首页 > 基础资料 博客日记
【JavaScript 】DOM操作快速入门
2023-11-12 17:58:58基础资料围观592次
目录
1.概述
在Web开发中,JavaScript(JS)的DOM(Document Object Model,文档对象模型)是一种用来表示网页文档结构的编程接口。它将整个文档抽象为一个树形结构,每个节点都是文档中的一个元素,开发者可以使用JavaScript来操作这个树形结构,从而改变网页的内容、结构和样式。
示例:

一个document包含一个HTML属性,HTML属性中包含两个成员变量(head、body),head包含title成员变量,body包含h1、p、p成员变量。通过JavaScript可以操作DOM。
2.操作
2.1.document对象
JavaScript中内置一个document对象,该对象指向整个DOM,用来表示当前 HTML 文档的对象。并提供了访问和操作网页内容的方法和属性。document对象是所有 DOM 对象的根节点,它代表了整个 HTML 文档,包括页面的内容、结构和样式。
示例:

2.2.选中元素
2.2.1.get
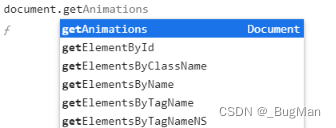
document对象内置多个get方法获取HTML中的元素

var elementById = document.getElementById('elementId'); // 通过id获取元素
var elementsByClass = document.getElementsByClassName('className'); // 通过类名获取元素(返回NodeList)
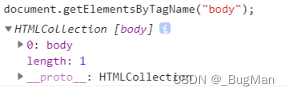
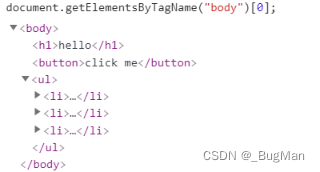
var elementsByTag = document.getElementsByTagName('tagName'); // 通过标签名获取元素(返回NodeList)通过标签名选中:


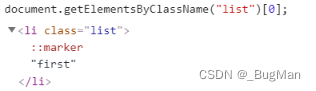
通过类名选中:


2.2.2.query
quary方法,默认通过标签进行匹配,想通过ID匹配,需要跟上 #
selector,选择上下文中的首个。
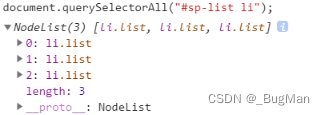
selectorAll,选择上下文中的所有。

选择特定id下的元素:


2.3.操作属性
在DOM编程中,你可以使用JavaScript来操作HTML元素的属性。以下是一些常见的DOM属性操作方法:
1. 获取属性的值:
通过DOM,你可以获取HTML元素的属性值。例如,获取一个元素的ID属性值:
var element = document.getElementById('myElement');
var id = element.id; // 获取元素的ID属性值
2. 设置属性的值:
你也可以使用DOM来设置HTML元素的属性值。例如,设置一个元素的类名属性值:
var element = document.getElementById('myElement');
element.className = 'newClassName'; // 设置元素的类名属性值
3. 获取和设置自定义属性(data-属性):
在HTML5中,你可以使用data-*属性来存储自定义数据。通过DOM,你可以获取和设置这些自定义属性的值:
var element = document.getElementById('myElement');
var customDataValue = element.getAttribute('data-custom'); // 获取自定义属性的值
element.setAttribute('data-custom', 'new value'); // 设置自定义属性的值
4. 获取和设置其他属性:
除了上述示例中提到的属性,你也可以获取和设置元素的其他属性,比如src、href、value等等。
var image = document.getElementById('myImage');
var imageUrl = image.src; // 获取图片的URL
image.src = 'newImage.jpg'; // 设置图片的URL
var link = document.getElementById('myLink');
var linkUrl = link.href; // 获取链接的URL
link.href = 'newPage.html'; // 设置链接的URL
var input = document.getElementById('myInput');
var inputValue = input.value; // 获取输入框的值
input.value = 'new value'; // 设置输入框的值
5. 删除属性:
你可以使用removeAttribute()方法删除元素的属性:
var element = document.getElementById('myElement');
element.removeAttribute('data-custom'); // 删除自定义属性
2.4.添加响应
在DOM编程中,你可以使用JavaScript为HTML元素添加事件监听器,从而响应用户的交互。addEventListener 方法可以用于在指定元素上添加事件监听器。这个方法有三个参数:事件类型、回调函数和一个可选的布尔值,用于指定事件是否在捕获阶段(true)或冒泡阶段(false)触发。通常,我们使用冒泡阶段。

document.querySelector("button").addEventListener("click",function(){
document.querySelector("h1").classList.toggle("H1");
});2.5.修改文本
在DOM编程中,你可以使用JavaScript来修改HTML元素的文本内容。以下是一些常见的方法,用于在DOM元素上修改文本内容:
1. 使用 textContent 属性:
textContent 属性用于获取或设置一个元素及其所有后代元素的文本内容。这个属性会返回元素内的所有文本,包括子元素的文本,并且它不会解析或执行HTML代码。
var element = document.getElementById('myElement');
element.textContent = '新的文本内容';
2. 使用 innerText 属性:
innerText 属性与 textContent 类似,用于获取或设置元素的文本内容。不同之处在于,innerText 只会返回可见文本,会忽略隐藏元素和通过CSS设置为不可见的元素。
var element = document.getElementById('myElement');
element.innerText = '新的文本内容';
3. 使用 innerHTML 属性:
innerHTML 属性用于获取或设置元素的HTML内容,包括元素的标签和子元素。这个属性可以用于修改元素的文本和结构,但要注意,直接设置 innerHTML 可能会引起安全问题,因为它会执行包含在字符串中的任意脚本。
var element = document.getElementById('myElement');
element.innerHTML = '<strong>新的文本内容</strong>';
4. 使用 createTextNode 和 appendChild 方法:
你可以使用 document.createTextNode(text) 方法创建一个文本节点,然后使用 appendChild() 方法将它添加到元素中。这种方法更安全,因为它不会执行脚本。
var element = document.getElementById('myElement');
var newText = document.createTextNode('新的文本内容');
element.appendChild(newText);
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:Guava Cache 介绍
下一篇:MyBatis底层源码分析

