首页 > 基础资料 博客日记
基于Java+Vue+uniapp微信小程序教育培训平台设计和实现
2024-01-08 21:32:39基础资料围观573次
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
通过移动互联网这几年的发展,单独的开发某些APP已经到了日暮西山的地步,原因不在于单个的APP功能丰富与否,而是因为用户生态体系的问题。使用智能手机的用户经过多年的使用习惯,已经越来越不喜欢安装各种的APP,除了正常生活和工作所必须的APP,不喜欢因为喜欢某些内容而被强制安装APP软件了。最近几年,随着微信生态的布局,通过开发微信小程序接口,让广大用户可以通过微信直接访问小程序,不需要去专门安装那些APP,这一点让很多用户喜爱,基本上只要能转向微信生态的业务,许多企业都已经开始拥抱微信小程序。本课题就是研究和实现一款教育培训微信小程序。
教育培训微信小程序可以实现网课信息管理,论坛管理,课后习题测试管理,观看进度管理,试卷管理,测试管理,试题管理等功能。该系统采用了SSM框架,Mysql数据库,Java语言等技术实现管理员后台,采用微信开发者工具来对学生小程序端进行了开发。
教育培训微信小程序让网课信息,观看进度信息,试卷信息等相关信息集中在后台让管理员管理,让学生在小程序端对试卷答题,观看网课视频,下载网课文件以及查看测试记录信息等。该系统让信息管理变得高效,也让学生学习网课,在线考试变得越来越方便。
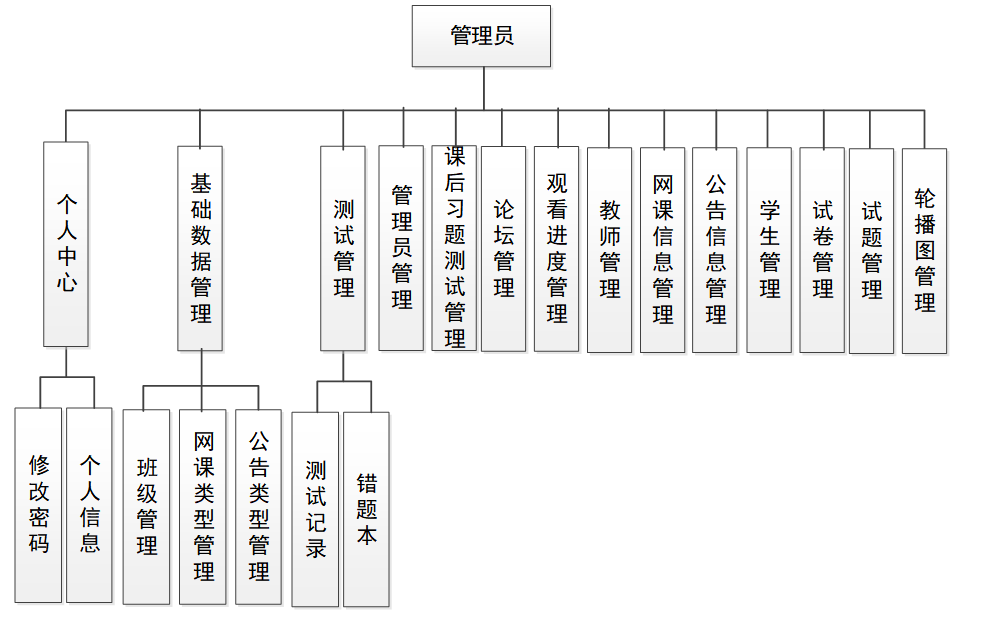
图4.1即为设计的管理员功能结构,管理员权限操作的功能包括增删改查网课信息,教师信息,学生信息,试卷,试题信息等,管理论坛帖子,管理观看进度信息,管理学生测试信息等。

图4.1 管理员功能结构
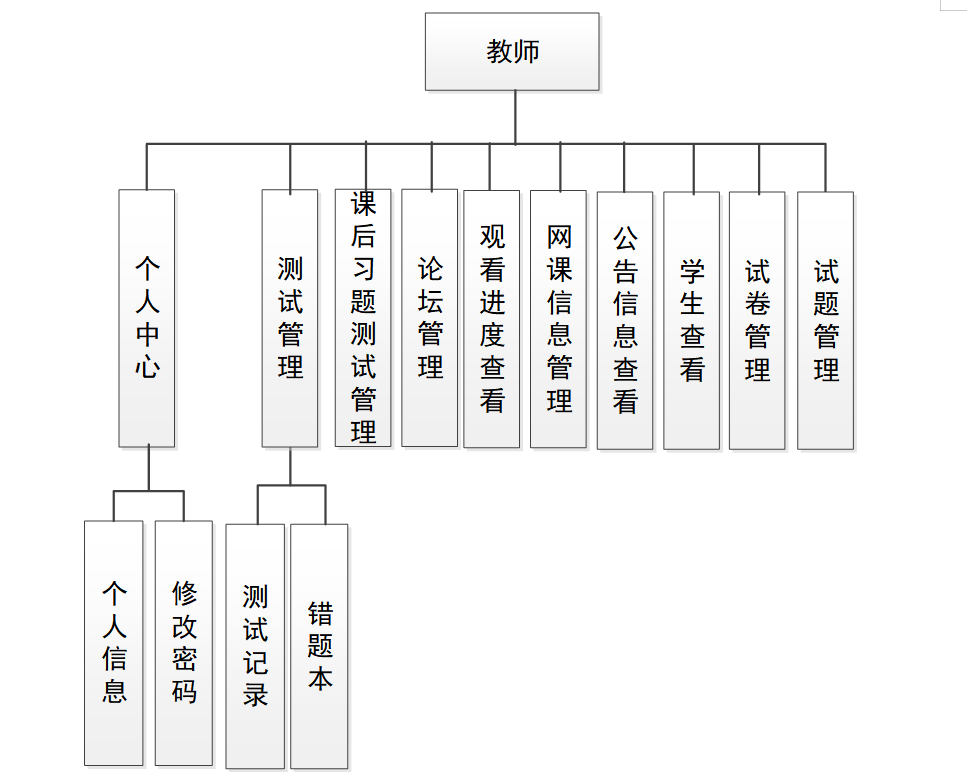
图4.2即为设计的教师功能结构,教师权限操作的功能包括查看学生对于网课信息的观看进度信息,管理网课信息,管理论坛帖子,管理学生测试试卷和试题,对学生的测试记录和错题信息进行管理等。

图4.2 教师功能结构
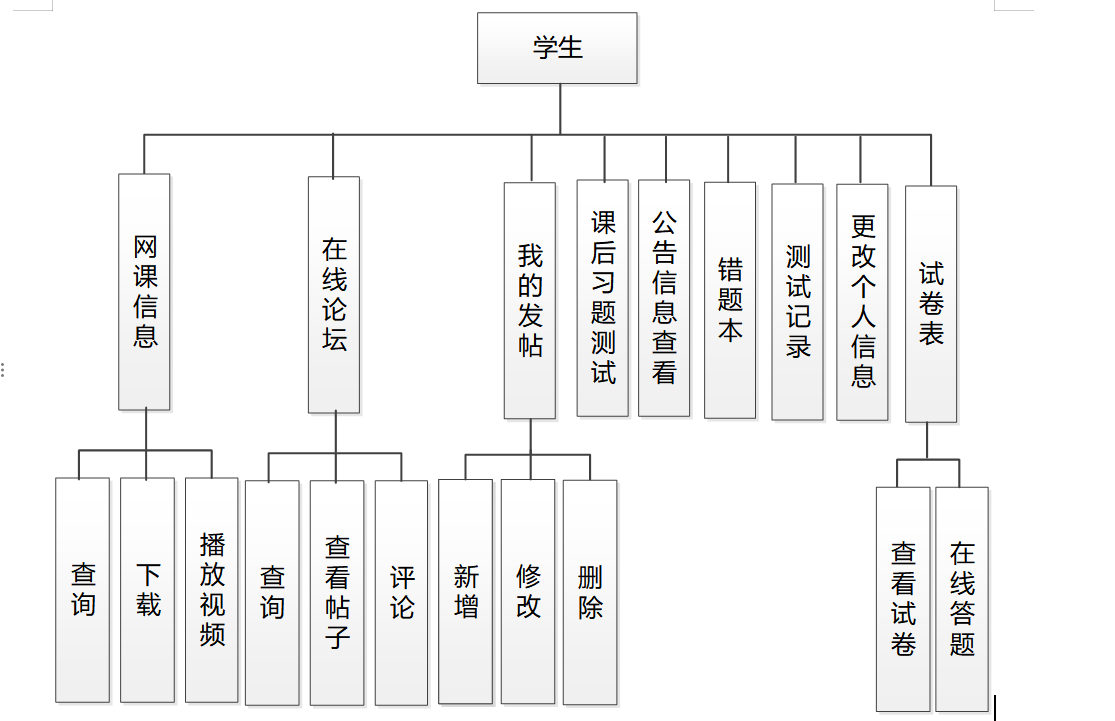
图4.3即为设计的学生功能结构,学生权限操作的功能包括选择试卷在线答题,查看测试记录和错题信息,播放网课视频,下载网课文件,通过论坛模块进行主题讨论交流。

图4.3 学生功能结构
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
编程人员在搭建的开发环境中,会让各种编程技术一起呈现出最终效果。本节就展示关键部分的页面效果。
5.1 管理员功能实现
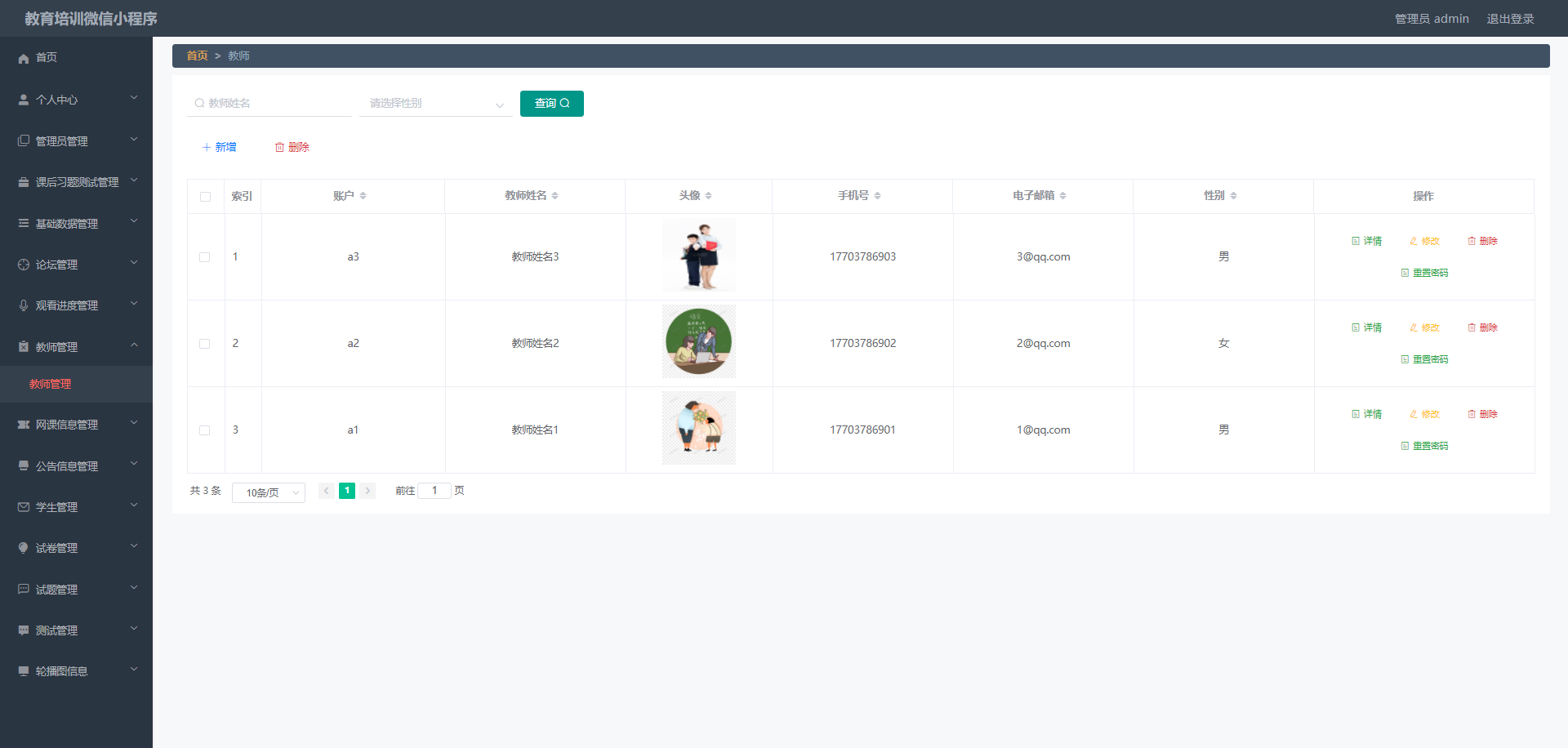
5.1.1 教师管理
图5.1 即为编码实现的教师管理界面,教师信息包括手机号,教师姓名,教师性别等信息,管理员可以使用修改功能对有错误信息的教师信息进行更正,需要删除的教师信息也能使用删除功能及时删除。

图5.1 教师管理界面
删除教师:
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
ArrayList<JiaoshiEntity> list = new ArrayList<>();
for(Integer id:ids){
JiaoshiEntity jiaoshiEntity = new JiaoshiEntity();
jiaoshiEntity.setId(id);
jiaoshiEntity.setJiaoshiDelete(2);
list.add(jiaoshiEntity);
}
if(list != null && list.size() >0){
jiaoshiService.updateBatchById(list);
}
return R.ok();
}
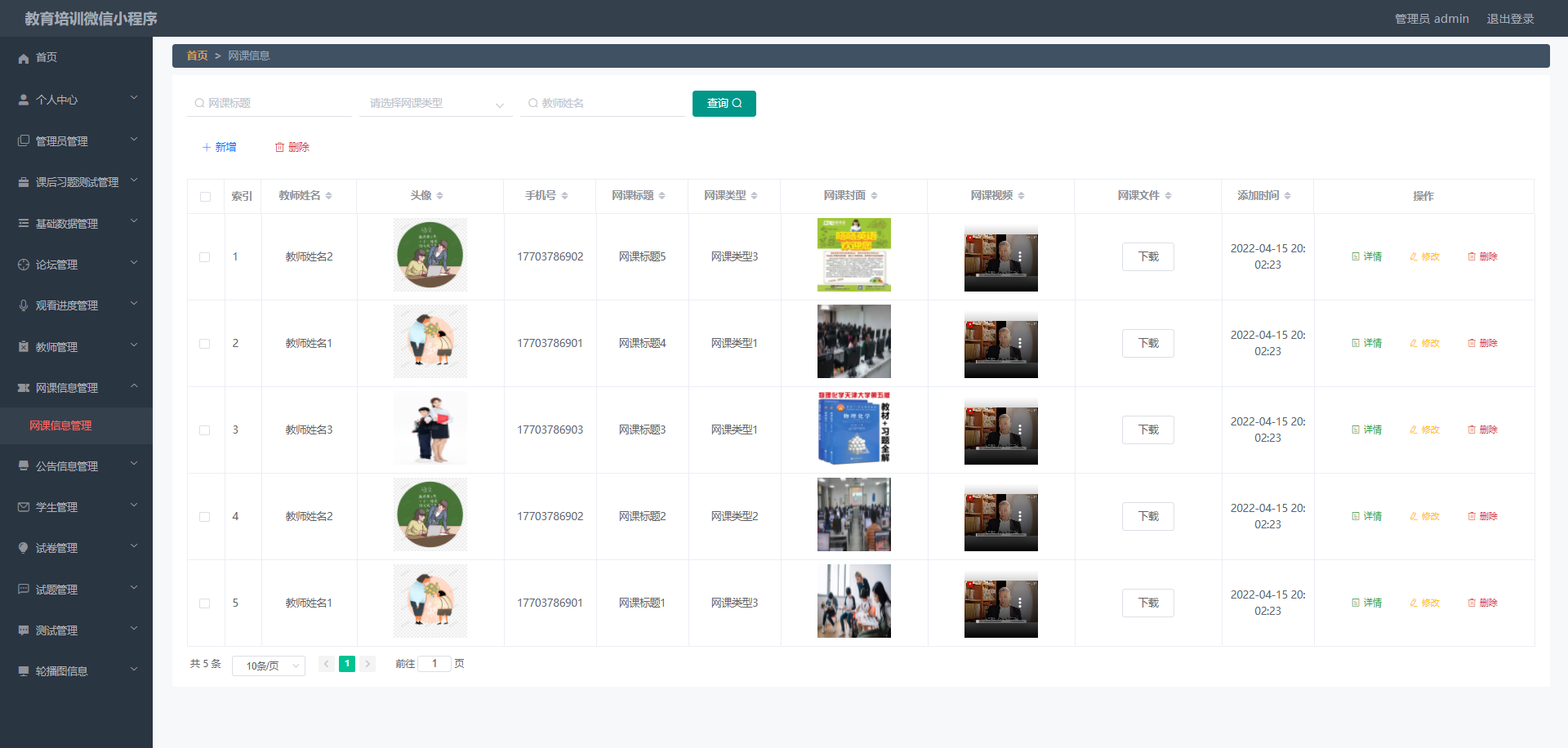
5.1.2 网课信息管理
图5.2 即为编码实现的网课信息管理界面,网课信息包括网课视频,网课文件,网课标题,网课封面等信息,管理不仅需要上传网课文件,上传网课视频,还可以修改网课信息,可以对需要删除的网课信息进行删除。

图5.2 网课信息管理界面
删除网课:
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
logger.debug("delete:,,Controller:{},,ids:{}",this.getClass().getName(),ids.toString());
kechengService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
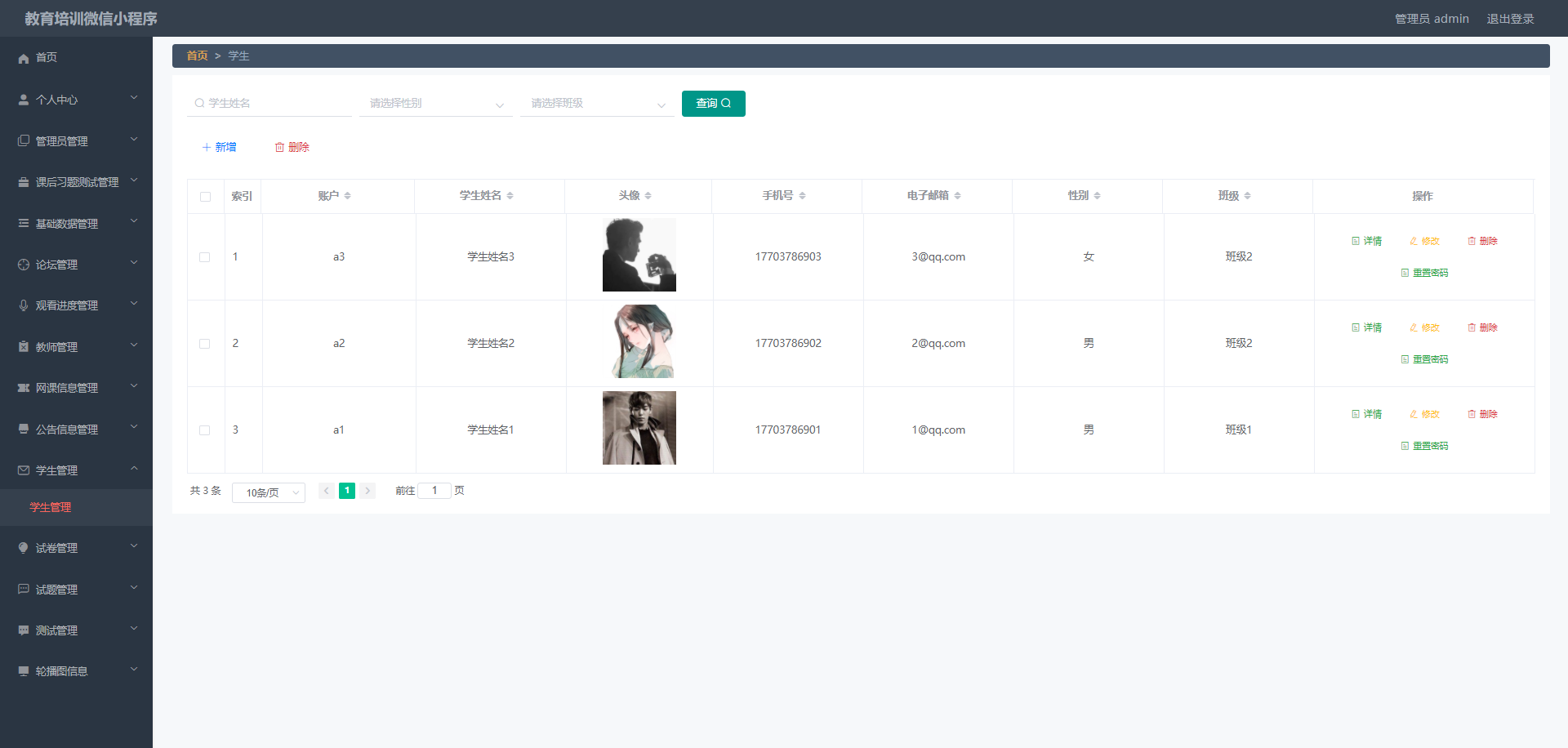
5.1.3 学生管理
图5.3 即为编码实现的学生管理界面,学生信息包括性别,班级,手机号等信息,学生信息存在登记错误的情况,管理员则可以使用修改功能及时更正,需要删除的学生信息,管理员也能及时删除。

图5.3 学生管理界面
删除学生:
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
usersService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
5.2 教师功能实现
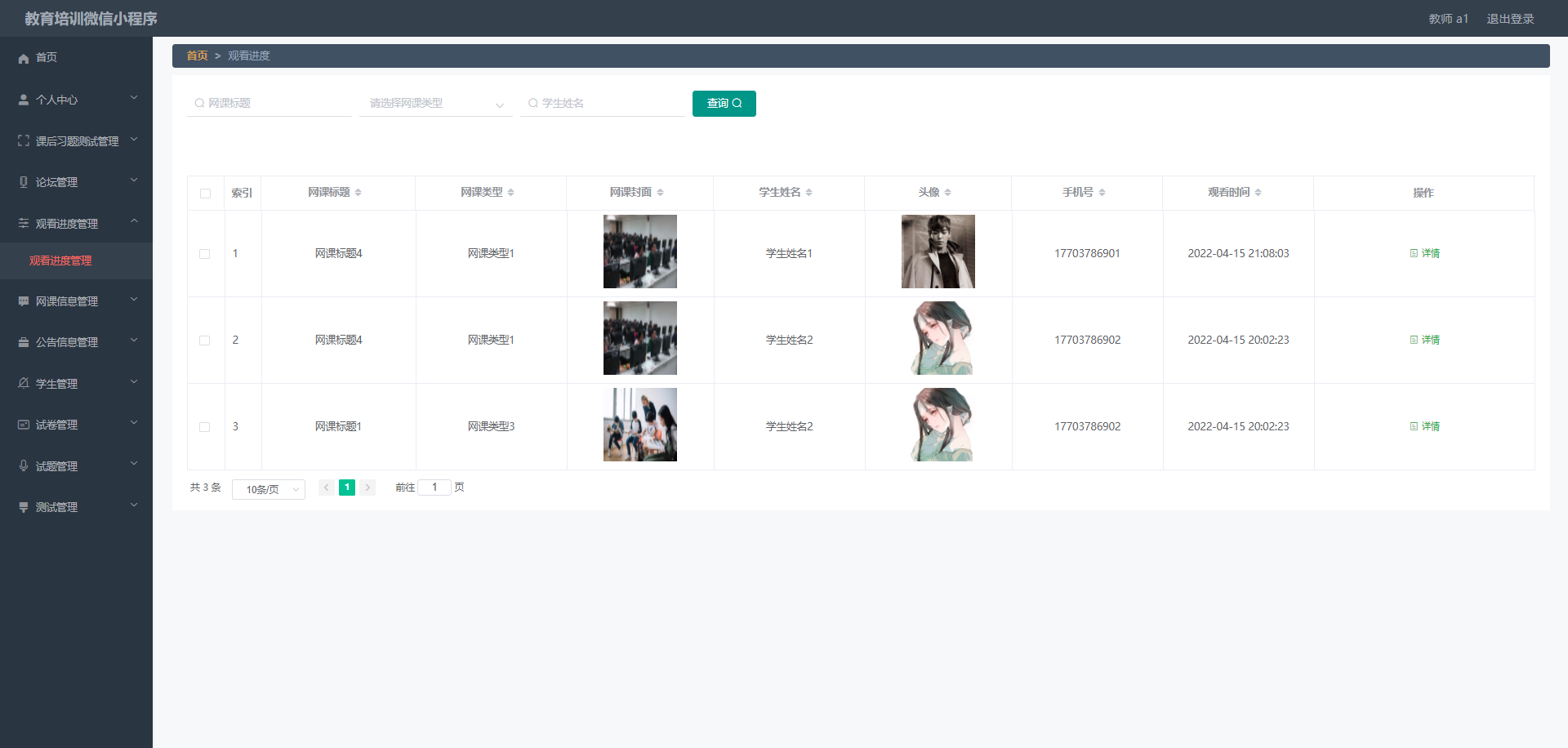
5.2.1 观看进度查看
图5.4 即为编码实现的观看进度查看界面,教师可以查看学生对于网课信息的查看进度情况,可以通过学生姓名查询学生对于网课信息的观看进度信息。

图5.4 观看进度查看界面
查看详情:
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") Long id, HttpServletRequest request){
logger.debug("info方法:,,Controller:{},,id:{}",this.getClass().getName(),id);
GuankanjiluEntity guankanjilu = guankanjiluService.selectById(id);
if(guankanjilu !=null){
//entity转view
GuankanjiluView view = new GuankanjiluView();
BeanUtils.copyProperties( guankanjilu , view );//把实体数据重构到view中
//级联表
KechengEntity kecheng = kechengService.selectById(guankanjilu.getKechengId());
if(kecheng != null){
BeanUtils.copyProperties( kecheng , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setKechengId(kecheng.getId());
}
//级联表
YonghuEntity yonghu = yonghuService.selectById(guankanjilu.getYonghuId());
if(yonghu != null){
BeanUtils.copyProperties( yonghu , view ,new String[]{ "id", "createTime", "insertTime", "updateTime"});//把级联的数据添加到view中,并排除id和创建时间字段
view.setYonghuId(yonghu.getId());
}
//修改对应字典表字段
dictionaryService.dictionaryConvert(view, request);
return R.ok().put("data", view);
}else {
return R.error(511,"查不到数据");
}
}
5.2.2 试卷管理
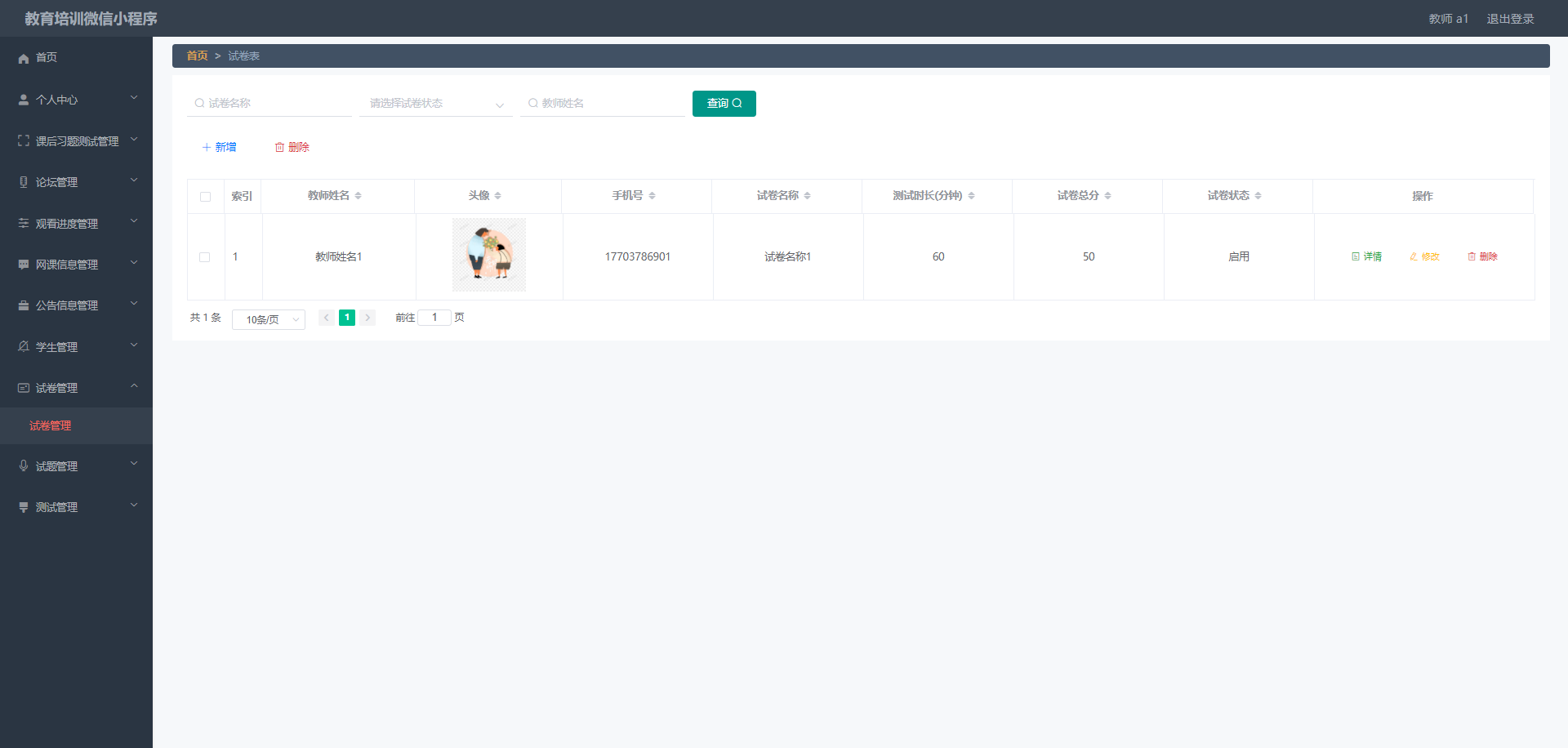
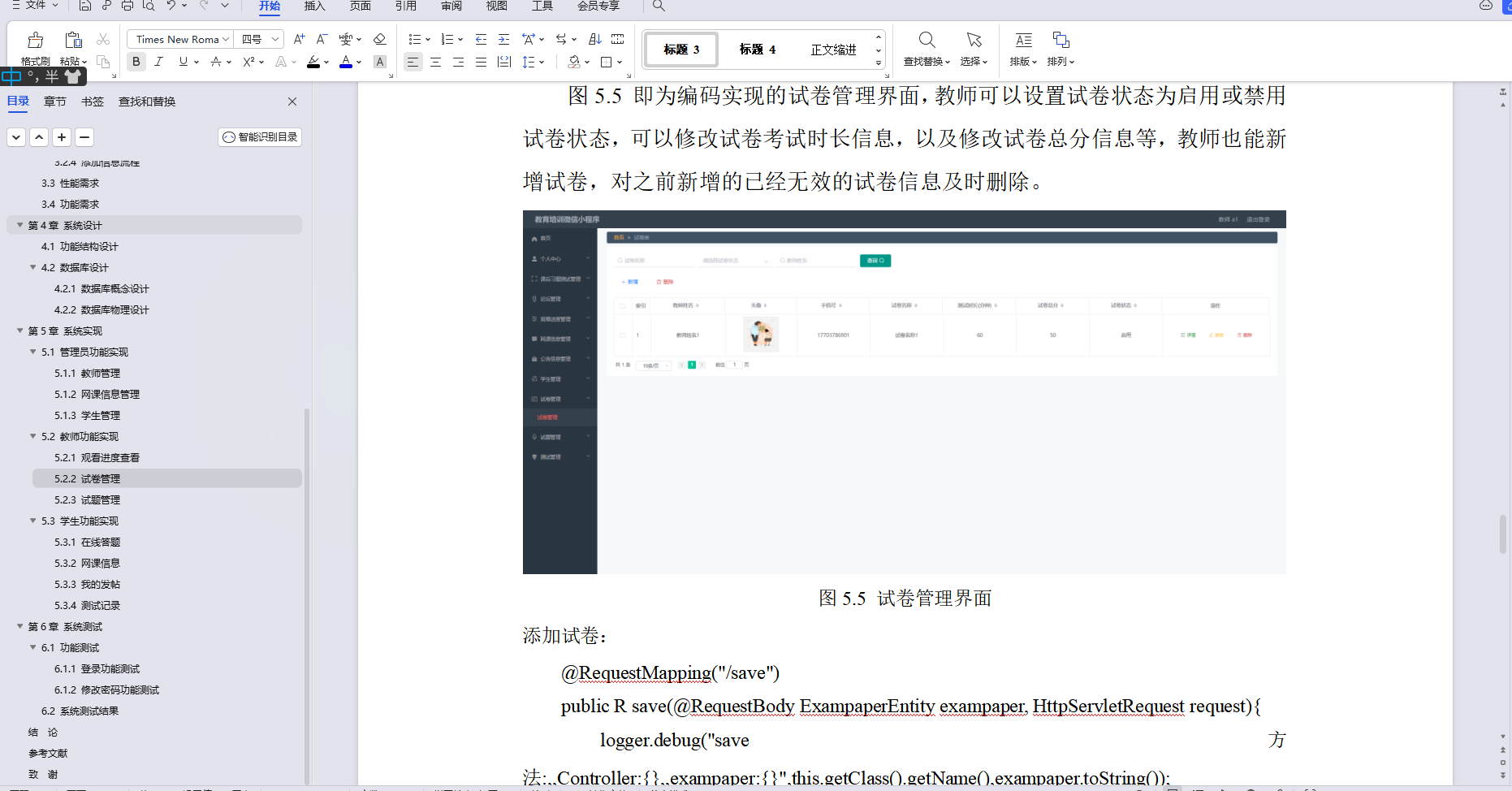
图5.5 即为编码实现的试卷管理界面,教师可以设置试卷状态为启用或禁用试卷状态,可以修改试卷考试时长信息,以及修改试卷总分信息等,教师也能新增试卷,对之前新增的已经无效的试卷信息及时删除。

图5.5 试卷管理界面
添加试卷:
@RequestMapping("/save")
public R save(@RequestBody ExampaperEntity exampaper, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,exampaper:{}",this.getClass().getName(),exampaper.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
else if("教师".equals(role))
exampaper.setJiaoshiId(Integer.valueOf(String.valueOf(request.getSession().getAttribute("userId"))));
Wrapper<ExampaperEntity> queryWrapper = new EntityWrapper<ExampaperEntity>()
.eq("exampaper_name", exampaper.getExampaperName())
.eq("exampaper_date", exampaper.getExampaperDate())
.eq("exampaper_myscore", exampaper.getExampaperMyscore())
.eq("jiaoshi_id", exampaper.getJiaoshiId())
.eq("exampaper_types", exampaper.getExampaperTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ExampaperEntity exampaperEntity = exampaperService.selectOne(queryWrapper);
if(exampaperEntity==null){
exampaper.setCreateTime(new Date());
exampaperService.insert(exampaper);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
5.2.3 试题管理
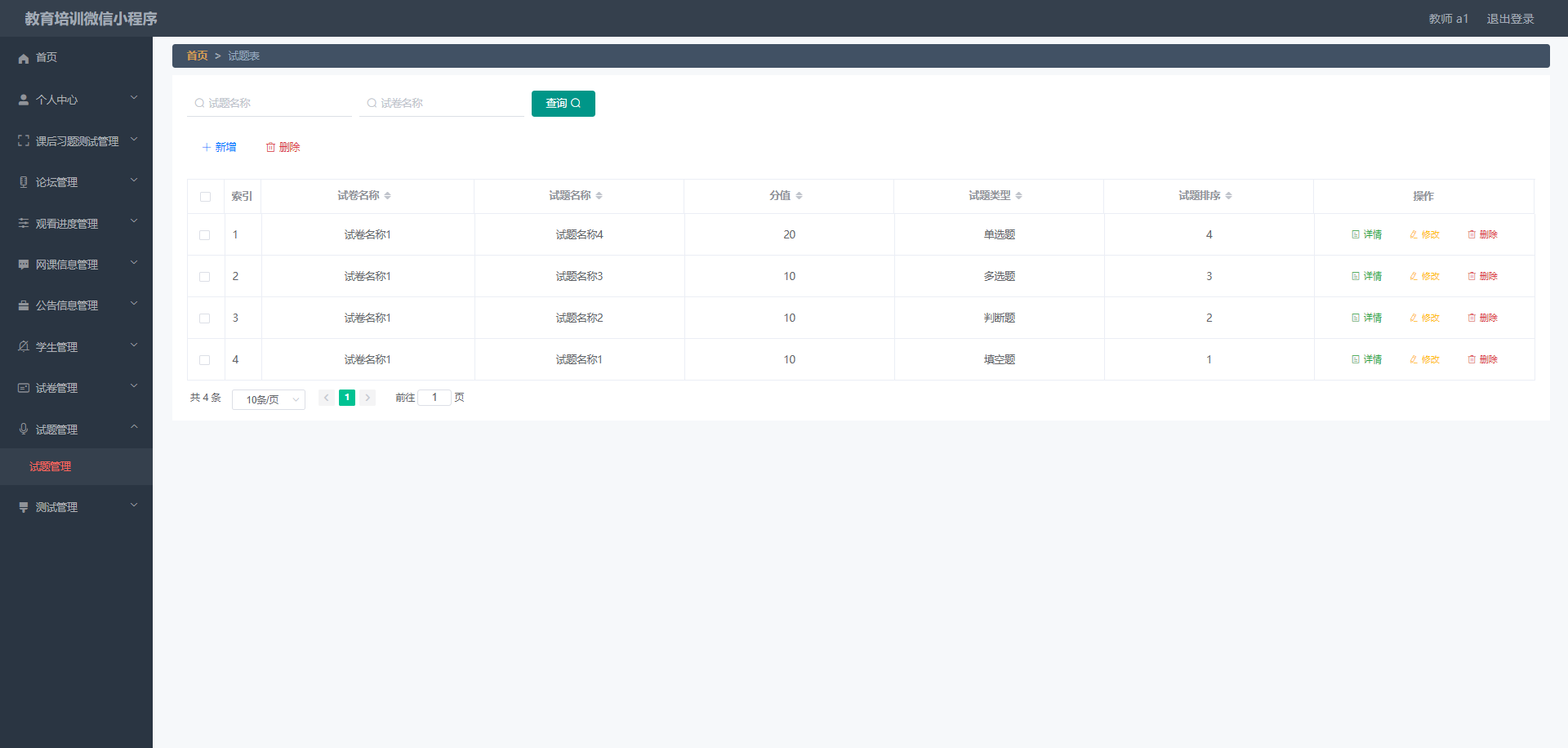
图5.6 即为编码实现的试题管理界面,所有试卷都是由许多试题组成的,因此教师在组装试卷之前,先要对试题进行添加,以及及时更正登记有错误信息的试题信息,对于不需要的试题信息进行及时删除。

图5.6 试题管理界面
添加试题:
@RequestMapping("/save")
public R save(@RequestBody ExamquestionEntity examquestion, HttpServletRequest request){
logger.debug("save方法:,,Controller:{},,examquestion:{}",this.getClass().getName(),examquestion.toString());
String role = String.valueOf(request.getSession().getAttribute("role"));
if(false)
return R.error(511,"永远不会进入");
Wrapper<ExamquestionEntity> queryWrapper = new EntityWrapper<ExamquestionEntity>()
.eq("exampaper_id", examquestion.getExampaperId())
.eq("examquestion_name", examquestion.getExamquestionName())
.eq("examquestion_options", examquestion.getExamquestionOptions())
.eq("examquestion_score", examquestion.getExamquestionScore())
.eq("examquestion_types", examquestion.getExamquestionTypes())
.eq("examquestion_sequence", examquestion.getExamquestionSequence())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ExamquestionEntity examquestionEntity = examquestionService.selectOne(queryWrapper);
if(examquestionEntity==null){
examquestion.setCreateTime(new Date());
examquestionService.insert(examquestion);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
5.3 学生功能实现
5.3.1 在线答题
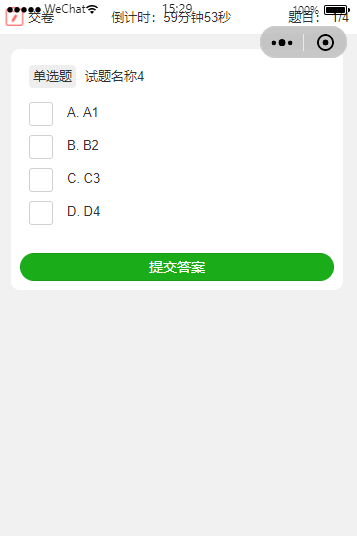
图5.7 即为编码实现的在线答题界面,学生在试卷模块对需要答题的试卷进行答题,答题过程中不仅需要回答试题问题,还需要在试卷规定时间内提交答卷。

图5.7 在线答题界面
5.3.2 网课信息
图5.8 即为编码实现的网课信息界面,学生在网课信息界面中可以通过播放网课视频的方式进行学习,同时,该网课信息界面也展示了网课文件,学生可以下载网课文件。

图5.8 网课信息界面
5.3.3 我的发帖
图5.9 即为编码实现的我的发帖界面,学生在我的发帖界面中可以发布帖子,该界面展示的帖子都是学生自己发布的帖子,因此支持学生对帖子进行更改,删除。同时学生也能跟踪已发布的帖子,比如查看帖子的评论,学生也能回复帖子等。

图5.9 我的发帖界面
发帖:
@RequestMapping("/add")
public R add(@RequestBody ForumEntity forum, HttpServletRequest request){
logger.debug("add方法:,,Controller:{},,forum:{}",this.getClass().getName(),forum.toString());
Wrapper<ForumEntity> queryWrapper = new EntityWrapper<ForumEntity>()
.eq("forum_name", forum.getForumName())
.eq("yonghu_id", forum.getYonghuId())
.eq("jiaoshi_id", forum.getJiaoshiId())
.eq("users_id", forum.getUsersId())
.eq("super_ids", forum.getSuperIds())
.eq("forum_state_types", forum.getForumStateTypes())
;
logger.info("sql语句:"+queryWrapper.getSqlSegment());
ForumEntity forumEntity = forumService.selectOne(queryWrapper);
if(forumEntity==null){
forum.setInsertTime(new Date());
forum.setCreateTime(new Date());
forumService.insert(forum);
return R.ok();
}else {
return R.error(511,"表中有相同数据");
}
}
5.3.4 测试记录
图5.10 即为编码实现的测试记录界面,测试记录界面展示的信息都是学生对试卷答题产生的信息,学生不仅可以查看试卷答题的详细信息,包括试卷每道题的得分信息,以及学生对试题提交的答案信息等,除此以外,学生也能查看试卷的总体得分信息。

图5.10 测试记录界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

