首页 > 基础资料 博客日记
前后端分离项目跨域问题No ‘Access-Control-Allow-Origin‘解决方案
2023-07-24 10:27:25基础资料围观822次
一.问题背景
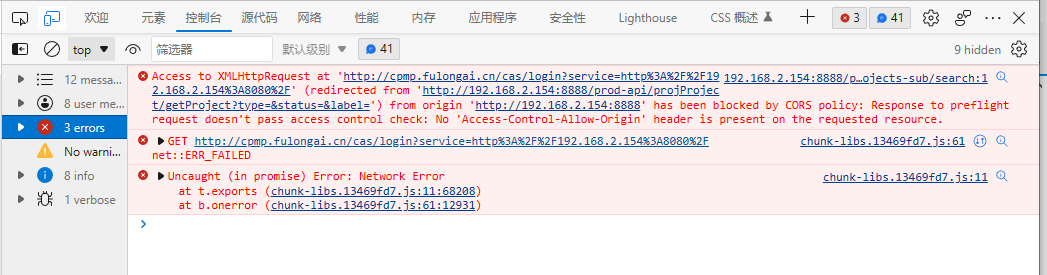
前后端分离项目跨域问题,浏览器控制台报错:No 'Access-Control-Allow-Origin' header is present on the requested resource. 请求方法为OPTIONS,状态值为302或403。
本文解决常见的CORS跨域问题,以及,集成CAS 5.3单点登录内嵌页面时,发送复杂请求产生的跨域问题。

二.解决方案
1.Nginx或Tomcat配置
通过Nginx或Tomcat配置,返回相应的请求头,本文采用Tomcat配置方式。
(1)修改conf/web.xml,添加过滤器,若存在其他过滤器添加在最前面。
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>*</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
</init-param>
<init-param>
<param-name>cors.support.credentials</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>cors.preflight.maxage</param-name>
<param-value>10</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
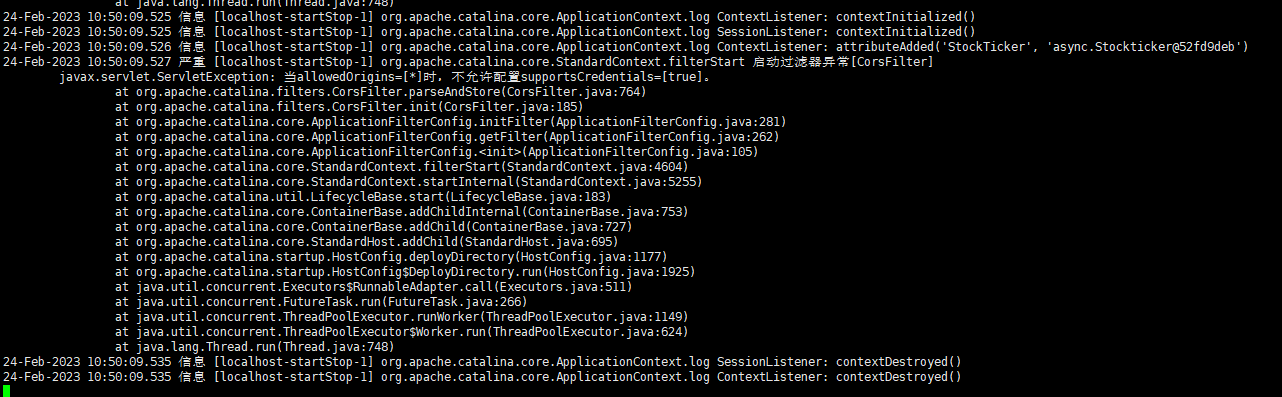
</filter-mapping>(2)此时tomcat8.5以上版本可能会报错javax.servlet.ServletException: 当allowedOrigins=[*]时,不允许配置supportsCredentials=[true]

去掉20~23行配置,或将cors.allowed.origins配置为允许跨域访问当前服务器资源的地址,多个地址用逗号拼接。
示例:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>http://cpmp.fulongai.cn,http://192.168.2.154:8888</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials</param-value>
</init-param>
<init-param>
<param-name>cors.support.credentials</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>cors.preflight.maxage</param-name>
<param-value>10</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>至此,大多数CORS的问题都可以解决了,但对于复杂请求仍需进一步分析。
2.复杂请求
对于复杂请求,浏览器会先发送一个OPTIONS类型的请求进行预检,服务端会根据请求标头判断是否允许访问请求的资源。
举个例子:

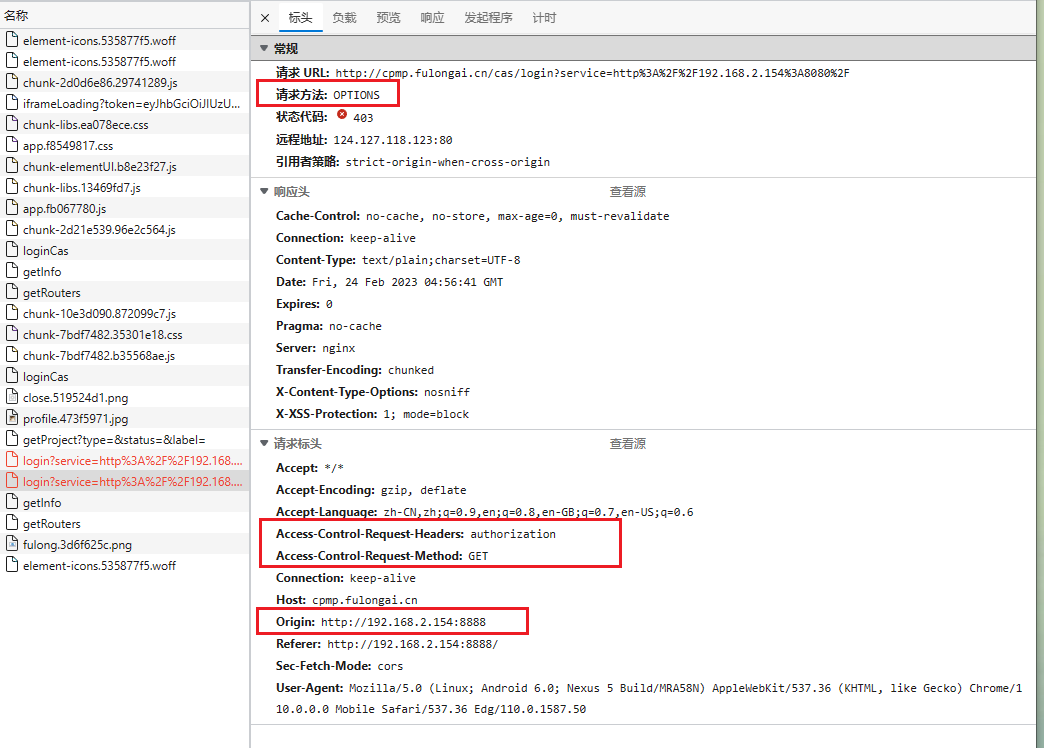
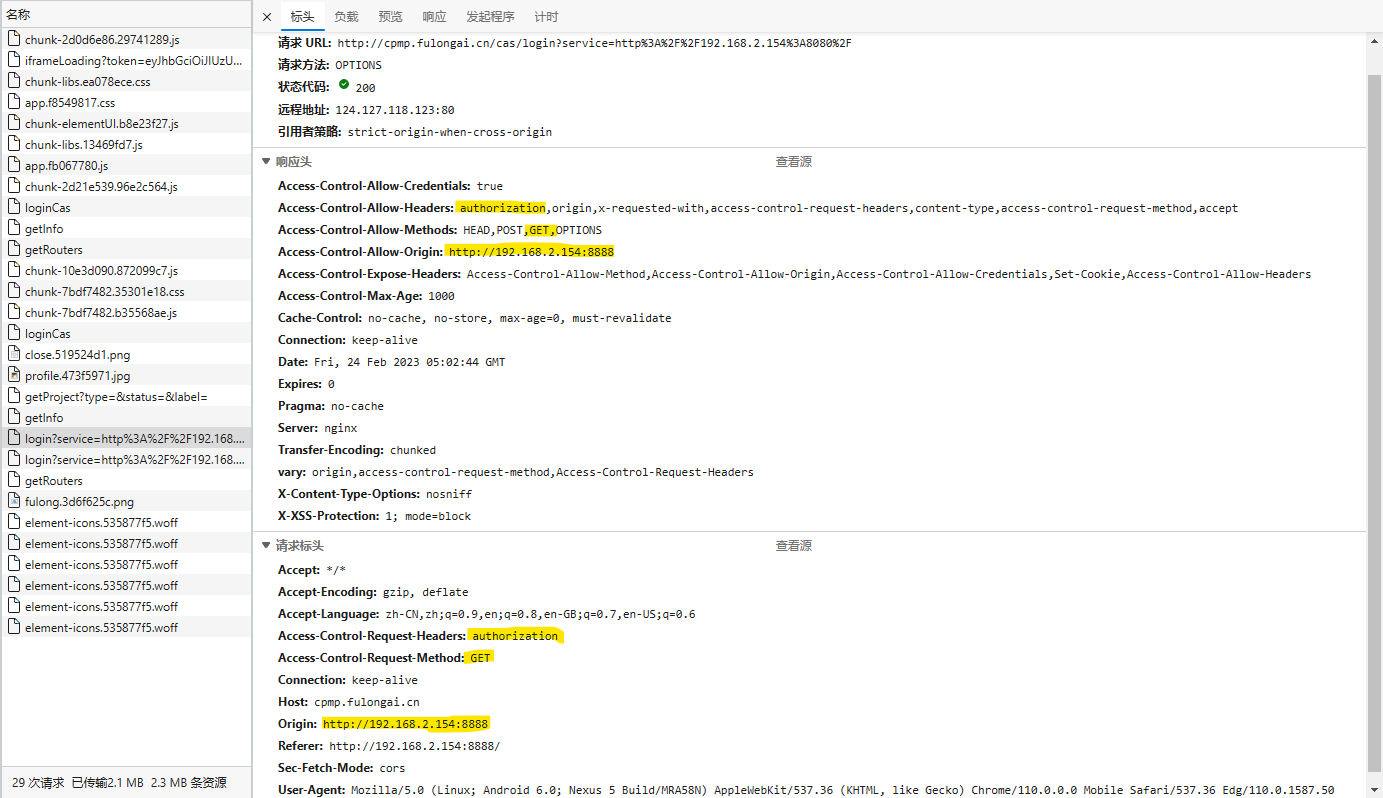
截图的中的预检请求包含请求表头如下:
Access-Control-Request-Headers: authorization
Access-Control-Request-Method: GET
Origin: http://192.168.2.154:8888服务端应允许相应的访问,才能预检成功。看看我们之前的配置,GET请求和http://192.168.2.154:8888源都满足,缺少Access-Control-Request-Headers的authorization支持,因此OPTIONS预检返回403,无权限访问。
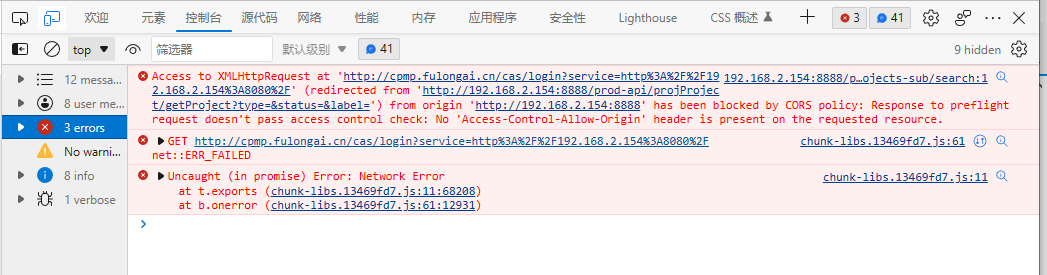
控制台:

仍然报错No 'Access-Control-Allow-Origin' header is present on the requested resource.
解决方案:
在web.xml中添加相应的配置(14行末尾authorization),问题解决:
<filter>
<filter-name>CorsFilter</filter-name>
<filter-class>org.apache.catalina.filters.CorsFilter</filter-class>
<init-param>
<param-name>cors.allowed.origins</param-name>
<param-value>http://cpmp.fulongai.cn,http://192.168.2.154:8888</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.methods</param-name>
<param-value>GET,POST,HEAD,OPTIONS,PUT</param-value>
</init-param>
<init-param>
<param-name>cors.allowed.headers</param-name>
<param-value>Content-Type,X-Requested-With,accept,Origin,Access-Control-Request-Method,Access-Control-Request-Headers,authorization</param-value>
</init-param>
<init-param>
<param-name>cors.exposed.headers</param-name>
<param-value>Access-Control-Allow-Origin,Access-Control-Allow-Credentials,Access-Control-Allow-Headers,Access-Control-Allow-Method,Set-Cookie</param-value>
</init-param>
<init-param>
<param-name>cors.support.credentials</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>cors.preflight.maxage</param-name>
<param-value>1000</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>CorsFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>重启tomcat,再次请求,请求标头和响应头相对应,预检通过,可正常访问。

至此,问题解决。
参考:
https://tomcat.apache.org/tomcat-8.5-doc/config/filter.html#CORS_Filter
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

