首页 > 基础资料 博客日记
基于Java+Vue+uniapp微信小程序场地预约系统设计和实现
2024-01-07 21:32:27基础资料围观814次
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
体育运动不仅可以锻炼身体也可以释放工作、生活中的压力。现如今参与运动的人非常多,相对的需要体育场地的也增多。去体育馆预约需要自己腾出时间去亲自参与,非常不方便,不适应现代人的生活。想要了解场地详情、价格信息等都需要自己去实体店查找。商家对于相关信息的管理也没有有效的平台,不利于场地的发布和宣传。基于微信小程序的场地预约系统可以实现足不出户而且价格透明、售后更好。
本基于微信小程序的场地预约系统采用Java语言进行开发,数据库采用Mysql,采用微信开发者工具进行运行。本系统实现的是和场地相关的信息管理和发布,加入了场地公告的功能。操作角色为管理员和用户,管理员的功能为场地类型管理、场地管理、用户管理、预约管理、取消申请管理、退回押金管理;用户的功能为查询场地、预约场地、支付费用和使用场地、退回押金、取消预约。本系统的功能涵盖到场地相关的方方面面,使爱好运动的用户可以有专业的平台进行场地预约。
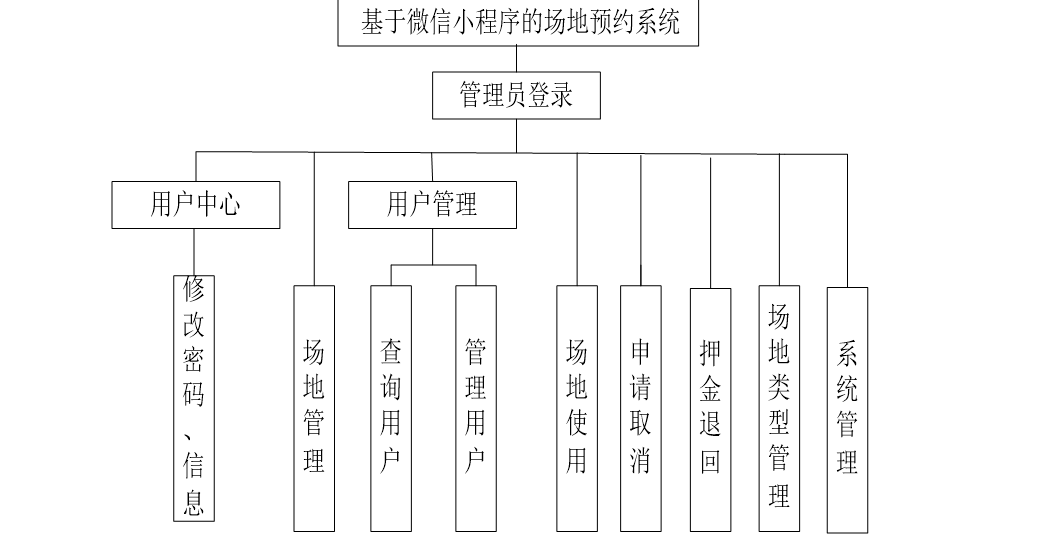
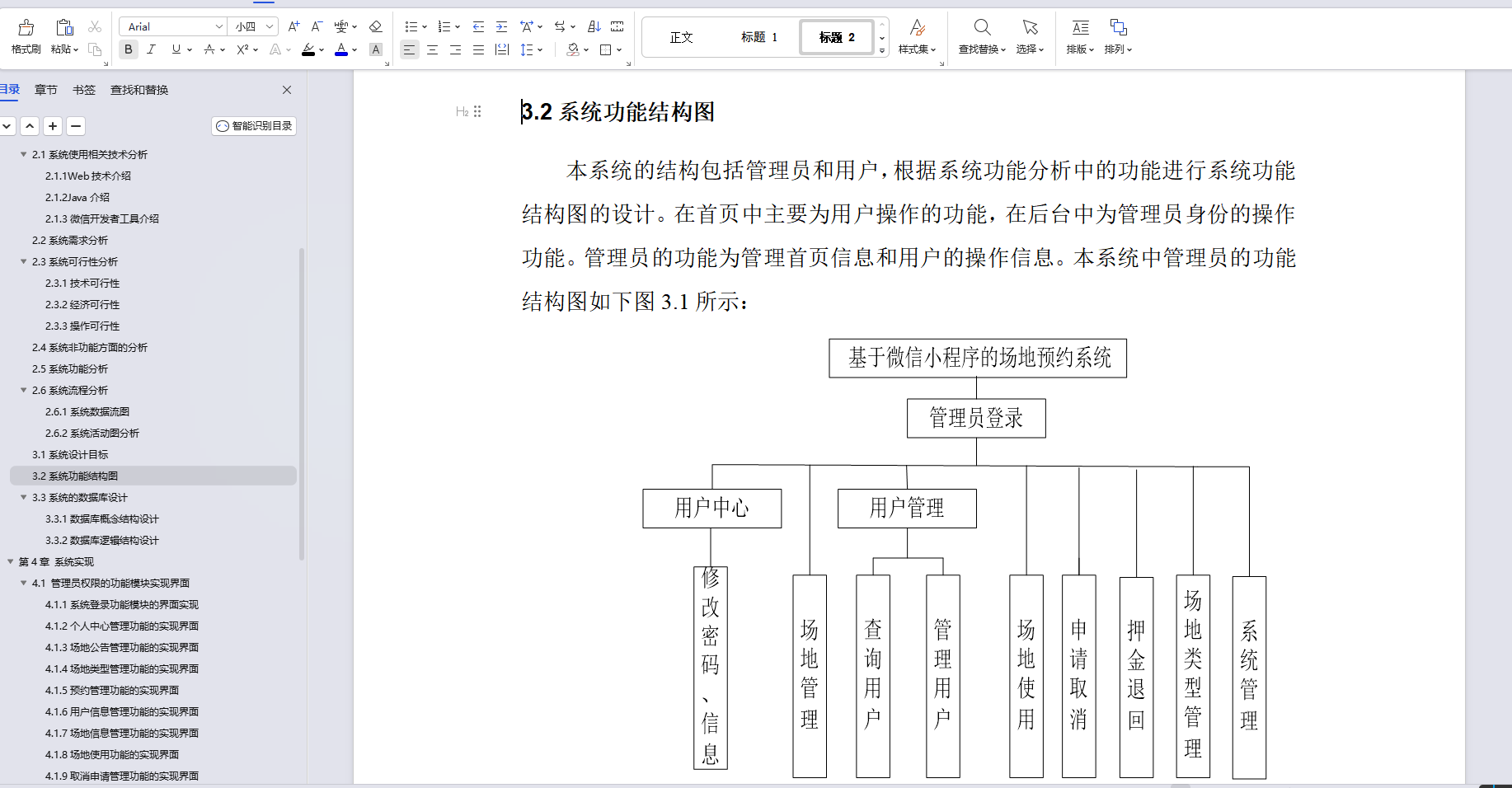
本系统的结构包括管理员和用户,根据系统功能分析中的功能进行系统功能结构图的设计。在首页中主要为用户操作的功能,在后台中为管理员身份的操作功能。管理员的功能为管理首页信息和用户的操作信息。本系统中管理员的功能结构图如下图3.1所示:

图3.1系统管理员的功能结构图
本系统用户的功能结构图如下图3.2所示:

图3.2系统用户的功能结构图
程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
相关技术框架
Vue框架
Vue是最近几年最火的前端应用,在H5以及APP和小程序上面,有着很大的市场份额。作为一个不断的向前发展的生态系统,Vue不仅仅只是作为了网页的开发,Vue的概念主要是让以前静态写的DOM,变成了动态生成,超快运行虚拟DOM,DOM就是HTML里面W3C设置的标准,是文档对象模型。使用Vue,让文档对象生成变得更加智能化,在使用过程中对该机构进行访问,就能改变文档的结构、样式以及内容。让用户能体现到极简界面,急速打开,从上往下的打开层次感,使用的更加舒适。
微信小程序
小程序是一种新的开放能力,开发者可以快速地开发一个小程序。小程序可以在微信内被便捷地获取和传播,同时具有出色的使用体验。尤其拥抱微信生态圈,让微信小程序更加的如虎添翼,发展迅猛。
uni-app 是一个使用 Vue.js 开发所有前端应用的框架,开发者编写一套代码,可发布到iOS、Android、Web(响应式)、以及各种小程序(微信/支付宝/百度/头条/QQ/钉钉/淘宝)、快应用等多个平台。
DCloud公司拥有800万开发者、数百万应用、12亿手机端月活用户、数千款uni-app插件。
uni-app在手,做啥都不愁。即使不跨端,uni-app也是更好的小程序开发框架更好的App跨平台框架、更方便的H5开发框架。不管领导安排什么样的项目,你都可以快速交付,不需要转换开发思维、不需要更改开发习惯。
功能截图:
4.1 管理员权限
4.1.1系统登录功能
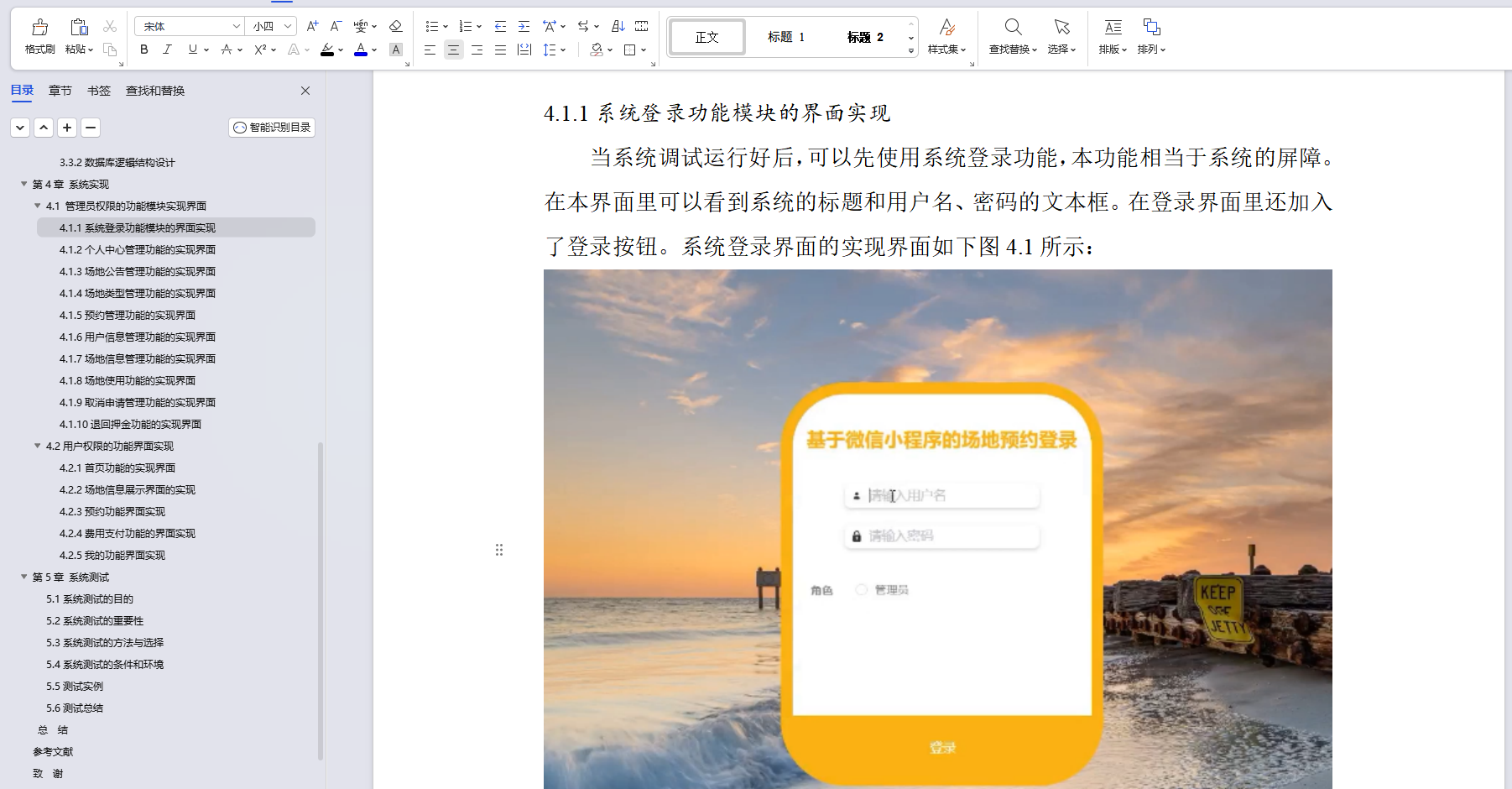
当系统调试运行好后,可以先使用系统登录功能,本功能相当于系统的屏障。在本界面里可以看到系统的标题和用户名、密码的文本框。在登录界面里还加入了登录按钮。系统登录界面的实现界面如下图4.1所示:

图4.1管理员登录功能的运行实现效果
管理员登录时会进行输入信息的验证,验证的流程如下图4.2所示:

图4.2管理员登录流程图
4.1.2个人中心管理
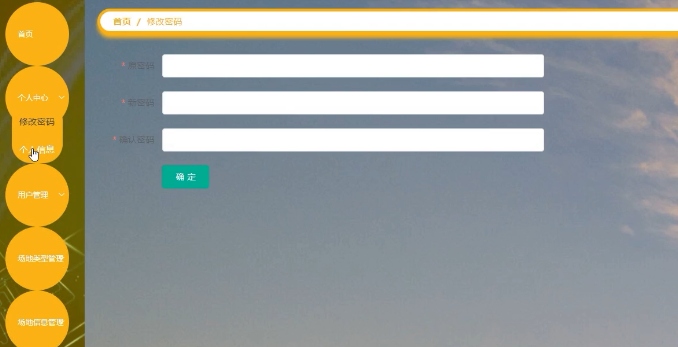
本功能可以实现管理员信息、登录密码的修改,修改密码时需要原密码的输入。密码信息管理功能的实现效果如下图4.3所示;

图4.3密码信息管理功能的运行效果界面
4.1.3场地公告管理
系统首页里有很多的场地公告信息,管理员可以在后台进行添加。在添加场地公告信息时,可以输入不同的标题。场地公告添加成功后可以删除。管理员查询场地公告信息的实现界面如下图4.4所示:

图4.4管理员查询场地资讯信息的实现界面
4.1.4场地类型管理
场地类型信息为本系统的基本信息,管理员可以根据情况添加和删除、修改场地类型信息,在添加场地类型信息时需要填写标题。如果场地类型信息不再使用时可以删除场地类型。管理员查询场地类型信息的实现界面如下图4.5所示:

图4.5管理员查询场地类型信息的运行效果界面
4.1.5预约管理
管理员可以对用户的预约进行审核和管理,可以看到预约时间和用户的联系信息,管理员预约管理功能的实现界面如下图4.6所示:

图4.6管理员管理预约信息的实现界面
4.1.6用户信息管理
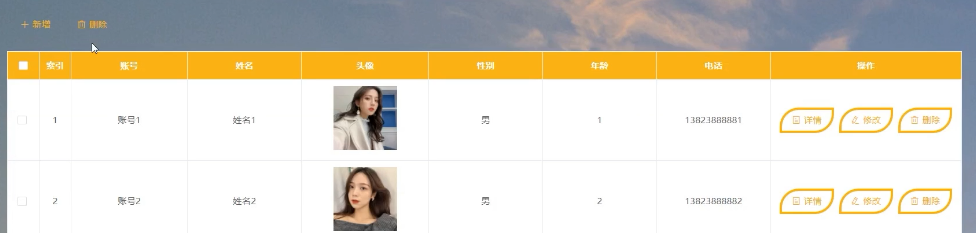
管理员可以对注册用户的信息进行审核,也可以删除不需要的用户信息。在用户信息管理功能里可以看到用户的联系信息。管理员浏览用户信息的实现界面如下图4.7所示:

图4.7管理员浏览用户信息的实现效果界面
4.1.7场地信息管理
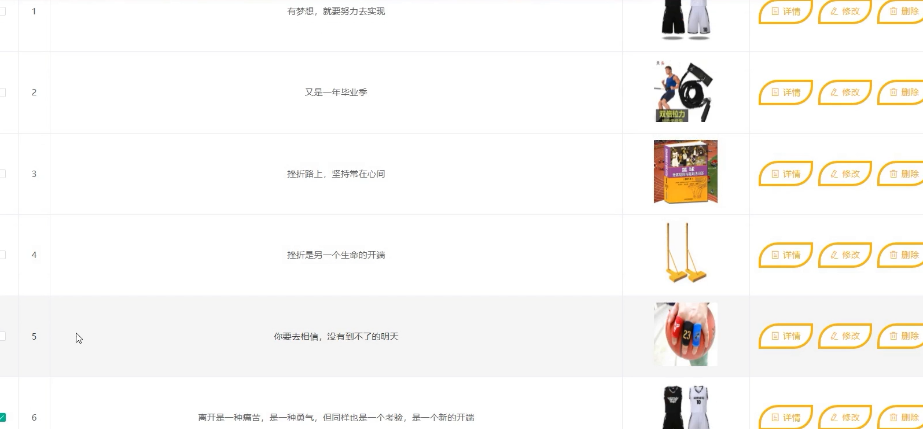
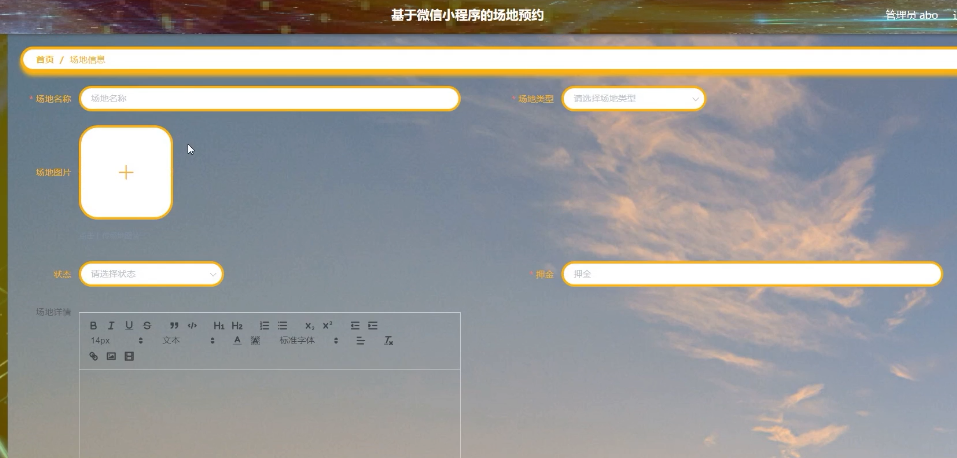
管理员可以添加和管理场地信息。管理员添加场地信息的实现界面如下图4.8所示:

图4.8管理员添加场地信息的功能实现效果界面
4.1.8场地使用
管理员可以管理用户的使用信息,可以查询用户的具体使用时间和费用的结算详情。场地使用功能的实现界面如下图4.9所示:

图4.9场地使用功能的实现界面
4.1.9取消申请
此功能可以审核用户的取消申请信息,并可以退回用户的押金。实现界面如下图4.10所示:

图4.10取消申请功能的实现界面
4.1.10退回押金
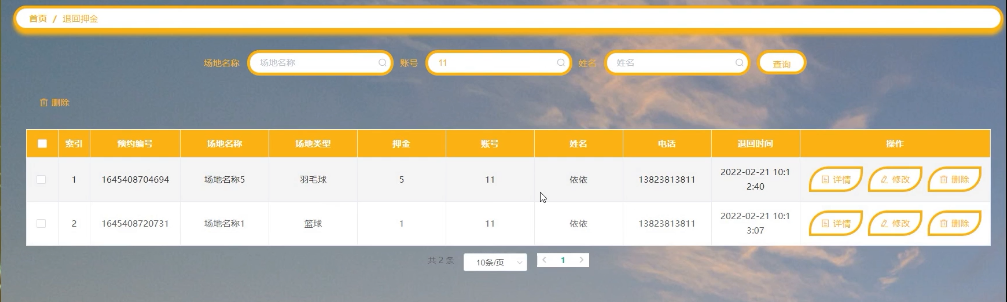
此功能可以查询退回押金的详情,并可以进行修改和删除。实现界面如下图4.11所示:

图4.11退回押金功能的实现界面
4.2用户权限
4.2.1首页功能
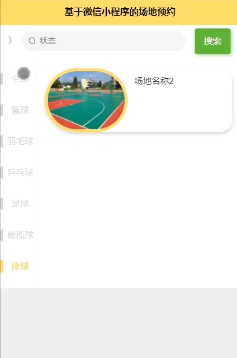
在首页里可以看到所有的功能和信息,包括场地信息、场地公告信息等,用户也可以根据场地的类型进行相关场地的搜索。系统首页的界面实现效果如下图4.12所示:

图4.12系统前台的功能界面实现效果
4.2.2场地信息
用户登录后,可以在场地信息展示功能里查看场地信息。用户可以预约场地。场地信息的功能界面实现效果如下图4.13所示:

图4.13场地信息界面的运行效果界面
4.2.3预约功能
用户可以预约场地。预约功能的实现界面如下图4.14所示:

图4.14预约功能的实现界面
4.2.4费用支付
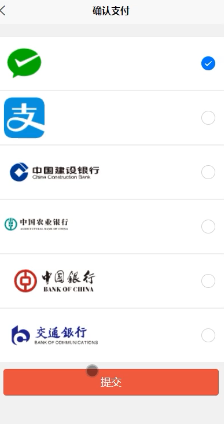
用户在预约详情里可以使用场地和支付费用,实现界面如下图4.15所示:

图4.15费用支付功能界面实现
4.2.5我的功能
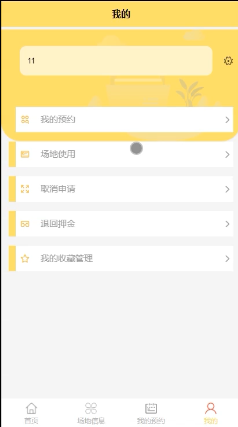
用户在我的功能里可以管理预约信息、使用信息、收藏信息、取消申请信息、退回押金信息等。我的功能的实现界面如下图4.16所示:

图4.16我的功能的实现界面
代码实现:
package com.controller;
import java.util.Arrays;
import java.util.Calendar;
import java.util.Date;
import java.util.Map;
import javax.servlet.http.HttpServletRequest;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PathVariable;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.bind.annotation.RequestBody;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestParam;
import org.springframework.web.bind.annotation.ResponseBody;
import org.springframework.web.bind.annotation.RestController;
import com.annotation.IgnoreAuth;
import com.baomidou.mybatisplus.mapper.EntityWrapper;
import com.entity.TokenEntity;
import com.entity.UserEntity;
import com.service.TokenService;
import com.service.UserService;
import com.utils.CommonUtil;
import com.utils.MD5Util;
import com.utils.MPUtil;
import com.utils.PageUtils;
import com.utils.R;
import com.utils.ValidatorUtils;
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", userService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Long id = (Long)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
UserEntity u = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername()));
if(u!=null && u.getId()!=user.getId() && u.getUsername().equals(user.getUsername())) {
return R.error("用户名已存在。");
}
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}
论文参考:


推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取微信联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

