首页 > 基础资料 博客日记
Django模版层
2023-11-17 18:00:04基础资料围观564次
Java资料网推荐Django模版层这篇文章给大家,欢迎收藏Java资料网享受知识的乐趣
解析:
forloop内置对象:运行结果解析
'counter0': 从0开始计数
'counter' : 从1开始计数
'first': True,判断循环的开始
'last' : Tues,判断循环的结束
模版变量的书写
我们可以在html中编写python代码。
演示:
{{ 填写变量 }}
{% 填写类的 %}
{{ d.0 }}
{{ d.1 }}
{{ d.3 }}
{{ user_dict.hobby.2 }}
{{ index }}
{{ obj.score }}过滤器(内置函数)
语法格式
{{ 变量名称|过滤器名称(函数名):变量 }}| 过滤器 | 功能 | 示例 |
|---|---|---|
| default | 如果一个变量是false或者为空,使用给定的默认值。 否则,使用变量的值。 | {{ value|default:"nothing"}} |
| length | 对于字符串列表这类有length属性的,得到其值 | {{ value|length}} |
| filesizeformat | 将传入的数字当做文件的字节数,将其处理成合适展示的文件大小,如2048就会展示为2 KB | {{ value|filesizeformat }} |
| slice | 对字符串进行切片 | {{value|slice:"2:-1"}} |
| add | 将传入的数字或字符串做相加或拼接处理 | {{value|add:1}} |
| safe | 模板语法默认转义带html语法的文本,safe取消标签文本转义,让其可以被html渲染 | {{ value|safe}} |
| truncatechars | 如果字符串字符多于指定的字符数量,那么会被截断。截断的字符串将以可翻译的省略号序列(“...”)结尾。 | {{ value|truncatechars:9}} |
| truncatewords | 在一定数量的字后截断字符串,处理同上...。 | {{ value|truncatewords:9}} |
| cut | 移除value中所有的与给出的变量相同的字符串如果value为'i love you',那么将输出'iloveyou'. | {{ value|cut:' ' }} |
| timesince | datetime数据距离现在的时间(从现在起) | {{ blog_date|timesince }} |
| timeuntil | datetime数据距离现在的时间(到现在止) | {{ blog_date|timesince }} |
| date | datetime数据字符化输出 | {{ value|date:"Y-m-d H:i:s"}} |
示例:
default
def func(request):
a = True
return render(request, 'func.html', locals())
# 过滤器
{{ a|default:'hello' }}
length
def func(request):
a = True
ll = [1, 2, 3, 4, 5]
return render(request, 'func.html', locals())
#过滤器
{{ ll|length }}filesizeformat
def func(request):
size = 123456789
return render(request, 'func.html', locals())
# 过滤器
{{ size|filesizeformat }}
slice
def func(request):
user = 'helloworld'
return render(request, 'func.html', locals())
{{ user|slice:"2:-1"}}
date
def func(request):
import datetime
date_1 = datetime.datetime.now()
return render(request, 'func.html', locals())
{{ date_1|date:"Y-m-d-H:i:s" }}
truncatechars
def func(request):
res = 'ssahjkdhasjdhkashdjshadsjahs'
return render(request, 'func.html', locals())
{{ res|truncatechars:6 }}
safe
def func(request):
need = '<h1>标题</h1>'
return render(request, 'func.html', locals())
{{ need|safe }}
模版标签
定义:Django模版层的标签可以用来展示数据、控制流程、渲染HTML、处理表单等等
格式{% tag%}...标签内容...{% endtag%}
for标签
def login(request):
user_dict = {'name': 'kk', 'age': 19, 'gender': 'male', 'salary': 22222}
return render(request, 'login.html', locals())
{% for dict in user_dict %}
<p>
{{ forloop}}
</p>
{{ dict }}
{% endfor %}
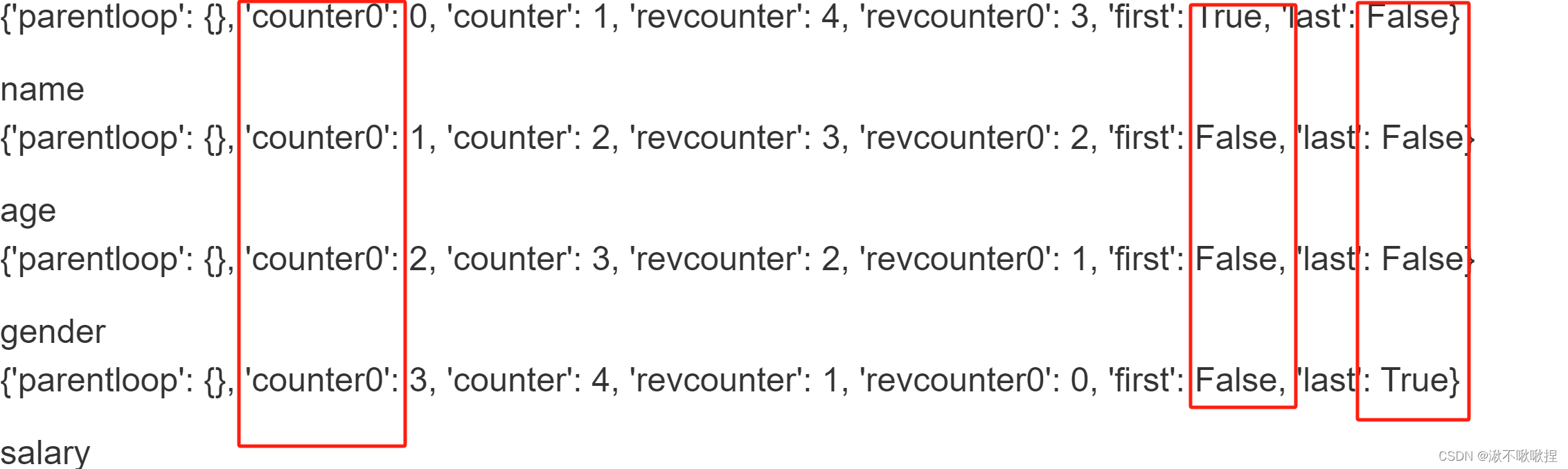
解析:
解析:
forloop内置对象:运行结果解析
'counter0': 从0开始计数
'counter' : 从1开始计数
'first': True,判断循环的开始
'last' : Tues,判断循环的结束
for循环
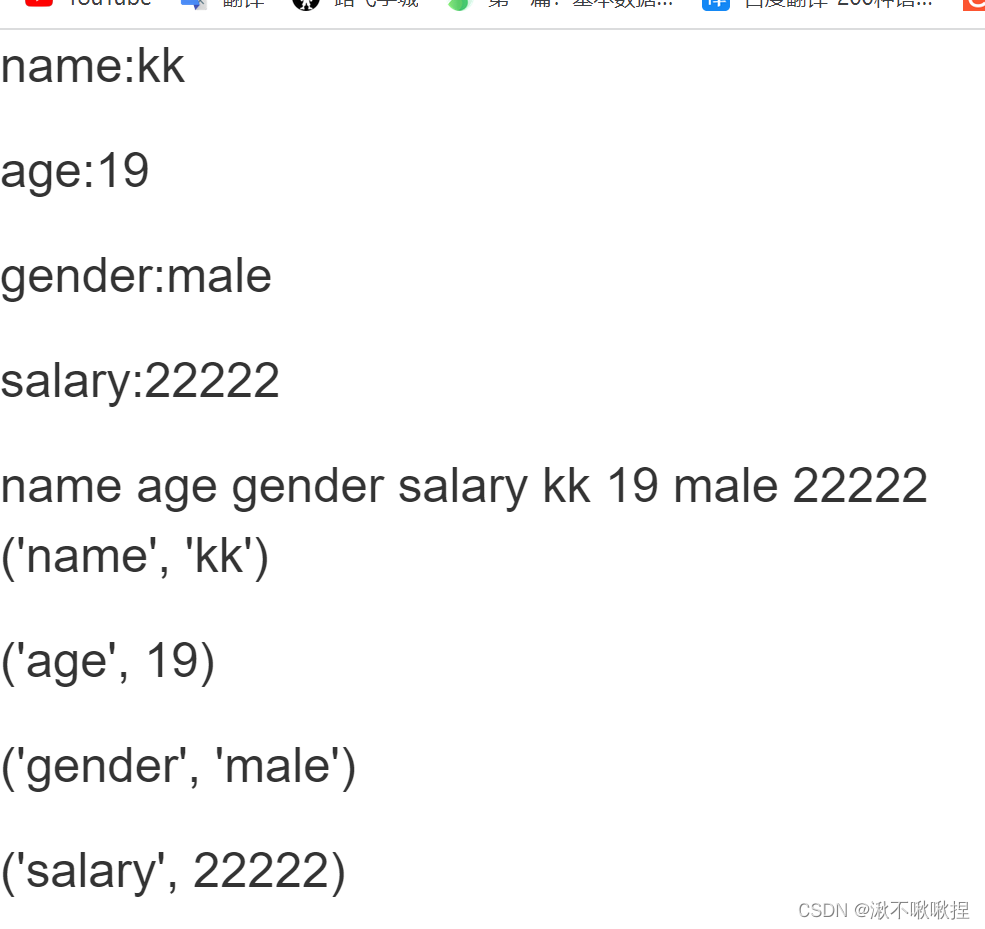
遍历(循环)字典里的数据
{% for key,val in user_dict.items %}
<p>
{{ key }}:{{ val }}
</p>
{% endfor %}
{% for key in user_dict.keys %}
{{ key }}
{% endfor %}
{% for val in user_dict.values %}
{{ val }}
{% endfor %}
{% for item in user_dict.items %}
<p>
{{ item }}
</p>
{% endfor %}

if标签
if标签支持的有:if语句支持 and 、or、==、>、<、!=、<=、>=、in、not in、is、is not判断。
def login(request):
num = 80
return render(request, 'login.html', locals())
{% if num > 100 or num < 0 %}
<p>分数无效</p>
{% elif num >= 90 and num <= 100 %}
<p>棒</p>
{% elif num <= 90 and num >= 80 %}
<p>还凑合</p>
{% elif num <= 80 and num >= 70 %}
<p>一般</p>
{% else %}
<p>太差了</p>
{% endif %}演示for循环与if标签的混合使用
def login(request):
l1 = [1, 2, 3, 4, 5]
return render(request, 'login.html', locals())
{% for foo in l1 %}
{% if forloop.first %}
<p>第一个数:{{foo}}</p>
{% elif forloop.last %}
<p>最后一个数:{{ foo }}</p>
{% else %}
{{ foo }}
{% endif %}
{% endfor %}
with
def login(request):
d = {'name': 'kk', 'age': 19, 'gender': 'male', 'salary': 22222, 'love': ['football', 'singer', 'play_game']}
return render(request, 'login.html', locals())
{% with d.love as ss %}
<p>{{ ss }}</p>
<p>{{ d.love}}</p>
{% endwith %}
自定义标签
1、在settings中的INSTALLED_APPS配置当前app,不然django无法找到自定义的simple_tag.
2、在app中创建templatetags模块(模块名只能是templatetags
3、创建任意 .py 文件,如:my_tags.py
from django import template
from django.utils.safestring import mark_safe
register = template.Library() #register的名字是固定的,不可改变
@register.filter
def filter_multi(v1,v2):
return v1 * v2
@register.simple_tag
def simple_tag_multi(v1,v2):
return v1 * v2
@register.simple_tag
def my_input(id,arg):
result = "<input type='text' id='%s' class='%s' />" %(id,arg,)
return mark_safe(result)
模版的继承和导入
模板的继承
当我们多个页面有相似的页面,我们可以采用下列方法
1.我们直接复制粘贴>>>创建一个新的html
2.模板的继承
1.在模板中使用block划定子板>>方便以后修改的区域
{% block 区域名称 %}
{% endblock%}
2.子版继承母板
{% extends 'home.html'%}
{% block 区域名称 %}
子板自己的内容
{% endblock%}
注意:子板也可以继续使用子模板的内容
{{block.super}}在原html中找到想要修改的区域,使用{%block%}之后把想要继承的区域放进去以{%endblock%}结尾
新建一个html文件后使用{% extends加上我们所继承html文件%}编写新建的样式等,之后使用endblock结尾,这样页面就修改完成了。
一个继承的html应该有三个区域:css区域,js区域,页面等例:{%block css%}就是写css的区域
文章来源:https://blog.csdn.net/weixin_49210718/article/details/134421662
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:


