首页 > 基础资料 博客日记
用JavaScript代码 制作书签
2023-08-02 16:43:42基础资料围观779次
本篇文章分享用JavaScript代码 制作书签,对你有帮助的话记得收藏一下,看Java资料网收获更多编程知识
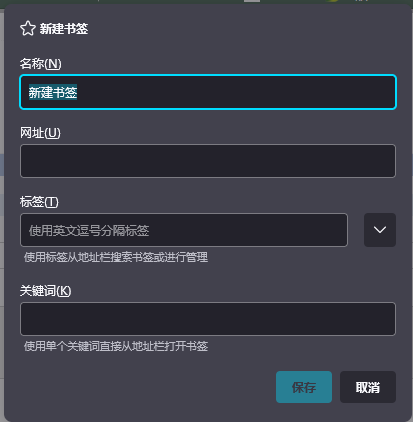
在浏览器书签栏空白处右击,新建标签,然后名字自取,网址处粘贴代码.

代码总体结构是 "JavaScript: + 自运行函数".
以下这段案例是修改页面CSS的代码:
JavaScript: (function(){ var table = document.querySelector("table"); table.style.borderCollapse = "collapse"; table.style.fontFamily = "微软雅黑"; table.style.fontWeight = "bold"; table.style.fontSize = "14px"; table.style.border = "4px solid black"; var td = table.querySelectorAll("td"); td.forEach(function (item) { item.style.borderCollapse = "collapse"; item.style.padding = "0px"; item.style.paddingLeft = "5px"; item.style.border = "4px solid black"; }) })()
这里顺带写一下,CSS样式里面,如 font-Size 这种带连接符"-" 的,要用驼峰表示法来表示 : fontSize
文章来源:https://www.cnblogs.com/yoooos/p/16517734.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:

