首页 > 基础资料 博客日记
[HTML]Web前端开发技术9(HTML5、CSS3、JavaScript )——喵喵画网页
2024-01-09 21:32:49基础资料围观589次

希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!
目录
4. 固定/滚动背景图像background-attachment
前言
喵喵我啊,搞偷袭,提前回来看看喵亲爱的佬佬们!
11号,喵喵要做佬佬的日更小能手!
今天也是爱你的一天,喵~
CSS颜色与背景
颜色color属性
color属性用于设置元素字体的色彩,该属性的语法比较简单,但取值比较多样,可以是颜色名称、函数、十六进制数等形式。
颜色名称。使用 red 、 blue 、 yellow 等 CSS 预定义的表示颜色的参数。 CSS 预定义 17 种颜色,如下表所示。RGB() 函数。使用 rgb ( RRR, GGG, BBB )或 rgb ( r%, g%, b% ) , 字母 R 或 r 、 G 或 g 、 B 或 b 分别表示颜色分量红色、绿色、蓝色,前者参数的取值为 0 到 255 ,后者参数的取值为 0 到 100 。十六进制数。使用“ #RRGGBB” 或者“ #RGB ”的形式,其中每个位十六进制数从 0 到 F 取值,比如 #FFC0CB 表示 pink 。
背景background属性
用于设置指定元素的背景色、背景图案等。
1.background-color:关键字 | RGB值 | transparent
2.background-image : url(*.jpg) | none
3.background-attachment : scroll | fixed
4.background-repeat : repeat | repeat-x | repeat-y |no-repeat
5.background-position:百分比 | 长度 | 关键字
利用百分比和长度来设置图像位置时,都要指定两个值,并且这两个值都要用空格分隔。
关键字在水平方向的主要有left、center、right,
关键字在垂直方向的主要有top、center、bottom。
1. 背景颜色background-color
CSS 中的 background-color 属性用于为所有 HTML 元素指定背景颜色。p{background-color:gray} /*将段落元素的背景颜色设置为灰色*/如需要更改整个网页的背景颜色,则对 <body> 元素应用 background-color 属性。body{background-color:cyan} /*将整个网页的背景颜色设置为青色*/
2. 背景图像background-image
CSS 中的 background-image 属性用于为元素设置背景图像。如果引用本地其他文件夹中的图片,给出对应的文件夹路径即可。p{background-image:url(image/flower.jpg)}如需要更改整个网页的背景图像,则对 <body> 元素应用 background-image 属性。body{ background-image:url(image/flower.jpg)}
3. 背景图像平铺方式background-repeat
CSS中的background-image属性用于设置背景图像的平铺方式。如果不设置该属性,则默认背景图像会在水平和垂直方向上同时被重复平铺。该属性有四种不同的取值.
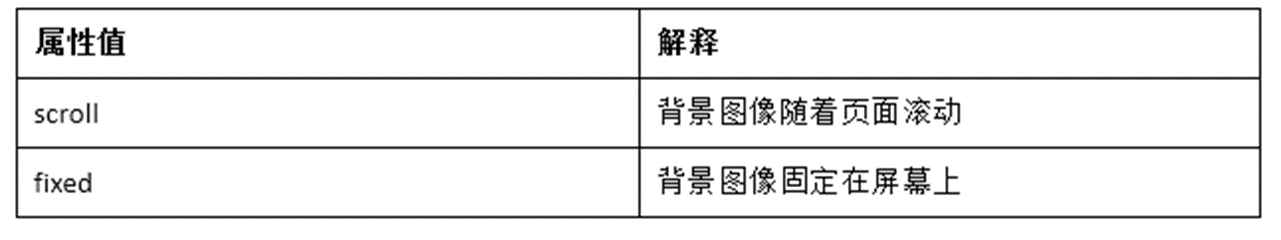
4. 固定/滚动背景图像background-attachment
CSS中的 background-attachment属性用于设置背景图像是固定在屏幕上还是随着页面滚动。该属性有两种取值。
5. 定位背景图像background-position
默认情况下,背景图像会放置在元素的左上角。CSS中的background-position属性用于设置背景图像的位置,可以根据属性值的组合将图像放置到指定位置上。该属性允许使用两个属性值组合的形式对背景图像进行定位。
background-position: 水平方向值 垂直方向值水平和垂直方向的属性值均可使用关键词、长度值或者百分比的形式表示。
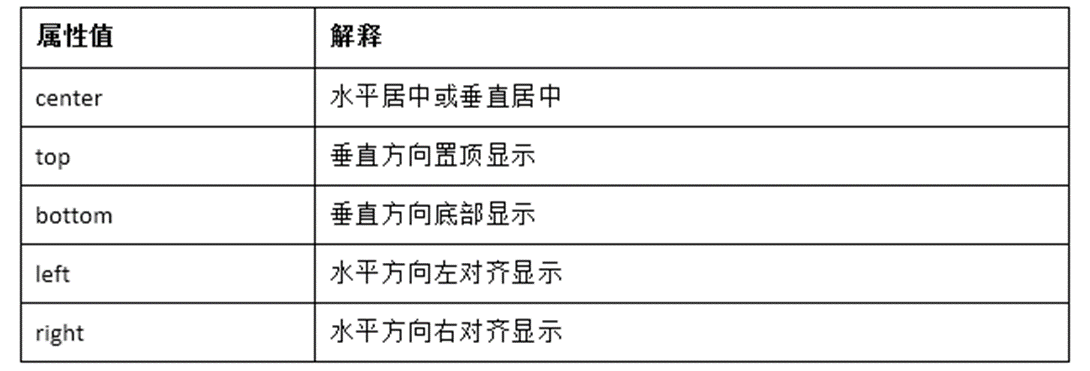
(1) 关键词定位在 background-position 属性值中可以使用的关键词共有 5 种。
background-position:left bottom,显示在左下角。如果简写为一个参数值则另一个使用center补全省略的关键词
(2) 长度值定位
长度值定位方法是以元素内边距区域左上角的点作为原点,然后解释背景图像左上角的点对原点的偏移量。
例如background-position: 100px 50px指的是背景图像左上角的点距离元素左上角向右100像素同时向下50像素的位置上。
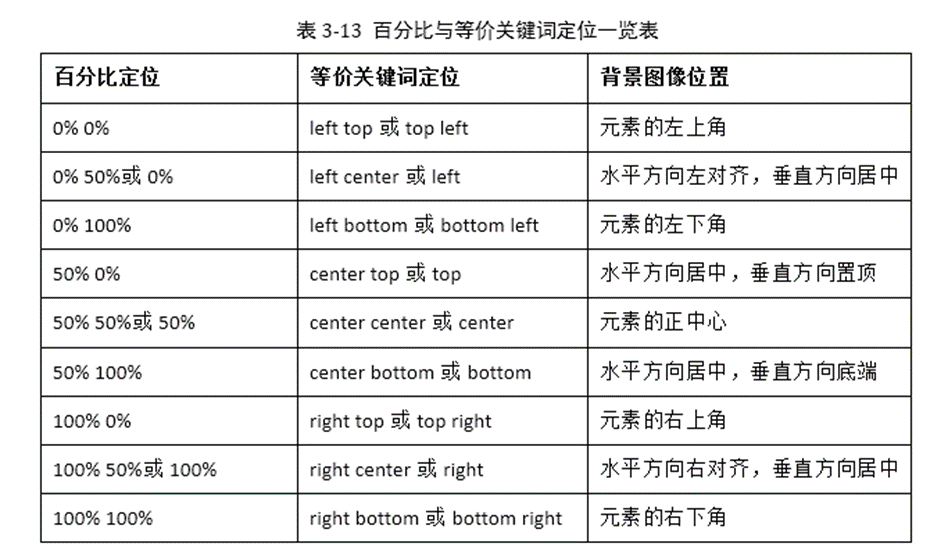
(3) 百分比定位
百分比数值定位方式更为复杂,是将HTML元素与其背景图像在指定的点上重合对齐,而指定的点是用百分比的方式进行解释的。例如background-position: 0% 0%指的是背景图像左上角的点放置在HTML元素左上角原点上。
而background-position:66% 33%指的是HTML元素和背景图像水平方向2/3的位置和垂直方向1/3的位置上的点对齐。
如果简写为一个参数值则只表示水平方向的位置,省略的垂直方向位置默认为50%。这种方法类似于关键词定位法简写时使用center补全省略的关键词。
6. 背景简写background
p{ background-color:silver; background-image:url(image/football.png); background-repeat:no-repeat; }p{ background: silver url(image/football.png) no-repeat }两段代码效果一样!
CSS列表样式
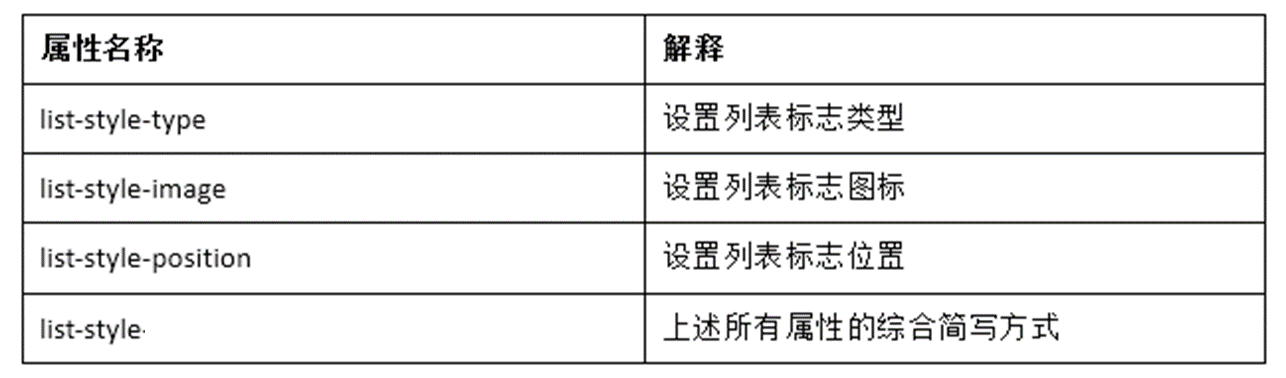
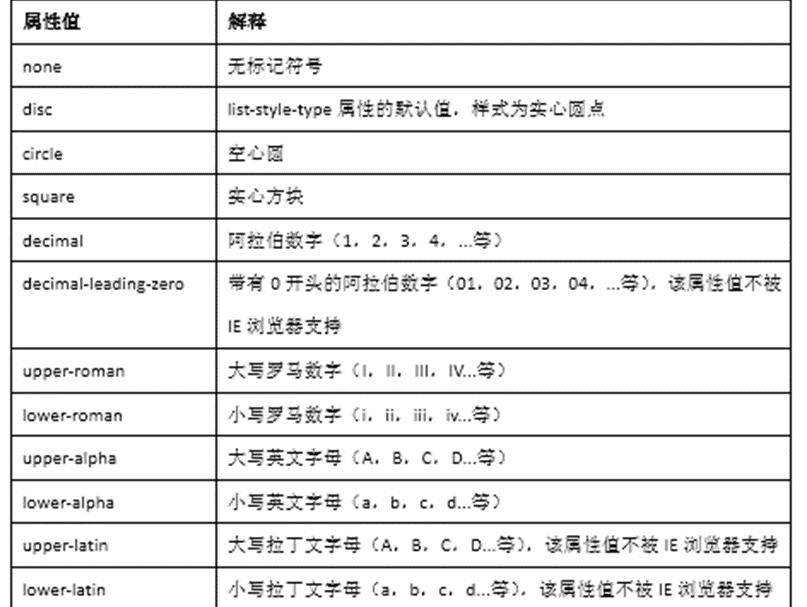
1. 样式类型list-style-type
CSS 中的 list-style-type 属性可以用于设置列表的标志样式。
2. 样式图片 list-style-imageCSS 中的 list-style-image 属性可以用于设置列表的标志图标。标志图标可以是来源于本地或者网络的图像文件。如果已使用 list-style-image 属性声明了列表的标志图标,则不能同时使用 list-style-type 属性声明列表的标志类型,否则后者将无显示效果。当 list-style-image 属性 值为 none 或设置的图像路径出错时, list-style-type 属性会产生作用。
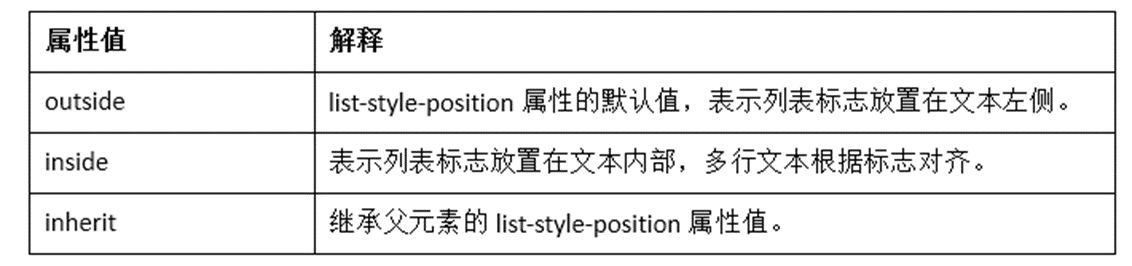
3. 样式位置 list-style-positionCSS中的list-style-position属性用于定义列表标志的位置,有3种属性值。
4. 样式简写 list-styleCSS中的list-style属性可以用于概括其它3种字体属性,将相关属性值汇总写在同一行。当需要为同一个列表元素声明多项列表属性时可以使用list-style属性进行简写。
[list-style-type] [list-style-position] [list-style-image]属性值之间用空格隔开,如果其中某个属性没有规定可以省略不写。
ul{ list-style-type: circle; list-style-position: outside }ul{ list-style: circle outside}两段代码效果是一样的!
CSS盒模型
什么是 CSS 盒模型?
W3C 组织就建议把所有网页上的对象都放在一个 盒 (box) 中,设计师可以通过 创建定义来控制 这个盒的属性,这些 对象 包括段落、列表、标题、图片以及层。盒模型主要定义四个区域 MBPC :边界 ( m argin) 、边框 ( b order) 、填充 ( p adding) 和内容 ( c ontent) 。margin , background-color , background-image , padding , content , border 之间的层次、关系和相互影响。CSS盒模型结构


边界属性设置
边界属性是 margin ,也称为外边距,表示盒子边框与页面边界或其他盒子之间的距离,属性值为长度值、百分数或 auto ,属性效果是围绕元素边框的“空白” 。外边距还可以通过单边属性进行设置,不会影响其他外边距,且这些单边属性可以设置一个或多个,具有 4 个单边外边距属性:margin-top : 20px; margin-right : 20px;margin-bottom : 20px; margin-left : 20px;margin:10px; /* 4 个边均为 10px */margin:10px 20px ; /* 上下 | 左右* /margin:10px 20px 30px; /* 上 | 右左 | 下* /margin:10px 20px 30px 40px; /* 上 | 右 | 下 | 左* /
border-width : thin 、 medium 、 thick 、 length ; 复合属性,分 border- top -width 、 border- right -width 、 border- bottom -width 、 border- left -width 四个子属性。border-style : none|dotted|dashed | solid|double|groove [ 凹型线 ] |ridge [ 凸型线 ] inset [ 嵌入线 ] |outset [ 嵌出线 ] ;--复合属性,分top、right、bottom、left四个子属性。
border-color : 颜色关键字 | RGB 值 ;border : 边框粗细 边框样式 边框颜色 ;border:2px solid #ff33ee;
填充属性设置
元素内边界主要是指边框和内部元素之间的 空白距离 ,利用 padding 属性设置元素内的边界时,也包括 5 个属性,同样也有四种设置方法。基本语法:padding:长度 | 百分比
padding-top、padding-right、padding-bottom:同上
padding:20px 30px 40px 60px;/**/
padding:20px 30px 40px; /* 上|右|下|左*/
padding:20px 30px; /* 上|左右|下*/
padding:20px; /* 上右下左均相同*/
课后练习
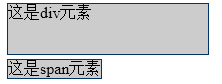
录入如下代码,注意观察行级元素和块级元素的区别。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>块级元素与行级元素高宽度的区别</title>
<style>
.special{
border:1px solid #036;
width:200px;
height:50px;
background:#ccc;
margin:5px;
/*display:block;*/
}
</style>
</head>
<body>
<div class="special">这是div元素</div>
<span class="special">这是span元素</span>
</body>
</html>
- 网页标题:文档流定位
- 网页主体内容为:
<div id="nav">
<a href="#">链接1</a><a href="#">链接2</a><a href="#">链接3</a>
</div>
- 使用内部样式表为网页设置如下样式效果:
- 使用全局样式清除浏览器的默认值。
- nav导航栏相对于页面居中对齐显示,宽300px,文本居中对齐。
- a标签的样式:宽80px,高30px;下边框线设置为:1px灰色实线;字体大小14px,文本居中对齐,行高30px;文本没有下划线。
- 鼠标悬停是超链接的样式:白色文字,灰色背景,1px的实线边框,其中设置上右左边框线的颜色为橙色。
- 如果想到达到如下图所示的显示效果,还需要设置a标签的什么属性? 请将其加入到a标签的样式中。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>文档流定位</title>
<style>
*{margin:0;
padding:0;
}
#nav{
margin:0 auto;
width:300px;
text-align:center;
}
a{
width:80px;
height:30px;
border-bottom:1px solid #666;
font-size:14px;
text-align:center;
line-height:30px;
height:30px;
width:80px;
text-decoration:none;
display:inline-block;
}
a:hover{
color:#fff;
background-color:#999;
border:1px solid;
border-top-color:#FF8000;
border-right-color:#FF8000;
border-left-color:#FF8000;
}
</style>
</head>
<body>
<div id="nav">
<a href="#">链接1</a>
<a href="#">链接2</a>
<a href="#">链接3</a>
</div>
</body>
</html>总结
介绍了 CSS 的颜色、背景、列表 等样式属性。 这些属性有的具有子属性,从不同方面描述外观样式,因而比较灵活,可以使用单个子属性定义某一方面的样式,也可以使用复合属性定义整体的样式,在使用时应注意属性与属性之间的顺序及制约关系。重点介绍了 CSS 盒模型,它是 CSS 的精华,同时也是学习的难点。把页面元素 作为 “盒子”, 则 元素 有 边界 (margin) 、边框 (border) 、填充 (padding) 、元素内容 (content) 这些重要概念。盒子具有 4 条边,所以这些属性都各有 4 个单边子属性,在使用时可以直接对某一条边应用单边子属性设置其样式,也可以按照一定顺序依次设置各边的样式,设置方式比较灵活。
希望你开心,希望你健康,希望你幸福,希望你点赞!
最后的最后,关注喵,关注喵,关注喵,佬佬会看到更多有趣的博客哦!!!
喵喵喵,你对我真的很重要!

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签: