首页 > 基础资料 博客日记
基本环境准备(第一节)
2023-08-12 18:13:20基础资料围观573次
基本环境准备(第一节)
2023年8月9日
16:37
1.安装Node.js;
Windows 上安装 Node.js
你可以采用以下两种方式来安装。
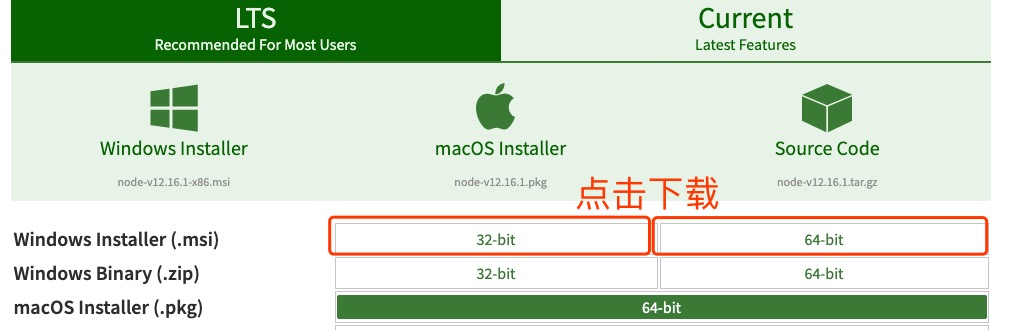
1、Windows 安装包(.msi)

本文实例以 v0.10.26 版本为例,其他版本类似, 安装步骤:
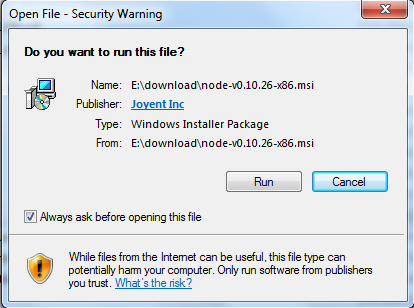
步骤 1 : 双击下载后的安装包 v0.10.26,如下所示:

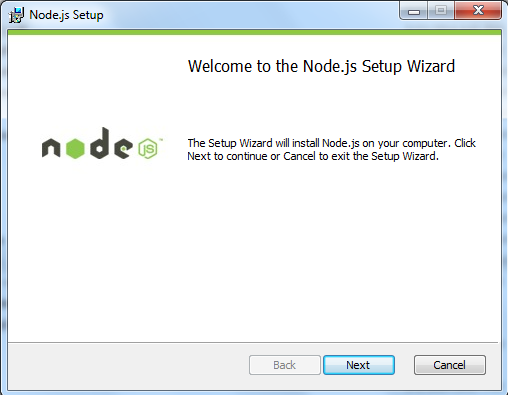
步骤 2 : 点击以上的Run(运行),将出现如下界面:

步骤 3 : 勾选接受协议选项,点击 next(下一步) 按钮 :

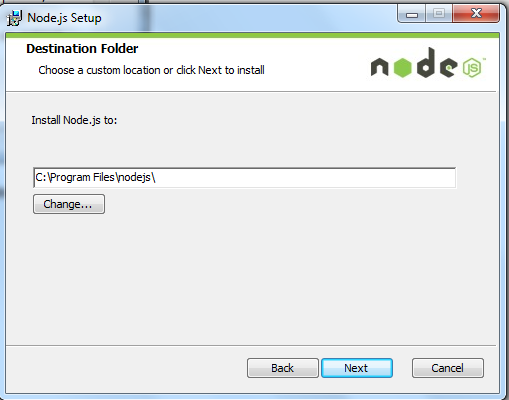
步骤 4 : Node.js默认安装目录为 "C:\Program Files\nodejs\" , 你可以修改目录,并点击 next(下一步):

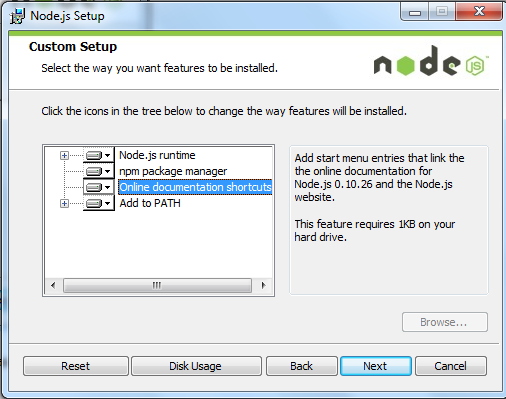
步骤 5 : 点击树形图标来选择你需要的安装模式 , 然后点击下一步 next(下一步)

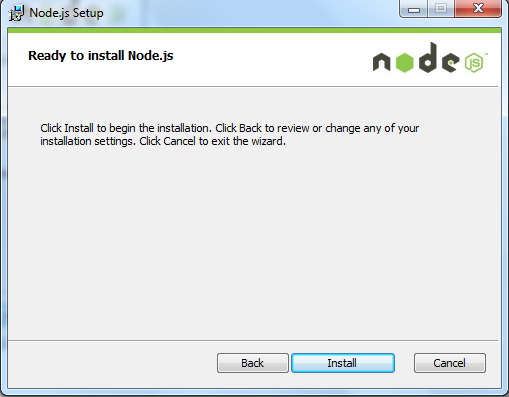
步骤 6 :点击 Install(安装) 开始安装Node.js。你也可以点击 Back(返回)来修改先前的配置。 然后并点击 next(下一步):

安装过程:

点击 Finish(完成)按钮退出安装向导。

检测PATH环境变量是否配置了Node.js,点击开始=》运行=》输入"cmd" => 输入命令"path",输出如下结果:
PATH=C:\oraclexe\app\oracle\product\10.2.0\server\bin;C:\Windows\system32;
C:\Windows;C:\Windows\System32\Wbem;C:\Windows\System32\WindowsPowerShell\v1.0\;
c:\python32\python;C:\MinGW\bin;C:\Program Files\GTK2-Runtime\lib;
C:\Program Files\MySQL\MySQL Server 5.5\bin;C:\Program Files\nodejs\;
C:\Users\rg\AppData\Roaming\npm
我们可以看到环境变量中已经包含了C:\Program Files\nodejs\
检查Node.js版本

安装淘宝镜像指令:npm install -g cnpm --registry=https://registry.npm.taobao.org
2.安装VUE;配置教程:https://blog.csdn.net/weixin_50307460/article/details/126857195
npm install -g @vue/cli

3.安装IDEA2020;
4.Mysql安装5.7;
5.Navicat安装;
6.JDK11安装;
7.创建VUE项目:
Vue create vue
8.运行VUE项目
npm run serve
9.Element 安装
Npm6直接使用:npm i element-ui -S
Npm6+使用:npm i element-ui -S --legacy-peer-deps
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:Java对象和类
下一篇:Java基本数据类型

