首页 > 基础资料 博客日记
【HarmonyOS】【JAVA UI】 鸿蒙 Webview怎么设置cookie和读取cookie
2023-07-24 20:15:13基础资料围观767次
Java资料网推荐【HarmonyOS】【JAVA UI】 鸿蒙 Webview怎么设置cookie和读取cookie这篇文章给大家,欢迎收藏Java资料网享受知识的乐趣
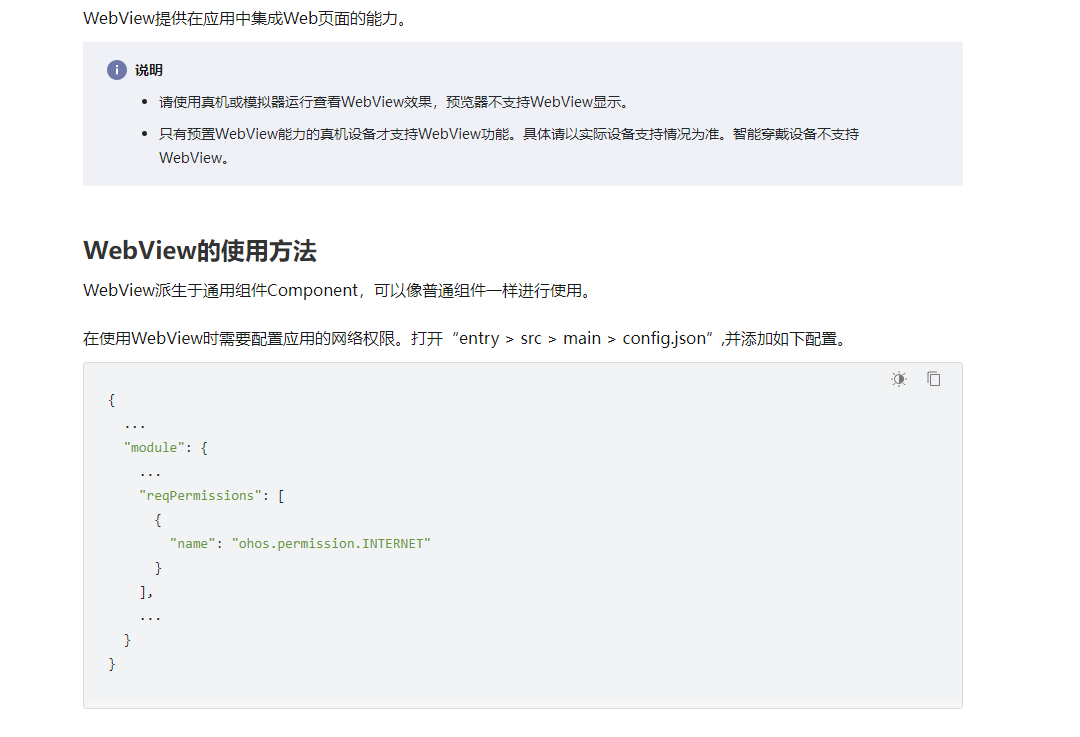
在大家开发中,可能会使用Webview去加载网页,需要将应用开发中使用到必要的cookie信息同步到HarmonyOS的webview,也有可能从HarmonyOS的webview中获取cookie信息,如下写一个demo作为参考,基础的webview学习,大家参考如下链接
1、设置cookie
我们需要重写webAgent的接口,实现isNeedLoadUrl的方法中设置如下代码
2、读取cookie
我们需要重写webAgent的接口,实现onPageLoaded的方法中设置如下代码
3、整体代码如下
XML 代码如下
<?xml version="1.0" encoding="utf-8"?>
<DirectionalLayout
xmlns:ohos="http://schemas.huawei.com/res/ohos"
ohos:height="match_parent"
ohos:width="match_parent"
ohos:orientation="vertical">
<ohos.agp.components.webengine.WebView
ohos:id="$+id:webview"
ohos:height="0fp"
ohos:weight="1"
ohos:width="match_parent">
</ohos.agp.components.webengine.WebView>
</DirectionalLayout>
Java 代码如下
package com.harmony.alliance.mydemo.slice;
import com.harmony.alliance.mydemo.ResourceTable;
import ohos.aafwk.ability.AbilitySlice;
import ohos.aafwk.content.Intent;
import ohos.agp.components.webengine.CookieStore;
import ohos.agp.components.webengine.ResourceRequest;
import ohos.agp.components.webengine.WebAgent;
import ohos.agp.components.webengine.WebView;
import ohos.media.image.PixelMap;
public class WebviewAbilitySlice extends AbilitySlice {
private WebView webView;
@Override
public void onStart(Intent intent) {
super.onStart(intent);
super.setUIContent(ResourceTable.Layout_ability_webview);
webView = (WebView) findComponentById(ResourceTable.Id_webview);
webView.getWebConfig().setJavaScriptPermit(true);
webView.setWebAgent(new WebAgent() {
@Override
public void onLoadingPage(WebView webview, String url, PixelMap favicon) {
super.onLoadingPage(webview, url, favicon);
// 页面开始加载时自定义处理
ohos.agp.components.webengine.CookieStore mCookieStore = ohos.agp.components.webengine.CookieStore.getInstance();
mCookieStore.setCookieEnable(true);
mCookieStore.setCookie(url, "Domain="+"luck");
mCookieStore.setCookie(url, "Path=/");
mCookieStore.setCookie(url, "Value=00000");
}
@Override
public void onPageLoaded(WebView webView, String url) {
super.onPageLoaded(webView, url);
CookieStore cookieStore = CookieStore.getInstance();
String cookiestr=cookieStore.getCookie(url);
System.out.println("cookiestr=====>>"+cookiestr);
}
});
autoLogin();
}
private void autoLogin() {
Thread thread = new Thread(() -> {
try {
getUITaskDispatcher().asyncDispatch(() -> {
showLoginedPage();
});
} catch (Exception exception) {
exception.printStackTrace();
}
});
thread.start();
}
private void showLoginedPage() {
try {
String url = "https://www.baidu.com/";
webView.load(url);
} catch (Exception e) {
e.printStackTrace();
}
}
@Override
public void onActive() {
super.onActive();
}
@Override
public void onForeground(Intent intent) {
super.onForeground(intent);
}
}
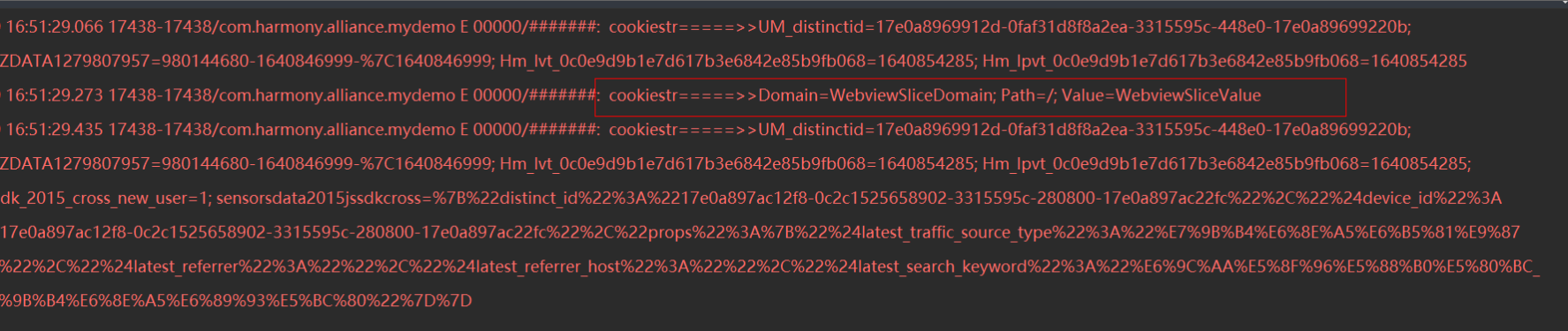
效果如下

文章来源:https://www.cnblogs.com/developer-huawei/p/16494302.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若内容造成侵权/违法违规/事实不符,请联系邮箱:jacktools123@163.com进行投诉反馈,一经查实,立即删除!
标签:
上一篇:Java常用类
下一篇:吐血整理Java编程基础入门技术教程,免费送
相关文章
最新发布
- 金蝶云苍穹,新手初学者小白PC端java插件开发教学示例
- PriorityQueue的秘密:堆结构的高效应用与实现原理
- Keycloak~infinispan中MergedUpdate中lifespanMs和maxIdleTimeMs
- vivo 微服务架构实践之 Dubbo 性能优化
- 剑指offer-62、⼆叉搜索树的第k个结点
- 剑指offer-64、滑动窗⼝的最⼤值
- 10340_基于Springboot的游戏网站
- Spring 的西西弗斯之石:理解 BeanFactory、FactoryBean 与 ObjectFactory
- 10341_基于Springboot的珠宝销售网站
- 剑指offer-63、数据流中的中位数