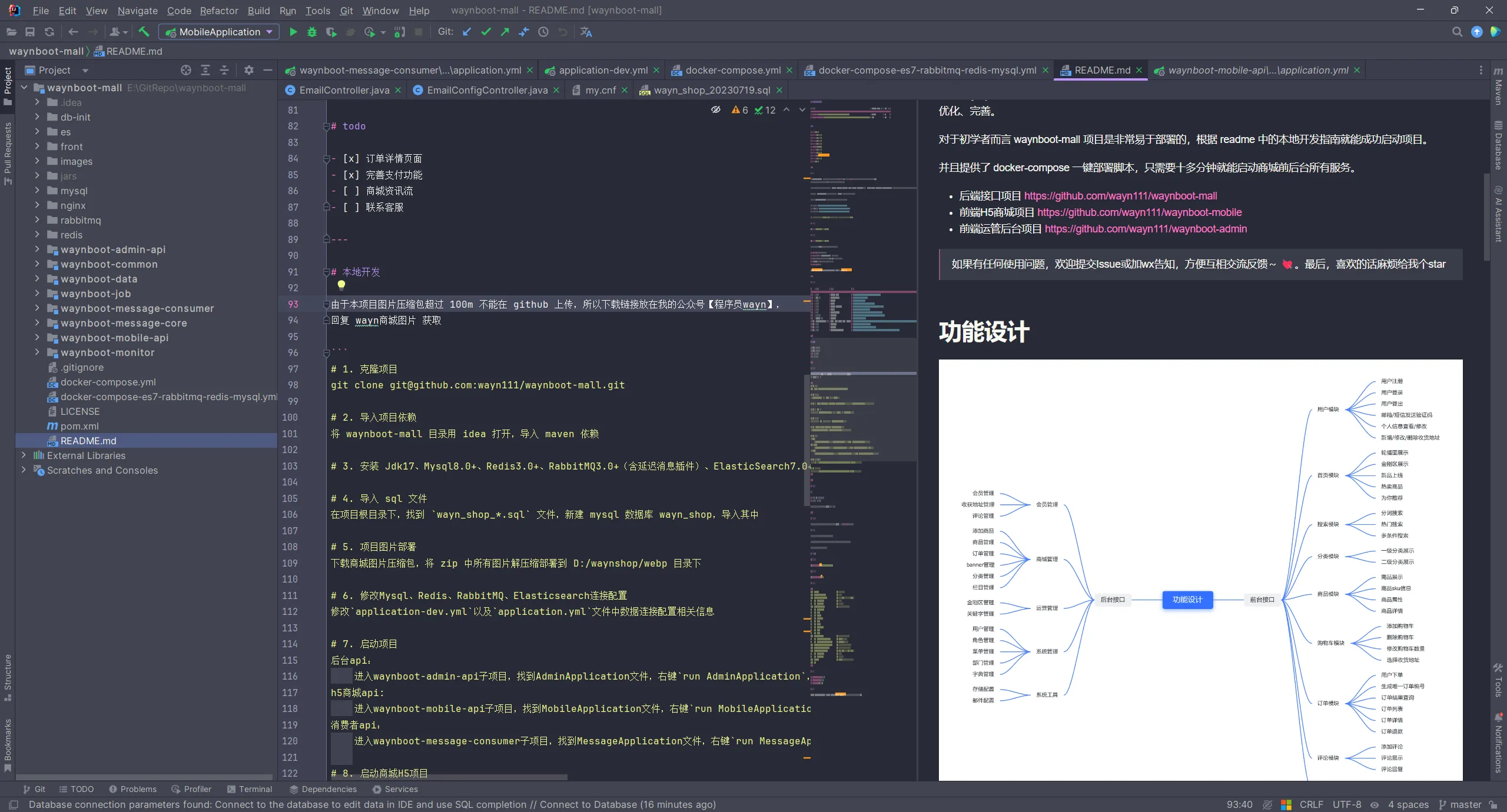
修改 Mysql、Redis、RabbitMQ、Elasticsearch 连接配置

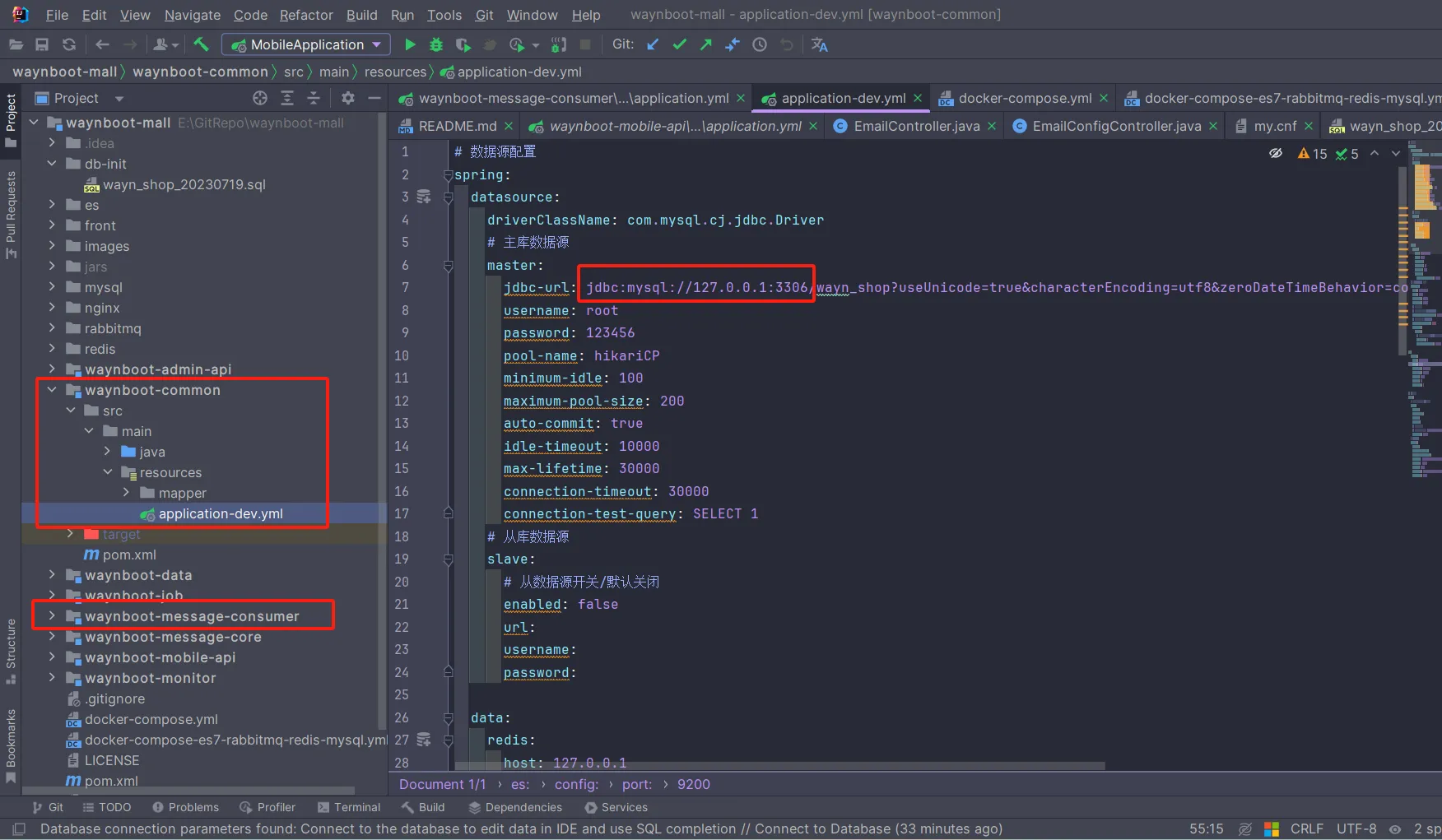
找到 waynboot-common 模块下的 application-dev.yml 文件以及 waynboot-consumer 模块下的 application.yml 文件,修改 MySQL、Redis、RabbitMQ、Elasticsearch 的连接配置相关信息
启动项目

-
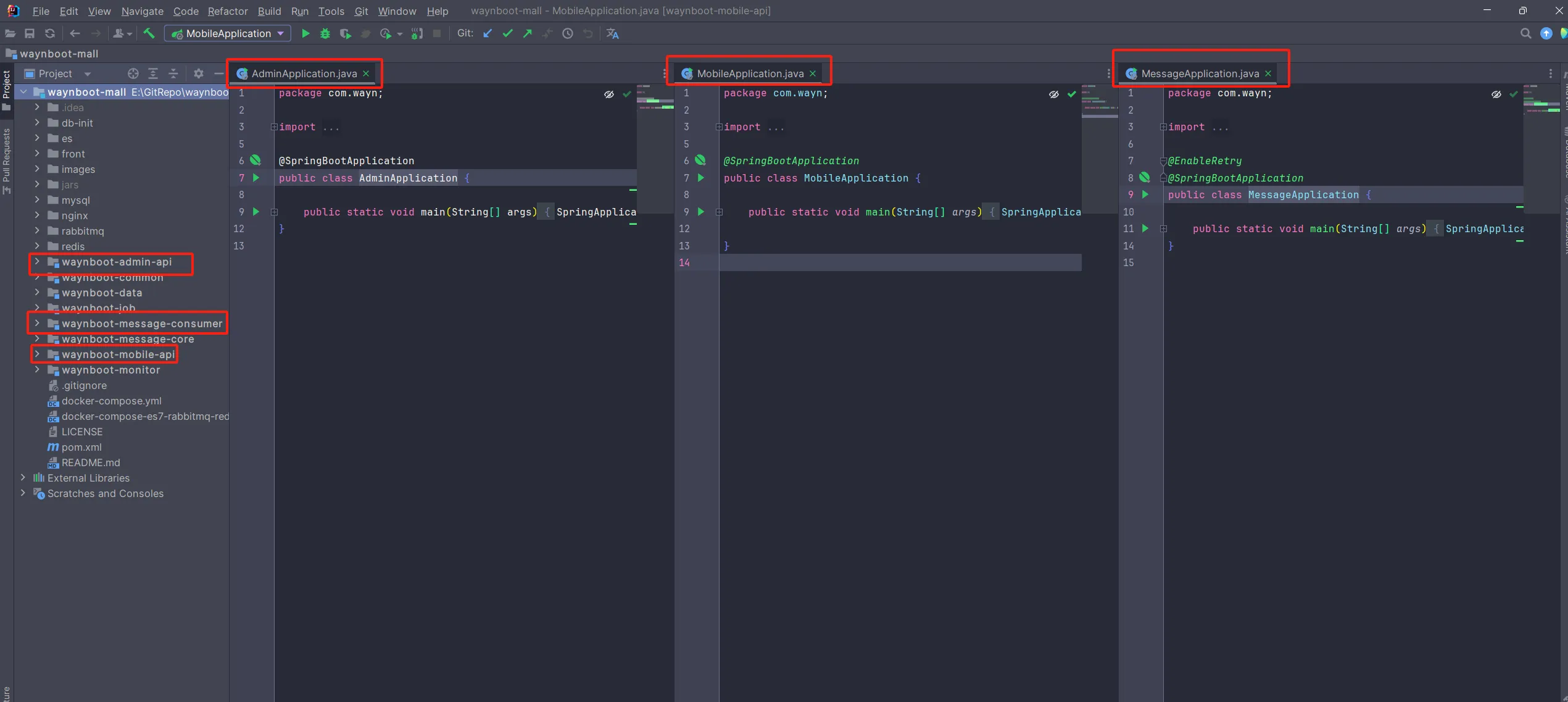
后台 api 启动:进入 waynboot-admin-api 子模块,找到 AdminApplication 文件,右键
run AdminApplication,启动后台项目 -
消费者启动:进入 waynboot-message-consumer 子模块,找到 MessageApplication 文件,右键
run MessageApplication,启动消费者 -
h5 商城 api 启动:进入 waynboot-mobile-api 子模块,找到 MobileApplication 文件,右键
run MobileApplication,启动 h5 商城项目
前端项目
克隆商城前台项目

- git 地址:git clone git@github.com:wayn111/waynboot-mobile.git
- gitee 地址:git clone git@gitee.com:wayn111/waynboot-mobile.git
进入项目目录
cd waynboot-mobile
安装依赖
npm install
建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
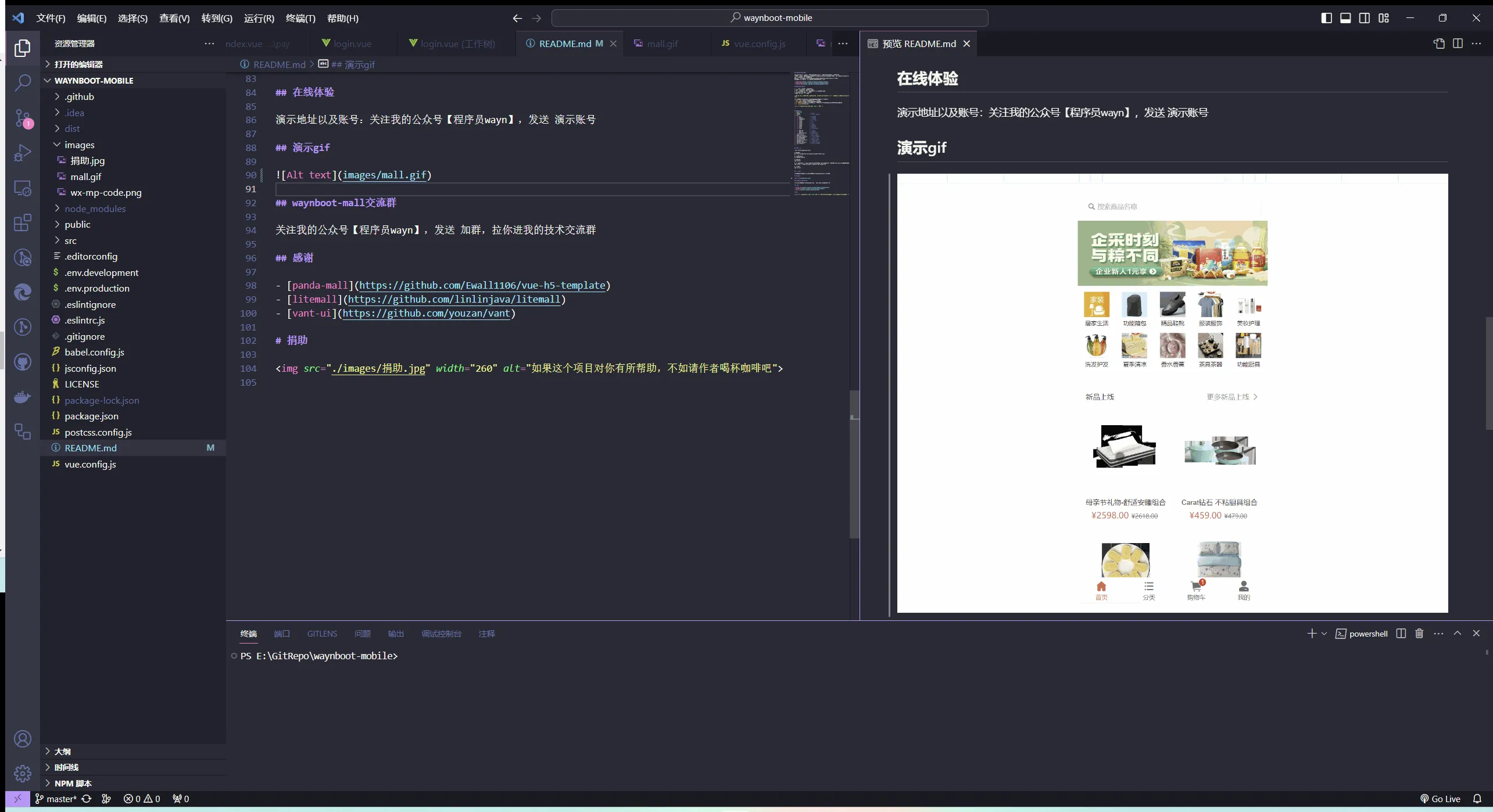
启动服务
npm run dev

克隆商城后台项目

- git 地址:git clone git@github.com:wayn111/waynboot-admin.git
- gitee 地址:git clone git@gitee.com:wayn111/waynboot-admin.git
进入项目目录
cd waynboot-admin
安装依赖
npm install
建议不要直接使用 cnpm 安装依赖,会有各种诡异的 bug。可以通过如下操作解决 npm 下载速度慢的问题
npm install --registry=https://registry.npm.taobao.org
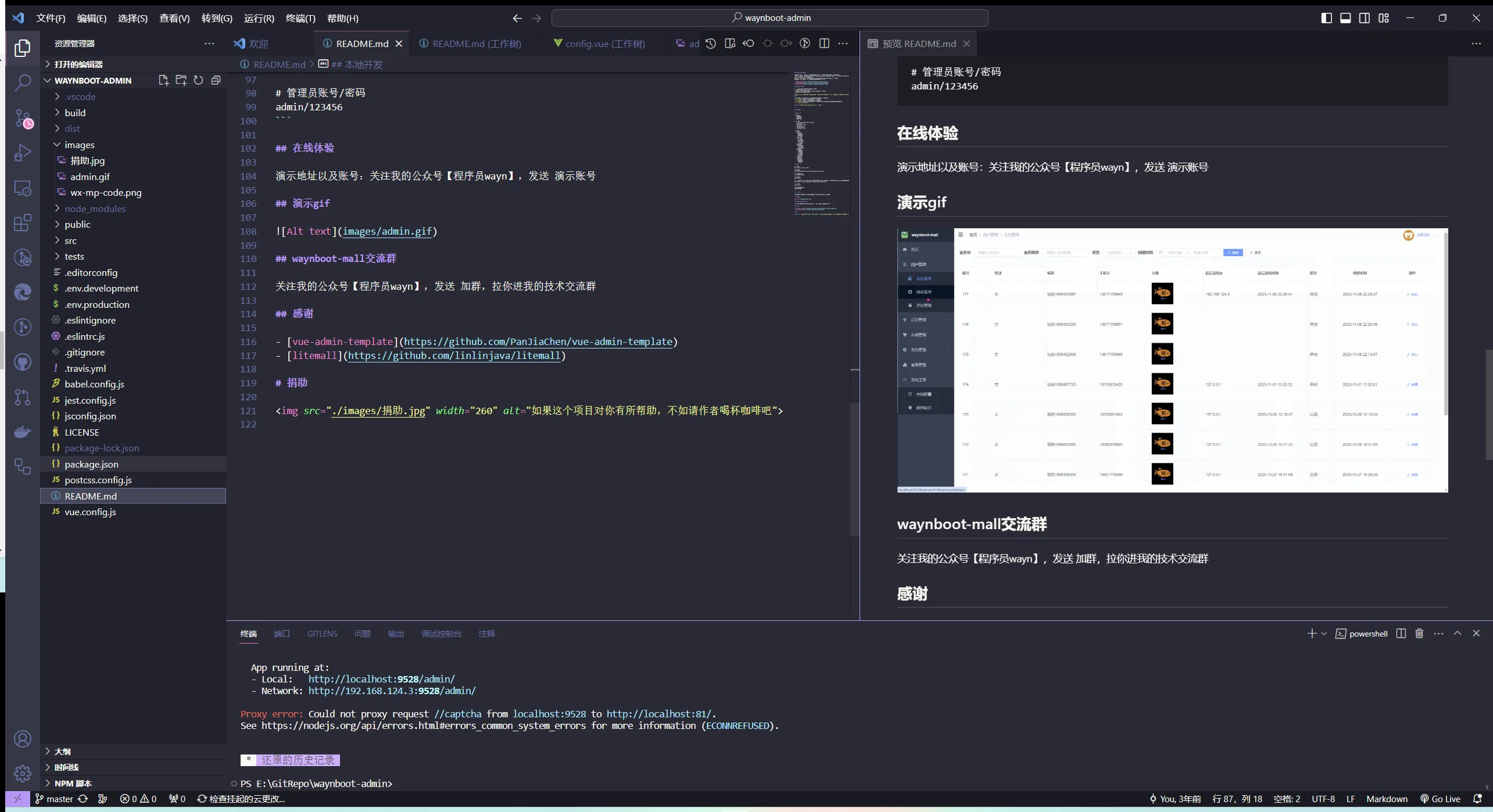
启动服务
npm run dev

最后聊两句
【wayn商城】项目我打算出一个实战教学专栏,包括系统设计、本地开发指南、技术选型、基础设施、模块划分、服务器部署、日志以及监控系统集成等内容。
本项目的目标人群有大学生、初中级开发者、转全栈开发、缺少项目实战经验者,如果你也喜欢可以关注我,我会在后续持续更新。
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:探讨Java死锁的现象和解决方法
下一篇:大厂咋做多系统数据同步方案的?

