首页 > 基础资料 博客日记
2、SpringMVC之入门案例
2023-09-20 11:23:19基础资料围观693次
2.1、环境搭建
2.1.1、右击project创建新module

2.1.2、选择maven

2.1.3、设置module名称和路径


2.1.4、module初始状态

2.1.5、配置打包方式

注意:默认的打包方式为 jar,为了能配置web资源,需要将打包方式设置为 war
<packaging>war</packaging>
2.1.6、配置web资源目录

打开Project Structure,选择对应的module,并为该module创建一个web.xml文件

注意:web.xml文件需要放到web资源路径(工程路径\src\main\webapp)下

++++++++++++++++++++++++++++++++分割线++++++++++++++++++++++++++++++++

<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
</web-app>
2.1.7、引入依赖

<dependencies>
<!-- SpringMVC (基于依赖的传递性,会间接引入Spring的依赖)-->
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.1</version>
</dependency>
<!-- 日志(Thymeleaf必须要sl4j,logback则是sl4j的实现) -->
<dependency>
<groupId>ch.qos.logback</groupId>
<artifactId>logback-classic</artifactId>
<version>1.2.3</version>
</dependency>
<!-- ServletAPI -->
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>3.1.0</version>
<scope>provided</scope>
</dependency>
<!-- Spring5和Thymeleaf整合包 -->
<dependency>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.12.RELEASE</version>
</dependency>
</dependencies>
2.2、配置web.xml

<!--配置SpringMVC的前端控制器DispatcherServlet-->
<servlet>
<servlet-name>SpringMVC</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
</servlet>
<servlet-mapping>
<servlet-name>SpringMVC</servlet-name>
<!--
<url-pattern标签:设置servlet-name标签对应的servlet(springMVC的前端控制器)所能处理的请求的请求路径
*.do值:可以匹配以*.do结尾的请求(后缀匹配)
/值:可以匹配所有请求,但以.jsp结尾的除外
/*值:可以匹配所有请求,包括以.jsp结尾的请求
因为tomcat自身有一个serlevt是用来专门处理jsp请求的,所以用/,而不是/*
-->
<url-pattern>/</url-pattern>
</servlet-mapping>
2.3、创建请求控制器
-
虽然前端控制器对浏览器发送的请求进行了统一的处理,但是不同的请求会有不同的处理过程,
因此需要创建处理具体请求的类,该类称之为请求控制器。 -
将一个POJO(普通的Java类)通过@Controller注解标识为一个控制层组件,交给Spring的IOC容器来管理;
SpringMVC就能识别其为一个请求控制器。 -
请求控制器中每一个处理请求的方法,称之为控制器方法。

package org.rain.controller;
import org.springframework.stereotype.Controller;
/**
* @author liaojy
* @date 2023/9/8 - 0:36
*/
@Controller
public class HelloController {
}
2.4、创建SpringMVC配置文件
-
DispatcherServlet 初始化的时候,会自动加载 SpringMVC 配置文件,因此 SpringMVC 配置文件有固定的名称和固定的位置;
-
SpringMVC 配置文件默认固定的名称为:<servlet-name>标签的值-servlet.xml,本例为SpringMVC-servlet.xml;
-
SpringMVC 配置文件默认固定的位置在 WEB-INF 目录下;

<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xmlns:context="http://www.springframework.org/schema/context"
xsi:schemaLocation="http://www.springframework.org/schema/beans http://www.springframework.org/schema/beans/spring-beans.xsd http://www.springframework.org/schema/context https://www.springframework.org/schema/context/spring-context.xsd">
<!--在指定的包中,扫描控制层组件-->
<context:component-scan base-package="org.rain.controller"></context:component-scan>
<!-- 配置Thymeleaf视图解析器 -->
<bean id="viewResolver" class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="order" value="1"/>
<property name="characterEncoding" value="UTF-8"/>
<property name="templateEngine">
<bean class="org.thymeleaf.spring5.SpringTemplateEngine">
<property name="templateResolver">
<bean
class="org.thymeleaf.spring5.templateresolver.SpringResourceTemplateResolver">
<!-- 视图前缀 -->
<property name="prefix" value="/WEB-INF/templates/"/>
<!-- 视图后缀 -->
<property name="suffix" value=".html"/>
<property name="templateMode" value="HTML5"/>
<property name="characterEncoding" value="UTF-8" />
</bean>
</property>
</bean>
</property>
</bean>
</beans>
2.5、创建静态资源目录及静态页面

静态页面的物理视图:/WEB-INF/templates/index.html
静态页面的逻辑视图(去掉视图解析器定义的前缀和后缀):index
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>首页</title>
</head>
<body>
<h1>index.html</h1>
</body>
</html>
2.6、配置tomcat
2.6.1、打开运行配置

2.6.2、添加本地tomcat

2.6.3、为tomcat命名


2.6.4、添加工程到tomcat


2.6.5、调整工程在tomcat中的上下文


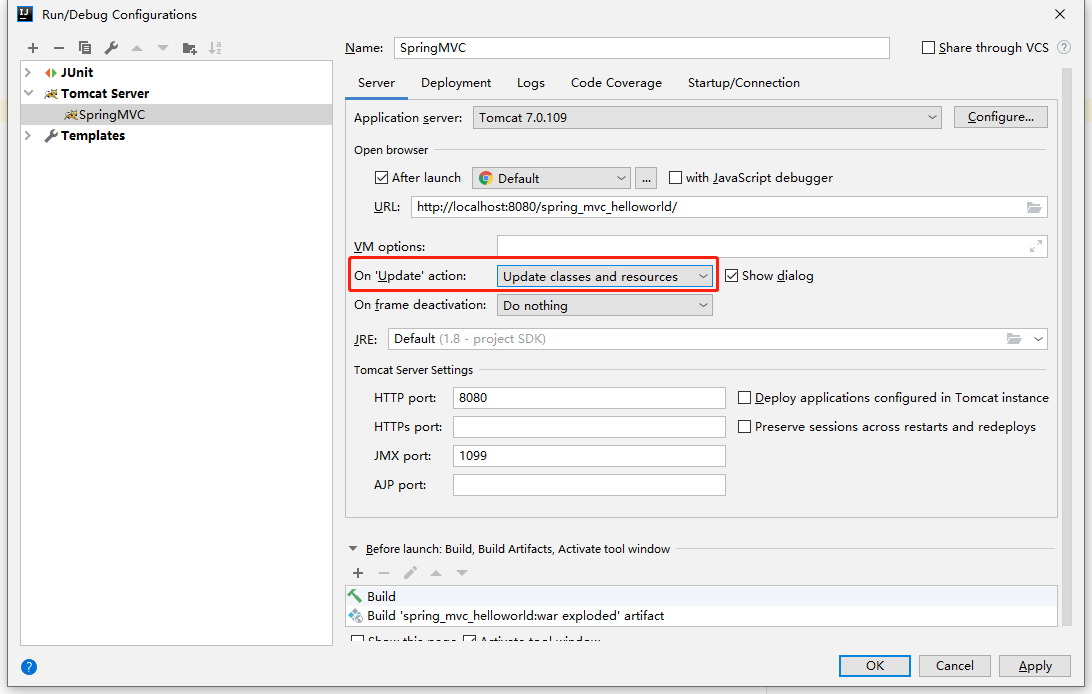
2.6.6、设置热部署

上图为默认状态

On Update action属性:当点击控制台update按钮时,Idea执行什么操作;
该属性有四个选项:
-
Update resource:如果有更新,并且更新资源为(.jsp,.xml,不包括java文件),就会立即生效;
-
Update classes and resources(常用):如果有更新,并且更新资源为(.jsp,.xml,且包括java文件),就会立即生效;
-
Redploy:重新部署
-
Restart : 重启服务器
On Frame deactivation属性:当工程内容有变化的时候,idea执行什么操作;
该属性有三个选项:
-
Do nothing(推荐使用,因为可以节省idea消耗的内存):不做任何事情
-
Update resource:如果有更新,并且更新资源为(.jsp,.xml,不包括java文件),就会立即生效;
-
Update classes and resources:如果有更新,并且更新资源为(.jsp,.xml,且包括java文件),就会立即生效
注意:
在正常运行模式下,更新资源为java文件也不会立即生效;
但在debug模式下,更新资源为java文件就会立即生效;
这两种模式下,更新资源为(.jsp,.xml,不包括java文件),都可以立即生效
2.7、控制器方法入门示例
2.7.1、创建首页的控制器方法

// @RequestMapping注解:处理匹配路径的请求
// 服务器中的/路径表示:http://localhost:8080/上下文/,本例为http://localhost:8080/spring_mvc_helloworld/
@RequestMapping("/")
public String portal(){
// 返回首页的逻辑视图,视图解析器会根据定义好的前缀和后缀匹配对应的资源,经过thymeleaf的渲染后页面
return "index";
}
2.7.2、更新服务器中的工程

+++++++++++++++++++++++++++++++++++分割线+++++++++++++++++++++++++++++++++++

2.7.3、访问首页测试

2.8、控制器方法进阶示例
2.8.1、html引入thymeleaf的约束

xmlns:th="http://www.thymeleaf.org"
2.8.2、使用thymeleaf渲染路径

注意:使用了thymeleaf语法后,thymeleaf的约束由灰转亮
<!--浏览器中的/路径表示:http://localhost:8080/,注意是没有上下文路径的-->
<a href="/hello">测试普通的超链接</a>
<!--经过thymeleaf语法渲染后,会自动补充上下文路径-->
<a th:href="@{/hello}">测试经过thymeleaf语法渲染后的超链接</a>
2.8.3、创建处理hello请求的控制器方法

@RequestMapping("/hello")
public String hello(){
return "success";
}
2.8.4、创建hello请求的响应视图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>成功</title>
</head>
<body>
<h1>success.html</h1>
</body>
</html>
2.8.5、普通的超链接效果

由图可知,普通的/路径确实没有包括上下文路径;虽然可以手动添加,但是上下文路径有变化的话,就要全部修改

2.8.6、thymeleaf渲染的超链接效果

由图可知,测试经过thymeleaf语法渲染后的/路径,已自动补充了上下文路径;

2.9、流程总结
-
浏览器发送请求;
-
若请求地址符合前端控制器的url-pattern,该请求就会被前端控制器DispatcherServlet处理;
-
前端控制器会读取SpringMVC的核心配置文件,通过扫描组件找到控制器;
-
将请求地址和控制器中@RequestMapping注解的value属性值进行匹配;
-
若匹配成功,该注解所标识的控制器方法就是处理请求的方法;
-
处理请求的方法需要返回一个字符串类型的视图名称;
-
视图名称会被视图解析器解析,加上前缀和后缀组成视图的路径;
-
通过Thymeleaf对视图进行渲染后,最终转发(不是重定向)到视图所对应页面。
2.10、优化拓展
2.10.1、调整SpringMVC配置文件的路径及名称

<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
注意:复制的文件,可能没有及时同步到target,从而产生文件没找到的报错;
这时,需要clean一下工程(clean前要先停止工程),再重新运行即可。

2.10.2、调整DispatcherServlet的初始化时间
-
Servlet的生命周期有三个阶段:初始化、服务、销毁;
-
Servlet默认的初始化时间是第一次访问时执行的;
-
DispatcherServlet是框架创建并提供的,初始化时会执行很多操作;
-
因此,应该将DispatcherServlet的初始化时间提前到服务器启动时,避免第一次处理请求时耗时太长;

<!--将DispatcherServlet的初始化时间提前到服务器启动时-->
<load-on-startup>1</load-on-startup>
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

