首页 > 基础资料 博客日记
基于Java高校推免报名管理系统设计和实现
2024-01-05 21:32:05基础资料围观598次
博主介绍:✌全网粉丝30W+,csdn特邀作者、博客专家、CSDN新星计划导师、Java领域优质创作者,博客之星、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和学生毕业项目实战,高校老师/讲师/同行交流合作✌
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、爬虫、数据可视化、小程序、安卓app、大数据、物联网、机器学习等设计与开发。
🍅文末获取源码联系🍅
👇🏻 精彩专栏推荐订阅👇🏻 不然下次找不到哟
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,希望帮助更多的人

系统介绍:
网络的广泛应用给生活带来了十分的便利。所以把高校推免报名管理与现在网络相结合,利用java技术建设高校推免报名管理系统,实现高校推免报名的信息化。则对于进一步提高高校推免报名管理发展,丰富高校推免报名管理经验能起到不少的促进作用。
高校推免报名管理系统能够通过互联网得到广泛的、全面的宣传,让尽可能多的用户了解和熟知高校推免报名管理系统的便捷高效,不仅为群众提供了服务,而且也推广了自己,让更多的群众了解自己。对于高校推免报名而言,若拥有自己的系统,通过系统得到更好的管理,同时提升了形象。
本系统设计的现状和趋势,从需求、结构、数据库等方面的设计到系统的实现,分别为管理员和考生的实现。论文的内容从系统的设计、描述、实现、分析、测试方面来表明开发的过程。本系统根据现实情况来选择一种可行的开发方案,借助java编程语言和MySQL数据库等实现系统的全部功能,接下来对系统进行测试,测试系统是否有漏洞和测试用户权限来完善系统,最终系统完成达到相关标准。
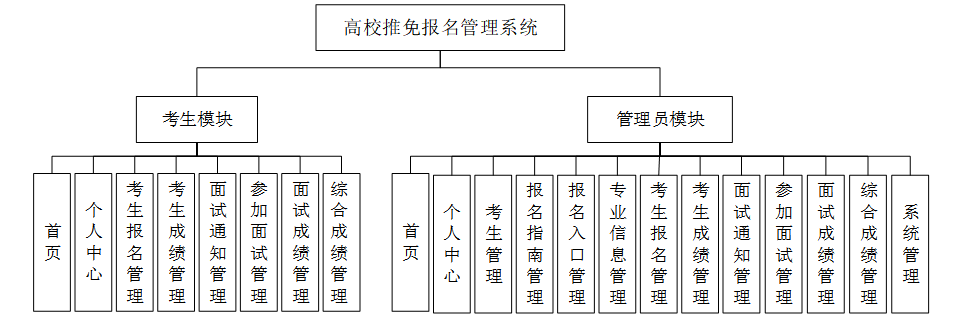
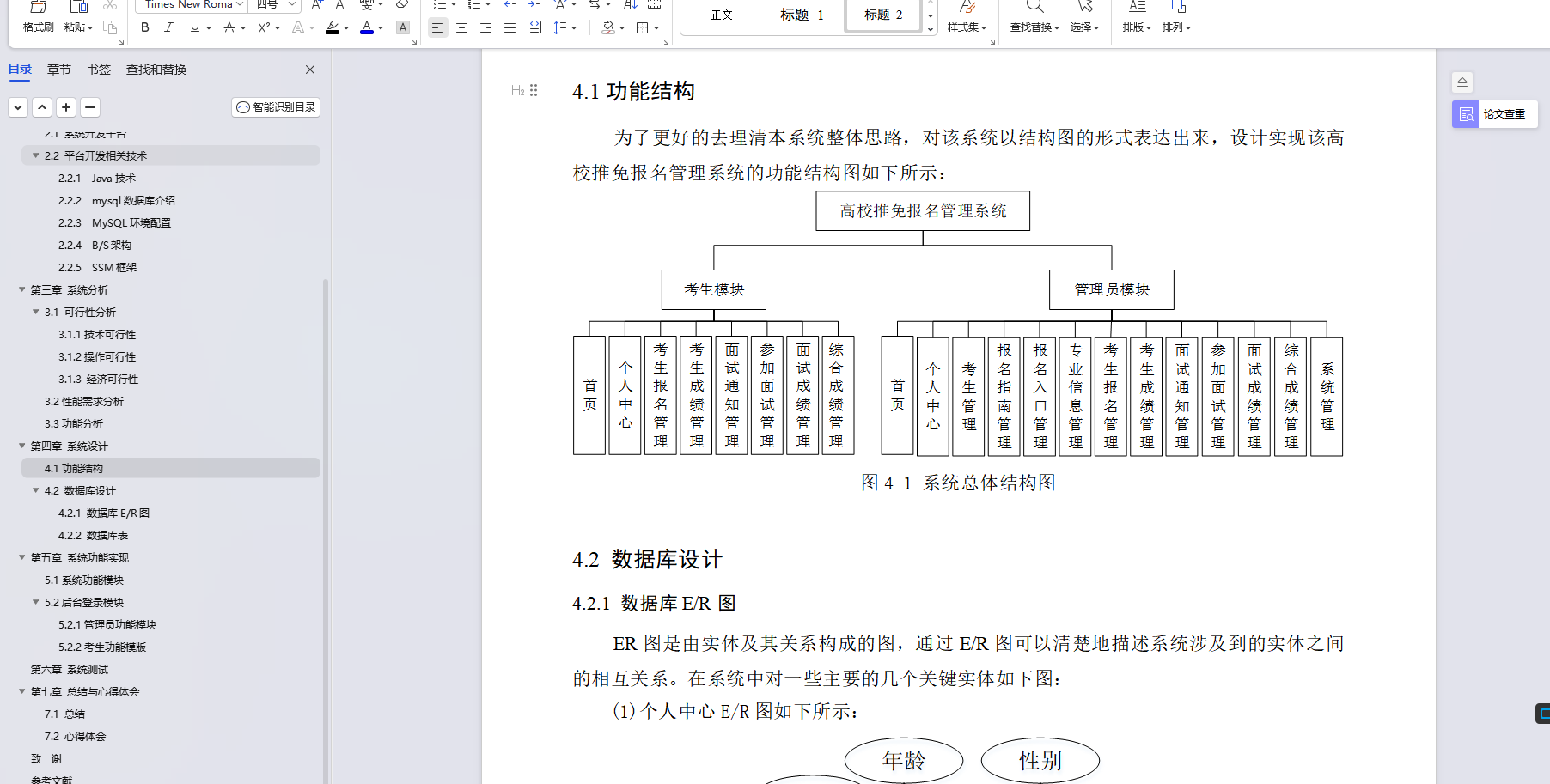
为了更好的去理清本系统整体思路,对该系统以结构图的形式表达出来,设计实现该高校推免报名管理系统的功能结构图如下所示:

程序上交给用户进行使用时,需要提供程序的操作流程图,这样便于用户容易理解程序的具体工作步骤,现如今程序的操作流程都有一个大致的标准,即先通过登录页面提交登录数据,通过程序验证正确之后,用户才能在程序功能操作区页面操作对应的功能。

程序操作流程图
功能截图:
5.1系统功能模块
高校推免报名管理系统,在系统首页可以查看首页,报名指南、报名人口、通知公告、个人中心、后台管理等内容,并进行详细操作;如图5-1所示。

图5-1系统首页界面图
报名指南,在报名指南页面中可可以查看简介、发布时间、点击次数、文件等内容进行下载或收藏等操作,如图5-2所示。

图5-2报名指南界面图
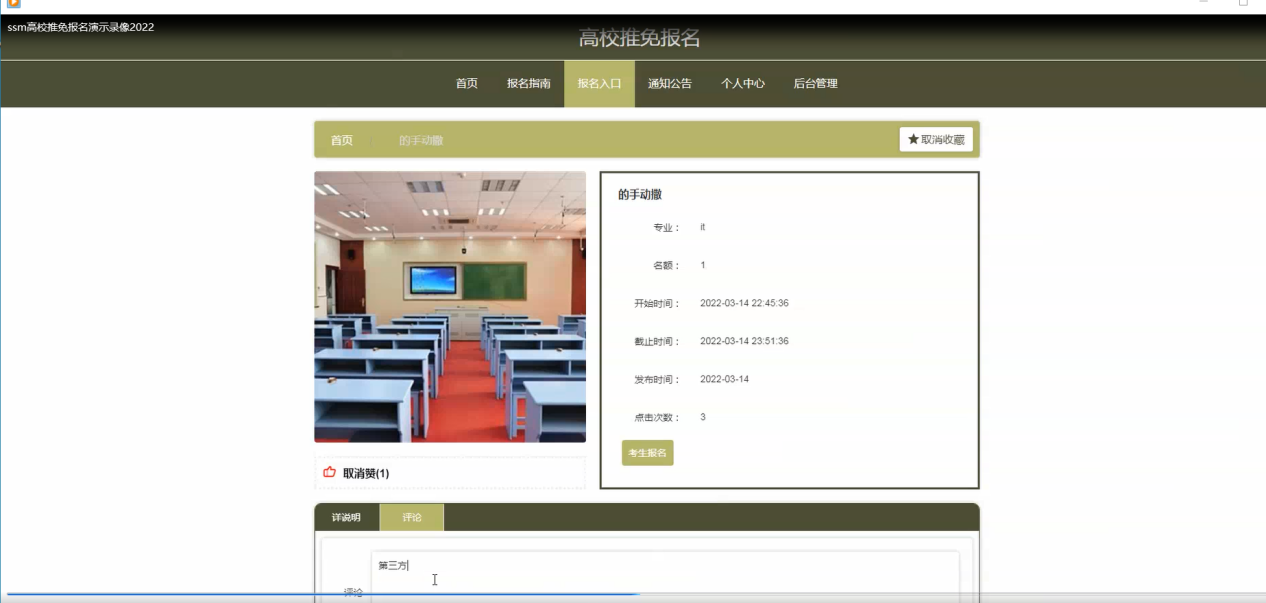
报名人口,在报名人口页面可以查看专业、名额、开放时间、截至时间、发布时间、点击次数、考生报名等内容进行评论或收藏等操作,如图5-3所示。

图5-3报名人口界面图
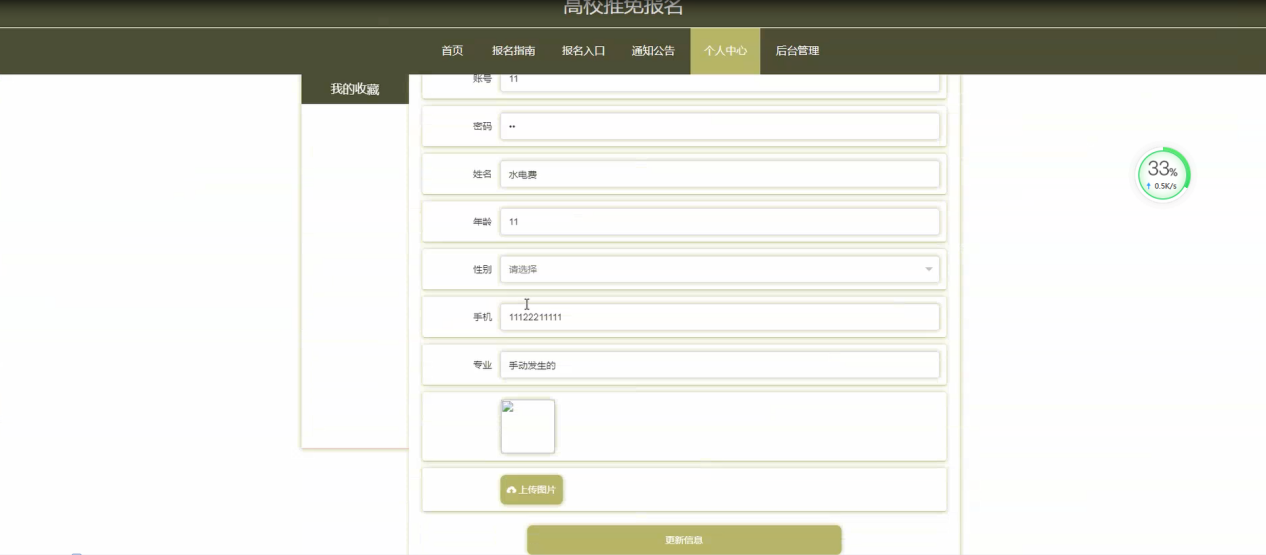
个人中心,在个人中心页面通过填写账号、密码、姓名、年龄、性别、手机、专业、图片等进行更新信息等操作,也可以对我的收藏相应的操;如图5-4所示。

图5-4个人中心界面图
5.2后台登录模块
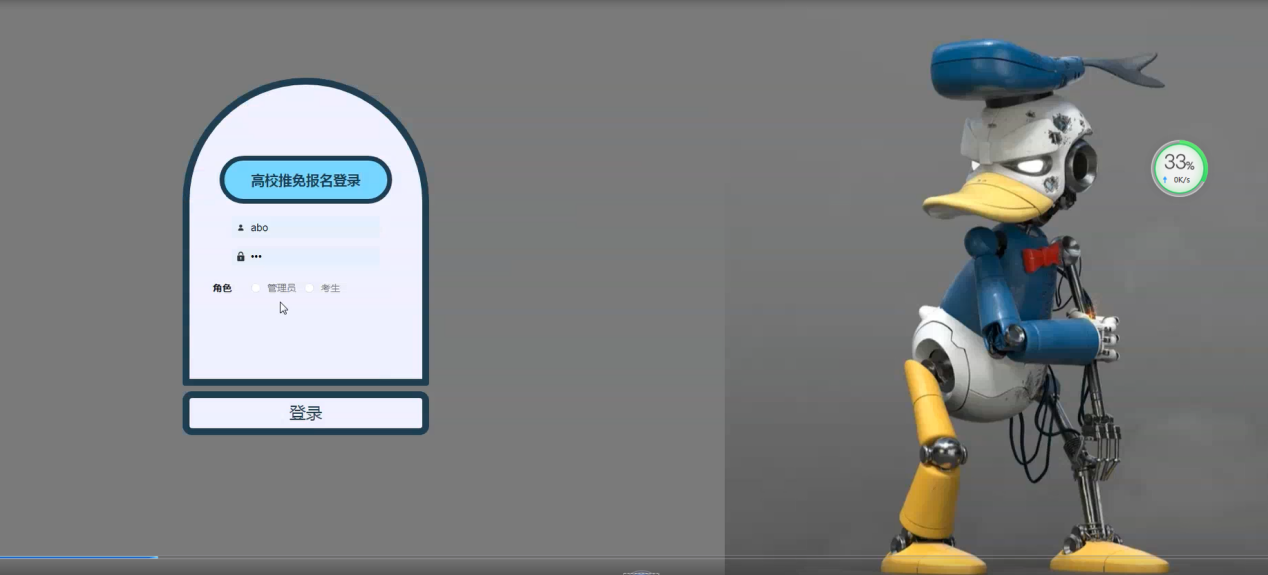
后台登录,管理员,考生进入系统前在登录页面根据要求填写账号,密码选择角色等信息,点击登录进行登录操作,如图5-5所示。

图5-5后台登录界面图
5.2.1管理员功能模
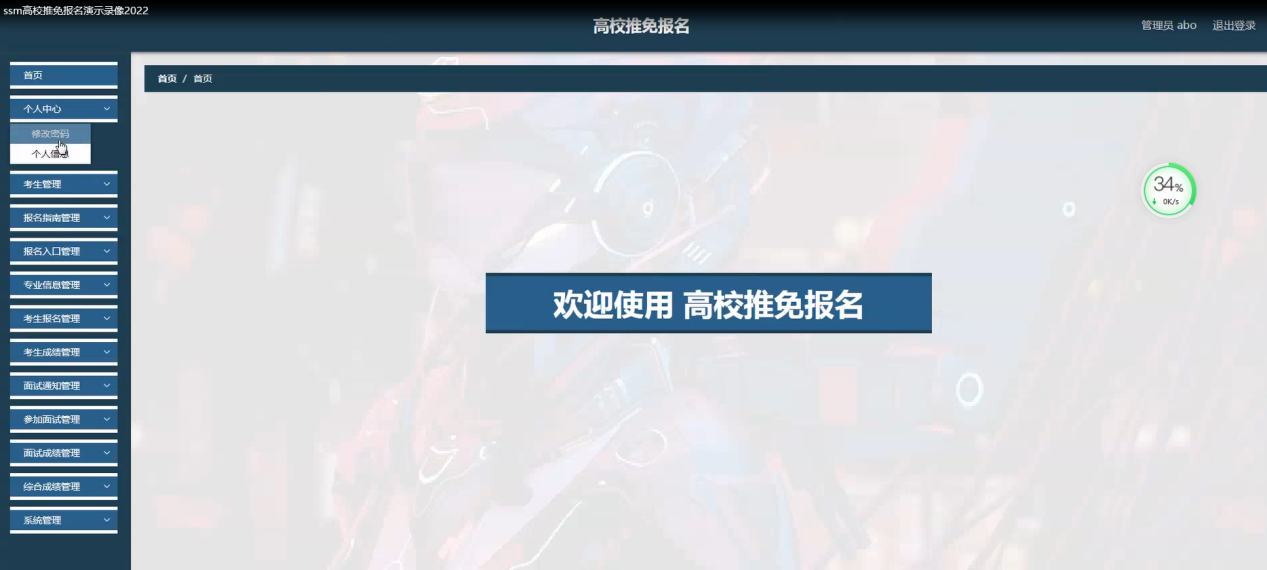
管理员登陆系统后,可以查看首页、个人中心、考生管理、报名指南管理、报名入口管理、专业信息管理、考生报名管理、考生成绩管理、面试通知管理、参加面试管理、面试成绩管理、综合成绩管理、系统管理等内容进行详细的操作,如图5-6所示。

图5-6管理员功能界面图
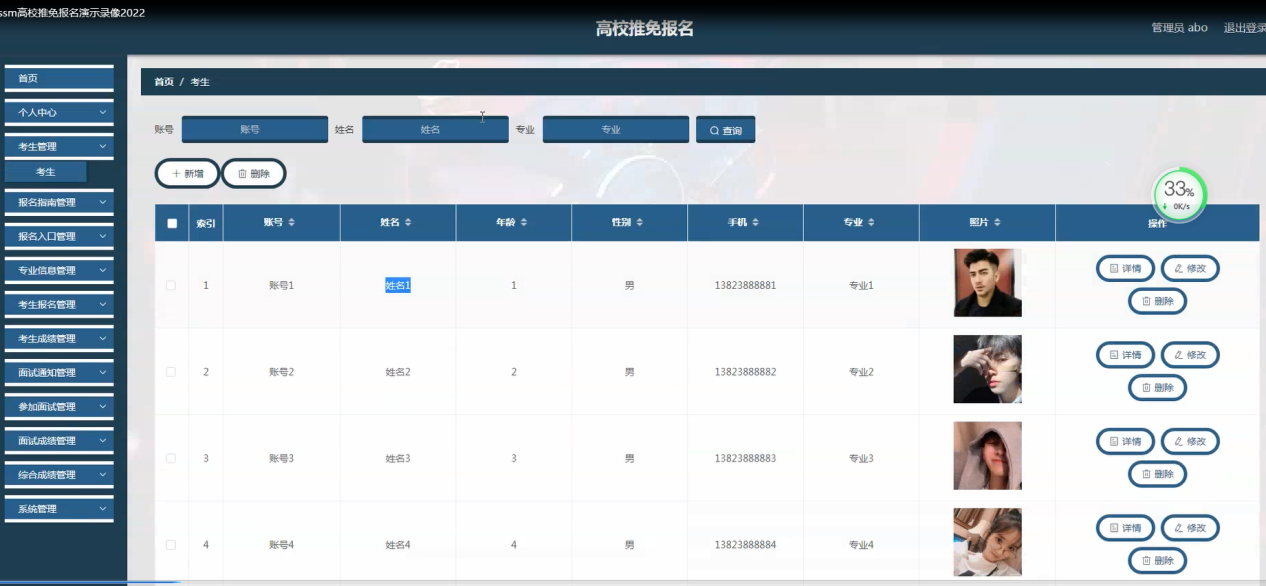
考生信息管理,在考生信息管理页面可以对索引、账号、姓名、年龄、性别、手机、专业、照片等内容进行详情、修改或删除等操作,如图5-7所示。

图5-7考生信息管理界面图
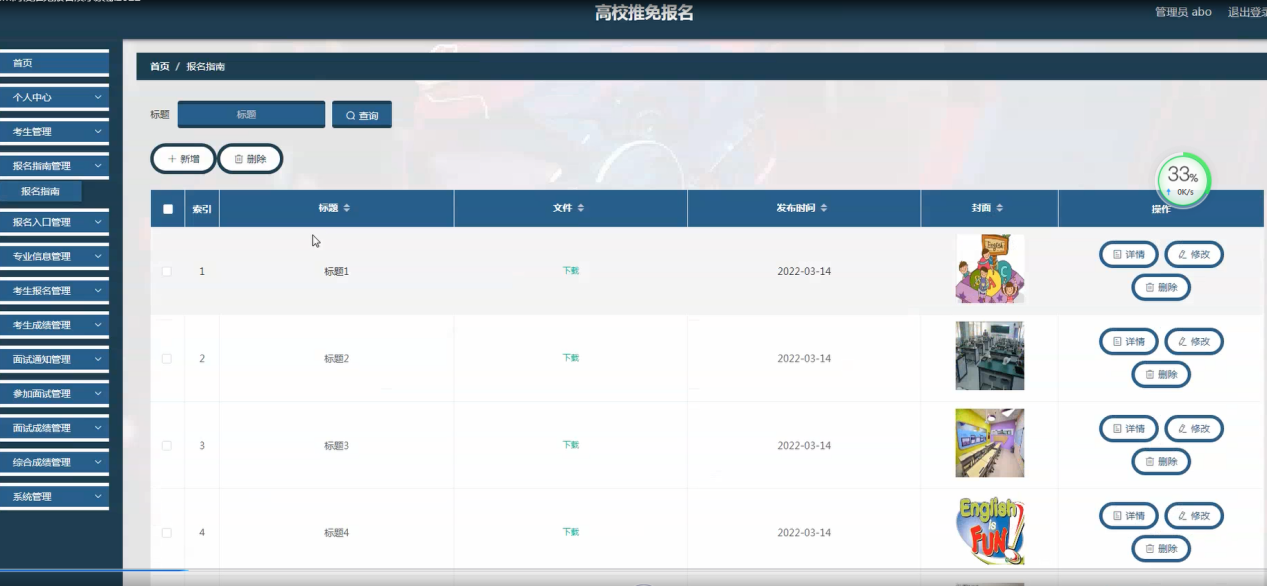
报名指南管理,在报名指南管理页面可以对索引、标题、文件、发布时间等内容进行详情、修改或删除等操作,如图5-8所示。

图5-8报名指南管理界面图
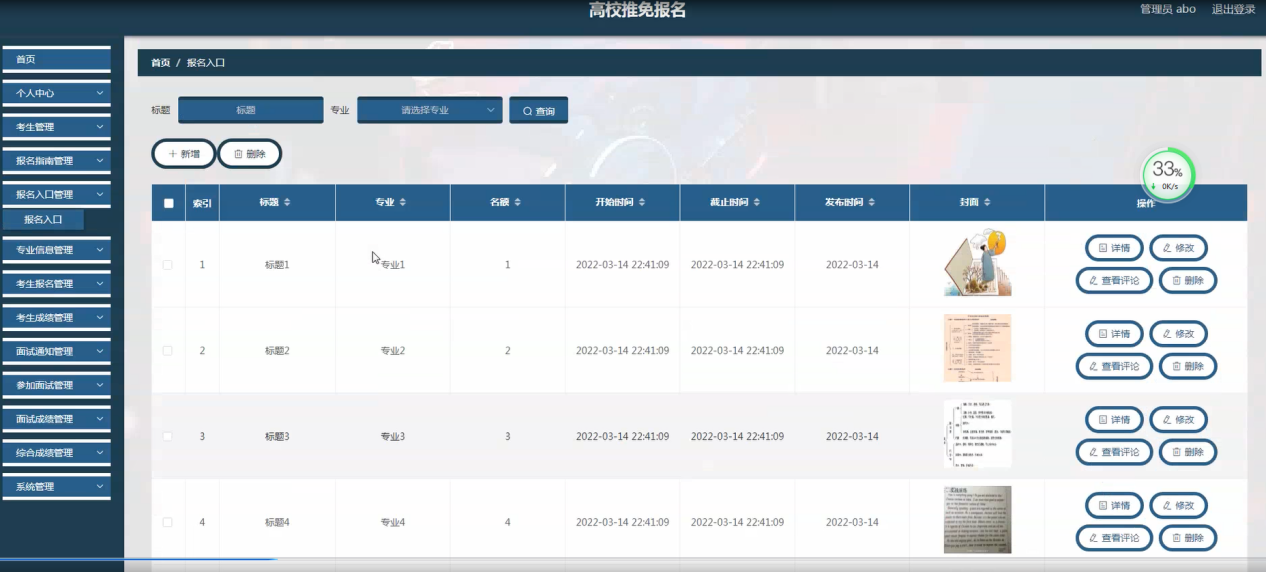
报名入口管理,在报名入口管理页面可以对索引、标题、专业、名额、开始时间、截至时间、发布时间、封面等内容进行详情、修改、查看评论或删除等操作,如图5-9所示。

图5-9报名入口管理界面图
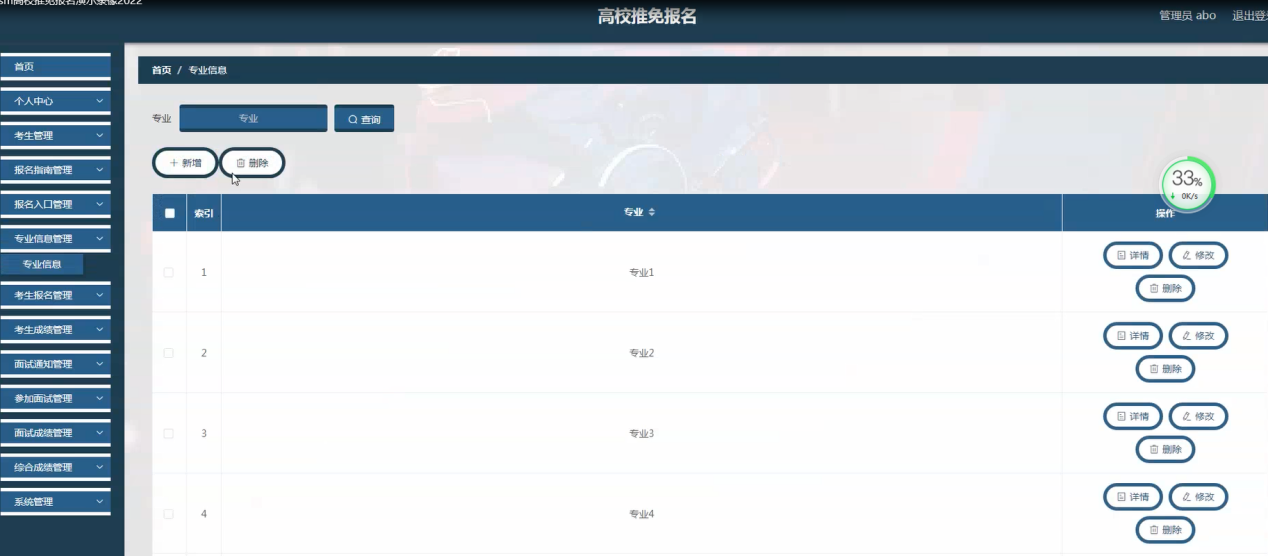
专业信息管理,在专业信息管理页面可以对索引、专业等内容进行详情、修改或删除等操作,如图5-10所示。

图5-10专业信息管理界面图
考生报名管理,在考生报名管理页面可以对索引、标题、专业、名额、报名资料、成绩资料、报名时间、备注、账号、姓名、手机、审核回复、审核状态、审核等内容进行详情、考生成绩或删除等操作,如图5-11所示。

图5-11考生报名管理界面图
考生成绩管理,在考生成绩管理页面可以对索引、账号、姓名、专业、成绩、分数排名、评分等内容进行详情、面试通知、修改或删除等操作,如图5-12所示。

图5-12考生成绩管理界面图
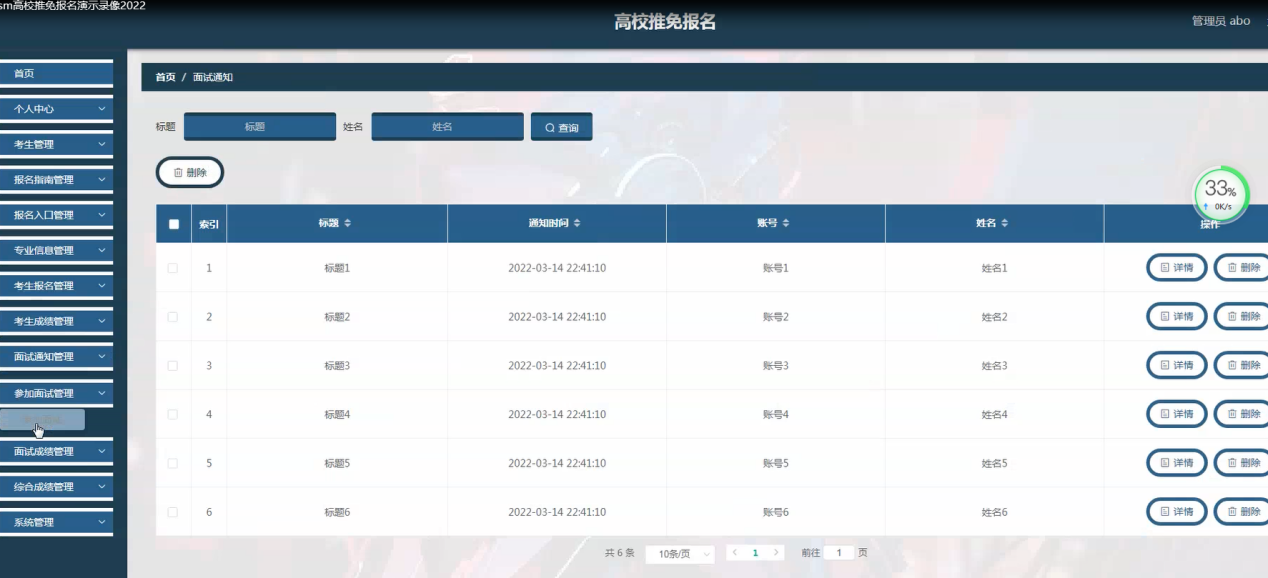
面试通知管理,在面试通知管理页面可以对索引、标题、通知时间、账号、 姓名等内容进行详情或删除等操作,如图5-13所示。

图5-13面试通知管理界面图
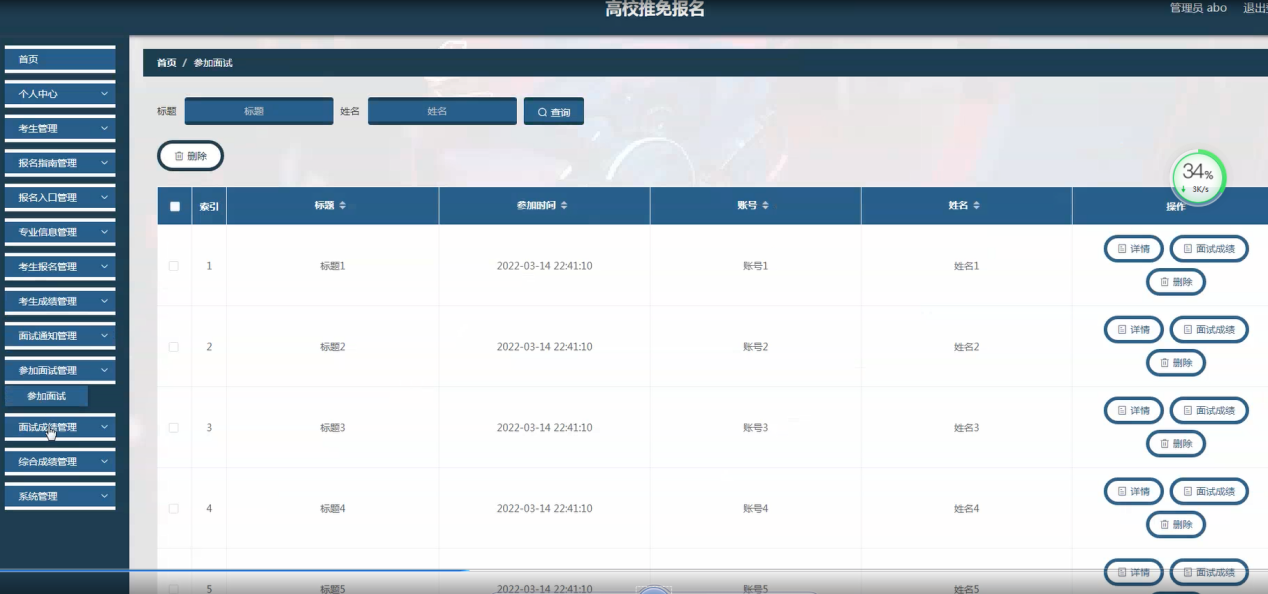
参加面试管理,在参加面试管理页面可以对索引、标题、参加时间、账号、姓名等内容进行详情、面试成绩或删除等操作;如图5-14所示。

图5-14参加面试管理界面图
面试成绩管理,在面试成绩管理页面中可以对索引、账号、姓名、面试成绩、成绩排名、评分日期等内容进行详情或删除等操作,如图5-15所示。

图5-15面试成绩管理界面图
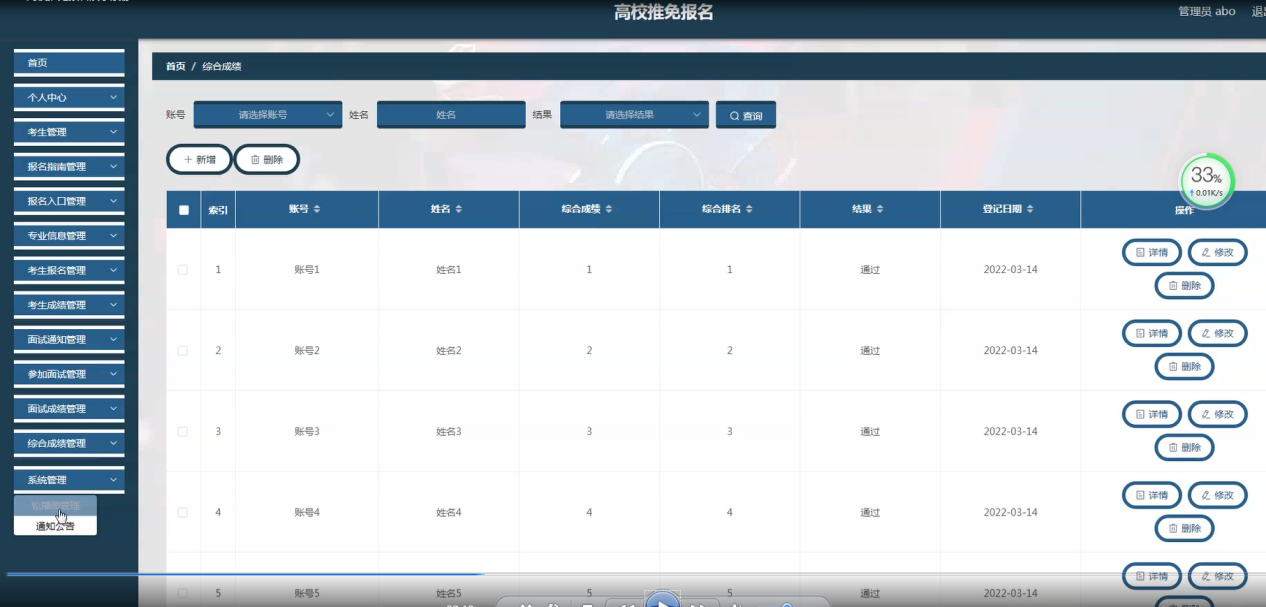
综合成绩管理,在综合成绩管理页面中可以对索引、账号、姓名、综合成绩、综合排名、结果、登记日期等内容进行详情、修改或删除等操作,如图5-16所示。

图5-16综合成绩管理界面图
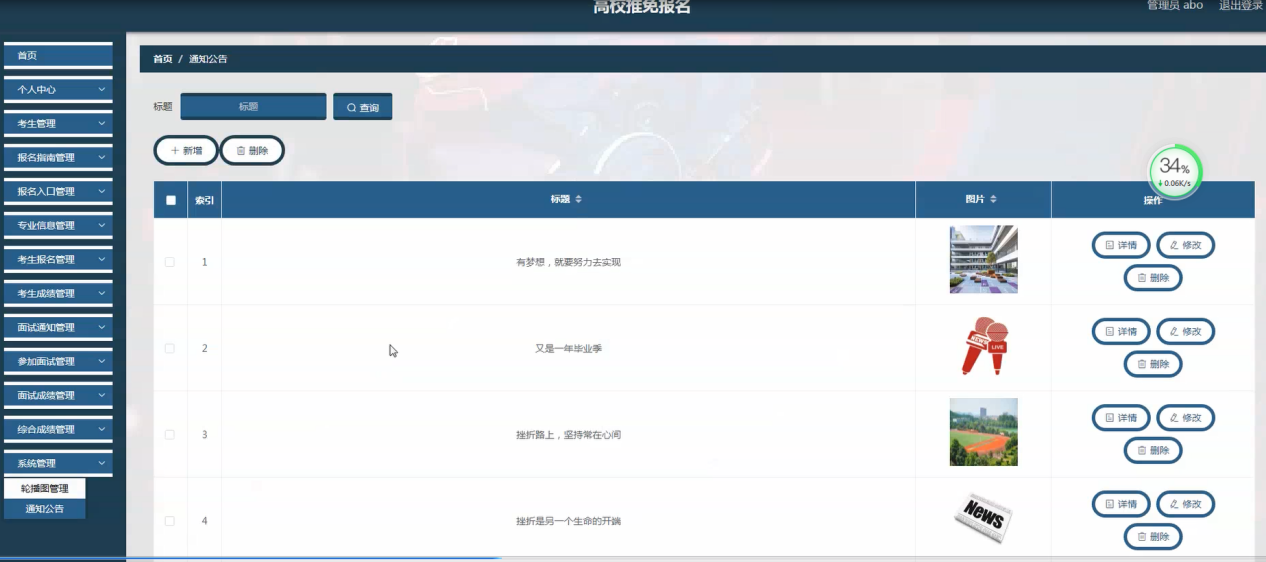
系统管理,在通知公告页面中可以对索引、标题、图片等内容进行详情、修改或删除等操作,也可以对轮播图管理进行相应的操作,如图5-17所示。

图5-17系统管理界面图
5.2.2考生功能模版
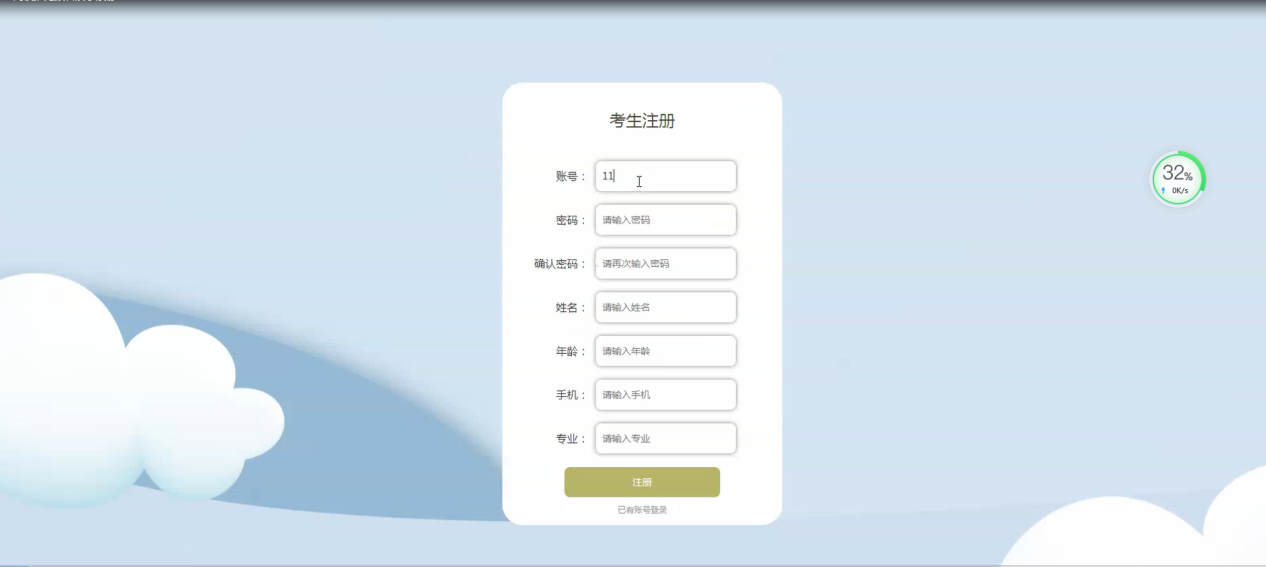
考生登陆系统通过填写账号、密码、确认密码、姓名、年龄、手机、专业等内容进行注册等操作等功能,还能对每个功能逐一进行相应操作,如图5-18所示。

图5-18考生注册界面图
考生进入系统页面中可以查看首页、个人中心、考生报名管理、考生成绩管理、面试通知管理、参加面试管理、面试成绩管理、综合成绩管理等内容进行详细操作,如图5-19所示。

图5-19考生功能界面图
考生报名管理,在考生报名管理页面中可以对索引、标题、专业、名额、报名资料、成绩资料、报名时间、备注、账号、姓名、手机、审核回复、审核状态等内容进行详情等操作,如图5-20所示。

图5-20考生报名管理界面图
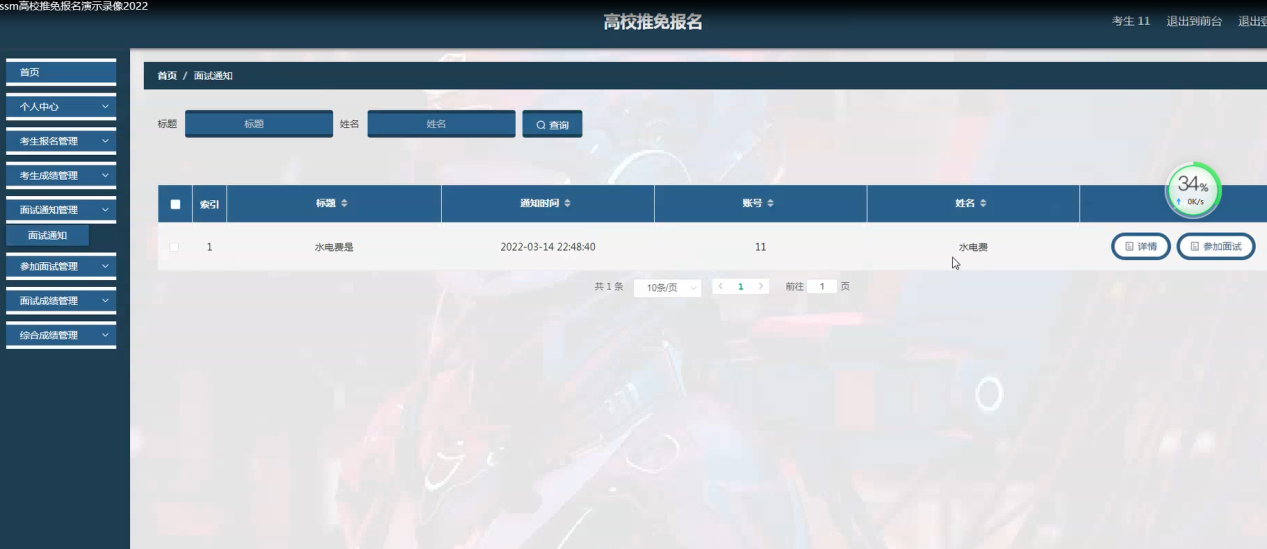
面试通知管理,在面试通知管理页面中可以对索引、标题、通知时间、账号、 姓名等内容进行详情或参加面试等操作,如图5-21所示。

图5-21面试通知管理界面图
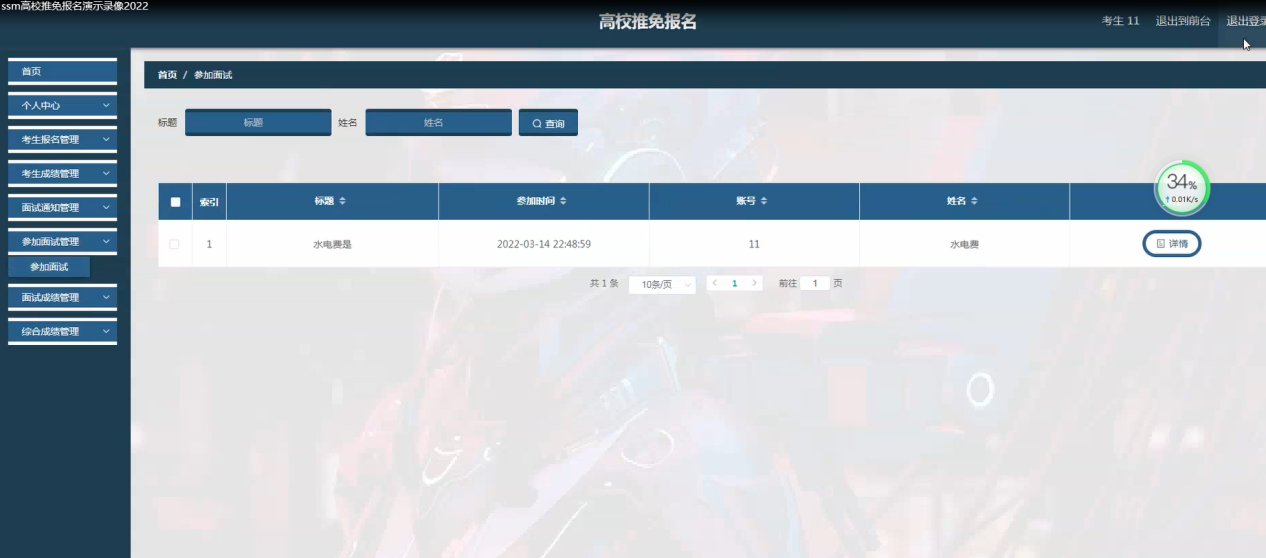
参加面试管理;在参加面试管理页面中对索引、标题、参加时间、账号、姓名等内容进行详情等操作,如图5-22所示。

图5-22参加面试管理界面图
代码实现:
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UserController{
@Autowired
private UserService userService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String role, HttpServletRequest request) {
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user != null){
if(!user.getRole().equals(role)){
return R.error("权限不正常");
}
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
return R.ok().put("token", token);
}else{
return R.error("账号或密码或权限不对");
}
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UserEntity user = userService.selectOne(new EntityWrapper<UserEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
userService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UserEntity user){
EntityWrapper<UserEntity> ew = new EntityWrapper<UserEntity>();
PageUtils page = userService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UserEntity user = userService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
if(userService.selectOne(new EntityWrapper<UserEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
userService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UserEntity user){
// ValidatorUtils.validateEntity(user);
userService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Integer[] ids){
userService.deleteBatchIds(Arrays.asList(ids));
return R.ok();
}
}论文参考:

推荐项目:
基于微信小程序+Springboot线上租房平台设计和实现-三端
基于Java+SpringBoot+Vue前后端分离手机销售商城系统设计和实现
基于Java+SpringBoot+Vue前后端分离仓库管理系统设计实现
基于SpringBoot+uniapp微信小程序校园点餐平台详细设计和实现
基于Java+SpringBoot+Vue+echarts健身房管理系统设计和实现
基于JavaSpringBoot+Vue+uniapp微信小程序实现鲜花商城购物系统
基于Java+SpringBoot+Vue前后端分离摄影分享网站平台系统
基于Java+SpringBoot+Vue前后端分离餐厅点餐管理系统设计和实现
基于Python热门旅游景点数据分析系统设计与实现
源码获取:
大家点赞、收藏、关注、评论啦 、查看👇🏻获取联系方式👇🏻
精彩专栏推荐订阅:在下方专栏👇🏻
2022-2024年最全的计算机软件毕业设计选题大全:1000个热门选题推荐✅
Python项目实战《100套》
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

