首页 > 基础资料 博客日记
11.初始JavaScript[初步了解何为js]
2023-10-28 17:56:07基础资料围观714次
大家好,我是晓星航。今天为大家带来的是 JavaScript的简单介绍 相关的讲解!😀
1.初识 JavaScript
1.1JavaScript 是什么
JavaScript (简称 JS)
- 是世界上最流行的编程语言之一
- 是一个脚本语言, 通过解释器运行
- 主要在客户端(浏览器)上运行, 现在也可以基于 node.js 在服务器端运行.
JavaScript 最初只是为了完成简单的表单验证(验证数据合法性), 结果后来不小心就火了.
当前 JavaScript 已经成为了一个通用的编程语言
JavaScript 的能做的事情:
- 网页开发(更复杂的特效和用户交互)
- 网页游戏开发
- 服务器开发(node.js)
- 桌面程序开发(Electron, VSCode 就是这么来的)
- 手机 app 开发
1.2发展历史
JavaScript 之父 布兰登 * 艾奇 (Brendan Eich)
曾经的布兰登

发明 JavaScript 之后的布兰登(我变秃了,也变牛逼了)

1995 年, 用 10 天时间完成 JS 的设计 (由于设计时间太短,语言的一些细节考虑得不够严谨,导致后来很长一段时间,Javascript 写出来的程序混乱不堪)
最初在网景公司, 命名为 LiveScript,
一般认为,当时 Netscape 之所以将 LiveScript 命名为 JavaScript,是因为 Java 是当时最流行的 编程语言,带有 “Java” 的名字有助于这门新生语言的传播。
其实 Java 和 JavaScript 之间的语法风格相去甚远.
Java 和 JavaScript的关系
就像雷锋和雷峰塔一样
就像印度和印度尼西亚一样
就像周杰和周杰伦一样JavaScript 发展历史可以参考阮一峰大神的博客
[阮一峰大神的博客](Javascript诞生记 - 阮一峰的网络日志 (ruanyifeng.com))
1.3JavaScript 和 HTML 和 CSS 之间的关系

- HTML: 网页的结构(骨)
- CSS: 网页的表现(皮)
- JavaScript: 网页的行为(魂)

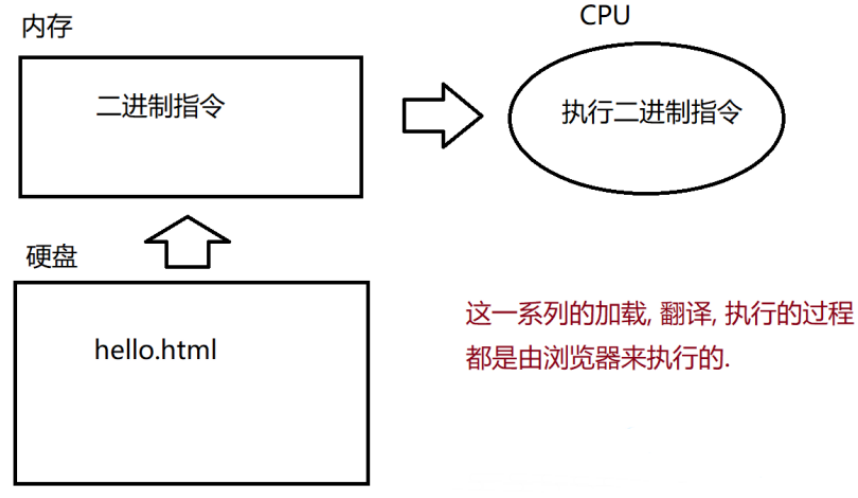
1.4JavaScript 运行过程
- 编写的代码是保存在文件中的, 也就是存储在硬盘(外存上).
- 双击 .html 文件浏览器(应用程序)就会读取文件, 把文件内容加载到内存中(数据流向: 硬盘 => 内存)
- 浏览器会解析用户编写的代码, 把代码翻译成二进制的, 能让计算机识别的指令(解释器的工作)
- 得到的二进制指令会被 CPU 加载并执行(数据流向: 内存 => CPU)

浏览器分成渲染引擎 + JS 引擎.
- 渲染引擎: 解析 html + CSS, 俗称 “内核”
- JS 引擎: 也就是 JS 解释器. 典型的就是 Chrome 中内置的 V8
JS 引擎逐行读取 JS 代码内容, 然后解析成二进制指令, 再执行.
JS 是运行在浏览器上的,比如 chrome 里面专门有一个模块,就是 JS 引擎。就相当于 JVM 一样,能够解释执行 js 代码。后来就有大佬把这部分单独拎出来,封装成程序,称为 V8引擎。
1.5JavaScript 的组成
- ECMAScript(简称 ES): JavaScript 语法
- DOM: 页面文档对象模型, 对页面中的元素进行操作
- BOM: 浏览器对象模型, 对浏览器窗口进行操作
光有 JS 语法, 只能写一些基础的逻辑流程.
但是要想完成更复杂的任务, 完成和浏览器以及页面的交互, 那么久需要 DOM API 和 BOM API.
这主要指在浏览器端运行的 JS. 如果是运行在服务端的 JS , 则需要使用 node.js 的 API,
就不太需要关注 DOM 和 BOM
重要概念: ECMAScript
这是一套 “标准”, 无论是啥样的 JS 引擎都要遵守这个标准来实现.
啥叫标准? 车同轨, 书同文. 秦始皇最大的贡献之一, 就是制定了一套标准.
三流公司做产品, 一流公司做标准.
2.前置知识
2.1第一个程序
<script>
alert("你好!");
</script>
- JavaScript 代码可以嵌入到 HTML 的 script 标签中.
2.2JavaScript 的书写形式
2.2.1行内式
直接嵌入到 html 元素内部
<input type="button" value="点我一下" onclick="alert('haha')">
注意, JS 中字符串常量可以使用单引号表示, 也可以 使用双引号表示.
HTML 中推荐使用双引号, JS 中推荐使用单引号.
2.2.2内嵌式
写到 script 标签中
<script>
alert("haha");
</script>
2.2.3外部式
写到单独的 .js 文件中
<script src="hello.js"> </script>
alert("hehe");
注意, 这种情况下 script 标签中间不能写代码. 必须空着(写了代码也不会执行).
适合代码多的情况.
2.3注释
单行注释 // [建议使用]
多行注释 /* */
// 我是单行注释
/*
我是多行注释
我是多行注释
我是多行注释
*/
使用 ctrl + / 切换注释.
多行注释不能嵌套. 形如这种代码就会报错
/* /* 我是多行注释 我是多行注释 我是多行注释 */ */
2.4输入输出
2.4.1输入: prompt
弹出一个输入框
// 弹出一个输入框
prompt("请输入您的姓名:");
2.4.2输出: alert
弹出一个警示对话框, 输出结果
// 弹出一个输出框
alert("hello");
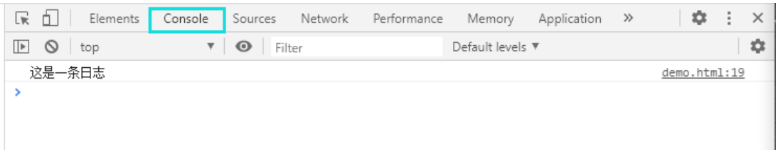
2.4.3输出: console.log
在控制台打印一个日志(供程序员看)
// 向控制台输出日志
console.log("这是一条日志");
注意: 在 VSCode 中直接输入 “log” 再按 tab 键, 就可以快速输入 console.log
需要打开浏览器的开发者工具(F12) => Console 标签页 才能看到结果.
这样的输出一般不是给普通用户看的, 而是程序员来看的.
重要概念: 日志
日志是程序员调试程序的重要手段
去医院看病, 医生会让患者做各种检查, 血常规, 尿常规, B超, CT等… 此时得到一堆检测结果. 这些结 果普通人看不懂, 但是医生能看懂, 并且医生要通过这些信息来诊断病情.
这些检测结果就是医生的 “日志”
PS: 相比于医生来说, 程序猿多一个终极大招, “重启下试试”.
重要概念: .
console 是一个 js 中的 “对象”
. 表示取对象中的某个属性或者方法. 可以直观理解成 “的”
console.log 就可以理解成: 使用 “控制台” 对象 “的” log 方法.
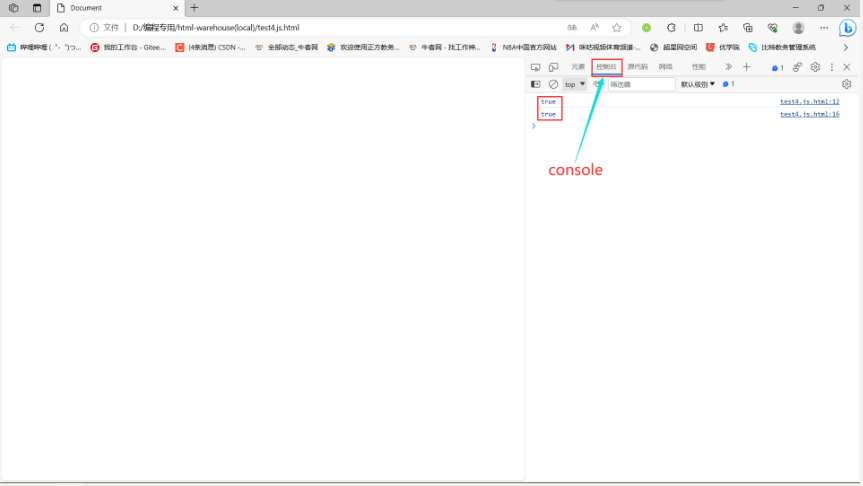
例如我们这里引入一个数字10和一个字符’10’进行比较,这时我们在console(控制台)中就能看到我们比较出来的结果:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script>
let a = 10;
let b = '10';
console.log(a == b);
let c = true;
let d = 1;
console.log(c == d);
</script>
</body>
</html>

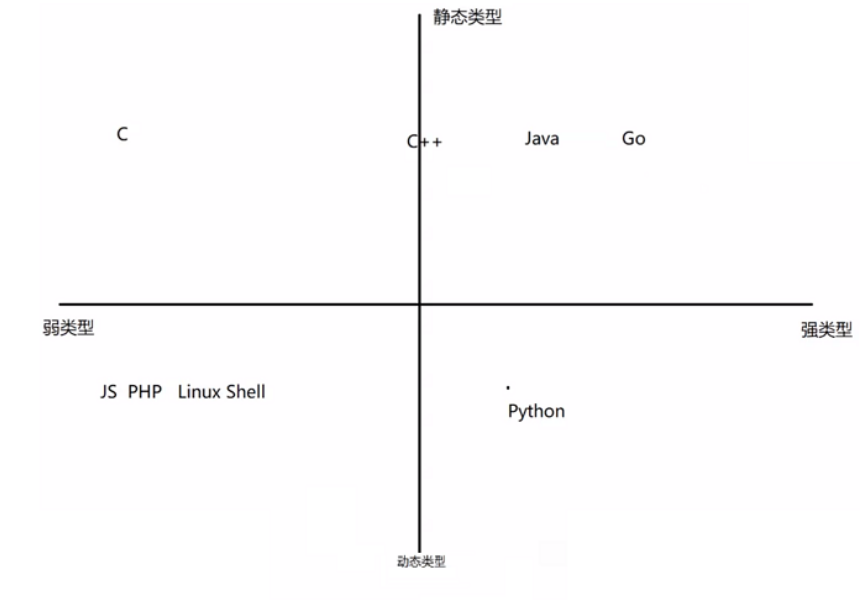
3.强弱类型语言
3.1强类型语言
像 Java 这种,不太支持隐式类型转换的语言,称为"强类型"语言。
3.2弱类型语言
像 JS 这种,比较能支持隐式类型转换的语言,称为"弱类型"语言。
3.3强类型语言和弱类型语言比较

业界目前公认强类型比弱类型要好。
</script>
[外链图片转存中…(img-hEFMKD3F-1698297322436)]
3.强弱类型语言
3.1强类型语言
像 Java 这种,不太支持隐式类型转换的语言,称为"强类型"语言。
3.2弱类型语言
像 JS 这种,比较能支持隐式类型转换的语言,称为"弱类型"语言。
3.3强类型语言和弱类型语言比较
[外链图片转存中…(img-zosi8xzN-1698297322437)]
业界目前公认强类型比弱类型要好。
感谢各位读者的阅读,本文章有任何错误都可以在评论区发表你们的意见,我会对文章进行改正的。如果本文章对你有帮助请动一动你们敏捷的小手点一点赞,你的每一次鼓励都是作者创作的动力哦!😘
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签: